How to create a grid that fits perfectly in a 1500x1500 document?
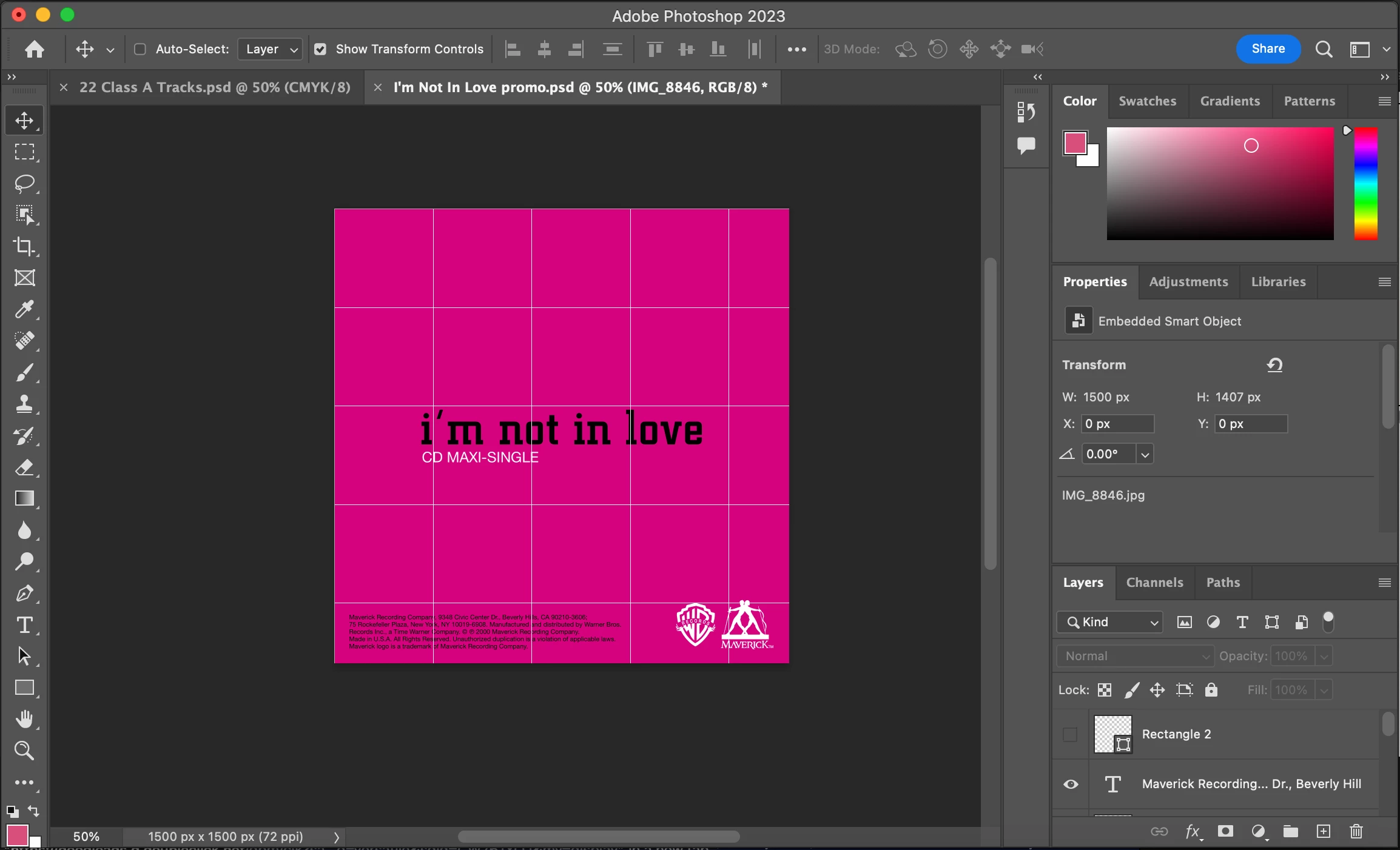
As you can see below, I have made a grid using the method of view > show > grid, and then made adjustments to the grid in an attempt to create it how I envision it should be. I am not sure how to make the size of each individual square equal so that the squares on the edge of the document are not smaller than the rest. I also want to place all the text boxes I created on top of the grid so they are not covered by it.

How exactly can this be done?
Thank you so much for any help!

