 Adobe Community
Adobe Community
Copy link to clipboard
Copied
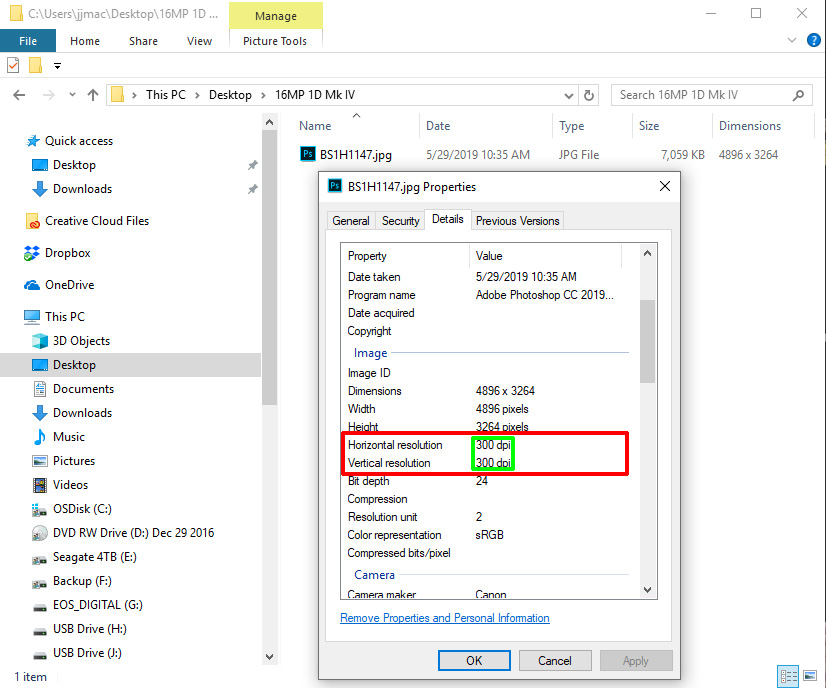
In Windows File explorer I can right click on an image file and click on properties. In the Properties window details tab in the image section see the Images Print resolution setting. Is there any way with javascript to get this Print DPI resolution without opening the image file in Photoshop?

 1 Correct answer
1 Correct answer
...#target photoshop;
main();
function main(){
var file = File.openDialog("Please select JPG file.","JPG File:*.jpg");
if (file == null) return;
if ( !ExternalObject.AdobeXMPScript ) ExternalObject.AdobeXMPScript = new ExternalObject('lib:AdobeXMPScript');
var xmpf = new XMPFile( File(file).fsName, XMPConst.UNKNOWN, XMPConst.OPEN_FOR_READ );
var xmp = xmpf.getXMP();
if(xmp.doesPropertyExist(XMPConst.NS_TIFF, "XResolution")){
var res = xmp.getProperty(XMPConst.NS_TIFF, "XResol
Explore related tutorials & articles
Copy link to clipboard
Copied
#target photoshop;
main();
function main(){
var file = File.openDialog("Please select JPG file.","JPG File:*.jpg");
if (file == null) return;
if ( !ExternalObject.AdobeXMPScript ) ExternalObject.AdobeXMPScript = new ExternalObject('lib:AdobeXMPScript');
var xmpf = new XMPFile( File(file).fsName, XMPConst.UNKNOWN, XMPConst.OPEN_FOR_READ );
var xmp = xmpf.getXMP();
if(xmp.doesPropertyExist(XMPConst.NS_TIFF, "XResolution")){
var res = xmp.getProperty(XMPConst.NS_TIFF, "XResolution");
res = res.toString().split("/");
alert(res[0]/res[1]);
}else{
alert("No resolution, default 72ppi");
}
};
Copy link to clipboard
Copied
Thank You
