- Home
- Photoshop ecosystem
- Discussions
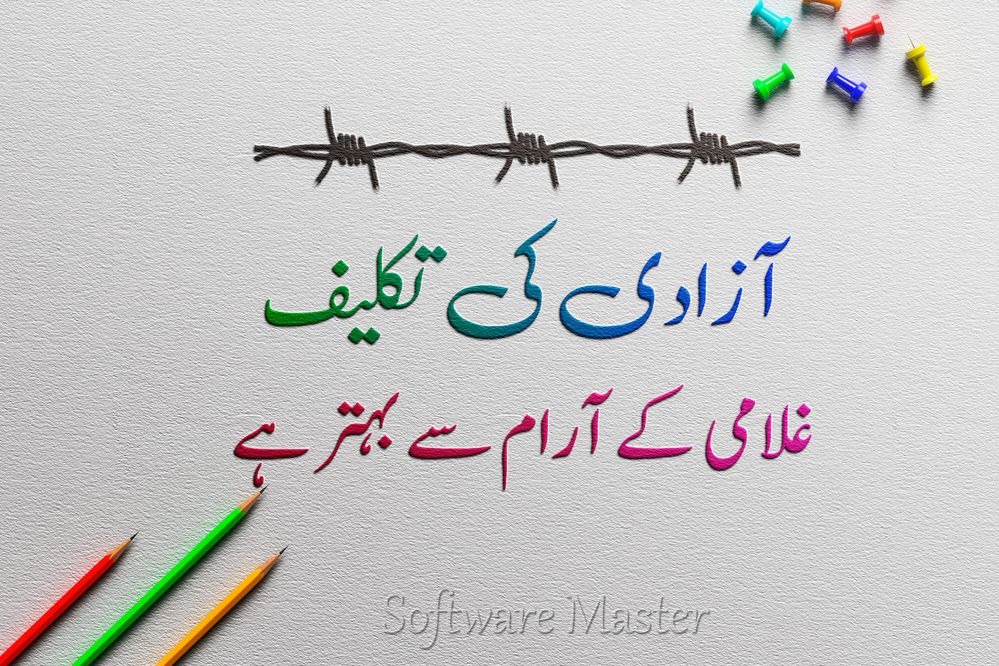
- How make embed Text like attached file
- How make embed Text like attached file
How make embed Text like attached file
Copy link to clipboard
Copied
I want to make design like this how to make in photoshop or illustation
Explore related tutorials & articles
Copy link to clipboard
Copied
What are your output needs?
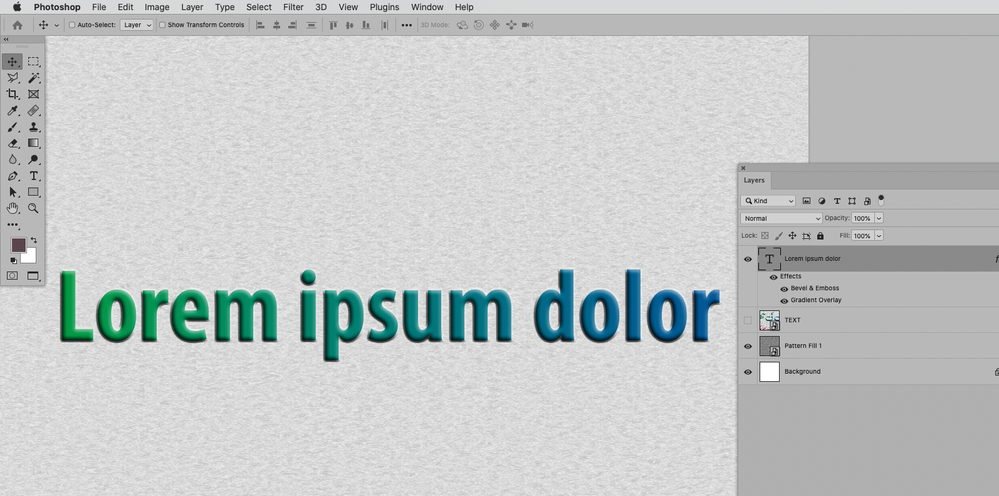
For the color gradient and the beveled edges Layer Styles might suffice.
