- Home
- Photoshop ecosystem
- Discussions
- Re: Grid for Text, A box for each letter
- Re: Grid for Text, A box for each letter
Grid for Text, A box for each letter
Copy link to clipboard
Copied
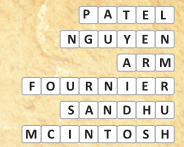
Hi, I want to make something like this as easy as possible, is there a way that the boxes, or cells, can be automatically generated with text?
I've tried a lot of word combinations in Google and I haven't found an answer. The only way I can think of is manually adding each box, but I'm pretty sure there's an easier way to do this. Any thoughts?
Thank you all for your time.
Explore related tutorials & articles
Copy link to clipboard
Copied
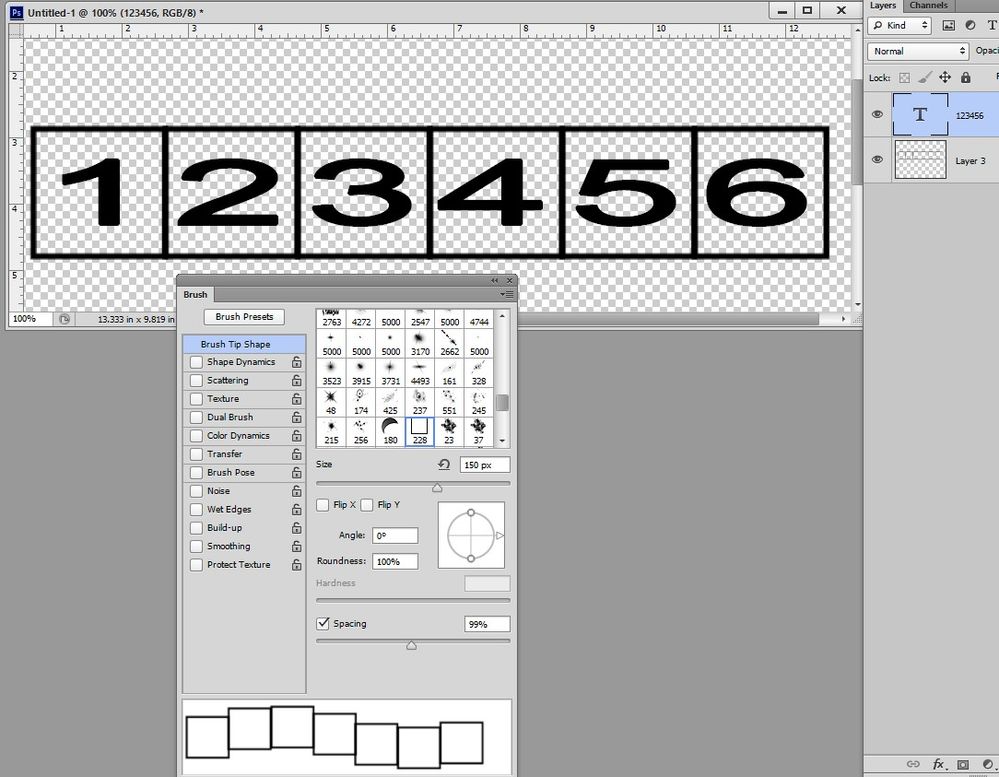
My first thought is to make a brush and set the spacing so the boxes link. Add text and set the tracking to align in the boxes.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
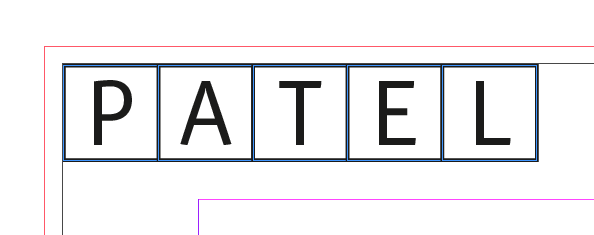
It’s fairly easy to script in InDesign. You could do it there and export a PNG or cut and paste to your PS doc. Something like this:
//the point size
var ps = 50
//dialog for text
var d = app.dialogs.add({name:"Text"});
var tf = d.dialogColumns.add().textEditboxes.add({editContents:"", minWidth:180});
d.show();
var t = tf.editContents;
d.destroy();
//make the text frames
var d = app.documents.add();
d.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.POINTS;
d.viewPreferences.verticalMeasurementUnits = MeasurementUnits.POINTS;
for (var i = 0; i < t.length; i++){
var tf = d.textFrames.add({geometricBounds: [0,0,ps,ps], contents: t[i], fillColor: "Paper", strokeWeight: 2, strokeColor: "Black", textFramePreferences: {firstBaselineOffset: FirstBaseline.CAP_HEIGHT, insetSpacing: 0, minimumFirstBaselineOffset: 0, verticalJustification: VerticalJustification.CENTER_ALIGN}});
tf.parentStory.properties = {justification: Justification.CENTER_ALIGN, pointSize: 50};
tf.move([i*ps, 0])
};