How do I recreate this fade effect?
Copy link to clipboard
Copied
Hello you guys!!!
I would greatly appreciate it if someone wouldn't mind explaining to me how to create this "fade" type of effect that you can see applied to this solid yellow line. Notice how the fade isn't sharp or sudden, it looks more elegant and gradual. Thank you for your suggestions!!!!
Explore related tutorials & articles
Copy link to clipboard
Copied
It looks like there's more variation than one would get from just using the Fade control in the Brushes panel. One way you could do it would be to add a tranparent layer over a layer filled with black, with a layer mask that has the line on it. Then, paint or add gradients as desired, and it will "show through" the mask.
Copy link to clipboard
Copied
Semphoric, thank you so much for your quick response to my question! Okay great I will try that!
Copy link to clipboard
Copied
My response is along the lines of Semaphoric. I would use a mask and use the gradient tool to do the fade. Your example looks like just one gradient was used, but you can also make a selection of the part of the line that you want to fade, then apply the gradient tool.
Copy link to clipboard
Copied
You could also use a soft eraser, choosing a large (giant actually) round soft brush. I'd keep an untouched copy of whatever you want to do this to in case of mistakes. Anyway that's how I'd do it. It works better the smaller the erased area is. The larger the soft eraser is, the more it can cause gradient banding, but that can be mitigated with a Gaussian blur.
-edit- Or use a large soft brush the same color as the background, and you would paint over the "erased" area.
Copy link to clipboard
Copied
The only thing I would add is to use Foreground to Transparent when applying gradient to the mask so you can build the effect. I'd also keep each part of thge line(s) on separate layers to maintain better control.
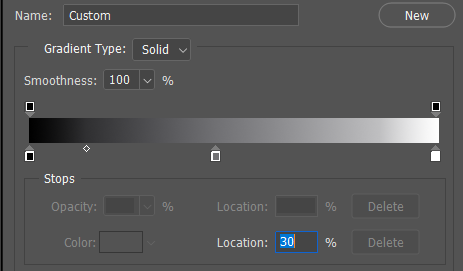
I'd also remind you that we don't have to use simple gradients in layer masks, and construct our own complex gradients
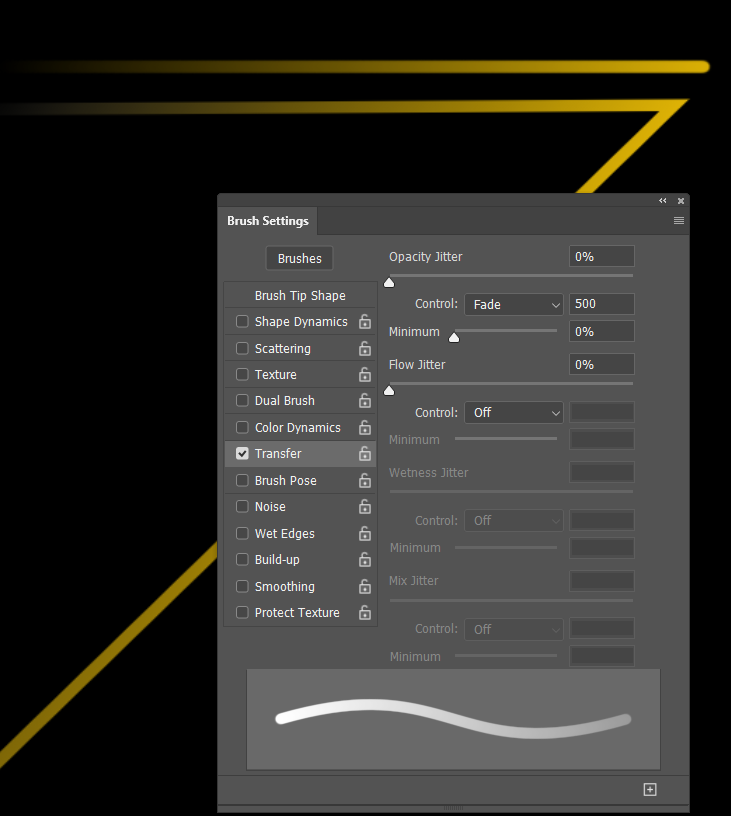
However! If I was doing it I would still use brush settings because they aree one of my favourite things in Photoshop. You'd have to overlapthe brush strokes so you could trim back to the sharp corners. The upper stroke looks to be a very close match to the sample image just using opacity set to Fade with brush spacing set to 6%
Copy link to clipboard
Copied
Just out of interest, I thought I'd compare a simple foregroud to background gradient (the lower gradient) to the custom black-grey-white gradient I mocked up.