- Home
- Photoshop ecosystem
- Discussions
- Re: Export as how do you define exact pixel width...
- Re: Export as how do you define exact pixel width...
Copy link to clipboard
Copied
I have a bunch of files all 1920 px wide I need to export the same file to specific media break sizes
i cannot see how I can do this without having to remember old maths classes
in legacy I can just type in the required px length and the image automatically scaled so you can export the correct file
is there a way to enter the pixel size or even the percentage reduction might help as far as I can tell you can only enter something. Like 0.50 and because you can only enter to 2 decimal points the results are a bit hit and miss.
or am I just missing something simple
 1 Correct answer
1 Correct answer
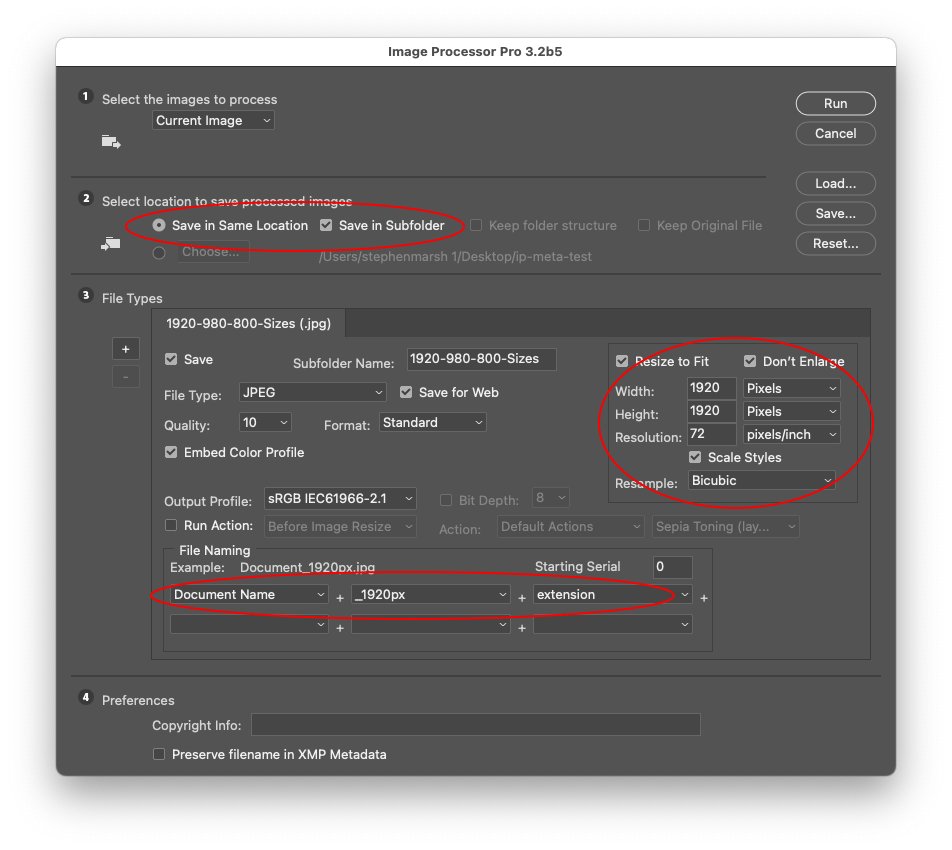
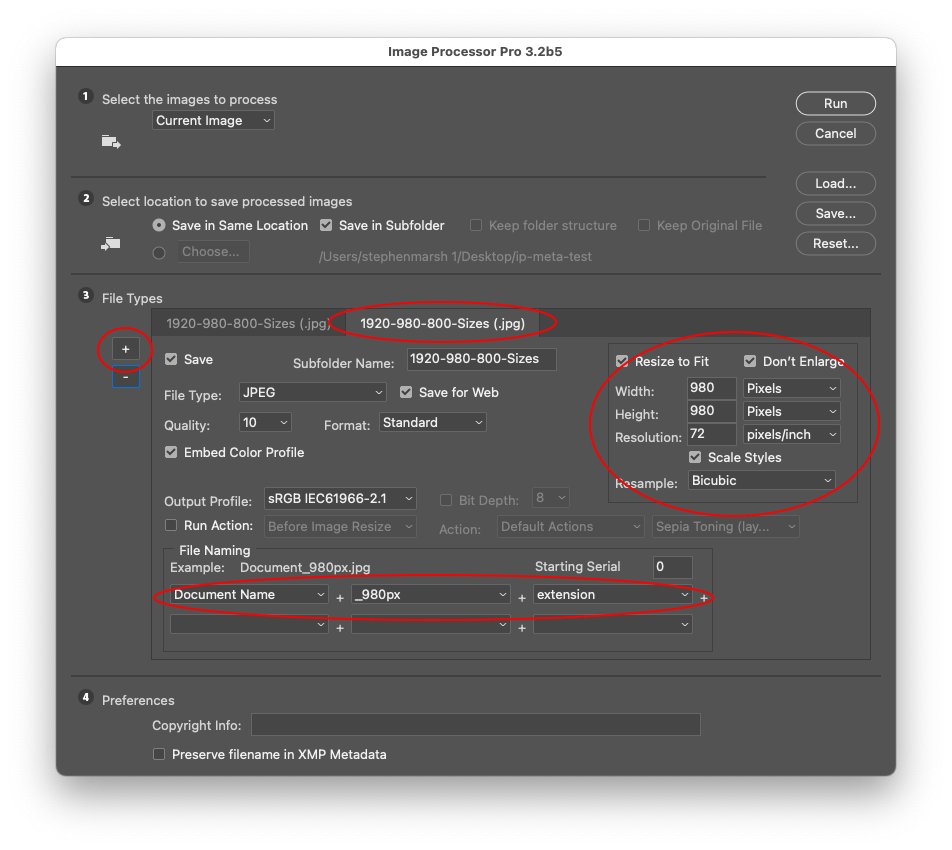
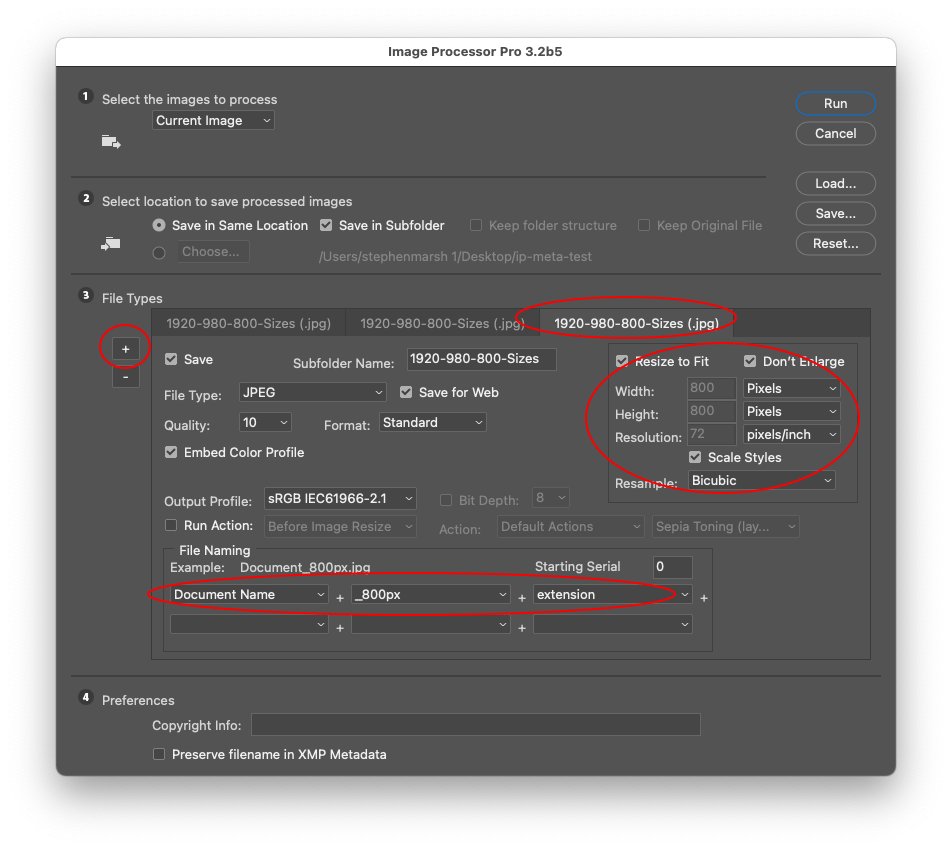
Here's a quick animation of the configuration of Image Processor Pro (IPP) that I annotated in snagit. No programming required, just install and setup IPP, which can be saved as a preset file that can be re-loaded for consistency if you happen to change the settings for a different batch:
EDIT: I have attached the settings .xml file for IPP which can be loaded to recreate the visual above.
