- Home
- Photoshop ecosystem
- Discussions
- Re: Example of ExtendScript PALETTE and colored BU...
- Re: Example of ExtendScript PALETTE and colored BU...
Example of ExtendScript PALETTE and colored BUTTONS and Image BUTTONS (revised 07 Mar 2020)
Copy link to clipboard
Copied
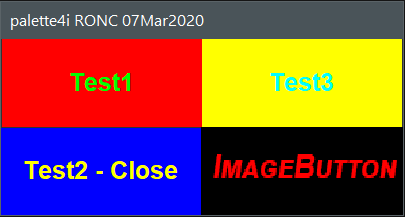
This the latest Palette, colored buttons/text, and image buttons.
Additions: Image button using iconbutton - can use button size image which is either opaque or transparent. Ability to position palette on the screen. Many small changes for code readability.
Thanks to r-bin, K, and JJMack for the code which I put together.
//#script "palette4.jsx"
//@target photoshop
/* this routine is a combined effort based on information supplied
by r-bin, Kukurykus, and JJMark of Adobe Community.
*/
paletteFunction();
function paletteFunction()
{
var paletteTitle = "palette4 RONC 07Mar2020";
var winTest, win;
var bridgeTalk, photoShop;
var b1, b2, b3, b4;
var g0, g1, g2, g3, g10;
var placeAtEdge = 1;
var transparent = 0;
try
{
winTest = Window.find("palette", paletteTitle);
if (winTest)
{
winTest.show();
return;
}
win = new Window("palette", paletteTitle);
if (placeAtEdge === 1) win.onShow = function ()
{
try
{
if (win.my_location)
{
win.location = win.my_location;
}
else
{
var screenNum = 0;
var screenNumMax = $.screens.length - 1;
if (screenNum > screenNumMax) screenNum = screenNumMax;
var x = $.screens[screenNum].right - win.size.width - 250;
var y = $.screens[screenNum].top + 100; /*bottom - win.size.height - 100;*/
win.location = [x, y];
}
}
catch (e)
{
alert(e);
}
};
win.onClose = function ()
{
try
{
win.my_location = win.location; /* remember user defined location (if user move window) */
}
catch (e)
{
alert(e);
}
};
win.spacing = 0;
win.margins = 0;
var preferredSizeXY = [160, 70];
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
g0 = win.add("group");
g0.orientation = "row";
g0.alignment = "center";
g0.spacing = 0;
g0.margins = 0;
g1 = g0.add("group");
g1.spacing = 0;
g1.margins = 0;
g1.preferredSize = preferredSizeXY;
g1.graphics.backgroundColor = g1.graphics.newBrush(g1.graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
b1 = g1.add("statictext", undefined, "Test1");
b1.justify = "center";
b1.alignment = ["fill", "fill"];
b1.graphics.foregroundColor = b1.graphics.newPen(b1.graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
b1.graphics.font = font;
b1.onClick = function () { alert(this.text); };
g3 = g0.add("group");
g3.spacing = 0;
g3.margins = 0;
g3.preferredSize = preferredSizeXY;
g3.graphics.backgroundColor = g3.graphics.newBrush(g3.graphics.BrushType.SOLID_COLOR, [1, 1, 0, 1]);
b3 = g3.add("statictext", undefined, "Test3");
b3.justify = "center";
b3.alignment = ["fill", "fill"];
b3.graphics.foregroundColor = b3.graphics.newPen(b3.graphics.PenType.SOLID_COLOR, [0, 1, 1, 1], 1);
b3.graphics.font = font;
b3.onClick = function () { alert(this.text); };
g10 = win.add("group");
g10.orientation = "row";
g10.alignment = "center";
g10.spacing = 0;
g10.margins = 0;
g2 = g10.add("group");
g2.spacing = 0;
g2.margins = 0;
g2.preferredSize = preferredSizeXY;
g2.graphics.backgroundColor = g2.graphics.newBrush(g2.graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
b2 = g2.add("statictext", undefined, "Test2 - Close");
b2.justify = "center";
b2.alignment = ["fill", "fill"];
b2.graphics.foregroundColor = b2.graphics.newPen(b2.graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
b2.graphics.font = font;
b2.onClick = function () { alert(this.text); win.close(); };
if (transparent === 0)
{
var iconFile = String.fromCharCode(137, 80, 78, 71, 13, 10, 26, 10, 0, 0, 0, 13, 73, 72, 68, 82, 0, 0, 0, 150, 0, 0, 0, 60, 8, 3, 0, 0, 0, 179, 88, 179, 88, 0, 0, 0, 25, 116, 69, 88, 116, 83, 111, 102, 116, 119, 97, 114, 101, 0, 65, 100, 111, 98, 101, 32, 73, 109, 97, 103, 101, 82, 101, 97, 100, 121, 113, 201, 101, 60, 0, 0, 3, 115, 105, 84, 88, 116, 88, 77, 76, 58, 99, 111, 109, 46, 97, 100, 111, 98, 101, 46, 120, 109, 112, 0, 0, 0, 0, 0, 60, 63, 120, 112, 97, 99, 107, 101, 116, 32, 98, 101, 103, 105, 110, 61, 34, 239, 187, 191, 34, 32, 105, 100, 61, 34, 87, 53, 77, 48, 77, 112, 67, 101, 104, 105, 72, 122, 114, 101, 83, 122, 78, 84, 99, 122, 107, 99, 57, 100, 34, 63, 62, 32, 60, 120, 58, 120, 109, 112, 109, 101, 116, 97, 32, 120, 109, 108, 110, 115, 58, 120, 61, 34, 97, 100, 111, 98, 101, 58, 110, 115, 58, 109, 101, 116, 97, 47, 34, 32, 120, 58, 120, 109, 112, 116, 107, 61, 34, 65, 100, 111, 98, 101, 32, 88, 77, 80, 32, 67, 111, 114, 101, 32, 53, 46, 54, 45, 99, 49, 52, 56, 32, 55, 57, 46, 49, 54, 52, 48, 51, 54, 44, 32, 50, 48, 49, 57, 47, 48, 56, 47, 49, 51, 45, 48, 49, 58, 48, 54, 58, 53, 55, 32, 32, 32, 32, 32, 32, 32, 32, 34, 62, 32, 60, 114, 100, 102, 58, 82, 68, 70, 32, 120, 109, 108, 110, 115, 58, 114, 100, 102, 61, 34, 104, 116, 116, 112, 58, 47, 47, 119, 119, 119, 46, 119, 51, 46, 111, 114, 103, 47, 49, 57, 57, 57, 47, 48, 50, 47, 50, 50, 45, 114, 100, 102, 45, 115, 121, 110, 116, 97, 120, 45, 110, 115, 35, 34, 62, 32, 60, 114, 100, 102, 58, 68, 101, 115, 99, 114, 105, 112, 116, 105, 111, 110, 32, 114, 100, 102, 58, 97, 98, 111, 117, 116, 61, 34, 34, 32, 120, 109, 108, 110, 115, 58, 120, 109, 112, 77, 77, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 109, 109, 47, 34, 32, 120, 109, 108, 110, 115, 58, 115, 116, 82, 101, 102, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 115, 84, 121, 112, 101, 47, 82, 101, 115, 111, 117, 114, 99, 101, 82, 101, 102, 35, 34, 32, 120, 109, 108, 110, 115, 58, 120, 109, 112, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 34, 32, 120, 109, 112, 77, 77, 58, 79, 114, 105, 103, 105, 110, 97, 108, 68, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 32, 120, 109, 112, 77, 77, 58, 68, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 53, 70, 70, 53, 69, 68, 50, 50, 54, 48, 70, 55, 49, 49, 69, 65, 66, 49, 66, 68, 69, 68, 56, 67, 57, 67, 69, 51, 51, 56, 57, 66, 34, 32, 120, 109, 112, 77, 77, 58, 73, 110, 115, 116, 97, 110, 99, 101, 73, 68, 61, 34, 120, 109, 112, 46, 105, 105, 100, 58, 53, 70, 70, 53, 69, 68, 50, 49, 54, 48, 70, 55, 49, 49, 69, 65, 66, 49, 66, 68, 69, 68, 56, 67, 57, 67, 69, 51, 51, 56, 57, 66, 34, 32, 120, 109, 112, 58, 67, 114, 101, 97, 116, 111, 114, 84, 111, 111, 108, 61, 34, 65, 100, 111, 98, 101, 32, 80, 104, 111, 116, 111, 115, 104, 111, 112, 32, 50, 49, 46, 49, 32, 40, 87, 105, 110, 100, 111, 119, 115, 41, 34, 62, 32, 60, 120, 109, 112, 77, 77, 58, 68, 101, 114, 105, 118, 101, 100, 70, 114, 111, 109, 32, 115, 116, 82, 101, 102, 58, 105, 110, 115, 116, 97, 110, 99, 101, 73, 68, 61, 34, 120, 109, 112, 46, 105, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 32, 115, 116, 82, 101, 102, 58, 100, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 47, 62, 32, 60, 47, 114, 100, 102, 58, 68, 101, 115, 99, 114, 105, 112, 116, 105, 111, 110, 62, 32, 60, 47, 114, 100, 102, 58, 82, 68, 70, 62, 32, 60, 47, 120, 58, 120, 109, 112, 109, 101, 116, 97, 62, 32, 60, 63, 120, 112, 97, 99, 107, 101, 116, 32, 101, 110, 100, 61, 34, 114, 34, 63, 62, 21, 81, 98, 117, 0, 0, 0, 48, 80, 76, 84, 69, 0, 0, 0, 255, 0, 0, 156, 0, 0, 125, 0, 0, 244, 0, 0, 88, 0, 0, 209, 0, 0, 38, 0, 0, 197, 0, 0, 221, 0, 0, 66, 0, 0, 233, 0, 0, 107, 0, 0, 170, 0, 0, 184, 0, 0, 141, 0, 0, 165, 30, 58, 254, 0, 0, 2, 78, 73, 68, 65, 84, 120, 218, 236, 85, 217, 146, 227, 32, 12, 68, 152, 195, 6, 140, 255, 255, 111, 23, 93, 134, 204, 120, 170, 182, 146, 60, 170, 31, 130, 99, 140, 142, 86, 75, 56, 103, 48, 24, 12, 6, 131, 193, 96, 48, 24, 254, 31, 0, 144, 223, 60, 90, 64, 225, 191, 29, 85, 4, 56, 222, 61, 187, 221, 97, 193, 254, 229, 176, 174, 15, 76, 250, 25, 214, 219, 140, 255, 129, 243, 131, 10, 236, 0, 145, 24, 15, 0, 229, 187, 97, 13, 211, 27, 9, 12, 206, 241, 175, 225, 195, 70, 27, 105, 198, 91, 252, 240, 11, 189, 73, 26, 140, 228, 220, 161, 36, 85, 8, 227, 55, 240, 95, 92, 226, 172, 174, 95, 5, 152, 125, 197, 119, 77, 184, 174, 99, 201, 143, 42, 170, 152, 104, 84, 121, 36, 124, 136, 82, 92, 173, 238, 109, 120, 211, 47, 36, 11, 182, 235, 92, 39, 151, 133, 237, 147, 155, 25, 203, 185, 195, 60, 190, 173, 45, 114, 178, 197, 246, 164, 162, 97, 36, 136, 118, 171, 144, 5, 244, 30, 249, 9, 89, 162, 74, 209, 229, 68, 4, 33, 23, 75, 183, 40, 58, 55, 192, 238, 166, 155, 172, 65, 211, 78, 151, 181, 110, 236, 173, 16, 215, 104, 209, 63, 169, 168, 81, 138, 35, 240, 3, 221, 37, 72, 66, 233, 