How do I add a stroke to only the outside of a shape?
Copy link to clipboard
Copied
I'm trying to add a stroke to a logo for my company. It's basically similar to the shape of a donut so there is an open area the shape of a circle in the middle of the logo. When I add a stroke, it adds it to the outside of the logo, but also in that circle too. I only need the outside stroke. Is there a way to do just that? Using Photoshop CS6.
Explore related tutorials & articles
Copy link to clipboard
Copied
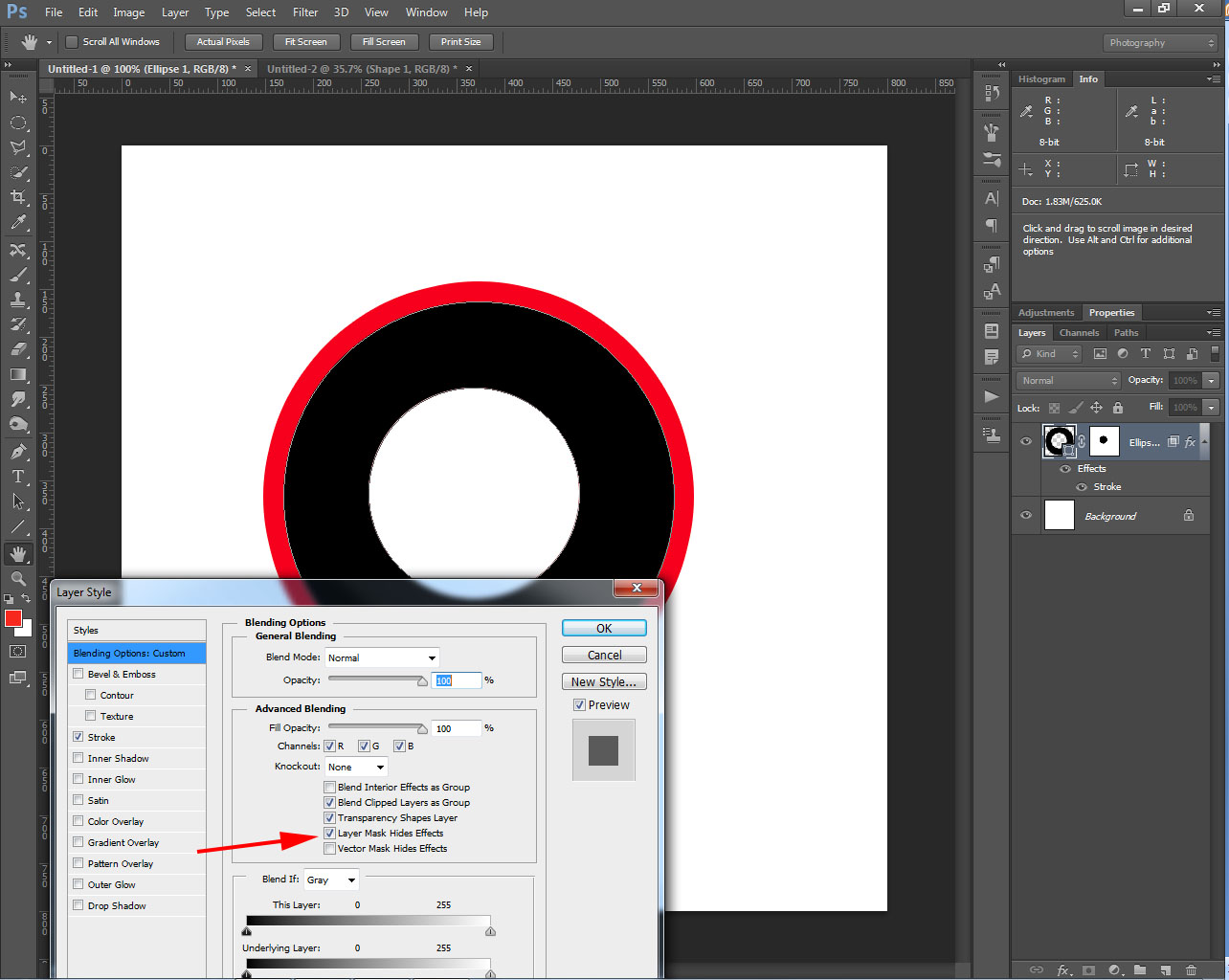
 You can either create a mask that removed the inner stroke, and make sure "Layer Mask Hides Effects" is checked in the layer styles dialog box, to create a duplicate layer and set the fill opacity to 0 so you logo doesn't show then add a layer mask to hide the inner stroke.
