Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Photoshop ecosystem
- Discussions
- how do I combine pictures in a banner?
- how do I combine pictures in a banner?
0
how do I combine pictures in a banner?
New Here
,
/t5/photoshop-ecosystem-discussions/how-do-i-combine-pictures-in-a-banner/td-p/9527652
Nov 17, 2017
Nov 17, 2017
Copy link to clipboard
Copied
How do I combine pictures into a banner?
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Explore related tutorials & articles
Community Expert
,
/t5/photoshop-ecosystem-discussions/how-do-i-combine-pictures-in-a-banner/m-p/9527653#M133085
Nov 17, 2017
Nov 17, 2017
Copy link to clipboard
Copied
The short version is:
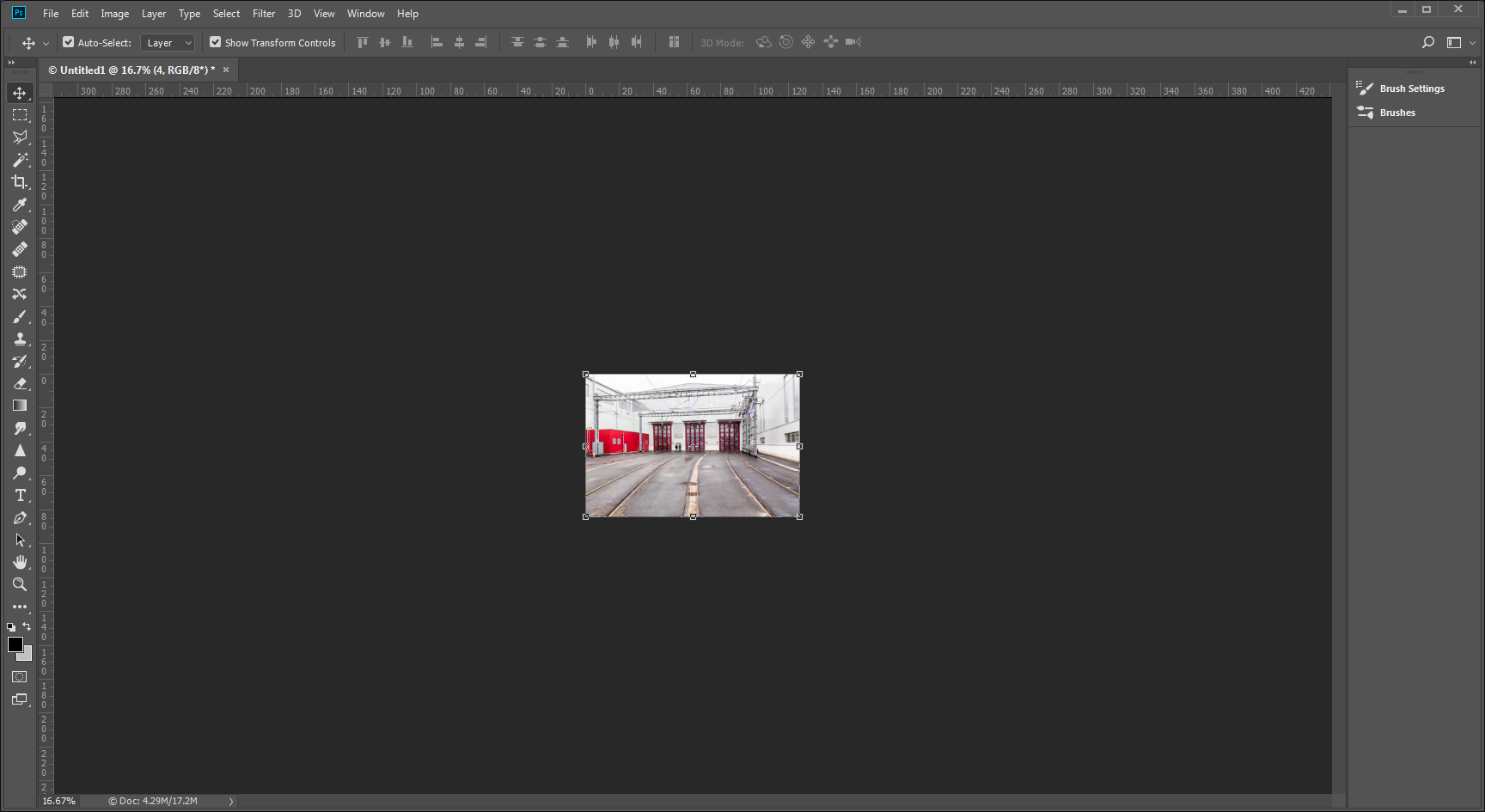
- load your pictures in Photoshop in different layers (File->script->Load files into stack)
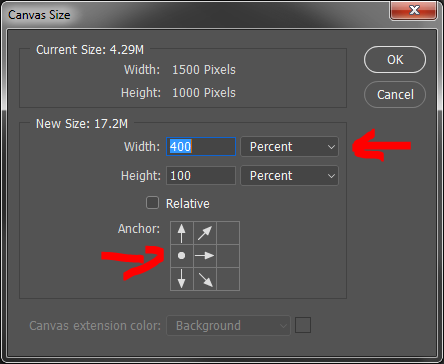
This loads the files as layers. - use image->canvas size to add space in that direction you want to distribute the pictures
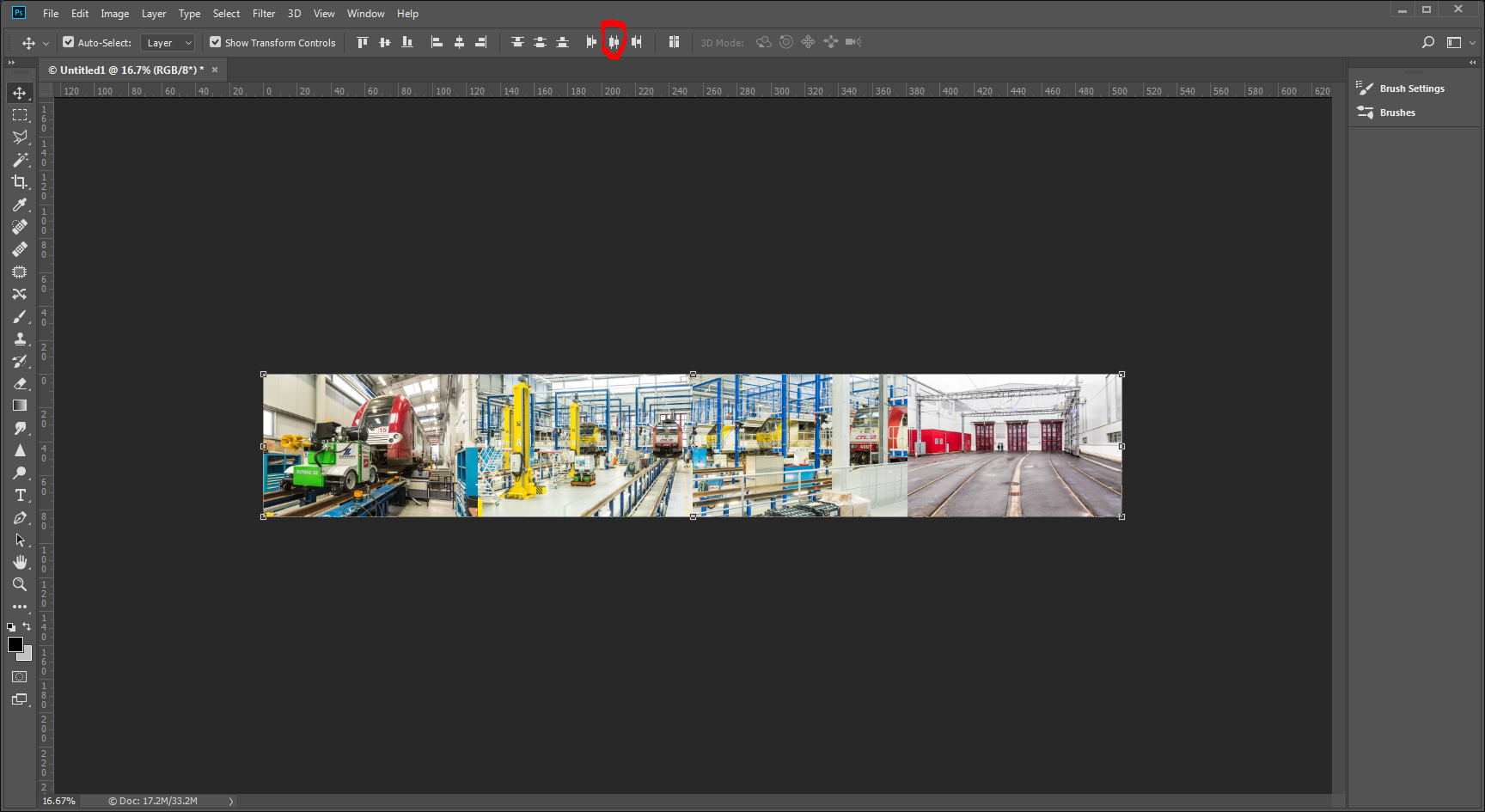
- use the move tool to move the different image(s) (layers) in place (you may also use the distribute/align function...)
- customize your data in any other ways you want...
in images:





ABAMBO | Hard- and Software Engineer | Photographer
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/photoshop-ecosystem-discussions/how-do-i-combine-pictures-in-a-banner/m-p/9527654#M133086
Nov 17, 2017
Nov 17, 2017
Copy link to clipboard
Copied
- Start with a new document of required banner dimensions.

- Go to File > Open in Bridge to view the images you plan to work with.
- Using your mouse, left click, hold & drag image from Bridge into your Photoshop document and release the mouse. Repeat with other images.
- Arrange and resize individual images as desired.
Nancy
Nancy O'Shea— Product User, Community Expert & Moderator
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Quick links - Photoshop
Quick links - Photoshop on iPad
Troubleshoot & Learn new things
Copyright © 2025 Adobe. All rights reserved.

