- Home
- Photoshop ecosystem
- Discussions
- Re: How to change aspect ratio?
- Re: How to change aspect ratio?
Copy link to clipboard
Copied
Is there any existing automation/action method of changing the aspect
ratio of images to a specified aspect ratio WITHOUT making a calculation
for each image and then using the PS Image Size function to do this.
The images are all different pixel sizes and aspect ratios, and what I
want is a method of changing them to the nearest of a range of
pre-defined aspect ratios. I do realise that this will introduce
distortion, but the distortion will in many cases be small and
tolerable. Introducing bands of background colour onto the edges of the
image is not what I'm after; I do want to change the aspect ratio only.
Any suggestions will be greatly appreciated.
Clive
 2 Correct answers
2 Correct answers
To get this to work just use the Ratio Crop as below:
You should end up with something more like this that you can then drag and position or use the corner widgets to shrink or grow in proportion as per below example:
Explore related tutorials & articles
Copy link to clipboard
Copied
You'll find crop size and ppi presets in the crop dropdown menu, and you can add your own.

Copy link to clipboard
Copied
Hi Derek,
Many thanks for your response but (if my understanding is correct) it is not what I'm looking for. The drop-down menu seems to be a way of preseting the aspect ratio of the crop area. What I want to do is not to crop the image, but rather to preserve the image entirely but with a different aspect ratio. In other words, I want to reduce (or increase) its size in one dimension such that the result has a preselected aspect ratio, but no image information has been lost.
Copy link to clipboard
Copied
clivewa wrote
In other words, I want to reduce (or increase) its size in one dimension such that the result has a preselected aspect ratio, but no image information has been lost.
What you want to do is not possible to do in our dimension you need to transport yourself and your image into a dimension that would be possible in.
In ours you need to crop or distort your image to change its aspect ratio in both cases you lose something. You can add a border in that you lose nothing but you do gain a border. Just use Canvas size to add your border on one side or split between opposite sides. to make the image have the wider or taller aspect ration you want it to have.
Copy link to clipboard
Copied
Hi JJMack,
Many thanks for your suggestion, I have downloaded your crafting actions package and installed the AspectRatioSelection.jsx script and have run the script. But unless I'm doing something wrong it creates a crop area of the required aspect ratio, which is not what I'm after.
What I want to do is equivalent to changing the aspect ratio by using the PS Image Size function with 'Preserve Aspect Ratio' disabled. I can do this, but would have to work out the required size for every operation. What I would like to do is be able to specify the final aspect ratio directly, rather than have to do a seperate calculation for each change of aspect ratio. But I don't see why this involves any loss of data from the original image. So long as the change is not to a smaller image, would it not be entirely reversible?
Copy link to clipboard
Copied
Clive, the Crop tool is an excellent tool for setting an aspect ratio. It can add canvas as well as crop. Set the aspect ratio in the Options bar, and hold down the Alt (Opt) key while dragging out a corner handle, and it will create a border using the background colour

(Myself, Garry Coyne, and Jim Michealson at MAX last year ![]() )
)
Copy link to clipboard
Copied
clivewa wrote
What I want to do is equivalent to changing the aspect ratio by using the PS Image Size function with 'Preserve Aspect Ratio' disabled.
As I wrote the is not possible in our dimension that would distort the image you need to use canvas size to add canvas it does not resize the image it resizes the canvas to add a border.
AspectRatioSelection is designed to make selections and paths that is all nothing else.
Again you would use Canvas size to do what you want and if you want to automate that you would need to write a plug-in script like AddCanvasForAspectRatio. Otherwise you need to calulate how much canvas need to be added and use Photoshop Canvas size UI
Copy link to clipboard
Copied
JJ, wouldn't the OP need to calculate the figures to use in Canvas size for every image? (s)he needs to get past that Crop tool is only used for cropping mindset IMO.
Copy link to clipboard
Copied
You showed that you can add canvas with the crop tool set the aspect ratio in the crop hold then alt key pressed and drag the crop tool side that is on an image edge out till the other crop tool sides are on the image edges. You just set the Aspect Ratio in the tool its a manual operation no calculation needed.
