- Home
- Photoshop ecosystem
- Discussions
- How do you Sharpen Lines in Photoshop
- How do you Sharpen Lines in Photoshop
How do you Sharpen Lines in Photoshop
Copy link to clipboard
Copied
After scanning line drawings into my computer and making the drawings transparent I notice the lines are not straight and they look very pixelated. I have even tried using the paintbrush tool to redraw the line drawing scans and it still does not have straight crisp lines. I am not sure what the issue is I have tried; adjusting the settings on my scanner and changing the tolerance when using the magic wand tool when making the line drawings transparent. Any other suggestions? Please be specific with how to use what tools as I am still learning all that Photoshop has to offer I have attached a picture of a line drawing the black is the original line drawing the violet is drawn with the pencil tool in Photoshop.
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
I'm zoomed to 200% here

You don't want to pull it back too far, because you'd lose the anti aliasing and have jaggies.

Copied the layer and set to multiply

Hmmm the coloured lines don't look too flash. Not sure what to do about that.

OK, I thought of something. Cheat.
Use the green channel as an alpha mask, and fill a new layer with the magenta colour

It's nearly always best to remake it as a vector with this sort of line work.
Copy link to clipboard
Copied
Does that mean use Illustrator?
Copy link to clipboard
Copied
Scanned drawings normally need to be cleaned up and if hand drawn the lines will not be constant or straight. If you post some original scans users here may be able to give you some advice on how to clean the up and remove the white background.
Copy link to clipboard
Copied
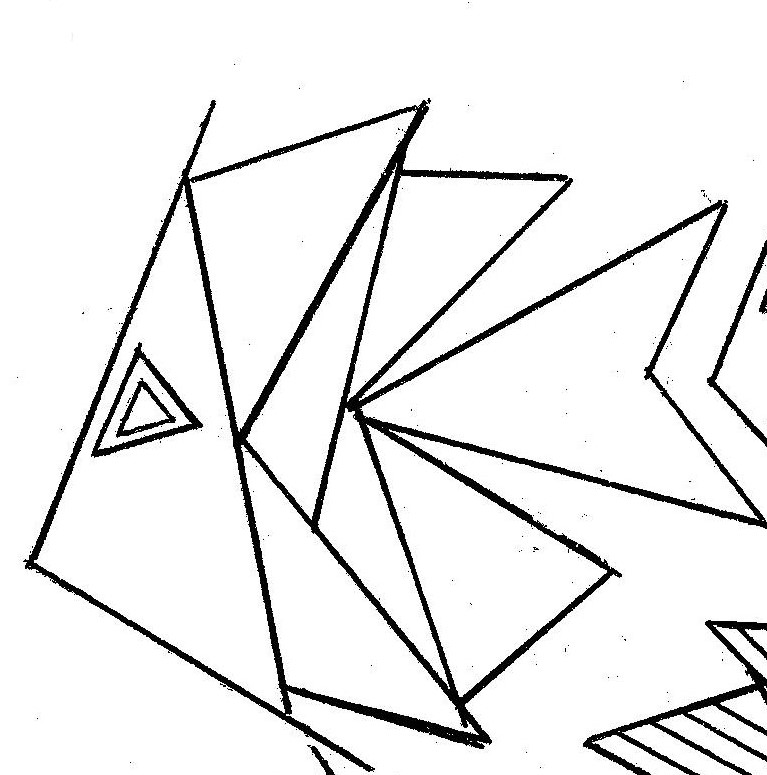
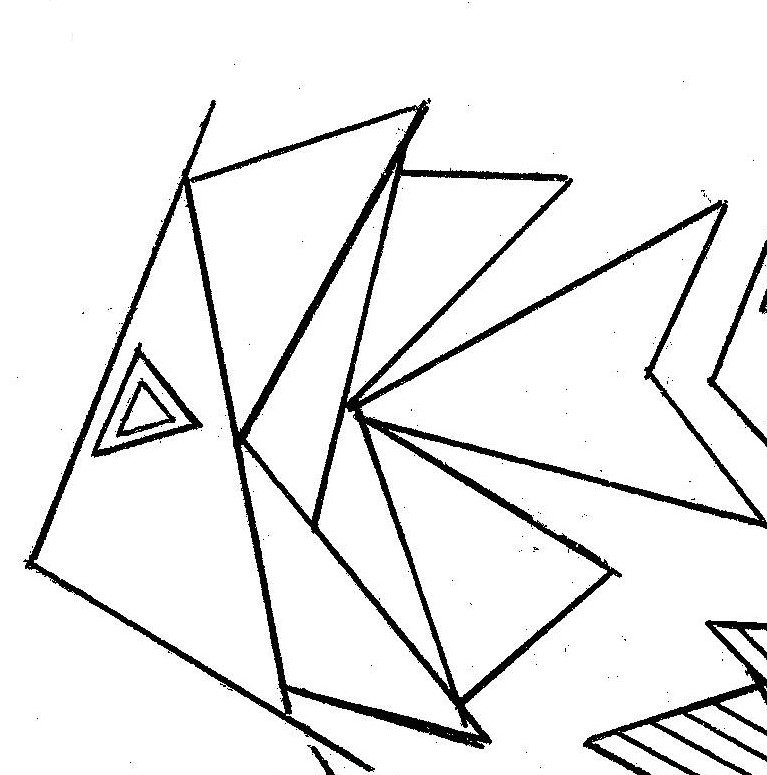