32, 128, 203, 139, 36, 84, 14, 98, 247, 175, 148, 207, 70, 76, 209, 221, 246, 213, 205, 194, 130, 190, 170, 82, 9, 102, 23, 19, 135, 134, 190, 183, 167, 102, 234, 36, 176, 241, 16, 27, 45, 157, 109, 118, 207, 114, 27, 199, 174, 135, 153, 112, 46, 50, 27, 188, 22, 114, 182, 185, 123, 89, 89, 216, 209, 253, 36, 141, 183, 48, 93, 164, 235, 144, 88, 31, 26, 17, 5, 54, 172, 237, 20, 139, 103, 13, 151, 200, 52, 29, 196, 56, 72, 153, 87, 157, 105, 35, 22, 238, 14, 254, 80, 151, 149, 5, 105, 141, 59, 65, 122, 192, 32, 71, 10, 45, 80, 187, 252, 192, 129, 137, 144, 192, 2, 50, 85, 184, 114, 94, 89, 142, 20, 178, 202, 104, 159, 92, 72, 77, 214, 34, 1, 219, 87, 55, 147, 133, 44, 59, 66, 154, 180, 25, 30, 98, 198, 30, 26, 145, 154, 58, 162, 199, 99, 124, 145, 56, 177, 151, 75, 69, 205, 251, 149, 18, 183, 118, 118, 171, 146, 91, 229, 62, 216, 221, 26, 222, 124, 213, 165, 172, 23, 73, 157, 8, 232, 218, 47, 191, 110, 181, 64, 30, 79, 252, 12, 26, 39, 150, 214, 59, 101, 108, 30, 35, 46, 28, 56, 219, 77, 137, 211, 25, 55, 135, 88, 38, 1, 99, 195, 94, 98, 249, 152, 23, 201, 41, 186, 12, 92, 138, 80, 220, 66, 128, 127, 186, 213, 146, 212, 26, 231, 0, 38, 150, 36, 27, 174, 92, 94, 130, 236, 235, 76, 216, 214, 171, 167, 150, 101, 162, 245, 151, 161, 176, 106, 170, 235, 231, 209, 105, 130, 9, 180, 178, 63, 26, 241, 164, 189, 136, 193, 52, 74, 44, 7, 85, 69, 96, 33, 93, 120, 246, 240, 249, 101, 38, 196, 217, 136, 65, 210, 165, 187, 32, 93, 175, 67, 193, 137, 121, 230, 13, 45, 37, 47, 57, 39, 161, 60, 59, 131, 193, 96, 48, 24, 12, 6, 131, 193, 96, 48, 24, 12, 159, 225, 159, 0, 3, 0, 180, 32, 14, 76, 45, 191, 65, 102, 0, 0, 0, 0, 73, 69, 78, 68, 174, 66, 96, 130);
}
else
{
iconFile = String.fromCharCode(137, 80, 78, 71, 13, 10, 26, 10, 0, 0, 0, 13, 73, 72, 68, 82, 0, 0, 0, 150, 0, 0, 0, 60, 8, 6, 0, 0, 0, 132, 134, 67, 106, 0, 0, 4, 21, 73, 68, 65, 84, 120, 156, 237, 153, 141, 113, 219, 48, 12, 133, 225, 110, 224, 21, 220, 17, 220, 17, 210, 17, 212, 17, 188, 66, 58, 130, 58, 130, 51, 66, 50, 130, 50, 130, 59, 130, 51, 130, 61, 130, 122, 74, 201, 244, 249, 17, 160, 168, 38, 215, 252, 244, 125, 119, 186, 56, 34, 69, 128, 32, 8, 128, 146, 9, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 196, 43, 48, 154, 141, 112, 173, 63, 242, 26, 140, 102, 27, 154, 111, 116, 93, 191, 1, 117, 223, 47, 163, 217, 22, 12, 123, 248, 15, 230, 219, 53, 58, 214, 116, 221, 190, 1, 149, 223, 12, 159, 22, 42, 178, 133, 223, 15, 31, 208, 30, 204, 102, 65, 223, 238, 163, 71, 240, 37, 44, 117, 44, 52, 244, 207, 215, 81, 249, 159, 130, 27, 233, 203, 202, 108, 133, 215, 116, 207, 204, 206, 208, 71, 142, 149, 120, 142, 99, 61, 69, 44, 39, 45, 244, 248, 208, 104, 118, 229, 244, 233, 60, 1, 163, 217, 0, 125, 170, 181, 75, 170, 129, 174, 71, 179, 19, 141, 189, 159, 100, 58, 253, 251, 134, 148, 54, 204, 205, 55, 179, 250, 189, 185, 178, 99, 157, 87, 151, 54, 65, 157, 46, 28, 142, 219, 168, 196, 168, 166, 219, 52, 223, 69, 117, 95, 146, 49, 61, 119, 116, 198, 243, 236, 132, 50, 142, 212, 182, 126, 241, 114, 136, 20, 219, 88, 89, 119, 185, 245, 6, 57, 75, 190, 182, 206, 248, 187, 214, 186, 165, 209, 192, 29, 61, 227, 233, 17, 110, 138, 200, 184, 208, 190, 15, 22, 18, 139, 254, 3, 61, 83, 44, 204, 2, 103, 233, 147, 51, 180, 244, 237, 172, 189, 78, 188, 38, 29, 121, 3, 118, 208, 134, 65, 226, 249, 117, 37, 25, 228, 4, 247, 61, 197, 143, 208, 238, 69, 171, 49, 24, 159, 35, 207, 201, 171, 91, 104, 33, 134, 236, 164, 105, 12, 116, 158, 129, 158, 59, 69, 242, 29, 25, 173, 81, 100, 186, 246, 244, 108, 23, 25, 127, 110, 97, 200, 206, 174, 67, 7, 114, 246, 51, 237, 71, 114, 16, 94, 183, 13, 180, 29, 168, 109, 128, 54, 180, 125, 152, 81, 150, 164, 194, 168, 112, 199, 251, 185, 238, 194, 20, 146, 133, 223, 59, 253, 144, 30, 106, 148, 187, 244, 119, 250, 255, 34, 84, 39, 3, 228, 168, 242, 176, 50, 251, 154, 82, 210, 148, 154, 166, 180, 244, 29, 198, 184, 135, 231, 214, 48, 126, 75, 125, 216, 90, 184, 79, 50, 110, 42, 207, 178, 44, 207, 94, 75, 218, 35, 57, 222, 97, 10, 75, 146, 111, 171, 63, 118, 181, 244, 27, 245, 198, 232, 206, 115, 191, 130, 148, 137, 27, 61, 60, 192, 253, 173, 99, 225, 132, 81, 137, 39, 197, 211, 142, 191, 2, 199, 8, 29, 43, 245, 219, 165, 127, 111, 168, 157, 83, 230, 14, 126, 255, 96, 37, 39, 39, 75, 5, 246, 100, 72, 108, 71, 7, 141, 162, 17, 46, 68, 145, 170, 3, 166, 113, 135, 241, 210, 14, 181, 5, 159, 115, 134, 37, 142, 21, 246, 77, 209, 41, 203, 186, 89, 249, 99, 21, 242, 211, 60, 214, 78, 123, 14, 16, 104, 199, 23, 113, 172, 200, 83, 113, 114, 119, 240, 123, 67, 206, 130, 176, 66, 57, 140, 159, 147, 179, 160, 19, 114, 145, 143, 19, 195, 136, 228, 57, 10, 166, 146, 150, 8, 20, 109, 24, 239, 68, 248, 25, 228, 175, 73, 207, 154, 115, 204, 57, 78, 83, 68, 112, 116, 92, 42, 135, 101, 229, 67, 8, 62, 135, 209, 56, 71, 173, 44, 243, 28, 56, 235, 50, 40, 239, 62, 46, 174, 87, 119, 65, 29, 131, 185, 120, 67, 69, 39, 230, 122, 55, 103, 83, 189, 181, 133, 251, 79, 7, 8, 184, 23, 69, 160, 91, 232, 179, 247, 228, 71, 120, 114, 152, 138, 238, 69, 45, 234, 204, 171, 104, 179, 210, 206, 97, 212, 140, 106, 94, 104, 71, 123, 23, 39, 63, 182, 37, 28, 198, 46, 230, 68, 7, 17, 236, 255, 98, 39, 194, 226, 248, 76, 11, 122, 75, 134, 201, 74, 12, 142, 193, 242, 243, 139, 63, 153, 204, 25, 190, 178, 216, 7, 54, 98, 101, 174, 179, 71, 234, 84, 132, 163, 161, 189, 205, 198, 71, 245, 194, 94, 21, 59, 187, 142, 215, 58, 86, 116, 98, 133, 118, 60, 129, 99, 113, 94, 4, 0, 26, 43, 60, 44, 44, 134, 28, 0, 79, 132, 184, 136, 189, 163, 216, 152, 22, 32, 58, 81, 182, 28, 255, 57, 242, 160, 204, 3, 69, 51, 126, 87, 131, 145, 49, 220, 221, 142, 209, 221, 147, 108, 229, 194, 133, 193, 185, 178, 195, 225, 124, 119, 142, 220, 240, 53, 197, 140, 99, 244, 78, 59, 158, 250, 78, 149, 44, 113, 170, 156, 8, 107, 1, 224, 249, 223, 71, 73, 73, 52, 98, 207, 134, 226, 87, 1, 86, 238, 174, 124, 207, 221, 49, 48, 54, 167, 183, 53, 180, 181, 56, 228, 190, 50, 86, 116, 117, 206, 28, 230, 174, 35, 71, 192, 6, 253, 220, 221, 62, 247, 250, 128, 250, 22, 182, 119, 250, 120, 145, 6, 175, 35, 71, 253, 104, 3, 58, 115, 114, 211, 235, 34, 188, 200, 228, 8, 203, 239, 146, 118, 44, 156, 119, 151, 243, 206, 202, 173, 37, 168, 15, 191, 236, 220, 57, 147, 61, 36, 93, 249, 77, 119, 235, 199, 228, 60, 135, 150, 55, 244, 167, 218, 174, 13, 190, 8, 12, 145, 19, 88, 105, 231, 185, 175, 14, 133, 237, 131, 126, 158, 157, 134, 32, 61, 22, 1, 0, 218, 56, 138, 235, 243, 149, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 226, 61, 97, 102, 191, 0, 255, 27, 129, 26, 189, 196, 47, 92, 0, 0, 0, 0, 73, 69, 78, 68, 174, 66, 96, 130);
}
b4 = g10.add("iconbutton", undefined, iconFile);
b4.text = "imageButton";
/*b4.alignment = ["fill", "fill"];*/
b4.spacing = 0;
b4.margins = 0;
b4.preferredSize = preferredSizeXY;
b4.onDraw = function ()
{
try
{
this.graphics.drawImage(this.image, 0, 0, this.size.width, this.size.height);
}
catch (e)
{
alert(e);
}
};
b4.onClick = function ()
{
alert(this.text);
win.close();
};
win.show();
}
catch (e)
{
alert(e);
}
}
bridgeTalk = new BridgeTalk();
var photoShop = BridgeTalk.getSpecifier("photoshop");
if (!photoShop) photoShop = "photoshop-60.064"; /* need redone */
bridgeTalk.target = photoShop;
bridgeTalk.body = "var f=" + paletteFunction.toSource() + ";f();";
bridgeTalk.send();
RONC
Explore related tutorials & articles
Copy link to clipboard
Copied
Guys,
The image used in this version is 150x60 px. I had to make the other 3 buttons 160x70 px for them to show as the same size. I have margins and spacing set to 0 for all. Can someone either find the software problem or explain why the internally made buttons need to be larger?
RONC
Copy link to clipboard
Copied
An example where I didn't compensate for the size difference. Please help me explain the button size difference.

RONC
Copy link to clipboard
Copied
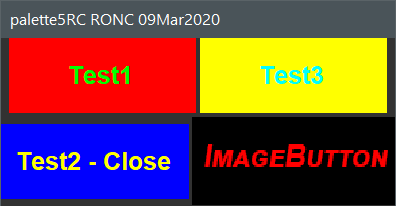
Latest palette software with 150x60 image button in lower right. Size for other buttons set to 150x60 also. Notice the difference in size of buttons when palette shows. Change "smaller" parameter to 1 internally to see adjusted image to fit size of others. The ratio is about 1.5 to 1.
Non of the buttons show as size specified when paleette show. See image again as they should all be 150x60 =/- a few px.
//#script "palette5.jsx"
//@target photoshop
/*
This routine is a combined effort based on information supplied
by r-bin, Kukurykus, and JJMark of Adobe Community.