You can either create a mask that removed the inner stroke, and make sure "Layer Mask Hides Effects" is checked in the layer styles dialog box, to create a duplicate layer and set the fill opacity to 0 so you logo doesn't show then add a layer mask to hide the inner stroke.
Copy link to clipboard
Copied
That makes sense. One last question related to the graphic you included. If I wanted to remove the black and have it be blank (no background) is there a way to do that and still keep the outer stroke. Let me add that my logo has another circle between the black and the open middle. I realize that if you removed the black from your graphic then all you have is the outer stroke and there's no need to remove the inner stroke. It's going on a black t shirt and the printer wanted to just use the black from the shirt instead of black in the design. trying to accomodate that. I hope that make sense.
Copy link to clipboard
Copied
Turn the fill opacity to 0.
Copy link to clipboard
Copied

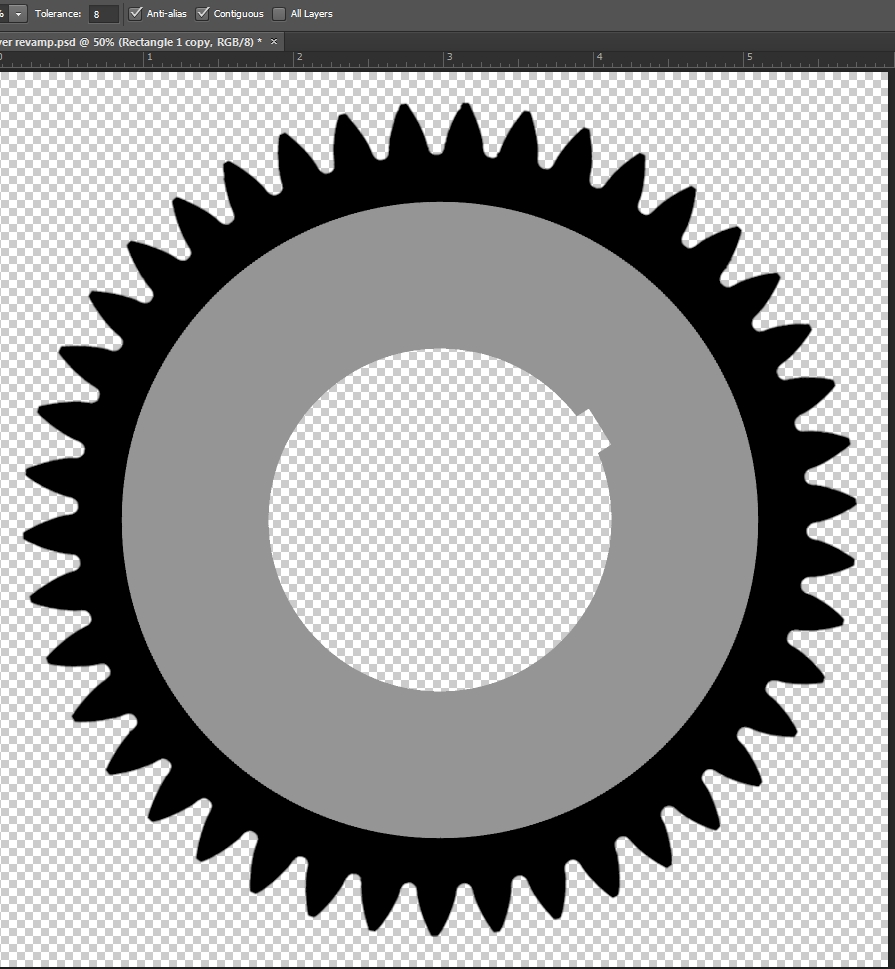
So, there's more to this logo, but here's the shape to which i've been referring. Long story short, the only way I have this is all in one layer. So I'm trying to put a stroke around the outside of the black without there being one in the inner circle and then removing the black color while leaving the gray. Is that possible if it's all one layer?
