- Home
- Photoshop ecosystem
- Discussions
- Filling hex on map in photoshop
- Filling hex on map in photoshop
Copy link to clipboard
Copied
Hi,
sorry for trival question but I created hexagon map in photoshop and I can't fill single hex with patterns (map tiles). I tried creating patterns with bigger resolution, smaller, and ones that fit size of hex cell. I even tried creating patterns shaped like hex but it's forbidden, apparently all patterns must be square.
So after filling my hex and hexes with patterns all of them (paaterns) are out of place, not centered in hex cell.
I need easy tool like fill with pattern because I want to fast fill my hexes with a lot of patterns.
If anyone knows better way to do it please respond. I am totall newb with photoshop. I tried youtube and google but mostly they help with creating honeycomb or filling patterns on whole layer.
 1 Correct answer
1 Correct answer
You can try this script. You need to name your layer in a certain way. the layer with your hexes on it needs to be named "base." You need a layerset named "hex.' Inside the layerset you put your patterns. They need to be sized to the size of your hexes. the script will only select the first layer in that layerset, but you can move them as you do different patterns. Assign the script to an action with a hotkey so that it's quicker to use. Select the base layer and with the magic wand tool, select
...Explore related tutorials & articles
Copy link to clipboard
Copied
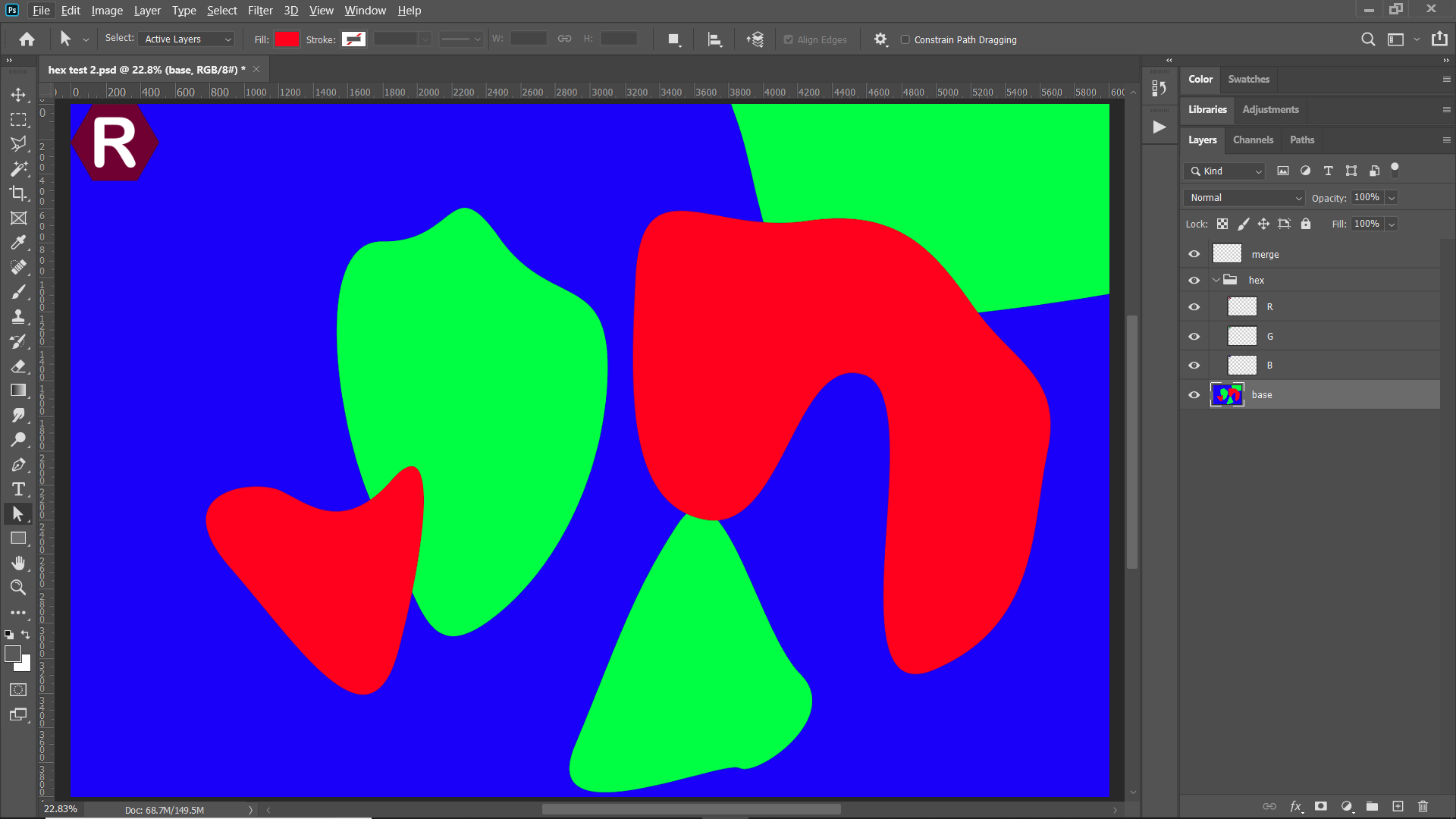
Just another way to do this with the attached script. Again the file needs to be set up right for it to work. You need to create your patterns, align them all and place them in the top left of the canvas in a layerset called "hex." You need to create a layer called "base" that is painted with different colors representing each of your patterns. The So something like this:

Then you need to edit the script to have the different colors match up with the respective layers. Lines 10 through 20 show how the three colors I used are defined. Then in the function at line 59 you relate each color to the patterns you have. Add more else if statements to match how many layers and colors you have.