*/
/**
* @@@BUILDINFO@@@ palette5.jsx !Version! Mon Mar 09 2020 03:38:23 GMT-0500
*/
var jsx_dat = 0; // 0 == jsx 1 = jsxbin
if (jsx_dat !== 0) paletteFunction();
function paletteFunction()
{
var paletteTitle = "palette5RC RONC 09Mar2020";
var b1, b2, b3, b4;
var g0, g1, g2, g3, g10;
var placeAtEdge = 1;
var transparent = 0;
var spacing = 3;
var preferredSizeXY = [150, 60]; /*[150 * 1.5, 60 * 1.5];*/
try
{
winTest = Window.find("palette", paletteTitle);
if (winTest)
{
winTest.show();
return;
}
win = new Window("palette", paletteTitle);
if (placeAtEdge === 1) win.onShow = function ()
{
try
{
if (win.my_location)
{
win.location = win.my_location;
}
else
{
var screenNum = 0;
var screenNumMax = $.screens.length - 1;
if (screenNum > screenNumMax) screenNum = screenNumMax;
var x = $.screens[screenNum].right - win.size.width - 250;
var y = $.screens[screenNum].top + 100; /*bottom - win.size.height - 100;*/
win.location = [x, y];
}
}
catch (e)
{
alert(e);
}
};
win.onClose = function ()
{
try
{
win.my_location = win.location; /* remember user defined location (if user move window) */
}
catch (e)
{
alert(e);
}
};
win.spacing = spacing;
win.margins = 0;
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
g0 = win.add("group");
g0.orientation = "row";
g0.alignment = "center";
g0.spacing = spacing;
g0.margins = 0;
g1 = g0.add("group");
g1.spacing = spacing;
g1.margins = 0;
g1.size = preferredSizeXY;
g1.graphics.backgroundColor = g1.graphics.newBrush(g1.graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
b1 = g1.add("statictext", undefined, "Test1");
b1.justify = "center";
b1.alignment = ["fill", "fill"];
b1.graphics.foregroundColor = b1.graphics.newPen(b1.graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
b1.graphics.font = font;
b1.onClick = function () { alert(this.text); };
g3 = g0.add("group");
g3.spacing = spacing;
g3.margins = 0;
g3.size = preferredSizeXY;
g3.graphics.backgroundColor = g3.graphics.newBrush(g3.graphics.BrushType.SOLID_COLOR, [1, 1, 0, 1]);
b3 = g3.add("statictext", undefined, "Test3");
b3.justify = "center";
b3.alignment = ["fill", "fill"];
b3.graphics.foregroundColor = b3.graphics.newPen(b3.graphics.PenType.SOLID_COLOR, [0, 1, 1, 1], 1);
b3.graphics.font = font;
b3.onClick = function () { alert(this.text); };
g10 = win.add("group");
g10.orientation = "row";
g10.alignment = "center";
g10.spacing = spacing;
g10.margins = 0;
g2 = g10.add("group");
g2.spacing = spacing;
g2.margins = 0;
g2.size = preferredSizeXY;
g2.graphics.backgroundColor = g2.graphics.newBrush(g2.graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
b2 = g2.add("statictext", undefined, "Test2 - Close");
b2.justify = "center";
b2.alignment = ["fill", "fill"];
b2.graphics.foregroundColor = b2.graphics.newPen(b2.graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
b2.graphics.font = font;
b2.onClick = function () { alert(this.text); win.close(); };
if (transparent === 0)
{
var iconFile = String.fromCharCode(137, 80, 78, 71, 13, 10, 26, 10, 0, 0, 0, 13, 73, 72, 68, 82, 0, 0, 0, 150, 0, 0, 0, 60, 8, 3, 0, 0, 0, 179, 88, 179, 88, 0, 0, 0, 25, 116, 69, 88, 116, 83, 111, 102, 116, 119, 97, 114, 101, 0, 65, 100, 111, 98, 101, 32, 73, 109, 97, 103, 101, 82, 101, 97, 100, 121, 113, 201, 101, 60, 0, 0, 3, 115, 105, 84, 88, 116, 88, 77, 76, 58, 99, 111, 109, 46, 97, 100, 111, 98, 101, 46, 120, 109, 112, 0, 0, 0, 0, 0, 60, 63, 120, 112, 97, 99, 107, 101, 116, 32, 98, 101, 103, 105, 110, 61, 34, 239, 187, 191, 34, 32, 105, 100, 61, 34, 87, 53, 77, 48, 77, 112, 67, 101, 104, 105, 72, 122, 114, 101, 83, 122, 78, 84, 99, 122, 107, 99, 57, 100, 34, 63, 62, 32, 60, 120, 58, 120, 109, 112, 109, 101, 116, 97, 32, 120, 109, 108, 110, 115, 58, 120, 61, 34, 97, 100, 111, 98, 101, 58, 110, 115, 58, 109, 101, 116, 97, 47, 34, 32, 120, 58, 120, 109, 112, 116, 107, 61, 34, 65, 100, 111, 98, 101, 32, 88, 77, 80, 32, 67, 111, 114, 101, 32, 53, 46, 54, 45, 99, 49, 52, 56, 32, 55, 57, 46, 49, 54, 52, 48, 51, 54, 44, 32, 50, 48, 49, 57, 47, 48, 56, 47, 49, 51, 45, 48, 49, 58, 48, 54, 58, 53, 55, 32, 32, 32, 32, 32, 32, 32, 32, 34, 62, 32, 60, 114, 100, 102, 58, 82, 68, 70, 32, 120, 109, 108, 110, 115, 58, 114, 100, 102, 61, 34, 104, 116, 116, 112, 58, 47, 47, 119, 119, 119, 46, 119, 51, 46, 111, 114, 103, 47, 49, 57, 57, 57, 47, 48, 50, 47, 50, 50, 45, 114, 100, 102, 45, 115, 121, 110, 116, 97, 120, 45, 110, 115, 35, 34, 62, 32, 60, 114, 100, 102, 58, 68, 101, 115, 99, 114, 105, 112, 116, 105, 111, 110, 32, 114, 100, 102, 58, 97, 98, 111, 117, 116, 61, 34, 34, 32, 120, 109, 108, 110, 115, 58, 120, 109, 112, 77, 77, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 109, 109, 47, 34, 32, 120, 109, 108, 110, 115, 58, 115, 116, 82, 101, 102, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 115, 84, 121, 112, 101, 47, 82, 101, 115, 111, 117, 114, 99, 101, 82, 101, 102, 35, 34, 32, 120, 109, 108, 110, 115, 58, 120, 109, 112, 61, 34, 104, 116, 116, 112, 58, 47, 47, 110, 115, 46, 97, 100, 111, 98, 101, 46, 99, 111, 109, 47, 120, 97, 112, 47, 49, 46, 48, 47, 34, 32, 120, 109, 112, 77, 77, 58, 79, 114, 105, 103, 105, 110, 97, 108, 68, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 32, 120, 109, 112, 77, 77, 58, 68, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 53, 70, 70, 53, 69, 68, 50, 50, 54, 48, 70, 55, 49, 49, 69, 65, 66, 49, 66, 68, 69, 68, 56, 67, 57, 67, 69, 51, 51, 56, 57, 66, 34, 32, 120, 109, 112, 77, 77, 58, 73, 110, 115, 116, 97, 110, 99, 101, 73, 68, 61, 34, 120, 109, 112, 46, 105, 105, 100, 58, 53, 70, 70, 53, 69, 68, 50, 49, 54, 48, 70, 55, 49, 49, 69, 65, 66, 49, 66, 68, 69, 68, 56, 67, 57, 67, 69, 51, 51, 56, 57, 66, 34, 32, 120, 109, 112, 58, 67, 114, 101, 97, 116, 111, 114, 84, 111, 111, 108, 61, 34, 65, 100, 111, 98, 101, 32, 80, 104, 111, 116, 111, 115, 104, 111, 112, 32, 50, 49, 46, 49, 32, 40, 87, 105, 110, 100, 111, 119, 115, 41, 34, 62, 32, 60, 120, 109, 112, 77, 77, 58, 68, 101, 114, 105, 118, 101, 100, 70, 114, 111, 109, 32, 115, 116, 82, 101, 102, 58, 105, 110, 115, 116, 97, 110, 99, 101, 73, 68, 61, 34, 120, 109, 112, 46, 105, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 32, 115, 116, 82, 101, 102, 58, 100, 111, 99, 117, 109, 101, 110, 116, 73, 68, 61, 34, 120, 109, 112, 46, 100, 105, 100, 58, 49, 99, 56, 101, 57, 56, 56, 52, 45, 48, 55, 49, 99, 45, 57, 55, 52, 54, 45, 97, 51, 97, 54, 45, 53, 57, 57, 51, 102, 54, 56, 100, 48, 99, 54, 50, 34, 47, 62, 32, 60, 47, 114, 100, 102, 58, 68, 101, 115, 99, 114, 105, 112, 116, 105, 111, 110, 62, 32, 60, 47, 114, 100, 102, 58, 82, 68, 70, 62, 32, 60, 47, 120, 58, 120, 109, 112, 109, 101, 116, 97, 62, 32, 60, 63, 120, 112, 97, 99, 107, 101, 116, 32, 101, 110, 100, 61, 34, 114, 34, 63, 62, 21, 81, 98, 117, 0, 0, 0, 48, 80, 76, 84, 69, 0, 0, 0, 255, 0, 0, 156, 0, 0, 125, 0, 0, 244, 0, 0, 88, 0, 0, 209, 0, 0, 38, 0, 0, 197, 0, 0, 221, 0, 0, 66, 0, 0, 233, 0, 0, 107, 0, 0, 170, 0, 0, 184, 0, 0, 141, 0, 0, 165, 30, 58, 254, 0, 0, 2, 78, 73, 68, 65, 84, 120, 218, 236, 85, 217, 146, 227, 32, 12, 68, 152, 195, 6, 140, 255, 255, 111, 23, 93, 134, 204, 120, 170, 182, 146, 60, 170, 31, 130, 99, 140, 142, 86, 75, 56, 103, 48, 24, 12, 6, 131, 193, 96, 48, 24, 254, 31, 0, 144, 223, 60, 90, 64, 225, 191, 29, 85, 4, 56, 222, 61, 187, 221, 97, 193, 254, 229, 176, 174, 15, 76, 250, 25, 214, 219, 140, 255, 129, 243, 131, 10, 236, 0, 145, 24, 15, 0, 229, 187, 97, 13, 211, 27, 9, 12, 206, 241, 175, 225, 195, 70, 27, 105, 198, 91, 252, 240, 11, 189, 73, 26, 140, 228, 220, 161, 36, 85, 8, 227, 55, 240, 95, 92, 226, 172, 174, 95, 5, 152, 125, 197, 119, 77, 184, 174, 99, 201, 143, 42, 170, 152, 104, 84, 121, 36, 124, 136, 82, 92, 173, 238, 109, 120, 211, 47, 36, 11, 182, 235, 92, 39, 151, 133, 237, 147, 155, 25, 203, 185, 195, 60, 190, 173, 45, 114, 178, 197, 246, 164, 162, 97, 36, 136, 118, 171, 144, 5, 244, 30, 249, 9, 89, 162, 74, 209, 229, 68, 4, 33, 23, 75, 183, 40, 58, 55, 192, 238, 166, 155, 172, 65, 211, 78, 151, 181, 110, 236, 173, 16, 215, 104, 209, 63, 169, 168, 81, 138, 35, 240, 3, 221, 37, 72, 66, 233, 32, 128, 203, 139, 36, 84, 14, 98, 247, 175, 148, 207, 70, 76, 209, 221, 246, 213, 205, 194, 130, 190, 170, 82, 9, 102, 23, 19, 135, 134, 190, 183, 167, 102, 234, 36, 176, 241, 16, 27, 45, 157, 109, 118, 207, 114, 27, 199, 174, 135, 153, 112, 46, 50, 27, 188, 22, 114, 182, 185, 123, 89, 89, 216, 209, 253, 36, 141, 183, 48, 93, 164, 235, 144, 88, 31, 26, 17, 5, 54, 172, 237, 20, 139, 103, 13, 151, 200, 52, 29, 196, 56, 72, 153, 87, 157, 105, 35, 22, 238, 14, 254, 80, 151, 149, 5, 105, 141, 59, 65, 122, 192, 32, 71, 10, 45, 80, 187, 252, 192, 129, 137, 144, 192, 2, 50, 85, 184, 114, 94, 89, 142, 20, 178, 202, 104, 159, 92, 72, 77, 214, 34, 1, 219, 87, 55, 147, 133, 44, 59, 66, 154, 180, 25, 30, 98, 198, 30, 26, 145, 154, 58, 162, 199, 99, 124, 145, 56, 177, 151, 75, 69, 205, 251, 149, 18, 183, 118, 118, 171, 146, 91, 229, 62, 216, 221, 26, 222, 124, 213, 165, 172, 23, 73, 157, 8, 232, 218, 47, 191, 110, 181, 64, 30, 79, 252, 12, 26, 39, 150, 214, 59, 101, 108, 30, 35, 46, 28, 56, 219, 77, 137, 211, 25, 55, 135, 88, 38, 1, 99, 195, 94, 98, 249, 152, 23, 201, 41, 186, 12, 92, 138, 80, 220, 66, 128, 127, 186, 213, 146, 212, 26, 231, 0, 38, 150, 36, 27, 174, 92, 94, 130, 236, 235, 76, 216, 214, 171, 167, 150, 101, 162, 245, 151, 161, 176, 106, 170, 235, 231, 209, 105, 130, 9, 180, 178, 63, 26, 241, 164, 189, 136, 193, 52, 74, 44, 7, 85, 69, 96, 33, 93, 120, 246, 240, 249, 101, 38, 196, 217, 136, 65, 210, 165, 187, 32, 93, 175, 67, 193, 137, 121, 230, 13, 45, 37, 47, 57, 39, 161, 60, 59, 131, 193, 96, 48, 24, 12, 6, 131, 193, 96, 48, 24, 12, 159, 225, 159, 0, 3, 0, 180, 32, 14, 76, 45, 191, 65, 102, 0, 0, 0, 0, 73, 69, 78, 68, 174, 66, 96, 130);