To automate that you need a way to set the Aspect ratio and have the automation do all the work. An Action could be recorded for each aspect ration you want those action would pass the aspect ration to the plug-in script designed to add canvas so the canvas has the aspect ratio you want.
The script would do the math and add the required canvas to the width or height. Such actions can be batched. You can not batch and action that inactively uses the crop tool. That would be an interactive process not a batch process. The canvas need to be added automatically actions can not use logic script can still you need to be able to pass the aspect ratio to the script without the script without it displaying a dialog. The only way that I know how to do that is is with an action that uses a plug-in script. When you record the Action the plug-in script displays its dialog you set in the setting for the script to use. The plug-in script record those setting into the Action step. When that action is played there is no dialog the recorded settings are used the execution is automatic not interactive
Copy link to clipboard
Copied
I wrote a script that is a Photoshop Plug-in to make an aspect ratio selection. So can record the aspect ratio selection you want in an action step then crop to that aspect ratio. The plug-in is in my crafting actions package. The Plugin can make rectangle or elliptical selections or path center or not and also reduce the size set so there is a 25% border. The aspect ratio selection will have the same orientation the current image as.
The plug-in is also orientation aware and will make the selection base on the image landscape or portrait orientation. For cropping a Portrait to a landscape and cropping a landscape to a portrait changes the image composition so much the resulting composition will not be acceptable. The special case 1:1 Aspect Ration has no orientation it is square. Can be centered or not, The Script does not crop or mask this gives the user an opportunity to move and resize the selection to select a better composition. It is easy to make and interactive aspect ration cropping action that allow you the user to control the final composition. Afters recording the Aspect Ratio selection step you record a Transform selection step where you rotate the selection 180 degrees. Then record Image Crop. You then turn on the Transform Selection step dialog in the action. When the Action is played the transform selection will be interactive. You can nudge the selection with the arrow keys or hold the shift key or Alt+Shift to constrains the transform as you change it. Shift constrains the transform to the current selection aspect ratio and Alt makes the transform relative to the center of the selection
Crafting Actions Package UPDATED Aug 10, 2014 Added Conditional Action steps to Action Palette Tips.
Contains
- Action Actions Palette Tips.txt
- Action Creation Guidelines.txt
- Action Dealing with Image Size.txt
- Action Enhanced via Scripted Photoshop Functions.txt
- CraftedActions.atn Sample Action set includes an example Watermarking action
- Sample Actions.txt Photoshop CraftedActions set saved as a text file.
- More then a dozen Scripts for use in actions
Copy link to clipboard
Copied
After having a think about how to do the change of aspect ratio I have settled on the following, which is not automated but which I find manageable.
1. Load the image to be modified into photoshop.
2. Decide on a canvas size which is larger than the original and which has the desired aspect ratio. (for example, if the ratio required is 6:5 then 60cm x 50cm will be ok for the images I'm dealing with.)
3. Expand the canvas to the larger size.
4. Fit the expanded canvas on the screen (CNTL 0).
5. Using the crop tool, select the original image.
6. Select Edit --> Transform (CNTL t).
7. Drag the transform handles to make the original image fill the canvas.
8. Enable the transform (hit the tick).
9. Reduce the image to the final required size (if similar to the original size, this will regain lost sharpness).
I have compared image quality of original and resized images after this procedure and can see no loss of image quality if the resized image is about the same size as the original.
It would be nice if this could be turned into an action, but I don't know if the transform operation could be automated.
Copy link to clipboard
Copied
If you know the aspect ratio that you want all you have to do is add the canvas to make the canvas have the right aspect ratio. The image itself is not transformed at all. All the image pixels remain as they are. Additional pixels are added as borders. Ther is no need to use transform at all. There are three types of aspect ratios Wide, Square, Tall. Any image current aspect relate to and other aspect ration by a simple math comparison. Comparing the two aspect ration you can tell where to add the canvas to the width or to the height. One dimension is correct other need canvas. It is that simple but thing about it can hurt you head because you know there are landscape, square and portrait. You can be changing landscape to some other landscape aspect ratio to square or to some portrait ratio. Going to square is easy to visualize and understand you just make both sides the same length of the longest current side length. Going from landscape to portrait take a little more for you to realize that the width is correct you need to add to the height. By the same token you come to realize going from portrait to landscape the height is correct you just nee to add to the width. The you start to think about Landscape to Landscape and portrait to portrait and you mods start to bog down at least mine did. It took me some time to realize all that is needed is that simple compare of the two aspect ratios. It boils down to are you going wider or are you going higher.
