Copy link to clipboard
Copied
Hello experts --
I'm using a custom shape thought bubble, which includes a bubble for the text and two smaller ones leading to the thinker. I need to move the smaller ones. How do I separate the three bubbles? I've found lots of tips on how to combine shapes, but none on how to uncombine them.
Scott
 1 Correct answer
1 Correct answer
Hi Scott,
Your video is low quality, but I think you drew the talk bubble as a Shape layer. It works almost the same way as the path I did earlier.
- Instead of duplicating the path, duplicate the layer twice.
- Select one of the three layers and make it visible and active. Hide the other two.
- Use the Direct Selection tool to select all of the anchor points on one sub-path and delete it. Repeat for a second subpath, leaving one of the three shapes.
- Repeat for the other two layers: make one layer
Explore related tutorials & articles
Copy link to clipboard
Copied
- Copy and paste into new shape layer.
Copy link to clipboard
Copied
That doesn't help at all. I just have the same problem on a new layer.
Copy link to clipboard
Copied
You can also rasterize them and then cut them apart (after making sure you won't have to enlarge them). But also there are plenty of custom-shape conversation bubbles that are by themselves without other shapes.
Copy link to clipboard
Copied
If I rasterize, I get a whole bunch of schmootz around it.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
A rule of thumb is whenever you think the following, that's schmootz.
"Where did that come from? I didn't put that there."
Copy link to clipboard
Copied
Use the Path Select tool (solid black arrow), and click on one of the smaller bubbles, to select the subpath. Then, Layer > New > Shape Layer Via Cut [Shift+Ctrl+J].
Copy link to clipboard
Copied
It doesn't let me select a subpath.
Copy link to clipboard
Copied
When I tried it on a few ellipses I had just drawn, it worked, but when I tried it just now on one of the legacy talk (with smaller bubbles) bubbles, it didn't. I found that if I add Shapes using Combine Shapes, I can select each subpath with the Path Selection tool, unless I select Merge Shape Components (which appears in the History panel as Combine Path Components). Then, it only select the entire Shape, and one would need to use the Direct Selection tool as jane-e says.
Copy link to clipboard
Copied
Speaking as a cartoonist, a thought bubble generally consists of circles leading from the thinker's head, not duplicate bubbles as you have them. maybe creating a circle path would give you the results you want.
Copy link to clipboard
Copied
I drew this as a Path (not Shape or Pixels). I used the Direct Selection tool to select the anchor points on one section. You can Shift+Click or Marquee Drag.
I can move the one section now and get a message that the operation will turn a live shape into a regular path.
Once it was a regular path, I copied the path twice and removed two subpaths from each. The Live Shapes work slightly differently than ones we create ourselves.
Does this answer your question?
If not, we need to know if you drew the shape as a Path, Shape, or Pixels. A screenshot of your Layers and Paths panels will help.
Jane
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi Scott,
Your video is low quality, but I think you drew the talk bubble as a Shape layer. It works almost the same way as the path I did earlier.
- Instead of duplicating the path, duplicate the layer twice.
- Select one of the three layers and make it visible and active. Hide the other two.
- Use the Direct Selection tool to select all of the anchor points on one sub-path and delete it. Repeat for a second subpath, leaving one of the three shapes.