Copy link to clipboard
Copied
If you check my atatched Image Text is above without shadow and outline I want text with no border but above from surface
Copy link to clipboard
Copied
"If you check my atatched Image Text is above without shadow and outline......"
The image you attached in your first post does have a shadow beneath the text and a highlight on the top edge - that's what makes it look raised
Dave
Copy link to clipboard
Copied
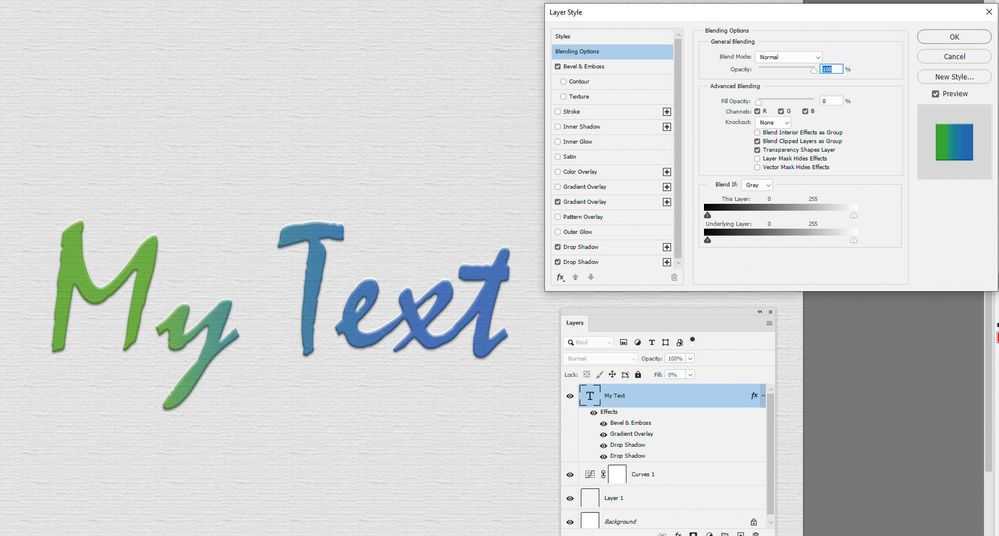
You are free to experiment with the Layer Style-settings (Outer Bevel, Emboss, Angle, …) until you get a result you like.
Copy link to clipboard
Copied
Embossed Text
and Engrave text
Copy link to clipboard
Copied
Try a combination of layer effects including an emboss, gradient overlay set to multiply and two drop shadows. The first drop shadow set to multiply and the second (with a reversed light) set to screen. I turned the fill of the text layer to 0.
Dave
Copy link to clipboard
Copied
any one can help me how to make this type text or logo please
Copy link to clipboard
Copied
What is the problem?
Are you trying to find similar fonts, emulate the glows and shadows, …?
As for the wood structure I would recommend hitting up stock image sites unless you have some nice wood-planks available to photograph yourself.
Copy link to clipboard
Copied
how to make such logo in photoshop like wooden shape image we can google it but design in logo
Copy link to clipboard
Copied
You can use the Ellipse Tool to create a round Shape Layer with a punched out inner circle.
The text in the center seems relatively easy and you can either knock it out of the Shape Layer or as a separate set of Layers if you want to edit the Layer Styles separaetly.
https://helpx.adobe.com/photoshop/using/knockout-reveal-content-layers.html
As for setting type on a path check out this page:
Copy link to clipboard
Copied
can you share some video for help
Copy link to clipboard
Copied
Naturally it is up to you to figure out the Layer Style settings you want – you may need to combine Drop Shadow, Inner Shadow, Inner Glow, …
And the link I posted regarding texts on paths should be enough to get you started on the circular text.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more