However you do not even need to think about it you can have Photoshop do that for you. Trevor showed you how the crop tool can add canvas. You know one side currently correct. So zoom out so you image is surrounded with a wide gray area. Select the crop tool then set the aspect ratio you want the canvas to have in the tools option bar. No matter what aspect ratio yo set Photoshop will make a crop selection the has the boundaries in two sides of the current canvas. They are the sides that need to have the canvas added. Hold the ALT key down a drag out the side till it other guides snap to the other two canvas edges.

Copy link to clipboard
Copied
Why do you persist in giving me methods which add bands of background colour to the sides of the image? I have previously written :
Introducing bands of background colour onto the edges of the image is not what I'm after; I want to change the aspect ratio only.
Copy link to clipboard
Copied
Why do you not understand if you want to change an image aspect ratio you can do three things.
1.) Crop
2.) Distort
3.) Add canvas.
You rejected 1
You rejected 2 stated you do not want to loos quality by distoring the image to the aspect ratio.
Now you reject borders
You are now losing quality transforming your image and you are loosing image content cropping.
I first show you how to Crop lose content and retain image quality and you rejected that. That was also fully automated.
You can also fully automate what you are now doing. Its simple.
Aspect Ratio selection
Image Crop
Image Resize
Your manual way resizes first then crops
Copy link to clipboard
Copied
You need to read what I said again. To quote from my opening text in this enquiry, I said:
I do realise that this will introduce distortion, but the distortion will in many cases be small and tolerable.
How did you manage to interpret this as me saying I did not want distortion?
Copy link to clipboard
Copied
Echoing the other posts here from many professionals I have to dispute your response to JJMack.
clivewa wrote
You need to read what I said again. To quote from my opening text in this enquiry, I said:
I do realise that this will introduce distortion, but the distortion will in many cases be small and tolerable.
How did you manage to interpret this as me saying I did not want distortion?
It seems that you do not quite understand why we are all, frankly, aghast, at your proposal...
I feel I should clarify that when "cropping" you don't actually have to delete the cropped pixels. They can remain intact and in place.
Let me go through your workflow process and maybe you can at least try and understand why we are all confused?
clivewa wrote
After having a think about how to do the change of aspect ratio I have settled on the following, which is not automated but which I find manageable.
1. Load the image to be modified into photoshop.
2. Decide on a canvas size which is larger than the original and which has the desired aspect ratio. (for example, if the ratio required is 6:5 then 60cm x 50cm will be ok for the images I'm dealing with.)
3. Expand the canvas to the larger size.
4. Fit the expanded canvas on the screen (CNTL 0).
Using the crop tool, select the original image.
6. Select Edit --> Transform (CNTL t).
7. Drag the transform handles to make the original image fill the canvas.
8. Enable the transform (hit the tick).
This is just wasting your time... You could just go straight to the crop tool input your desired ratio in the bars specified at the top and then move or shift drag the corners to make the proportional crop bigger or smaller to your desired area. With delete cropped pixels turned off you could commit the change. 8 steps just became 1 or 2.
clivewa wrote
9. Reduce the image to the final required size (if similar to the original size, this will regain lost sharpness).
Ok - this makes sense... but again you simply need to use Image > Image size> If you want to try to retain sharpness then you would probably best to have "Resample" enabled and use one of the algorithms to attempt to keep more of the sharp details....Obviously sharpening depends on the size of the image in the first place but this should be satisfactory for most things...
[EDIT] Resample would depend on if your resolution was low to begin with.. If already 300 effective PPI then maybe I wouldn't bother?
Now if you needed additional sharpness you could always use a sharp filter to enhance to an acceptable result.... Additionally converting the Image to a Smart object would be beneficial before resizing, transforming or sharpening as it will preserve more of the details and allow you to edit your sharp filter should it be needed.
Finally unless you actually want distortion - which I can't imagine you do - as it seems like your going out of your way to minimise it - and I quote:
clivewa wrote
You need to read what I said again. To quote from my opening text in this enquiry, I said:
I do realise that this will introduce distortion, but the distortion will in many cases be small and tolerable.