Explore related tutorials & articles
Copy link to clipboard
Copied
Have you tried Image Processor (File > Scripts > Image Processor)? You can select the folder that contains the images to process, select a location where the processed images should go, and select one or more file types with an option to resize and field to enter the dimensions. Here's more information about Image Processor:
Copy link to clipboard
Copied
Adding to what Myra said, have you thought about trying artboards out? You said, "a bunch," though I'm not clear on how many.
https://helpx.adobe.com/photoshop/using/export-artboards-layers.html
You could have, e.g., the original on an artboard that's 1920 pixels wide and then have a copy of that on another artboard that's only 320 pixels wide.
You could lay out all the files and then export all of them in one shot (using File > Export > Artboards to Files). Be sure to name your artboards in the Layers panel; you also have the option of leaving the "File Name Prefix" field blank if you don't need one.
ON EDIT: Forgot to add a link to the official Adobe help, because I'm a derp.
Copy link to clipboard
Copied
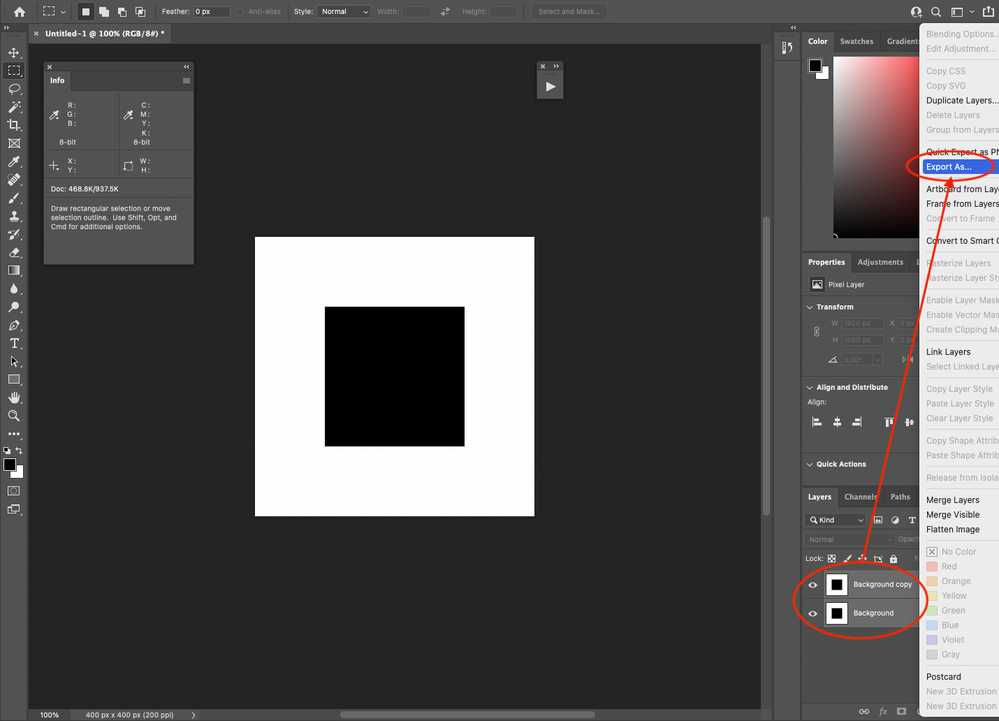
Assuming a flat image or a duped image that was flattened or merged to a single layer... Then duplicate the layers however many times are needed for different export sizes you need. Then select all layers and right click the layers and export as:
Next, you can then manually select each layer and resize by different explicit pixel value:
Some, but not all of these steps could be automated via action or script...
Otherwise, if you always have multiple, consistent target sizes to resize and output to, here are three other options from off the top of my head which would be fully automated:
1) Image Processor Pro (not Image Processor) allows one to setup 10 different tabs with different defaults including a fit image to px size. This can be saved as a preset file. This is probably the quickest and easiest method, it is just configuration.