#target photoshop
var counter = 0
var sampColor = new SolidColor;
var doc = activeDocument;
var pt = new Array();
var color1 = new SolidColor();
color1.rgb.red = 255;
color1.rgb.green = 0;
color1.rgb.blue = 0;
var color2 = new SolidColor();
color2.rgb.red = 0;
color2.rgb.green = 255;
color2.rgb.blue = 0;
var color3 = new SolidColor();
color3.rgb.red = 0;
color3.rgb.green = 0;
color3.rgb.blue = 255;
var base = doc.layers.getByName('base');
var mergeL = doc.layers.getByName ('merge')
var gp = doc.layers.getByName('hex');
var hOffset = gp.layers[0].bounds[3].value - gp.layers[0].bounds[1].value;
var wSize = gp.layers[0].bounds[2].value - gp.layers[0].bounds[2].value;
var wStep = (gp.layers[0].bounds[2].value - gp.layers[0].bounds[0].value) *1.5;
var hStep = (gp.layers[0].bounds[3].value - gp.layers[0].bounds[1].value)/2
var wOffSet = (gp.layers[0].bounds[2].value - gp.layers[0].bounds[0].value) * .75;
var dLayer, offAmt
var offset = false;
base.move(doc.layers[0],ElementPlacement.PLACEBEFORE);
for(var i = 0;i<doc.height.value/hStep+1;i++){
for(var j=0;j<doc.width.value/wStep+1;j++){
counter++
if(offset){offAmt = wOffSet}
else{offAmt = 0}
pt = new Array(j*wStep - offAmt+ wSize/2,i*hStep + hStep)
getRefValue ();
selLayer ();
//doc.activeLayer = gp.layers[0];
dupLayer (counter,'hex')
dLayer.move (mergeL, ElementPlacement.PLACEBEFORE)
dLayer.translate(j*wStep - offAmt,i*hStep)
mergeDown ();
mergeL = doc.activeLayer;
}//end loop for width
offset= offset == false
}//end loop for height
function selLayer(){