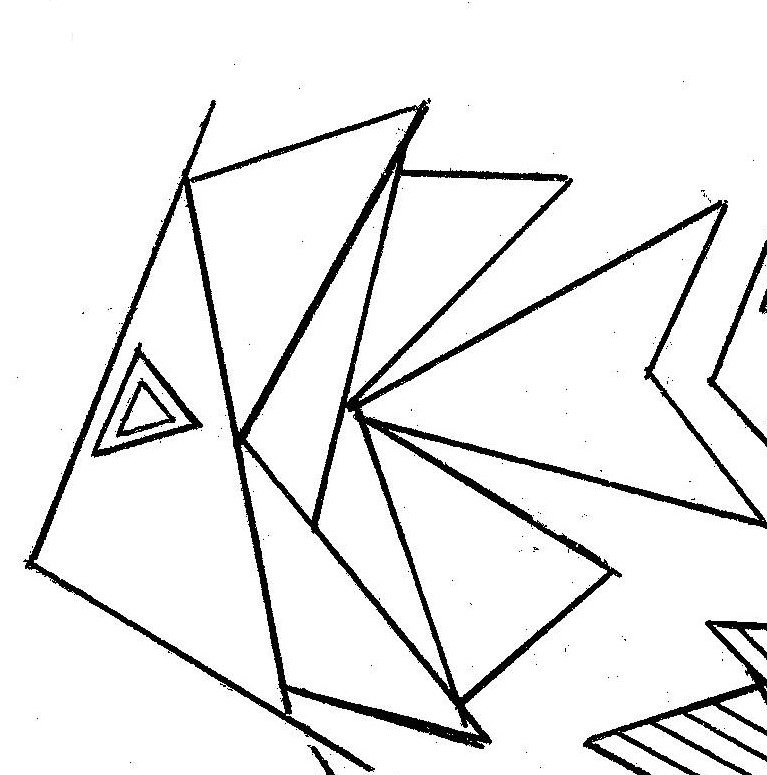
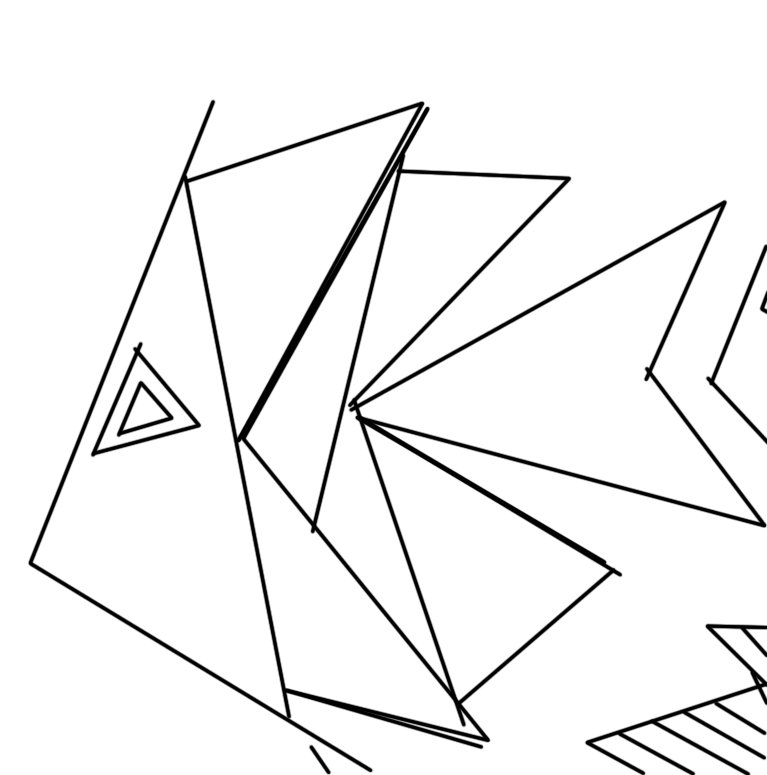
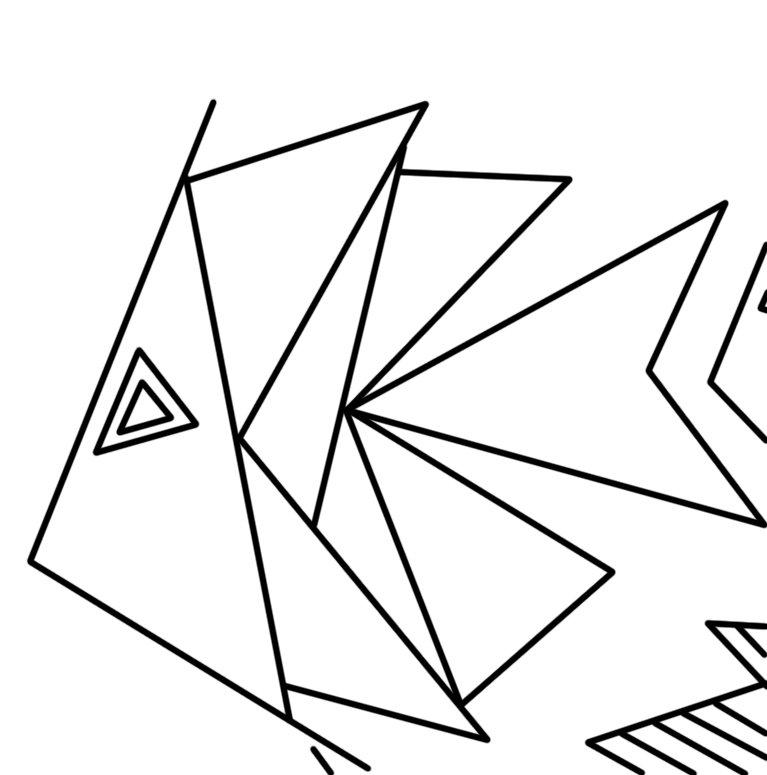
 Here is the original scan
Here is the original scan
Copy link to clipboard
Copied
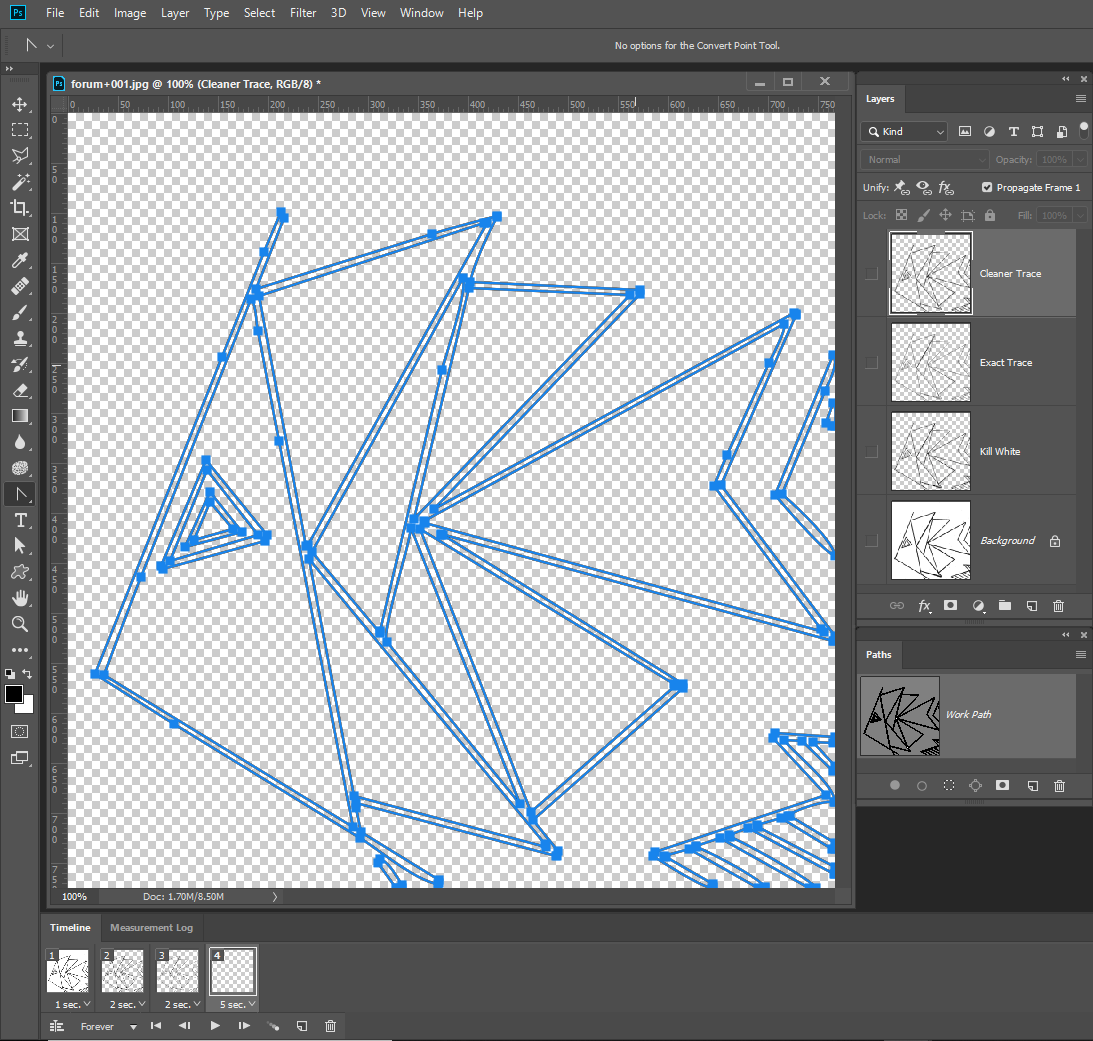
Because the lines are straight bit not clean. With you basically have three choices. Kill the white background. Use a Brush on a new empty layer and use click and shift click to trace lines exactly like the drawing or use a Brush on a new empty layer and use click and shift click to trace lines wider and cleaner that the drawing. Photoshop does not have and auto trace like AI. With some cleanup I would think AI auto trace would do a good job perhaps vector it. And you may be able to edit the vector graphics. I do not install AI or know how to use it. In Photoshop you could select the back and have Photoshop create paths for the selection which you could edit. But be a lot of work.


