- Home
- Photoshop ecosystem
- Discussions
- How to create a computer mockup from an existing i...
- How to create a computer mockup from an existing i...
How to create a computer mockup from an existing image where the screens overlap
Copy link to clipboard
Copied
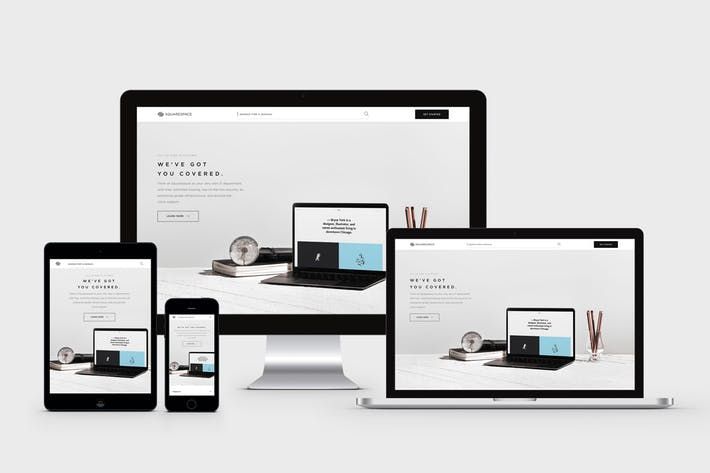
below is an image that I got off of google. I would like to place images into each screen on the image. As you can see the the desktop screen sits behind the other screen sizes. How to I place an image in the desktop screen so it still sits behind the other screen sizes. Since the image below is something I did not create, I cant separate the computer desktop into its own layer.
Explore related tutorials & articles
Copy link to clipboard
Copied
Try using a layer mask. Do you know how to do this? It masks off the image to the area that you want. https://helpx.adobe.com/photoshop/how-to/selection-masking-space.html
Copy link to clipboard
Copied
There no standard way to make templates. For the Image you show I would simply use that as the background layer and add 4 alpha channels to map each image. Take a few minuets. You would need different Aspect Ratio replacement images. Two Portrait Aspect ratios and two Landscape. You could also use any Landscape aspect Ratio images and let them be centered cropped like the single image used in your screen capture. Even ramdom image may work.
Copy link to clipboard
Copied
A different script can populate a single image into all image locations in the template.
Copy link to clipboard
Copied
A template PSD file may only need a Background layer. Populated Templates can be saved as a layered PSD which can also be saved as a flat Jpeg file.
Copy link to clipboard
Copied
Photoshop Photo Collage and Mockup Toolkit
Photoshop scripting is powerful and I believe this package demonstrates this. Here is a video showing a 5 image collage PSD template being populated with images
The package includes four simple rules to follow when making Photo Collage Template PSD files so they will be compatible with my Photoshop scripts.
- Size the photo collage templates for the print size you want - width, height and print DPI resolution.
- Photo collage templates must have a Photoshop background layer. The contents of this layer can be anything.
- Photo collage templates must have alpha channels named "Image 1", "Image 2", ... "Image n".
- Photo collage templates layers above the background layers must provide transparent areas to let the images that will be placed below them show through.
There are nineteen scripts in this package they provide the following functions:
- HelpPhotoCollageToolkit.jsx - Online Help
- TestCollageTemplate.jsx - Used to test a Photo Collage Template while you are making it with Photoshop.
- CollageTemplateBuilder.jsx - Can build Templates compatible with this toolkit's scripts.
- LayerToAlphaChan.jsx - Used to convert a Prototype Image Layer stack into a template document.
- InteractivePopulateCollage.jsx - Used to interactively populate Any Photo Collage template. Offers most user control inserting pictures and text.
- ReplaceCollageImage.jsx - use to replace a populated collage image Smart Object layer with an other image correctly resized and positioned.
- ChangeTextSize.jsx - This script can be used to change Image stamps text size when the size used by the populating did not work well.
- PopulateCollageTemplate.jsx - Used to Automatically populate a Photo Collage template and leave the populated copy open in Photoshop.
- BatchOneImageCollage.jsx - Used to Automatically Batch Populate Collage templates that only have one image inserted. The Collage or Image may be stamped with text.
- BatchMultiImageCollage.jsx - Used to Automatically Batch Populate Any Photo Collage template with images in a source image folder. Easier to use than the interactive script. Saved collages can be tweaked.
- PasteImageRoll.jsx - Paste Images into a document to be print on roll paper.
- BatchPicturePackage.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder. Images Rotates for best fit.
- BatchPicturePackageNoRotate.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder.
- PopulatePicturePackage.jsx - Used to Automatically populate a Photo Collage template Fill with the same single image and leave the populated copy open in Photoshop.
- PCTpreferences.jsx - Preferences Use in several of the above scripts. Edit this file to change default settings and add layer styles.
- BatchReplaceOneObject.jsx - Used to populate simple Mockup templates. Simple Mockup have one rule the top layer must be a Smart Object Layer it contents will be replaced and a Jpeg file saved.
- BatchUpdateSmartObject.jsx - Used to populate simple Mockup templates like BatchReplaceOneObject script but can update more than a single smart object layer.
- BatchMockupTemplates.jsx - Used to populate multiple Mockup Template that need to be populated with the same replacement image objects.
- PopulateAlbumPageMockups.jsx - Used to populate a collection of Photo Page Mockup templates for a Picture Album.
Mockup Support Added
I created my Photoshop Photo Collage Toolkit nine years ago and Avoided supporting Templates that used Smart Object layers to warp, to add perspective, to rotate, add any distortion to images. Because replacement Image file needed to have exactly the same Aspect Ratio, Size and Print resolution as the Object in the Template's smart object layers object. Lately there have been some threads in Adobe Photoshop scripting forums dealing with updating/populating products Mockups Templates that have prototype smart object layers that need to be updated to create the output mockup files. These were good threads and prompted me to do some thinking.
So like my Photo Collage Template design has four simple rules. I came up with four simple rules for Mockup templates. I find that I can easily modify Photo Collage Templates and Mockup Template files I download from the web so they comply with my Photo Collage Template rules or my Simple Mockup Template rules. Mockup templates may be far from simple the only simple part is they are easy to update. So I have add support to my Photo Collage Toolkit to support Mockup templates.
Simple Mockup Templates Four Rules
- Simple Mockup Templates Only the Smart Object Layer on the top of the Template layers stack will be updated then a Jpeg file saved.
- Only Photoshop Objects are supported in the top smart objects layers. That is they can not be Object File that is not supported by Photoshop for example Camera RAW Files or Illustrator file like .ai, .svg.
I suggest these objects should be PSD or PSB that Photoshop creates. Avoid using PNG objects in Mockup template. For when replace content is used to replace .png objects within a .psd template which has your png's object the replace content operation is very slow. - The first None Smart Object Layer near the top of the layer stack Marks the end of Smart Object Layers the will be updated. Lower Smart Object Layers only update if they share top layers objects.
- The Replacement Image Collection need to be in sub folders named obj0, obj1, obj2, .... objN. Each folder must contains the same number of replacement Image files.
For Details and Download use this link Free Photoshop Photo Collage and Mockup Toolkit
Find more inspiration, events, and resources on the new Adobe Community
Explore Now