}
else
{
iconFile = String.fromCharCode(137, 80, 78, 71, 13, 10, 26, 10, 0, 0, 0, 13, 73, 72, 68, 82, 0, 0, 0, 150, 0, 0, 0, 60, 8, 6, 0, 0, 0, 132, 134, 67, 106, 0, 0, 4, 21, 73, 68, 65, 84, 120, 156, 237, 153, 141, 113, 219, 48, 12, 133, 225, 110, 224, 21, 220, 17, 220, 17, 210, 17, 212, 17, 188, 66, 58, 130, 58, 130, 51, 66, 50, 130, 50, 130, 59, 130, 51, 130, 61, 130, 122, 74, 201, 244, 249, 17, 160, 168, 38, 215, 252, 244, 125, 119, 186, 56, 34, 69, 128, 32, 8, 128, 146, 9, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 196, 43, 48, 154, 141, 112, 173, 63, 242, 26, 140, 102, 27, 154, 111, 116, 93, 191, 1, 117, 223, 47, 163, 217, 22, 12, 123, 248, 15, 230, 219, 53, 58, 214, 116, 221, 190, 1, 149, 223, 12, 159, 22, 42, 178, 133, 223, 15, 31, 208, 30, 204, 102, 65, 223, 238, 163, 71, 240, 37, 44, 117, 44, 52, 244, 207, 215, 81, 249, 159, 130, 27, 233, 203, 202, 108, 133, 215, 116, 207, 204, 206, 208, 71, 142, 149, 120, 142, 99, 61, 69, 44, 39, 45, 244, 248, 208, 104, 118, 229, 244, 233, 60, 1, 163, 217, 0, 125, 170, 181, 75, 170, 129, 174, 71, 179, 19, 141, 189, 159, 100, 58, 253, 251, 134, 148, 54, 204, 205, 55, 179, 250, 189, 185, 178, 99, 157, 87, 151, 54, 65, 157, 46, 28, 142, 219, 168, 196, 168, 166, 219, 52, 223, 69, 117, 95, 146, 49, 61, 119, 116, 198, 243, 236, 132, 50, 142, 212, 182, 126, 241, 114, 136, 20, 219, 88, 89, 119, 185, 245, 6, 57, 75, 190, 182, 206, 248, 187, 214, 186, 165, 209, 192, 29, 61, 227, 233, 17, 110, 138, 200, 184, 208, 190, 15, 22, 18, 139, 254, 3, 61, 83, 44, 204, 2, 103, 233, 147, 51, 180, 244, 237, 172, 189, 78, 188, 38, 29, 121, 3, 118, 208, 134, 65, 226, 249, 117, 37, 25, 228, 4, 247, 61, 197, 143, 208, 238, 69, 171, 49, 24, 159, 35, 207, 201, 171, 91, 104, 33, 134, 236, 164, 105, 12, 116, 158, 129, 158, 59, 69, 242, 29, 25, 173, 81, 100, 186, 246, 244, 108, 23, 25, 127, 110, 97, 200, 206, 174, 67, 7, 114, 246, 51, 237, 71, 114, 16, 94, 183, 13, 180, 29, 168, 109, 128, 54, 180, 125, 152, 81, 150, 164, 194, 168, 112, 199, 251, 185, 238, 194, 20, 146, 133, 223, 59, 253, 144, 30, 106, 148, 187, 244, 119, 250, 255, 34, 84, 39, 3, 228, 168, 242, 176, 50, 251, 154, 82, 210, 148, 154, 166, 180, 244, 29, 198, 184, 135, 231, 214, 48, 126, 75, 125, 216, 90, 184, 79, 50, 110, 42, 207, 178, 44, 207, 94, 75, 218, 35, 57, 222, 97, 10, 75, 146, 111, 171, 63, 118, 181, 244, 27, 245, 198, 232, 206, 115, 191, 130, 148, 137, 27, 61, 60, 192, 253, 173, 99, 225, 132, 81, 137, 39, 197, 211, 142, 191, 2, 199, 8, 29, 43, 245, 219, 165, 127, 111, 168, 157, 83, 230, 14, 126, 255, 96, 37, 39, 39, 75, 5, 246, 100, 72, 108, 71, 7, 141, 162, 17, 46, 68, 145, 170, 3, 166, 113, 135, 241, 210, 14, 181, 5, 159, 115, 134, 37, 142, 21, 246, 77, 209, 41, 203, 186, 89, 249, 99, 21, 242, 211, 60, 214, 78, 123, 14, 16, 104, 199, 23, 113, 172, 200, 83, 113, 114, 119, 240, 123, 67, 206, 130, 176, 66, 57, 140, 159, 147, 179, 160, 19, 114, 145, 143, 19, 195, 136, 228, 57, 10, 166, 146, 150, 8, 20, 109, 24, 239, 68, 248, 25, 228, 175, 73, 207, 154, 115, 204, 57, 78, 83, 68, 112, 116, 92, 42, 135, 101, 229, 67, 8, 62, 135, 209, 56, 71, 173, 44, 243, 28, 56, 235, 50, 40, 239, 62, 46, 174, 87, 119, 65, 29, 131, 185, 120, 67, 69, 39, 230, 122, 55, 103, 83, 189, 181, 133, 251, 79, 7, 8, 184, 23, 69, 160, 91, 232, 179, 247, 228, 71, 120, 114, 152, 138, 238, 69, 45, 234, 204, 171, 104, 179, 210, 206, 97, 212, 140, 106, 94, 104, 71, 123, 23, 39, 63, 182, 37, 28, 198, 46, 230, 68, 7, 17, 236, 255, 98, 39, 194, 226, 248, 76, 11, 122, 75, 134, 201, 74, 12, 142, 193, 242, 243, 139, 63, 153, 204, 25, 190, 178, 216, 7, 54, 98, 101, 174, 179, 71, 234, 84, 132, 163, 161, 189, 205, 198, 71, 245, 194, 94, 21, 59, 187, 142, 215, 58, 86, 116, 98, 133, 118, 60, 129, 99, 113, 94, 4, 0, 26, 43, 60, 44, 44, 134, 28, 0, 79, 132, 184, 136, 189, 163, 216, 152, 22, 32, 58, 81, 182, 28, 255, 57, 242, 160, 204, 3, 69, 51, 126, 87, 131, 145, 49, 220, 221, 142, 209, 221, 147, 108, 229, 194, 133, 193, 185, 178, 195, 225, 124, 119, 142, 220, 240, 53, 197, 140, 99, 244, 78, 59, 158, 250, 78, 149, 44, 113, 170, 156, 8, 107, 1, 224, 249, 223, 71, 73, 73, 52, 98, 207, 134, 226, 87, 1, 86, 238, 174, 124, 207, 221, 49, 48, 54, 167, 183, 53, 180, 181, 56, 228, 190, 50, 86, 116, 117, 206, 28, 230, 174, 35, 71, 192, 6, 253, 220, 221, 62, 247, 250, 128, 250, 22, 182, 119, 250, 120, 145, 6, 175, 35, 71, 253, 104, 3, 58, 115, 114, 211, 235, 34, 188, 200, 228, 8, 203, 239, 146, 118, 44, 156, 119, 151, 243, 206, 202, 173, 37, 168, 15, 191, 236, 220, 57, 147, 61, 36, 93, 249, 77, 119, 235, 199, 228, 60, 135, 150, 55, 244, 167, 218, 174, 13, 190, 8, 12, 145, 19, 88, 105, 231, 185, 175, 14, 133, 237, 131, 126, 158, 157, 134, 32, 61, 22, 1, 0, 218, 56, 138, 235, 243, 149, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 66, 8, 33, 132, 16, 226, 61, 97, 102, 191, 0, 255, 27, 129, 26, 189, 196, 47, 92, 0, 0, 0, 0, 73, 69, 78, 68, 174, 66, 96, 130);
}
var smaller = 1;
if (smaller === 0)
{
iconFile = String.fromCharCode(137, 80, 78, 71, 13, 10, 26, 10, 0, 0, 0, 13, 73, 72, 68, 82, 0, 0, 0, 100, 0, 0, 0, 40, 8, 6, 0, 0, 0, 8, 120, 95, 67, 0, 0, 2, 222, 73, 68, 65, 84, 104, 129, 237, 91, 189, 138, 83, 81, 16, 158, 136, 221, 130, 165, 107, 33, 88, 153, 197, 102, 23, 20, 97, 193, 202, 96, 177, 111, 96, 122, 65, 133, 60, 67, 106, 171, 248, 0, 146, 237, 182, 88, 243, 4, 177, 177, 219, 202, 66, 110, 58, 93, 34, 44, 88, 120, 237, 132, 187, 117, 228, 224, 55, 97, 156, 157, 115, 207, 37, 254, 236, 136, 243, 193, 97, 238, 153, 57, 255, 223, 204, 156, 187, 73, 182, 183, 34, 90, 81, 192, 13, 174, 4, 21, 190, 112, 149, 87, 211, 251, 223, 79, 226, 146, 193, 105, 42, 34, 196, 25, 130, 16, 103, 8, 66, 156, 33, 8, 113, 134, 32, 196, 25, 130, 16, 103, 8, 66, 156, 33, 8, 113, 134, 32, 196, 25, 130, 16, 103, 104, 37, 100, 136, 63, 233, 151, 78, 23, 63, 198, 250, 114, 229, 95, 68, 43, 33, 247, 33, 191, 56, 221, 216, 173, 130, 189, 255, 151, 214, 241, 59, 209, 74, 200, 62, 228, 28, 82, 122, 226, 76, 180, 147, 250, 177, 26, 163, 130, 126, 106, 140, 63, 128, 158, 251, 166, 121, 70, 194, 62, 203, 120, 126, 5, 251, 67, 200, 29, 124, 56, 202, 229, 43, 244, 31, 33, 27, 244, 147, 4, 73, 93, 46, 194, 78, 212, 250, 116, 97, 164, 54, 181, 176, 201, 61, 200, 243, 97, 240, 156, 102, 230, 73, 223, 135, 172, 50, 115, 214, 176, 13, 80, 95, 137, 114, 34, 218, 73, 253, 80, 232, 39, 153, 246, 86, 63, 89, 216, 94, 101, 236, 51, 213, 63, 55, 110, 174, 222, 71, 125, 89, 88, 199, 12, 235, 110, 91, 231, 56, 99, 155, 26, 243, 143, 81, 31, 25, 103, 178, 30, 179, 141, 144, 220, 198, 164, 190, 18, 7, 183, 44, 28, 56, 235, 7, 168, 215, 70, 123, 115, 145, 133, 245, 233, 82, 41, 199, 208, 227, 76, 141, 67, 43, 205, 103, 245, 97, 135, 29, 22, 198, 145, 235, 27, 129, 104, 73, 144, 108, 243, 75, 111, 89, 41, 52, 119, 137, 232, 29, 234, 167, 202, 150, 240, 198, 232, 247, 28, 242, 72, 233, 83, 186, 121, 96, 71, 241, 79, 165, 132, 221, 76, 138, 100, 220, 132, 60, 235, 180, 203, 31, 184, 3, 249, 94, 232, 174, 67, 30, 183, 244, 27, 64, 114, 26, 125, 74, 68, 247, 240, 124, 106, 117, 232, 26, 33, 28, 230, 13, 138, 78, 95, 146, 113, 237, 77, 141, 242, 164, 186, 197, 131, 218, 82, 77, 41, 130, 219, 60, 180, 17, 245, 166, 99, 63, 157, 226, 154, 13, 230, 151, 103, 145, 219, 231, 70, 17, 114, 23, 178, 194, 5, 198, 88, 16, 209, 13, 60, 191, 134, 124, 34, 100, 154, 109, 11, 245, 71, 144, 13, 228, 16, 178, 183, 193, 55, 150, 124, 65, 127, 82, 122, 125, 161, 114, 187, 115, 161, 219, 162, 60, 206, 13, 139, 220, 123, 9, 19, 216, 23, 144, 28, 89, 103, 153, 108, 113, 1, 57, 150, 249, 178, 170, 80, 231, 188, 55, 17, 108, 87, 134, 71, 76, 148, 141, 16, 25, 220, 166, 95, 184, 176, 231, 70, 31, 203, 179, 44, 143, 227, 82, 139, 23, 145, 220, 93, 51, 207, 236, 87, 235, 245, 222, 165, 126, 158, 25, 91, 223, 95, 50, 178, 42, 181, 143, 206, 17, 194, 239, 248, 31, 32, 119, 32, 211, 125, 241, 13, 207, 175, 12, 111, 124, 134, 231, 23, 66, 127, 44, 60, 239, 49, 228, 158, 240, 34, 130, 167, 167, 57, 14, 80, 191, 93, 112, 164, 107, 25, 125, 154, 103, 155, 136, 222, 10, 221, 161, 242, 252, 151, 98, 30, 6, 239, 247, 179, 49, 166, 220, 187, 196, 1, 198, 98, 44, 48, 23, 223, 41, 156, 1, 228, 235, 173, 62, 51, 141, 245, 207, 128, 226, 71, 14, 151, 11, 126, 89, 137, 207, 178, 156, 33, 8, 113, 134, 32, 196, 25, 130, 16, 103, 8, 66, 156, 33, 8, 113, 134, 32, 196, 25, 130, 16, 103, 8, 66, 156, 33, 8, 113, 134, 32, 196, 25, 130, 16, 103, 8, 66, 156, 33, 8, 113, 134, 245, 255, 24, 118, 249, 174, 58, 240, 231, 17, 17, 226, 9, 68, 244, 29, 182, 159, 220, 142, 136, 198, 87, 11, 0, 0, 0, 0, 73, 69, 78, 68, 174, 66, 96, 130);
}
b4 = g10.add("iconbutton", undefined, iconFile);
b4.text = "imageButton";
/*b4.alignment = ["fill", "fill"];*/
b4.spacing = spacing;
b4.margins = 0;
b4.size = preferredSizeXY;
b4.onDraw = function ()
{
try
{
this.graphics.drawImage(this.image, 0, 0, this.size.width, this.size.height);
}
catch (e)
{
alert(e);
}
};
b4.onClick = function ()
{
/*alert(this.text);*/
win.close();
};
win.show();
}
catch (e)
{
alert(e);
}
}
var bridgeTalk, photoshop;
if (jsx_dat === 0)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
bridgeTalk.body = "var f=" + paletteFunction.toSource() + ";f();";
bridgeTalk.send();
}
if (jsx_dat === 1)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
// We use the same script name but with the extension ".dat".