Copy link to clipboard
Copied
Or you just take it into Illustrator and have it auto trace the image into perfect lines. ![]()
Copy link to clipboard
Copied
https://forums.adobe.com/people/Daniel+E+Lane wrote
Or you just take it into Illustrator and have it auto trace the image into perfect lines.
How about a demonstration Daniel. IME even Illustrator falls foul of the Rubbish In Rubbish Out law.
lizabethy10432394 Your screen shot in post #4 has the look of either Threshold, or Levels/Curves pushed to the point all the anti aliasing is removed. That's why I used a slight blur before applying Levels.
I think I might have messed up, as I did not mention that this only works when the line is on a white background, and I think you said the lines were on a transparent background. My bad.
So top down, all zoomed to 300%
One of your original lines.
Gaussian blur (1 pixel)
Levels — note the position of the sliders. They have to be spot on for best results. Go too tight and the anti aliasing is gone again. This is actually how Unsharp Mask works.

Copy link to clipboard
Copied
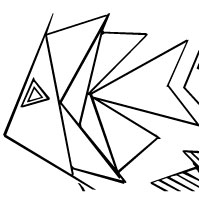
Took it into photoshop first and did a dust & Scratches removal because it was so messy.
Then took that into illustrator and did live trace. Then went through each of the shapes created and did simplify>Straight lines. The whole thing took about 1 minute.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