- Repeat for the other two layers: make one layer active and visible; hide the other two layers, delete two shapes,
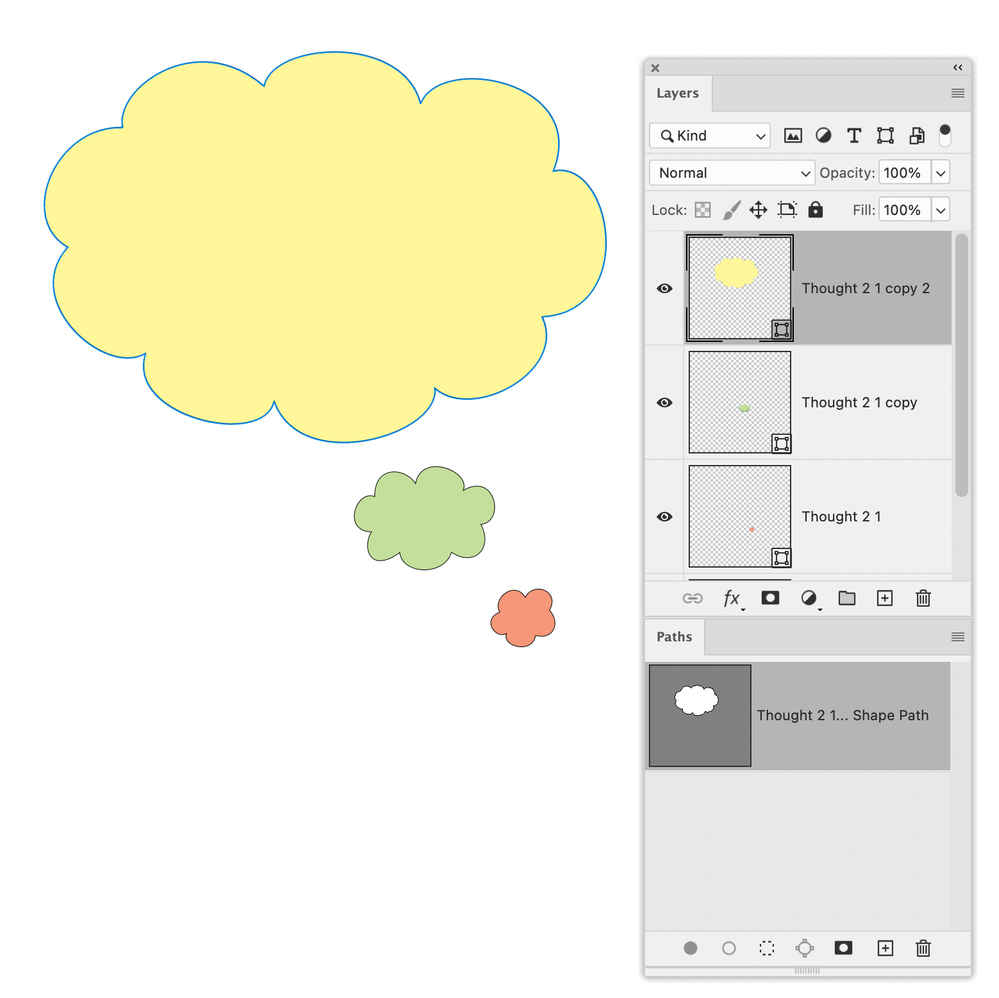
You should now have each shape on its own layer. The color I added is for clarity only.
Is this what you want?
Jane
Copy link to clipboard
Copied
I think you were looking at the document preview version of the video I uploaded. There's a link on the lower right that allows you to download the video. That version looks exactly like how it was recorded.
Copy link to clipboard
Copied
Hi Jane --
That works. Someone mentioned that the direct selection tool is the black arrow. Your solution is not at all intuitive. That's not your fault. I wouldn't have guessed in a million years to do it that way. Every other program I've used has an uncombine tool in the same menu as the combine tool. If any of the high muckymucks as you, "Jane, do you have any ideas how to make our great product even greater?", please mention the need for the uncombine function? They probably already have one in Illustrator.
Copy link to clipboard
Copied
@scotwllm wrote:
Hi Jane --
That works. Someone mentioned that the direct selection tool is the black arrow.
The black arrow is the Path Selection tool and it selects the entire shape (all three subpaths). The Direct Selection tool is the white arrow tool and is used to select anchor points. I used the Direct Selection tool to select all the anchor points in one of the subpaths.
In Illustrator, you would select the three paths and go to Object > Compound Path > Make and to reverse it you would go to Object > Compound Path > Release. Photoshop is an amazing photo editor, but Illustrator still shines when drawing.
I'm glad it's working for you now Scot!
Jane
Find more inspiration, events, and resources on the new Adobe Community
Explore Now