if(sampColor.isEqual (color1)){doc.activeLayer = gp.layers[0]}
else if(sampColor.isEqual (color2)){doc.activeLayer = gp.layers[1]}
else{doc.activeLayer = gp.layers[2]}
}
function dupLayer(num, sName){
//.activeLayer = doc.layers.getByName(nam)
doc.activeLayer.duplicate()
layerUp ();
dLayer = doc.activeLayer;
};//end function dupLayer
function getRefValue(){
doc.activeLayer = base;
if(pt[0]<1){pt[0]=1};
if(pt[1]<1){pt[1]=1};
if(pt[0]>doc.width.value){pt[0]=doc.width.value-1};
if(pt[1]>doc.height.value){pt[1]=doc.height.value-1};
doc.colorSamplers.removeAll();
var c1 = doc.colorSamplers.add(pt);
sampColor = new SolidColor();
sampColor.rgb.red = c1.color.rgb.red;
sampColor.rgb.green = c1.color.rgb.green;
sampColor.rgb.blue = c1.color.rgb.blue;
}
function layerUp(){
var idslct = charIDToTypeID( "slct" );
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idFrwr = charIDToTypeID( "Frwr" );
ref1.putEnumerated( idLyr, idOrdn, idFrwr );
desc2.putReference( idnull, ref1 );
var idMkVs = charIDToTypeID( "MkVs" );
desc2.putBoolean( idMkVs, false );
var idLyrI = charIDToTypeID( "LyrI" );
var list1 = new ActionList();
list1.putInteger( 14 );
desc2.putList( idLyrI, list1 );
executeAction( idslct, desc2, DialogModes.NO );
}
function mergeDown(){
var idMrgtwo = charIDToTypeID( "Mrg2" );
var desc3 = new ActionDescriptor();
executeAction( idMrgtwo, desc3, DialogModes.NO );
}
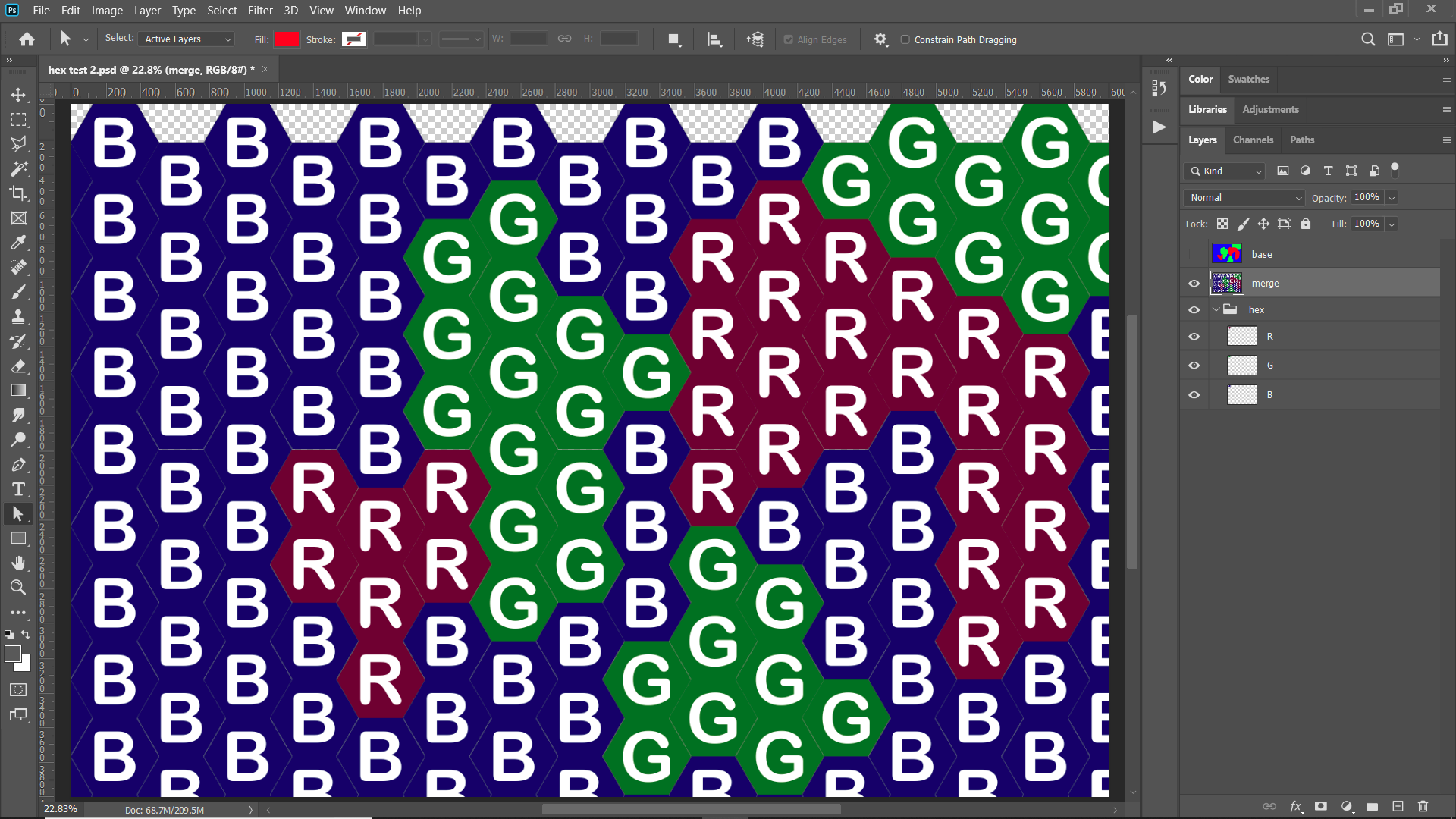
When run, it looks like this:

-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now