2) Photoshop's Generate > Image Assets feature allows one to name the layer in a special way so that assets are automatically produced, a script could help add the required prefix and suffix around the existing layer name, for as many times as are required to create multiple graphics in different sizes and formats. EDIT: I'm working on a proof of concept script to demonstrate.
3) This could also be auotmated via a "standard" script that does not use Generator (or possibly via an action), which would be more efficient than the manual layer duplication and export as resizing for multipe files at specific preset sizes.
If 1920px is the source width, how many and what are the various sizes required for export? Is this a proportional resize (I'm assuming that it is as the other dimension was not mentioned).
Copy link to clipboard
Copied
2) Photoshop's Generate > Image Assets feature allows one to name the layer in a special way so that assets are automatically produced, a script could help add the required prefix and suffix around the existing layer name, for as many times as are required to create multiple graphics in different sizes and formats. EDIT: I'm working on a proof of concept script to demonstrate.
@Graemezee1 – You have gone quiet, so I'm not sure if there is interest in this topic? Anyway, I have completed the script for Generator:
/*
Generate Multiple Image Assets to Predefined Sizes and Formats.jsx
https://community.adobe.com/t5/photoshop-ecosystem-discussions/export-as-how-do-you-define-exact-pixel-width-for-multiple-scaled-files/td-p/12692037
Stephen Marsh, v1.0 - 21st January 2022
Note: Generator has always been buggy for me, sometimes it works once or twice, but then I need to restart Photoshop when it stops working...
*/
//#target photoshop
if (app.activeDocument.layers.length === 1) {
// Activate Generator
$.evalFile(File(app.path + '/Presets/Scripts/generate.jsx'));
// Set the restore snapshot
makeRestoreSnapshot();
// Setup variables
var origLayer = app.activeDocument.activeLayer;
var lyrName = app.activeDocument.activeLayer.name;
var origPath = app.activeDocument.path.fsName;
var docName = app.activeDocument.name.replace(/\.[^\.]+$/, '');
var assetDir = origPath + "/" + docName + "-assets";
// Generate the image assets at various sizes and formats (PNG, JPG, GIF)...
// https://helpx.adobe.com/photoshop/using/generate-assets-layers.html
/*********** PNG Asset: #1 ***********/
app.activeDocument.activeLayer = origLayer;
app.activeDocument.activeLayer.duplicate();
var forwardLayer = (getActiveLayerIndex() + 1);
selectLayerByIndex(forwardLayer);
// 222x222px PNG (.png32 is the default value if not explicitly specified)
app.activeDocument.activeLayer.name = "222 x 222 " + lyrName + "_222x222px" + ".png";
/*********** JPG Asset: #2 ***********/
app.activeDocument.activeLayer = origLayer;
app.activeDocument.activeLayer.duplicate();
var forwardLayer = (getActiveLayerIndex() + 1);
selectLayerByIndex(forwardLayer);
// 333x333px JPG (.jpg90% is the default value if not explicitly specified)
app.activeDocument.activeLayer.name = "333 x 333 " + lyrName + "_333x333px" + ".jpg";
// Multiple comma separated assets can be generated from a single layer:
// app.activeDocument.activeLayer.name = "333 x 333 " + lyrName + "_333x333px" + ".jpg" + ", " + "111 x 111 " + lyrName + "_111x111px" + ".jpg50%";
// End of script notification
app.beep();
alert("Note: a revert history snapshot has been created if you wish to return to the original layer state." + "\r" + "Image assets saved to:" + "\r\r" + assetDir);
} else {
alert("Sorry, this script is only intended for single layer documents.");
}
/*********** Functions ***********/
function getActiveLayerIndex() {
/* https://github.com/Paul-Riggott/PS-Scripts/blob/master/getLayersetLayerIDs.jsx */
var ref = new ActionReference();
ref.putEnumerated(charIDToTypeID('Lyr '), charIDToTypeID('Ordn'), charIDToTypeID('Trgt'));