Copy link to clipboard
Copied
One possibility: Use a Layer Mask and the Layer Mask Hides Effects setting.

-Noel
Copy link to clipboard
Copied
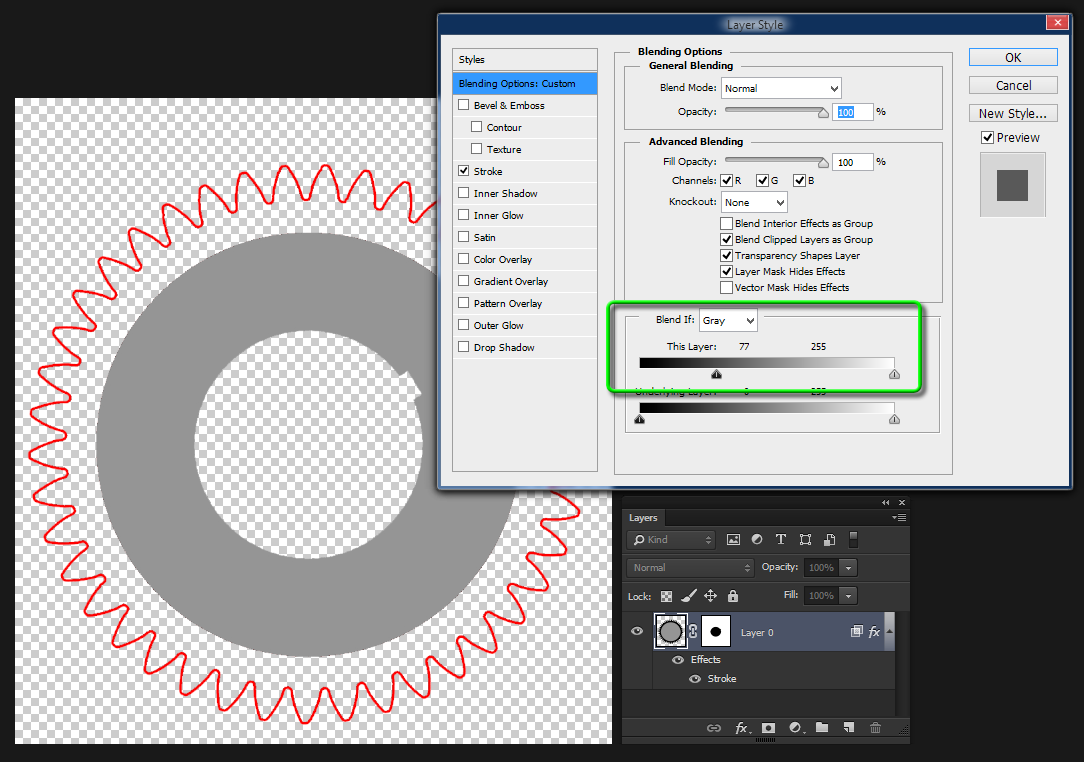
Taken further, you could use Blend If option to hide the black...

-Noel
Copy link to clipboard
Copied
Better use Illustrator. There you can choose, whether a stroke is applied symmetrically on a path,
outside only or inside only. Good old PostScript tradition.
Best regards --Gernot Hoffmann
Copy link to clipboard
Copied
I had the same problem but took a different approach.
1. Make a duplicate layer - exact replica
2. On the bottom layer select the transparent space outside the logo
3. Inverse the selection so that the logo is selected
4. Select - Modify - Expand - and select the number of pixels you wish to have as your stroke
5. Again on the bottom layer - paint the colour of your stroke inside the border of the selection. Basically you will be painting over the bottom layer, but the top layer will remain perfect.