// Using ".jsxbin" will cause duplicates to appear in the menu if the scripts are in the Photoshop scripts folder.
bridgeTalk.body = "$.evalFile(" + $.fileName.replace(/\.jsx$/i, ".dat").toSource() + ")";
// Send synchronously with a timeout of 5 seconds
bridgeTalk.send(5);
}
I would like an explanation why the buttons don't show as programmed. Then why iconbutton is different size from statictext.
RONC
Copy link to clipboard
Copied
You had a lot of inconsistencies in alignment and sizing.
The ".size" property cannot be changed if there was no layout.layout () or show ().
I find it hard to read your code. It is difficult to cast g2 from b2 for example.
I do not use variables for groups, I use "with ()".
All buttons and groups are made with the same parameters.
Note the group and the button as it were represents a single visual whole.
Note the commented example with long text for button b2.
The "iconbutton" element has been replaced by "image". It seems that any "button" reserves around itself a couple more pixels to draw a focus frame, which leads to an increase in size when using onDraw or to additional gaps between the elements.
//#script "palette5.jsx"
//@target photoshop
/*
This routine is a combined effort based on information supplied
by r-bin, Kukurykus, and JJMark of Adobe Community.
*/
/**
* @@@BUILDINFO@@@ palette5.jsx !Version! Mon Mar 09 2020 03:38:23 GMT-0500
*/
var jsx_dat = 0; // 0 == jsx 1 = jsxbin
if (jsx_dat !== 0) paletteFunction();
function paletteFunction()
{
var paletteTitle = "palette5RC RONC 09Mar2020";
var b1, b2, b3, b4;
var g0, g1, g2, g3, g10;
var placeAtEdge = 1;
var transparent = 0;
var spacing = 3;
var margings = 0;
var preferredSizeXY = [150, 60]; /*[150 * 1.5, 60 * 1.5];*/
try
{
winTest = Window.find("palette", paletteTitle);
if (winTest)
{
/*comment this when debuging-changing code*/
/*
winTest.show();
return; */
}
win = new Window("palette", paletteTitle, undefined, {resizeable: true} );
win.onResizing = function() { this.layout.resize(); }
if (placeAtEdge === 1) win.onShow = function ()
{
try
{
if (win.my_location)
{
win.location = win.my_location;
}
else
{
var screenNum = 0;
var screenNumMax = $.screens.length - 1;
if (screenNum > screenNumMax) screenNum = screenNumMax;
var x = $.screens[screenNum].right - win.size.width - 250;
var y = $.screens[screenNum].top + 100; /*bottom - win.size.height - 100;*/
win.location = [x, y];
}
}
catch (e)
{
alert(e);
}
};
win.onClose = function ()
{
try
{
win.my_location = win.location; /* remember user defined location (if user move window) */
}
catch (e)
{
alert(e);
}
};
win.spacing = spacing;
win.margins = 0;
/*win.preferredSize = [400, 300];*/
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
g0 = win.add("group", undefined, "g0");
g0.orientation = "row";
g0.alignment = ["fill", "fill"];
g0.spacing = spacing;
g0.margins = margings;
g1 = g0.add("group", undefined, "");
g1.spacing = spacing;
g1.margins = margings;
g1.preferredSize = preferredSizeXY;
g1.alignment = ["fill", "fill"];
g1.graphics.backgroundColor = g1.graphics.newBrush(g1.graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
b1 = g1.add("statictext", undefined, "Test1");
b1.justify = "center";
b1.alignment = ["fill", "fill"];
b1.graphics.foregroundColor = b1.graphics.newPen(b1.graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
b1.graphics.font = font;
b1.onClick = function () { alert(this.text); };
g3 = g0.add("group", undefined, "");
g3.spacing = spacing;
g3.margins = margings;
g3.preferredSize = preferredSizeXY;
g3.alignment = ["fill", "fill"];
g3.graphics.backgroundColor = g3.graphics.newBrush(g3.graphics.BrushType.SOLID_COLOR, [1, 1, 0, 1]);
b3 = g3.add("statictext", undefined, "Test3");
b3.justify = "center";
b3.alignment = ["fill", "fill"];
b3.graphics.foregroundColor = b3.graphics.newPen(b3.graphics.PenType.SOLID_COLOR, [0, 1, 1, 1], 1);
b3.graphics.font = font;
b3.onClick = function () { alert(this.text); };
g10 = win.add("group", undefined, "g10");
g10.orientation = "row";
g10.alignment = ["fill", "fill"];
g10.spacing = spacing;
g10.margins = margings;
g2 = g10.add("group", undefined, "");
g2.spacing = spacing;
g2.margins = margings;
g2.preferredSize = preferredSizeXY;
g2.alignment = ["fill", "fill"];
g2.graphics.backgroundColor = g2.graphics.newBrush(g2.graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
/*b2 = g2.add("statictext", undefined, "Test2 - CloseClose");*/
/*b2.preferredSize = preferredSizeXY;*/ /*if text too long*/
b2 = g2.add("statictext", undefined, "Test2 - Close");
b2.justify = "center";
b2.alignment = ["fill", "fill"];
b2.graphics.foregroundColor = b2.graphics.newPen(b2.graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
b2.graphics.font = font;
b2.onClick = function () { alert(this.text); win.close(); };
if (transparent === 0)
{
var iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,150,0,0,0,60,8,3,0,0,0,179,88,179,88,0,0,0,25,116,69,88,116,83,111,102,116,119,97,114,101,0,65,100,111,98,101,32,73,109,97,103,101,82,101,97,100,121,113,201,101,60,0,0,3,115,105,84,88,116,88,77,76,58,99,111,109,46,97,100,111,98,101,46,120,109,112,0,0,0,0,0,60,63,120,112,97,99,107,101,116,32,98,101,103,105,110,61,34,239,187,191,34,32,105,100,61,34,87,53,77,48,77,112,67,101,104,105,72,122,114,101,83,122,78,84,99,122,107,99,57,100,34,63,62,32,60,120,58,120,109,112,109,101,116,97,32,120,109,108,110,115,58,120,61,34,97,100,111,98,101,58,110,115,58,109,101,116,97,47,34,32,120,58,120,109,112,116,107,61,34,65,100,111,98,101,32,88,77,80,32,67,111,114,101,32,53,46,54,45,99,49,52,56,32,55,57,46,49,54,52,48,51,54,44,32,50,48,49,57,47,48,56,47,49,51,45,48,49,58,48,54,58,53,55,32,32,32,32,32,32,32,32,34,62,32,60,114,100,102,58,82,68,70,32,120,109,108,110,115,58,114,100,102,61,34,104,116,116,112,58,47,47,119,119,119,46,119,51,46,111,114,103,47,49,57,57,57,47,48,50,47,50,50,45,114,100,102,45,115,121,110,116,97,120,45,110,115,35,34,62,32,60,114,100,102,58,68,101,115,99,114,105,112,116,105,111,110,32,114,100,102,58,97,98,111,117,116,61,34,34,32,120,109,108,110,115,58,120,109,112,77,77,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,109,109,47,34,32,120,109,108,110,115,58,115,116,82,101,102,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,115,84,121,112,101,47,82,101,115,111,117,114,99,101,82,101,102,35,34,32,120,109,108,110,115,58,120,109,112,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,34,32,120,109,112,77,77,58,79,114,105,103,105,110,97,108,68,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,32,120,109,112,77,77,58,68,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,53,70,70,53,69,68,50,50,54,48,70,55,49,49,69,65,66,49,66,68,69,68,56,67,57,67,69,51,51,56,57,66,34,32,120,109,112,77,77,58,73,110,115,116,97,110,99,101,73,68,61,34,120,109,112,46,105,105,100,58,53,70,70,53,69,68,50,49,54,48,70,55,49,49,69,65,66,49,66,68,69,68,56,67,57,67,69,51,51,56,57,66,34,32,120,109,112,58,67,114,101,97,116,111,114,84,111,111,108,61,34,65,100,111,98,101,32,80,104,111,116,111,115,104,111,112,32,50,49,46,49,32,40,87,105,110,100,111,119,115,41,34,62,32,60,120,109,112,77,77,58,68,101,114,105,118,101,100,70,114,111,109,32,115,116,82,101,102,58,105,110,115,116,97,110,99,101,73,68,61,34,120,109,112,46,105,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,32,115,116,82,101,102,58,100,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,47,62,32,60,47,114,100,102,58,68,101,115,99,114,105,112,116,105,111,110,62,32,60,47,114,100,102,58,82,68,70,62,32,60,47,120,58,120,109,112,109,101,116,97,62,32,60,63,120,112,97,99,107,101,116,32,101,110,100,61,34,114,34,63,62,21,81,98,117,0,0,0,48,80,76,84,69,0,0,0,255,0,0,156,0,0,125,0,0,244,0,0,88,0,0,209,0,0,38,0,0,197,0,0,221,0,0,66,0,0,233,0,0,107,0,0,170,0,0,184,0,0,141,0,0,165,30,58,254,0,0,2,78,73,68,65,84,120,218,236,85,217,146,227,32,12,68,152,195,6,140,255,255,111,23,93,134,204,120,170,182,146,60,170,31,130,99,140,142,86,75,56,103,48,24,12,6,131,193,96,48,24,254,31,0,144,223,60,90,64,225,191,29,85,4,56,222,61,187,221,97,193,254,229,176,174,15,76,250,25,214,219,140,255,129,243,131,10,236,0,145,24,15,0,229,187,97,13,211,27,9,12,206,241,175,225,195,70,27,105,198,91,252,240,11,189,73,26,140,228,220,161,36,85,8,227,55,240,95,92,226,172,174,95,5,152,125,197,119,77,184,174,99,201,143,42,170,152,104,84,121,36,124,136,82,92,173,238,109,120,211,47,36,11,182,235,92,39,151,133,237,147,155,25,203,185,195,60,190,173,45,114,178,197,246,164,162,97,36,136,118,171,144,5,244,30,249,9,89,162,74,209,229,68,4,33,23,75,183,40,58,55,192,238,166,155,172,65,211,78,151,181,110,236,173,16,215,104,209,63,169,168,81,138,35,240,3,221,37,72,66,233,32,128,203,139,36,84,14,98,247,175,148,207,70,76,209,221,246,213,205,194,130,190,170,82,9,102,23,19,135,134,190,183,167,102,234,36,176,241,16,27,45,157,109,118,207,114,27,199,174,135,153,112,46,50,27,188,22,114,182,185,123,89,89,216,209,253,36,141,183,48,93,164,235,144,88,31,26,17,5,54,172,237,20,139,103,13,151,200,52,29,196,56,72,153,87,157,105,35,22,238,14,254,80,151,149,5,105,141,59,65,122,192,32,71,10,45,80,187,252,192,129,137,144,192,2,50,85,184,114,94,89,142,20,178,202,104,159,92,72,77,214,34,1,219,87,55,147,133,44,59,66,154,180,25,30,98,198,30,26,145,154,58,162,199,99,124,145,56,177,151,75,69,205,251,149,18,183,118,118,171,146,91,229,62,216,221,26,222,124,213,165,172,23,73,157,8,232,218,47,191,110,181,64,30,79,252,12,26,39,150,214,59,101,108,30,35,46,28,56,219,77,137,211,25,55,135,88,38,1,99,195,94,98,249,152,23,201,41,186,12,92,138,80,220,66,128,127,186,213,146,212,26,231,0,38,150,36,27,174,92,94,130,236,235,76,216,214,171,167,150,101,162,245,151,161,176,106,170,235,231,209,105,130,9,180,178,63,26,241,164,189,136,193,52,74,44,7,85,69,96,33,93,120,246,240,249,101,38,196,217,136,65,210,165,187,32,93,175,67,193,137,121,230,13,45,37,47,57,39,161,60,59,131,193,96,48,24,12,6,131,193,96,48,24,12,159,225,159,0,3,0,180,32,14,76,45,191,65,102,0,0,0,0,73,69,78,68,174,66,96,130);