How did you manage to interpret this as me saying I did not want distortion?
The emphasis on small and tolerable would suggest you don't want it unless you can avoid it....
I would ask what the problem is with the solutions everyone has already taken the time to provide you with?
All the best,
EW
Copy link to clipboard
Copied
I hope what you have written gets through to them frankly I give up.
Copy link to clipboard
Copied
Yes, I think Clive has been rather impolite and should thank you, and others, for your efforts to help.
Copy link to clipboard
Copied
EW, thanks for your attempts to resolve this issue.
I have tried your solution but can not make it work. All it will do for
me is add an area of background colour (or transparent canvas, depending
on the delete cropped pixels selection) to the initial image. It does
not have the effect of transforming the initial image such that the
aspect ratio is changed, which is what I want to do. If this is
possible by using the crop tool then I am unable to make it work and
would be grateful for further details of how to do it.
Sharpening is not an issue for me; I am well aware of sharpening techniques.
My apologies for creating aghast feelings, but I also find this a
difficult situation.
Clive
Copy link to clipboard
Copied
Could you give me a screenshot or a dropbox link (or equivalent link) so we can finally put this to bed - and at least work on the same image?
I want to make sure you can understand us and reproduce work we would do but I feel like it would be best if we are working off the same page...or rather picture....
Best,
EW
Copy link to clipboard
Copied
Also if you could give another screenshot of what the final output should look similar too that would be incredibly helpful!
Copy link to clipboard
Copied
I have taken a screenshot and it is at :
https://www.dropbox.com/s/kvudl3em3mmxt9r/Asprat1.JPG?dl=0
I don't normally use dropbox, but the link works ok for me. I hope it
will be ok for you also.
The image shows
Centre - the image which I want to have an aspect ratio of 6:5
Outside the central image - A crop area with aspect ratio 6:5
Doing the crop just gives me the existing central area with a white
border around it. The white border has the required aspect ratio, but
the central image is unchanged.
Copy link to clipboard
Copied
AHA!!!
YOUR problem is you are using W x H x Resolution!!!
Your specifying that it crops at 5 in Width and 6 inches Height (which gives you the white or transparent background because this is bigger than the image)
Copy link to clipboard
Copied
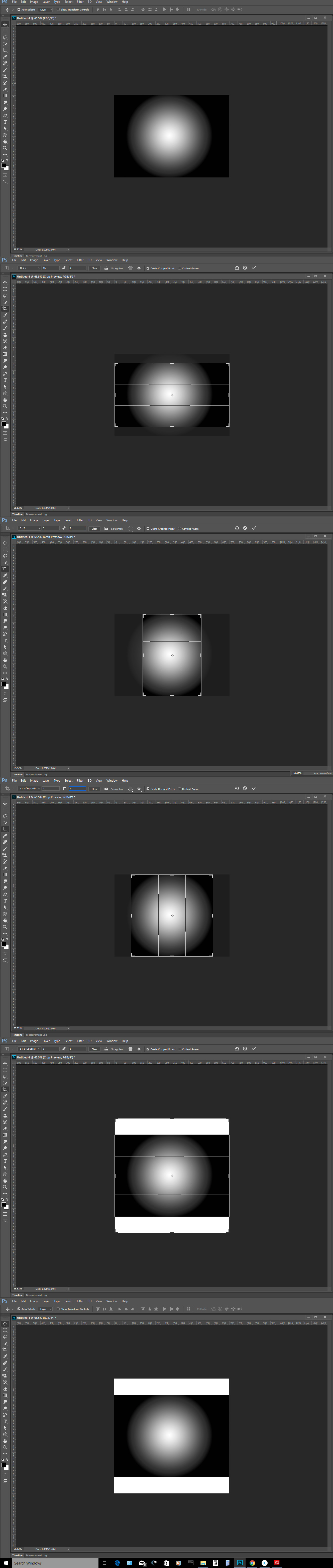
To get this to work just use the Ratio Crop as below:
Copy link to clipboard
Copied
You should end up with something more like this that you can then drag and position or use the corner widgets to shrink or grow in proportion as per below example:
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