try {
activeDocument.backgroundLayer;
return executeActionGet(ref).getInteger(charIDToTypeID("ItmI")) - 1;
} catch (e) {
return executeActionGet(ref).getInteger(charIDToTypeID("ItmI"));
}
}
/*
Select Forward layer by Index.jsx
v1.0 - Stephen Marsh, 1st September 2021
Select the forward layer, relative to the current selected layer, regardless of visibility
Note: Does not cycle through the top layer to the bottom layer, does not work with layer sets/groups
*/
function selectLayerByIndex(index) {
/* https://github.com/ES-Collection/Photoshop-Scripts/blob/master/Remove%20Unused%20Layers.jsx */
var ref = new ActionReference();
ref.putIndex(charIDToTypeID("Lyr "), index);
var desc = new ActionDescriptor();
desc.putReference(charIDToTypeID("null"), ref);
desc.putBoolean(charIDToTypeID("MkVs"), false);
executeAction(charIDToTypeID("slct"), desc, DialogModes.NO);
}
function makeRestoreSnapshot() {
var c2t = function (s) {
return app.charIDToTypeID(s);
};
var s2t = function (s) {
return app.stringIDToTypeID(s);
};
var descriptor = new ActionDescriptor();
var reference = new ActionReference();
var reference2 = new ActionReference();
reference.putClass(s2t("snapshotClass"));
descriptor.putReference(c2t("null"), reference);
reference2.putProperty(c2t("HstS"), s2t("currentHistoryState"));
descriptor.putReference(s2t("from"), reference2);
descriptor.putString(s2t("name"), "Restore Previous State");
descriptor.putEnumerated(s2t("using"), c2t("HstS"), s2t("fullDocument"));
executeAction(s2t("make"), descriptor, DialogModes.NO);
}
/*
function selectRestoreSnapshot() {
var s2t = function (s) {
return app.stringIDToTypeID(s);
};
var descriptor = new ActionDescriptor();
var reference = new ActionReference();
reference.putName(s2t("snapshotClass"), "Restore Previous State");
descriptor.putReference(s2t("null"), reference);
executeAction(s2t("select"), descriptor, DialogModes.NO);
}
*/
https://prepression.blogspot.com/2017/11/downloading-and-installing-adobe-scripts.html
Copy link to clipboard
Copied
Hi Thanks for all your responses At least two of these solution will work for me but where I have lots of premaid images but in my normal work flow it will be simpler just to use the legacy export for web
Again sorry for the slow response but i have only just found my notification i my spam folder
the other output sizes are 980px and 800px I Am looking to export images a for web based media breaks
Copy link to clipboard
Copied
@Graemezee1 wrote:
the other output sizes are 980px and 800px I Am looking to export images a for web based media breaks
Now that I know the other desired widths, I can update my previous Generator script. As the depth appears to be variable, I can't use a fixed px value for the height as in the v1 code sample that was using a square. The other point of difference is that the output files in this version use the docName variable rather than the lyrName variable.
/*
Generate Multiple Image Assets to Predefined Sizes and Formats.jsx
https://community.adobe.com/t5/photoshop-ecosystem-discussions/export-as-how-do-you-define-exact-pixel-width-for-multiple-scaled-files/td-p/12692037
Stephen Marsh, v1.2 - 25th February 2022
Note: Generator has always been buggy for me, sometimes it works once or twice, but then I need to restart Photoshop when it stops working...
*/
//#target photoshop
if (app.activeDocument.layers.length === 1) {
// Activate Generator
$.evalFile(File(app.path + '/Presets/Scripts/generate.jsx'));
// Set the restore snapshot
makeRestoreSnapshot();
// Setup variables
var origLayer = app.activeDocument.activeLayer;
var lyrName = app.activeDocument.activeLayer.name;
var origPath = app.activeDocument.path.fsName;
var docName = app.activeDocument.name.replace(/\.[^\.]+$/, '');
var assetDir = origPath + "/" + docName + "-assets";
// Generate the image assets at various sizes and formats (PNG, JPG, GIF)...