}
else
{
iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,150,0,0,0,60,8,6,0,0,0,132,134,67,106,0,0,4,21,73,68,65,84,120,156,237,153,141,113,219,48,12,133,225,110,224,21,220,17,220,17,210,17,212,17,188,66,58,130,58,130,51,66,50,130,50,130,59,130,51,130,61,130,122,74,201,244,249,17,160,168,38,215,252,244,125,119,186,56,34,69,128,32,8,128,146,9,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,196,43,48,154,141,112,173,63,242,26,140,102,27,154,111,116,93,191,1,117,223,47,163,217,22,12,123,248,15,230,219,53,58,214,116,221,190,1,149,223,12,159,22,42,178,133,223,15,31,208,30,204,102,65,223,238,163,71,240,37,44,117,44,52,244,207,215,81,249,159,130,27,233,203,202,108,133,215,116,207,204,206,208,71,142,149,120,142,99,61,69,44,39,45,244,248,208,104,118,229,244,233,60,1,163,217,0,125,170,181,75,170,129,174,71,179,19,141,189,159,100,58,253,251,134,148,54,204,205,55,179,250,189,185,178,99,157,87,151,54,65,157,46,28,142,219,168,196,168,166,219,52,223,69,117,95,146,49,61,119,116,198,243,236,132,50,142,212,182,126,241,114,136,20,219,88,89,119,185,245,6,57,75,190,182,206,248,187,214,186,165,209,192,29,61,227,233,17,110,138,200,184,208,190,15,22,18,139,254,3,61,83,44,204,2,103,233,147,51,180,244,237,172,189,78,188,38,29,121,3,118,208,134,65,226,249,117,37,25,228,4,247,61,197,143,208,238,69,171,49,24,159,35,207,201,171,91,104,33,134,236,164,105,12,116,158,129,158,59,69,242,29,25,173,81,100,186,246,244,108,23,25,127,110,97,200,206,174,67,7,114,246,51,237,71,114,16,94,183,13,180,29,168,109,128,54,180,125,152,81,150,164,194,168,112,199,251,185,238,194,20,146,133,223,59,253,144,30,106,148,187,244,119,250,255,34,84,39,3,228,168,242,176,50,251,154,82,210,148,154,166,180,244,29,198,184,135,231,214,48,126,75,125,216,90,184,79,50,110,42,207,178,44,207,94,75,218,35,57,222,97,10,75,146,111,171,63,118,181,244,27,245,198,232,206,115,191,130,148,137,27,61,60,192,253,173,99,225,132,81,137,39,197,211,142,191,2,199,8,29,43,245,219,165,127,111,168,157,83,230,14,126,255,96,37,39,39,75,5,246,100,72,108,71,7,141,162,17,46,68,145,170,3,166,113,135,241,210,14,181,5,159,115,134,37,142,21,246,77,209,41,203,186,89,249,99,21,242,211,60,214,78,123,14,16,104,199,23,113,172,200,83,113,114,119,240,123,67,206,130,176,66,57,140,159,147,179,160,19,114,145,143,19,195,136,228,57,10,166,146,150,8,20,109,24,239,68,248,25,228,175,73,207,154,115,204,57,78,83,68,112,116,92,42,135,101,229,67,8,62,135,209,56,71,173,44,243,28,56,235,50,40,239,62,46,174,87,119,65,29,131,185,120,67,69,39,230,122,55,103,83,189,181,133,251,79,7,8,184,23,69,160,91,232,179,247,228,71,120,114,152,138,238,69,45,234,204,171,104,179,210,206,97,212,140,106,94,104,71,123,23,39,63,182,37,28,198,46,230,68,7,17,236,255,98,39,194,226,248,76,11,122,75,134,201,74,12,142,193,242,243,139,63,153,204,25,190,178,216,7,54,98,101,174,179,71,234,84,132,163,161,189,205,198,71,245,194,94,21,59,187,142,215,58,86,116,98,133,118,60,129,99,113,94,4,0,26,43,60,44,44,134,28,0,79,132,184,136,189,163,216,152,22,32,58,81,182,28,255,57,242,160,204,3,69,51,126,87,131,145,49,220,221,142,209,221,147,108,229,194,133,193,185,178,195,225,124,119,142,220,240,53,197,140,99,244,78,59,158,250,78,149,44,113,170,156,8,107,1,224,249,223,71,73,73,52,98,207,134,226,87,1,86,238,174,124,207,221,49,48,54,167,183,53,180,181,56,228,190,50,86,116,117,206,28,230,174,35,71,192,6,253,220,221,62,247,250,128,250,22,182,119,250,120,145,6,175,35,71,253,104,3,58,115,114,211,235,34,188,200,228,8,203,239,146,118,44,156,119,151,243,206,202,173,37,168,15,191,236,220,57,147,61,36,93,249,77,119,235,199,228,60,135,150,55,244,167,218,174,13,190,8,12,145,19,88,105,231,185,175,14,133,237,131,126,158,157,134,32,61,22,1,0,218,56,138,235,243,149,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,226,61,97,102,191,0,255,27,129,26,189,196,47,92,0,0,0,0,73,69,78,68,174,66,96,130);
}
var smaller = 1;
if (smaller === 0)
{
iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,100,0,0,0,40,8,6,0,0,0,8,120,95,67,0,0,2,222,73,68,65,84,104,129,237,91,189,138,83,81,16,158,136,221,130,165,107,33,88,153,197,102,23,20,97,193,202,96,177,111,96,122,65,133,60,67,106,171,248,0,146,237,182,88,243,4,177,177,219,202,66,110,58,93,34,44,88,120,237,132,187,117,228,224,55,97,156,157,115,207,37,254,236,136,243,193,97,238,153,57,255,223,204,156,187,73,182,183,34,90,81,192,13,174,4,21,190,112,149,87,211,251,223,79,226,146,193,105,42,34,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,104,37,100,136,63,233,151,78,23,63,198,250,114,229,95,68,43,33,247,33,191,56,221,216,173,130,189,255,151,214,241,59,209,74,200,62,228,28,82,122,226,76,180,147,250,177,26,163,130,126,106,140,63,128,158,251,166,121,70,194,62,203,120,126,5,251,67,200,29,124,56,202,229,43,244,31,33,27,244,147,4,73,93,46,194,78,212,250,116,97,164,54,181,176,201,61,200,243,97,240,156,102,230,73,223,135,172,50,115,214,176,13,80,95,137,114,34,218,73,253,80,232,39,153,246,86,63,89,216,94,101,236,51,213,63,55,110,174,222,71,125,89,88,199,12,235,110,91,231,56,99,155,26,243,143,81,31,25,103,178,30,179,141,144,220,198,164,190,18,7,183,44,28,56,235,7,168,215,70,123,115,145,133,245,233,82,41,199,208,227,76,141,67,43,205,103,245,97,135,29,22,198,145,235,27,129,104,73,144,108,243,75,111,89,41,52,119,137,232,29,234,167,202,150,240,198,232,247,28,242,72,233,83,186,121,96,71,241,79,165,132,221,76,138,100,220,132,60,235,180,203,31,184,3,249,94,232,174,67,30,183,244,27,64,114,26,125,74,68,247,240,124,106,117,232,26,33,28,230,13,138,78,95,146,113,237,77,141,242,164,186,197,131,218,82,77,41,130,219,60,180,17,245,166,99,63,157,226,154,13,230,151,103,145,219,231,70,17,114,23,178,194,5,198,88,16,209,13,60,191,134,124,34,100,154,109,11,245,71,144,13,228,16,178,183,193,55,150,124,65,127,82,122,125,161,114,187,115,161,219,162,60,206,13,139,220,123,9,19,216,23,144,28,89,103,153,108,113,1,57,150,249,178,170,80,231,188,55,17,108,87,134,71,76,148,141,16,25,220,166,95,184,176,231,70,31,203,179,44,143,227,82,139,23,145,220,93,51,207,236,87,235,245,222,165,126,158,25,91,223,95,50,178,42,181,143,206,17,194,239,248,31,32,119,32,211,125,241,13,207,175,12,111,124,134,231,23,66,127,44,60,239,49,228,158,240,34,130,167,167,57,14,80,191,93,112,164,107,25,125,154,103,155,136,222,10,221,161,242,252,151,98,30,6,239,247,179,49,166,220,187,196,1,198,98,44,48,23,223,41,156,1,228,235,173,62,51,141,245,207,128,226,71,14,151,11,126,89,137,207,178,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,245,255,24,118,249,174,58,240,231,17,17,226,9,68,244,29,182,159,220,142,136,198,87,11,0,0,0,0,73,69,78,68,174,66,96,130);
}
b4 = g10.add("image", undefined, iconFile);
b4.alignment = ["fill", "fill"];
b4.onDraw = function ()
{
try
{
this.graphics.drawImage(this.image, 0, 0, this.size.width, this.size.height);
}
catch (e)
{
alert(e);
}
};
b4.onClick = function ()
{
/*alert(this.text);*/
win.close();
};
win.show();
}
catch (e)
{
alert(e);
}
}
var bridgeTalk, photoshop;
if (jsx_dat === 0)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
bridgeTalk.body = "var f=" + paletteFunction.toSource() + ";f();";
bridgeTalk.send();
}
if (jsx_dat === 1)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
// We use the same script name but with the extension ".dat".
// Using ".jsxbin" will cause duplicates to appear in the menu if the scripts are in the Photoshop scripts folder.
bridgeTalk.body = "$.evalFile(" + $.fileName.replace(/\.jsx$/i, ".dat").toSource() + ")";
// Send synchronously with a timeout of 5 seconds
bridgeTalk.send(5);
}
Copy link to clipboard
Copied
r-bin.
As a magician you made the buttons the same size but the are each 25% larger than what the supplied image is. The image is 150x60px from Photoshop but in the shown display they all are 188x80 +/-px . How do I control the automatic resizing so there are all 150x60px? The whole should be 303x123xpx (150*2+3x60*2+3) + the header on top and the frame on the other three sides.
