- Home
- Photoshop ecosystem
- Discussions
- How to color the elements (texts and shapes)
- How to color the elements (texts and shapes)
Copy link to clipboard
Copied
Greetings to all and we wish you good luck
I have two questions
- The first question :
I have a group of layers with shapes with colors I want the proportions of colors for these shapes and I have attached an example to clarify what is required
- second question :
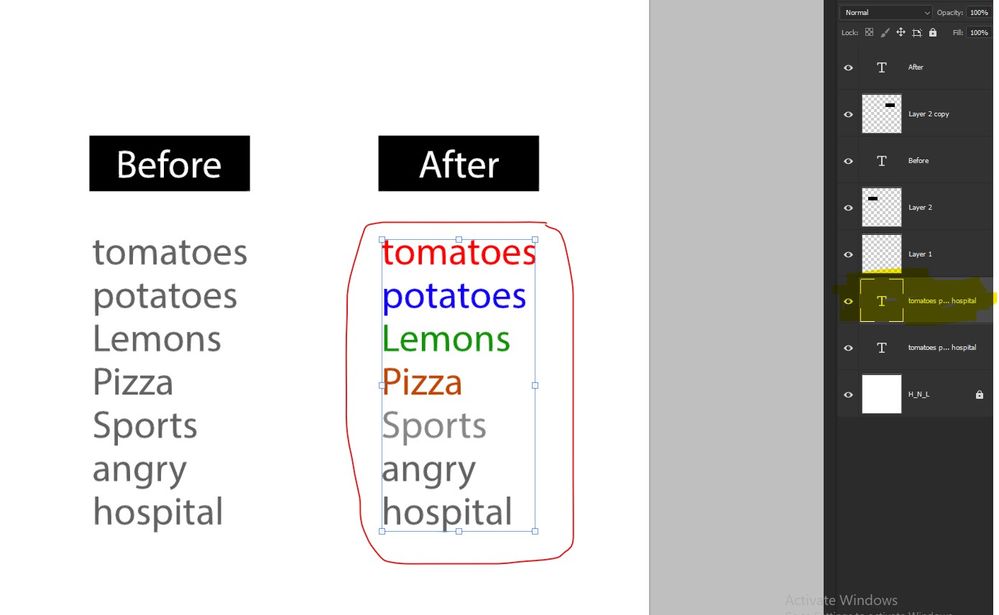
I have a text layer with text with lines.. I want to color these lines in a analog way (so that the first line is a color, the second line is a color, the third line is a color, etc..) I have also attached a file for illustration
 1 Correct answer
1 Correct answer
#target photoshop
var newColors = ['ff0000', '1200ff', '0f9505', 'c44500'],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
sList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(sExplore related tutorials & articles
Copy link to clipboard
Copied
In the first example, I don't see any difference between before and after. Are the "shapes" raster layers or a shape layers?Recently there was a topic with the question of how to change the color of shape layers - Action manager set (shape) layer color. There is an example of a ready-made function in which you only need to substitute the layer indices and color.
Where are you planning to get the colors from? Is their list and order fixed or is it generated in some other way?
Copy link to clipboard
Copied
Greetings for your own good
This is a text layer
I want to color the lines in different colors, I will choose it, let it be 4 colors
The first line is red for example.. the second line is blue for example.. the third line is green for example.. and the fourth is orange for example.
These colors will be repeated to complete the lines
https://drive.google.com/file/d/1zkTSaFrWQutauYQRiQK0ioKrJUKkvj_i/view?usp=sharing
Copy link to clipboard
Copied
#target photoshop
var newColors = ['ff0000', '1200ff', '0f9505', 'c44500'],
s2t = stringIDToTypeID;
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('textKey'));
r.putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
if (executeActionGet(r).hasKey(p)) {
var textKey = executeActionGet(r).getObjectValue(p),
sList = textKey.getList(s2t('textStyleRange')),
l = new ActionList(),
styleSheet = [],
lines = textKey.getString(s2t('textKey')).split('\r');
for (var i = 0; i < sList.count; i++) {
styleSheet.push({
from: sList.getObjectValue(i).getInteger(s2t('from')),
to: sList.getObjectValue(i).getInteger(s2t('to')),
style: sList.getObjectValue(i).getObjectValue(s2t('textStyle'))
})
};
var from = 0;
for (var i = 0; i < lines.length; i++) {
var to = from + lines[i].length + 1,
cur = function (s, idx) { for (var i = 0; i < s.length; i++) if (s[i].from <= idx && s[i].to > idx) return s[i].style }(styleSheet, from),
color = function (h) { var c = new SolidColor; c.rgb.hexValue = h; newColors.push(h); return c }(newColors.shift());
var d = new ActionDescriptor();
with (color.rgb) {
d.putDouble(s2t('red'), red)
d.putDouble(s2t('green'), green)
d.putDouble(s2t('blue'), blue)
cur.putObject(s2t('color'), s2t('RGBColor'), d)
}
d = new ActionDescriptor();
d.putObject(s2t('textStyle'), s2t('textStyle'), cur)
d.putInteger(s2t('from'), from)
d.putInteger(s2t('to'), to)
l.putObject(s2t('textStyleRange'), d)
from = to
}
textKey.putList(s2t('textStyleRange'), l);
(r = new ActionReference()).putEnumerated(s2t('layer'), s2t('ordinal'), s2t('targetEnum'));
(d = new ActionDescriptor()).putReference(s2t('target'), r);
d.putObject(s2t('to'), s2t('textLayer'), textKey);
executeAction(s2t('set'), d, DialogModes.NO);
}
* is a simplified version that assumes that 1 line contains only one style.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more