// https://helpx.adobe.com/photoshop/using/generate-assets-layers.html
/******** Asset #1: Original 1920px wide as JPEG ********/
app.activeDocument.activeLayer = origLayer;
app.activeDocument.activeLayer.duplicate();
var forwardLayer = (getActiveLayerIndex() + 1);
selectLayerByIndex(forwardLayer);
// .jpg90% is the default compression value if not explicitly specified
app.activeDocument.activeLayer.name = "100% " + docName + "_1920px" + ".jpg";
/******** Asset #2: 980px wide as JPEG ********/
app.activeDocument.activeLayer = origLayer;
app.activeDocument.activeLayer.duplicate();
var forwardLayer = (getActiveLayerIndex() + 1);
selectLayerByIndex(forwardLayer);
// .jpg90% is the default compression value if not explicitly specified
//app.activeDocument.activeLayer.name = "51.04% " + docName + "_980px" + ".jpg";
app.activeDocument.activeLayer.name = "980x? " + docName + "_980px" + ".jpg";
/******** Asset #3: 800px wide as JPEG ********/
app.activeDocument.activeLayer = origLayer;
app.activeDocument.activeLayer.duplicate();
var forwardLayer = (getActiveLayerIndex() + 1);
selectLayerByIndex(forwardLayer);
// .jpg90% is the default compression value if not explicitly specified
//app.activeDocument.activeLayer.name = "41.67% " + docName + "_800px" + ".jpg";
app.activeDocument.activeLayer.name = "800x? " + docName + "_800px" + ".jpg";
// End of script notification
app.beep();
alert("Note: a revert history snapshot has been created if you wish to return to the original layer state." + "\r" + "Image assets saved to:" + "\r\r" + assetDir);
} else {
alert("Sorry, this script is only intended for single layer documents.");
}
/*********** Functions ***********/
function getActiveLayerIndex() {
/* https://github.com/Paul-Riggott/PS-Scripts/blob/master/getLayersetLayerIDs.jsx */
var ref = new ActionReference();
ref.putEnumerated(charIDToTypeID('Lyr '), charIDToTypeID('Ordn'), charIDToTypeID('Trgt'));
try {
activeDocument.backgroundLayer;
return executeActionGet(ref).getInteger(charIDToTypeID("ItmI")) - 1;
} catch (e) {
return executeActionGet(ref).getInteger(charIDToTypeID("ItmI"));
}
}
/*
Select Forward layer by Index.jsx
v1.0 - Stephen Marsh, 1st September 2021
Select the forward layer, relative to the current selected layer, regardless of visibility
Note: Does not cycle through the top layer to the bottom layer, does not work with layer sets/groups
*/
function selectLayerByIndex(index) {
/* https://github.com/ES-Collection/Photoshop-Scripts/blob/master/Remove%20Unused%20Layers.jsx */
var ref = new ActionReference();
ref.putIndex(charIDToTypeID("Lyr "), index);
var desc = new ActionDescriptor();
desc.putReference(charIDToTypeID("null"), ref);
desc.putBoolean(charIDToTypeID("MkVs"), false);
executeAction(charIDToTypeID("slct"), desc, DialogModes.NO);
}
function makeRestoreSnapshot() {
var c2t = function (s) {
return app.charIDToTypeID(s);
};
var s2t = function (s) {
return app.stringIDToTypeID(s);
};
var descriptor = new ActionDescriptor();
var reference = new ActionReference();
var reference2 = new ActionReference();
reference.putClass(s2t("snapshotClass"));
descriptor.putReference(c2t("null"), reference);
reference2.putProperty(c2t("HstS"), s2t("currentHistoryState"));
descriptor.putReference(s2t("from"), reference2);
descriptor.putString(s2t("name"), "Restore Previous State");
descriptor.putEnumerated(s2t("using"), c2t("HstS"), s2t("fullDocument"));
executeAction(s2t("make"), descriptor, DialogModes.NO);
}
/*
function selectRestoreSnapshot() {
var s2t = function (s) {
return app.stringIDToTypeID(s);
};
var descriptor = new ActionDescriptor();
var reference = new ActionReference();
reference.putName(s2t("snapshotClass"), "Restore Previous State");
descriptor.putReference(s2t("null"), reference);
executeAction(s2t("select"), descriptor, DialogModes.NO);
}
*/
Copy link to clipboard
Copied
I have updated the code as I have just found at that it is possible to use a naming construct like:
800x? layername-as-filename.png
Where the ? character is used for a relative/proportional scale from the original size image, so the need to calculate a proportional % is no longer required!
Copy link to clipboard
Copied
Here's a quick animation of the configuration of Image Processor Pro (IPP) that I annotated in snagit. No programming required, just install and setup IPP, which can be saved as a preset file that can be re-loaded for consistency if you happen to change the settings for a different batch:
EDIT: I have attached the settings .xml file for IPP which can be loaded to recreate the visual above.