Sorry about the layout but I find the "with()" keyword very hard to view. I thought it died with Pascal. I code mostly in C/C++ and parallel Fortran.
The png files are from PS21.1 save to web option as the output from Export do not always work in the iconbutton (probably image also) of Scriptui. I'm aware of the extra meta-junk.
Thanks,
RONC
Copy link to clipboard
Copied
It is such a starting size and it turns out (see screenshot).

The size changes when you resize the dialog.
//#script "palette5.jsx"
//@target photoshop
/*
This routine is a combined effort based on information supplied
by r-bin, Kukurykus, and JJMark of Adobe Community.
*/
/**
* @@@BUILDINFO@@@ palette5.jsx !Version! Mon Mar 09 2020 03:38:23 GMT-0500
*/
var jsx_dat = 0; // 0 == jsx 1 = jsxbin
if (jsx_dat !== 0) paletteFunction();
function paletteFunction()
{
var paletteTitle = "palette5RC RONC 09Mar2020";
var b1, b2, b3, b4;
var g0, g1, g2, g3, g10;
var placeAtEdge = 1;
var transparent = 0;
var spacing = 3;
var margings = 0;
var preferredSizeXY = [130, 40]; /*[150 * 1.5, 60 * 1.5];*/
try
{
winTest = Window.find("palette", paletteTitle);
if (winTest)
{
/*comment this when debuging-changing code*/
/*
winTest.show();
return; */
}
win = new Window("palette", paletteTitle, undefined, {resizeable: true} );
win.onResizing = function() { this.layout.resize(); }
if (placeAtEdge === 1) win.onShow = function ()
{
try
{
if (win.my_location)
{
win.location = win.my_location;
}
else
{
var screenNum = 0;
var screenNumMax = $.screens.length - 1;
if (screenNum > screenNumMax) screenNum = screenNumMax;
var x = $.screens[screenNum].right - win.size.width - 250;
var y = $.screens[screenNum].top + 100; /*bottom - win.size.height - 100;*/
win.location = [x, y];
}
}
catch (e)
{
alert(e);
}
};
win.onClose = function ()
{
try
{
win.my_location = win.location; /* remember user defined location (if user move window) */
}
catch (e)
{
alert(e);
}
};
win.spacing = spacing;
win.margins = 0;
/*win.preferredSize = [400, 300];*/
var font = ScriptUI.newFont("Arial", ScriptUI.FontStyle.BOLD, 20);
g0 = win.add("group", undefined, "g0");
g0.orientation = "row";
g0.alignment = ["fill", "fill"];
g0.spacing = spacing;
g0.margins = margings;
g1 = g0.add("group", undefined, "");
g1.spacing = spacing;
g1.margins = margings;
g1.graphics.backgroundColor = g1.graphics.newBrush(g1.graphics.BrushType.SOLID_COLOR, [1, 0, 0, 1]);
/* Size of b1 (defined by g1 size)********************/
g1.alignment = ["fill", "fill"];
g1.preferredSize = preferredSizeXY;
/*g1.maximumSize = preferredSizeXY;
g1.minimumSize = preferredSizeXY;*/
b1 = g1.add("statictext", undefined, "Test1");
b1.justify = "center";
b1.alignment = ["fill", "fill"];
b1.graphics.foregroundColor = b1.graphics.newPen(b1.graphics.PenType.SOLID_COLOR, [0, 1, 0, 1], 1);
b1.graphics.font = font;
b1.onClick = function () { alert(this.text); };
/* Protect from long text to enlarge size **********/
b1.preferredSize = preferredSizeXY;
g3 = g0.add("group", undefined, "");
g3.spacing = spacing;
g3.margins = margings;
g3.preferredSize = preferredSizeXY;
g3.graphics.backgroundColor = g3.graphics.newBrush(g3.graphics.BrushType.SOLID_COLOR, [1, 1, 0, 1]);
/* Size of b3 ****************************************/
g3.alignment = ["fill", "fill"];
g3.preferredSize = preferredSizeXY;
/*g3.maximumSize = preferredSizeXY;
g3.minimumSize = preferredSizeXY;*/
b3 = g3.add("statictext", undefined, "Test3");
b3.justify = "center";
b3.alignment = ["fill", "fill"];
b3.graphics.foregroundColor = b3.graphics.newPen(b3.graphics.PenType.SOLID_COLOR, [0, 1, 1, 1], 1);
b3.graphics.font = font;
b3.onClick = function () { alert(this.text); };
/* Protect from long text to enlarge size **********/
b3.preferredSize = preferredSizeXY;
g10 = win.add("group", undefined, "g10");
g10.orientation = "row";
g10.alignment = ["fill", "fill"];
g10.spacing = spacing;
g10.margins = margings;
g2 = g10.add("group", undefined, "");
g2.spacing = spacing;
g2.margins = margings;
g2.preferredSize = preferredSizeXY;
g2.graphics.backgroundColor = g2.graphics.newBrush(g2.graphics.BrushType.SOLID_COLOR, [0, 0, 1, 1]);
/* Size of b2 ****************************************/
g2.alignment = ["fill", "fill"];
g2.preferredSize = preferredSizeXY;
/*g2.maximumSize = preferredSizeXY;
g2.minimumSize = preferredSizeXY;*/
b2 = g2.add("statictext", undefined, "Test2 - Close");
b2.justify = "center";
b2.alignment = ["fill", "fill"];
b2.graphics.foregroundColor = b2.graphics.newPen(b2.graphics.PenType.SOLID_COLOR, [1, 1, 0, 1], 1);
b2.graphics.font = font;
b2.onClick = function () { alert(this.text); win.close(); };
/* Protect from long text to enlarge size **********/
b2.preferredSize = preferredSizeXY;
if (transparent === 0)
{
var iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,150,0,0,0,60,8,3,0,0,0,179,88,179,88,0,0,0,25,116,69,88,116,83,111,102,116,119,97,114,101,0,65,100,111,98,101,32,73,109,97,103,101,82,101,97,100,121,113,201,101,60,0,0,3,115,105,84,88,116,88,77,76,58,99,111,109,46,97,100,111,98,101,46,120,109,112,0,0,0,0,0,60,63,120,112,97,99,107,101,116,32,98,101,103,105,110,61,34,239,187,191,34,32,105,100,61,34,87,53,77,48,77,112,67,101,104,105,72,122,114,101,83,122,78,84,99,122,107,99,57,100,34,63,62,32,60,120,58,120,109,112,109,101,116,97,32,120,109,108,110,115,58,120,61,34,97,100,111,98,101,58,110,115,58,109,101,116,97,47,34,32,120,58,120,109,112,116,107,61,34,65,100,111,98,101,32,88,77,80,32,67,111,114,101,32,53,46,54,45,99,49,52,56,32,55,57,46,49,54,52,48,51,54,44,32,50,48,49,57,47,48,56,47,49,51,45,48,49,58,48,54,58,53,55,32,32,32,32,32,32,32,32,34,62,32,60,114,100,102,58,82,68,70,32,120,109,108,110,115,58,114,100,102,61,34,104,116,116,112,58,47,47,119,119,119,46,119,51,46,111,114,103,47,49,57,57,57,47,48,50,47,50,50,45,114,100,102,45,115,121,110,116,97,120,45,110,115,35,34,62,32,60,114,100,102,58,68,101,115,99,114,105,112,116,105,111,110,32,114,100,102,58,97,98,111,117,116,61,34,34,32,120,109,108,110,115,58,120,109,112,77,77,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,109,109,47,34,32,120,109,108,110,115,58,115,116,82,101,102,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,115,84,121,112,101,47,82,101,115,111,117,114,99,101,82,101,102,35,34,32,120,109,108,110,115,58,120,109,112,61,34,104,116,116,112,58,47,47,110,115,46,97,100,111,98,101,46,99,111,109,47,120,97,112,47,49,46,48,47,34,32,120,109,112,77,77,58,79,114,105,103,105,110,97,108,68,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,32,120,109,112,77,77,58,68,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,53,70,70,53,69,68,50,50,54,48,70,55,49,49,69,65,66,49,66,68,69,68,56,67,57,67,69,51,51,56,57,66,34,32,120,109,112,77,77,58,73,110,115,116,97,110,99,101,73,68,61,34,120,109,112,46,105,105,100,58,53,70,70,53,69,68,50,49,54,48,70,55,49,49,69,65,66,49,66,68,69,68,56,67,57,67,69,51,51,56,57,66,34,32,120,109,112,58,67,114,101,97,116,111,114,84,111,111,108,61,34,65,100,111,98,101,32,80,104,111,116,111,115,104,111,112,32,50,49,46,49,32,40,87,105,110,100,111,119,115,41,34,62,32,60,120,109,112,77,77,58,68,101,114,105,118,101,100,70,114,111,109,32,115,116,82,101,102,58,105,110,115,116,97,110,99,101,73,68,61,34,120,109,112,46,105,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,32,115,116,82,101,102,58,100,111,99,117,109,101,110,116,73,68,61,34,120,109,112,46,100,105,100,58,49,99,56,101,57,56,56,52,45,48,55,49,99,45,57,55,52,54,45,97,51,97,54,45,53,57,57,51,102,54,56,100,48,99,54,50,34,47,62,32,60,47,114,100,102,58,68,101,115,99,114,105,112,116,105,111,110,62,32,60,47,114,100,102,58,82,68,70,62,32,60,47,120,58,120,109,112,109,101,116,97,62,32,60,63,120,112,97,99,107,101,116,32,101,110,100,61,34,114,34,63,62,21,81,98,117,0,0,0,48,80,76,84,69,0,0,0,255,0,0,156,0,0,125,0,0,244,0,0,88,0,0,209,0,0,38,0,0,197,0,0,221,0,0,66,0,0,233,0,0,107,0,0,170,0,0,184,0,0,141,0,0,165,30,58,254,0,0,2,78,73,68,65,84,120,218,236,85,217,146,227,32,12,68,152,195,6,140,255,255,111,23,93,134,204,120,170,182,146,60,170,31,130,99,140,142,86,75,56,103,48,24,12,6,131,193,96,48,24,254,31,0,144,223,60,90,64,225,191,29,85,4,56,222,61,187,221,97,193,254,229,176,174,15,76,250,25,214,219,140,255,129,243,131,10,236,0,145,24,15,0,229,187,97,13,211,27,9,12,206,241,175,225,195,70,27,105,198,91,252,240,11,189,73,26,140,228,220,161,36,85,8,227,55,240,95,92,226,172,174,95,5,152,125,197,119,77,184,174,99,201,143,42,170,152,104,84,121,36,124,136,82,92,173,238,109,120,211,47,36,11,182,235,92,39,151,133,237,147,155,25,203,185,195,60,190,173,45,114,178,197,246,164,162,97,36,136,118,171,144,5,244,30,249,9,89,162,74,209,229,68,4,33,23,75,183,40,58,55,192,238,166,155,172,65,211,78,151,181,110,236,173,16,215,104,209,63,169,168,81,138,35,240,3,221,37,72,66,233,32,128,203,139,36,84,14,98,247,175,148,207,70,76,209,221,246,213,205,194,130,190,170,82,9,102,23,19,135,134,190,183,167,102,234,36,176,241,16,27,45,157,109,118,207,114,27,199,174,135,153,112,46,50,27,188,22,114,182,185,123,89,89,216,209,253,36,141,183,48,93,164,235,144,88,31,26,17,5,54,172,237,20,139,103,13,151,200,52,29,196,56,72,153,87,157,105,35,22,238,14,254,80,151,149,5,105,141,59,65,122,192,32,71,10,45,80,187,252,192,129,137,144,192,2,50,85,184,114,94,89,142,20,178,202,104,159,92,72,77,214,34,1,219,87,55,147,133,44,59,66,154,180,25,30,98,198,30,26,145,154,58,162,199,99,124,145,56,177,151,75,69,205,251,149,18,183,118,118,171,146,91,229,62,216,221,26,222,124,213,165,172,23,73,157,8,232,218,47,191,110,181,64,30,79,252,12,26,39,150,214,59,101,108,30,35,46,28,56,219,77,137,211,25,55,135,88,38,1,99,195,94,98,249,152,23,201,41,186,12,92,138,80,220,66,128,127,186,213,146,212,26,231,0,38,150,36,27,174,92,94,130,236,235,76,216,214,171,167,150,101,162,245,151,161,176,106,170,235,231,209,105,130,9,180,178,63,26,241,164,189,136,193,52,74,44,7,85,69,96,33,93,120,246,240,249,101,38,196,217,136,65,210,165,187,32,93,175,67,193,137,121,230,13,45,37,47,57,39,161,60,59,131,193,96,48,24,12,6,131,193,96,48,24,12,159,225,159,0,3,0,180,32,14,76,45,191,65,102,0,0,0,0,73,69,78,68,174,66,96,130);
}
else
{
iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,150,0,0,0,60,8,6,0,0,0,132,134,67,106,0,0,4,21,73,68,65,84,120,156,237,153,141,113,219,48,12,133,225,110,224,21,220,17,220,17,210,17,212,17,188,66,58,130,58,130,51,66,50,130,50,130,59,130,51,130,61,130,122,74,201,244,249,17,160,168,38,215,252,244,125,119,186,56,34,69,128,32,8,128,146,9,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,196,43,48,154,141,112,173,63,242,26,140,102,27,154,111,116,93,191,1,117,223,47,163,217,22,12,123,248,15,230,219,53,58,214,116,221,190,1,149,223,12,159,22,42,178,133,223,15,31,208,30,204,102,65,223,238,163,71,240,37,44,117,44,52,244,207,215,81,249,159,130,27,233,203,202,108,133,215,116,207,204,206,208,71,142,149,120,142,99,61,69,44,39,45,244,248,208,104,118,229,244,233,60,1,163,217,0,125,170,181,75,170,129,174,71,179,19,141,189,159,100,58,253,251,134,148,54,204,205,55,179,250,189,185,178,99,157,87,151,54,65,157,46,28,142,219,168,196,168,166,219,52,223,69,117,95,146,49,61,119,116,198,243,236,132,50,142,212,182,126,241,114,136,20,219,88,89,119,185,245,6,57,75,190,182,206,248,187,214,186,165,209,192,29,61,227,233,17,110,138,200,184,208,190,15,22,18,139,254,3,61,83,44,204,2,103,233,147,51,180,244,237,172,189,78,188,38,29,121,3,118,208,134,65,226,249,117,37,25,228,4,247,61,197,143,208,238,69,171,49,24,159,35,207,201,171,91,104,33,134,236,164,105,12,116,158,129,158,59,69,242,29,25,173,81,100,186,246,244,108,23,25,127,110,97,200,206,174,67,7,114,246,51,237,71,114,16,94,183,13,180,29,168,109,128,54,180,125,152,81,150,164,194,168,112,199,251,185,238,194,20,146,133,223,59,253,144,30,106,148,187,244,119,250,255,34,84,39,3,228,168,242,176,50,251,154,82,210,148,154,166,180,244,29,198,184,135,231,214,48,126,75,125,216,90,184,79,50,110,42,207,178,44,207,94,75,218,35,57,222,97,10,75,146,111,171,63,118,181,244,27,245,198,232,206,115,191,130,148,137,27,61,60,192,253,173,99,225,132,81,137,39,197,211,142,191,2,199,8,29,43,245,219,165,127,111,168,157,83,230,14,126,255,96,37,39,39,75,5,246,100,72,108,71,7,141,162,17,46,68,145,170,3,166,113,135,241,210,14,181,5,159,115,134,37,142,21,246,77,209,41,203,186,89,249,99,21,242,211,60,214,78,123,14,16,104,199,23,113,172,200,83,113,114,119,240,123,67,206,130,176,66,57,140,159,147,179,160,19,114,145,143,19,195,136,228,57,10,166,146,150,8,20,109,24,239,68,248,25,228,175,73,207,154,115,204,57,78,83,68,112,116,92,42,135,101,229,67,8,62,135,209,56,71,173,44,243,28,56,235,50,40,239,62,46,174,87,119,65,29,131,185,120,67,69,39,230,122,55,103,83,189,181,133,251,79,7,8,184,23,69,160,91,232,179,247,228,71,120,114,152,138,238,69,45,234,204,171,104,179,210,206,97,212,140,106,94,104,71,123,23,39,63,182,37,28,198,46,230,68,7,17,236,255,98,39,194,226,248,76,11,122,75,134,201,74,12,142,193,242,243,139,63,153,204,25,190,178,216,7,54,98,101,174,179,71,234,84,132,163,161,189,205,198,71,245,194,94,21,59,187,142,215,58,86,116,98,133,118,60,129,99,113,94,4,0,26,43,60,44,44,134,28,0,79,132,184,136,189,163,216,152,22,32,58,81,182,28,255,57,242,160,204,3,69,51,126,87,131,145,49,220,221,142,209,221,147,108,229,194,133,193,185,178,195,225,124,119,142,220,240,53,197,140,99,244,78,59,158,250,78,149,44,113,170,156,8,107,1,224,249,223,71,73,73,52,98,207,134,226,87,1,86,238,174,124,207,221,49,48,54,167,183,53,180,181,56,228,190,50,86,116,117,206,28,230,174,35,71,192,6,253,220,221,62,247,250,128,250,22,182,119,250,120,145,6,175,35,71,253,104,3,58,115,114,211,235,34,188,200,228,8,203,239,146,118,44,156,119,151,243,206,202,173,37,168,15,191,236,220,57,147,61,36,93,249,77,119,235,199,228,60,135,150,55,244,167,218,174,13,190,8,12,145,19,88,105,231,185,175,14,133,237,131,126,158,157,134,32,61,22,1,0,218,56,138,235,243,149,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,66,8,33,132,16,226,61,97,102,191,0,255,27,129,26,189,196,47,92,0,0,0,0,73,69,78,68,174,66,96,130);
}
var smaller = 1;
if (smaller === 0)
{
iconFile = String.fromCharCode(137,80,78,71,13,10,26,10,0,0,0,13,73,72,68,82,0,0,0,100,0,0,0,40,8,6,0,0,0,8,120,95,67,0,0,2,222,73,68,65,84,104,129,237,91,189,138,83,81,16,158,136,221,130,165,107,33,88,153,197,102,23,20,97,193,202,96,177,111,96,122,65,133,60,67,106,171,248,0,146,237,182,88,243,4,177,177,219,202,66,110,58,93,34,44,88,120,237,132,187,117,228,224,55,97,156,157,115,207,37,254,236,136,243,193,97,238,153,57,255,223,204,156,187,73,182,183,34,90,81,192,13,174,4,21,190,112,149,87,211,251,223,79,226,146,193,105,42,34,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,104,37,100,136,63,233,151,78,23,63,198,250,114,229,95,68,43,33,247,33,191,56,221,216,173,130,189,255,151,214,241,59,209,74,200,62,228,28,82,122,226,76,180,147,250,177,26,163,130,126,106,140,63,128,158,251,166,121,70,194,62,203,120,126,5,251,67,200,29,124,56,202,229,43,244,31,33,27,244,147,4,73,93,46,194,78,212,250,116,97,164,54,181,176,201,61,200,243,97,240,156,102,230,73,223,135,172,50,115,214,176,13,80,95,137,114,34,218,73,253,80,232,39,153,246,86,63,89,216,94,101,236,51,213,63,55,110,174,222,71,125,89,88,199,12,235,110,91,231,56,99,155,26,243,143,81,31,25,103,178,30,179,141,144,220,198,164,190,18,7,183,44,28,56,235,7,168,215,70,123,115,145,133,245,233,82,41,199,208,227,76,141,67,43,205,103,245,97,135,29,22,198,145,235,27,129,104,73,144,108,243,75,111,89,41,52,119,137,232,29,234,167,202,150,240,198,232,247,28,242,72,233,83,186,121,96,71,241,79,165,132,221,76,138,100,220,132,60,235,180,203,31,184,3,249,94,232,174,67,30,183,244,27,64,114,26,125,74,68,247,240,124,106,117,232,26,33,28,230,13,138,78,95,146,113,237,77,141,242,164,186,197,131,218,82,77,41,130,219,60,180,17,245,166,99,63,157,226,154,13,230,151,103,145,219,231,70,17,114,23,178,194,5,198,88,16,209,13,60,191,134,124,34,100,154,109,11,245,71,144,13,228,16,178,183,193,55,150,124,65,127,82,122,125,161,114,187,115,161,219,162,60,206,13,139,220,123,9,19,216,23,144,28,89,103,153,108,113,1,57,150,249,178,170,80,231,188,55,17,108,87,134,71,76,148,141,16,25,220,166,95,184,176,231,70,31,203,179,44,143,227,82,139,23,145,220,93,51,207,236,87,235,245,222,165,126,158,25,91,223,95,50,178,42,181,143,206,17,194,239,248,31,32,119,32,211,125,241,13,207,175,12,111,124,134,231,23,66,127,44,60,239,49,228,158,240,34,130,167,167,57,14,80,191,93,112,164,107,25,125,154,103,155,136,222,10,221,161,242,252,151,98,30,6,239,247,179,49,166,220,187,196,1,198,98,44,48,23,223,41,156,1,228,235,173,62,51,141,245,207,128,226,71,14,151,11,126,89,137,207,178,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,32,196,25,130,16,103,8,66,156,33,8,113,134,245,255,24,118,249,174,58,240,231,17,17,226,9,68,244,29,182,159,220,142,136,198,87,11,0,0,0,0,73,69,78,68,174,66,96,130);
}
b4 = g10.add("image", undefined, iconFile);
/* Size of b4 ****************************************/
b4.alignment = ["fill", "fill"];
b4.preferredSize = preferredSizeXY;
/*
b4.maximumSize = preferredSizeXY;
b4.minimumSize = preferredSizeXY;*/
b4.onDraw = function ()
{
try
{
this.graphics.drawImage(this.image, 0, 0, this.size.width, this.size.height);
}
catch (e)
{
alert(e);
}
};
b4.onClick = function ()
{
/*alert(this.text);*/
win.close();
};
win.show();
}
catch (e)
{
alert(e);
}
}
var bridgeTalk, photoshop;
if (jsx_dat === 0)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
bridgeTalk.body = "var f=" + paletteFunction.toSource() + ";f();";
bridgeTalk.send();
}
if (jsx_dat === 1)
{
bridgeTalk = new BridgeTalk();
photoShop = BridgeTalk.getSpecifier("photoshop");
// if BridgeTalk cannot determine the version, we define it ourselves.
// It is assumed that the version is always x64 and StartupScripts is enabled.
// On MAC may not work.
if (!photoShop) photoShop = "photoshop-" + photoshop.versionInfo.rootVersion + "64";
bridgeTalk.target = photoShop;
// We use the same script name but with the extension ".dat".
// Using ".jsxbin" will cause duplicates to appear in the menu if the scripts are in the Photoshop scripts folder.
bridgeTalk.body = "$.evalFile(" + $.fileName.replace(/\.jsx$/i, ".dat").toSource() + ")";
// Send synchronously with a timeout of 5 seconds
bridgeTalk.send(5);
}
Copy link to clipboard
Copied
r-bin,
I specified the button dimensions as 150,60 but on my screen each button statictext is 188x76 and image type is 188x72px. You have made the buttons almost the same size but they display about 1.25 times larger in x and 1.5 and 1.44 in y on my screen. This means that the image button gets distorted and the text becomes terrible. It seems that the autolayout has a mind of its own.
Should I be looking into layout.layout as talked about here https://community.adobe.com/t5/after-effects/manual-layout-of-children-of-a-tabbed-panel-in-scriptui... ? This seems to say I can define the both the position and size of each button. Basically like I did my prototype in html/css/js.
I have close to 150 buttons total to display. They are on different tabs so most now will be 50 on a tab but who knows. I'm trying to plan ahead when I'm not available to fix things.
Sorry for being such a pain.
RONC
Copy link to clipboard
Copied
On my last code, if you set the size to [150,60] what is your size? Show a 100% screenshot. I have one to one [150,60].

Do you have any scaling of the interface in Windows or in Photoshop?
As for the manual sizing, I did not quite understand. Set hard sizes right through preferredSize, maximumSize, minimumSize and do not use any "fill". Then, in onShow, you can correct the position of the some objects if autolayout did not cope with this.
About html/css/js I did not understand very much. These are not scripts for photoshop (jsx).
Copy link to clipboard
Copied
r-bin,
Sorry for not responding but I have health issues and was laid up for a bit.
Glad you asked "Do you have any scaling of the interface in Windows or in Photoshop?" It turns out that Windows was set to 1.25 scaling of screen. I wasn't aware of the option as I always view everything at maximum resolution. Reset it to 1.0 and problem solved with the calculator and its siblings. Only problem remaining is resizing by dragging the corner of palette, I will PM the code if you don't mind.
Thanks so much for your help.
RONC