🔎 Quick Tip: How to create lines and arrows in Photoshop

Lines and Arrows
Did you know you can draw lines and arrows with the line tool? You can make a pixel based line, or if you want to make a scalable line that you can edit later, you can use the Shape mode and draw a vector line. Follow the steps below to draw either type of line. You can also check out the video showing how to draw a shape based line with an arrowhead.
How to draw a Shape based line with an arrowhead
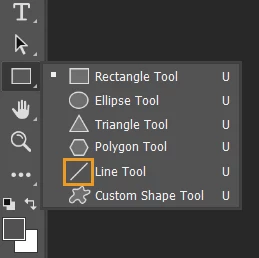
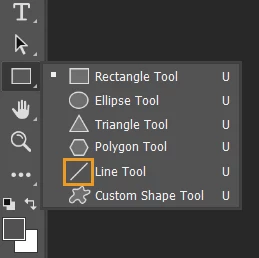
❶ Click and hold the Shape tool group icon (  ) in the toolbar to bring up the tool options and select the Line tool.
) in the toolbar to bring up the tool options and select the Line tool.
Note: any one of these shapes may be visible on the toolbar. On mine, the rectangle was showing. The one showing will be determined by which one was used most recently.

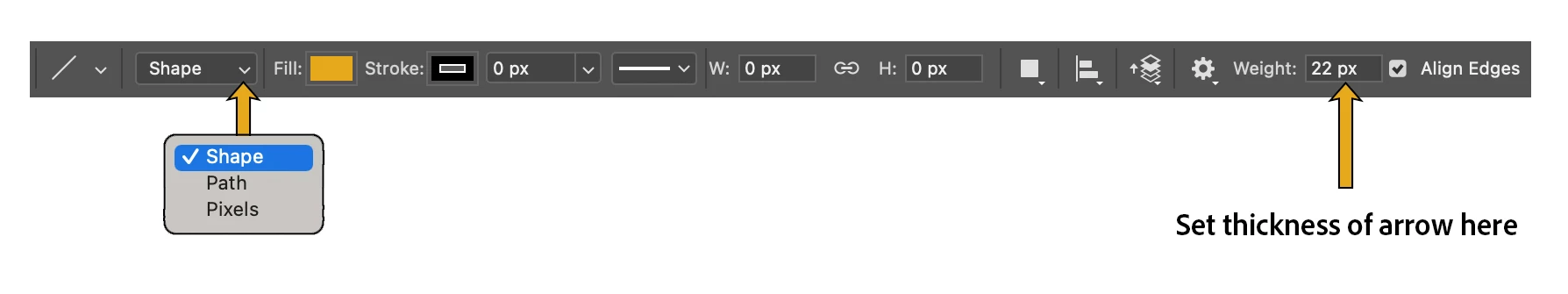
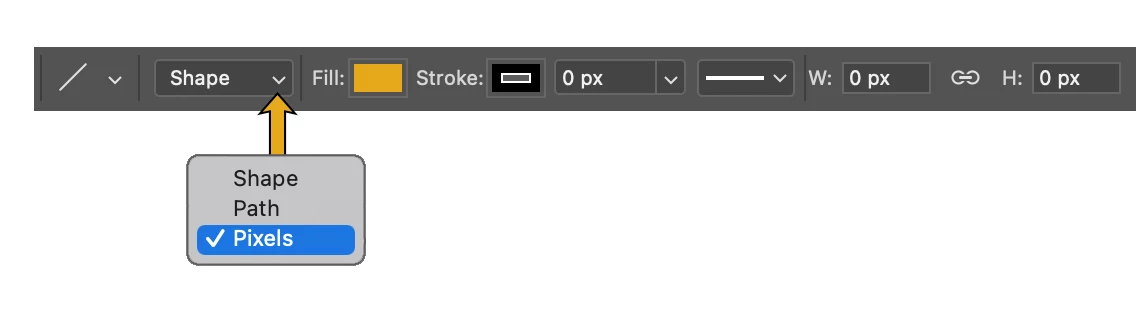
❷ Choose Shape from the line mode options.
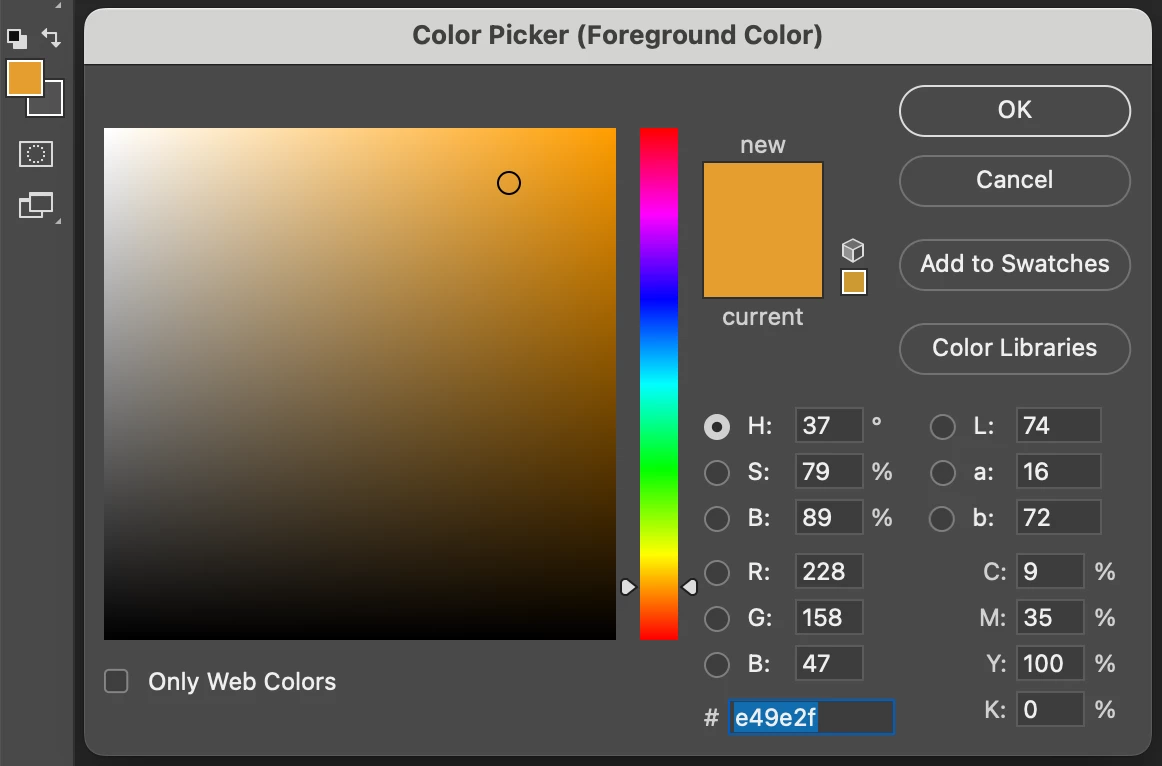
❸ Set the Fill color in the Options bar to the color you want the line to be.
❹ Set the line width of the line by adjusting the Weight in the Options bar.

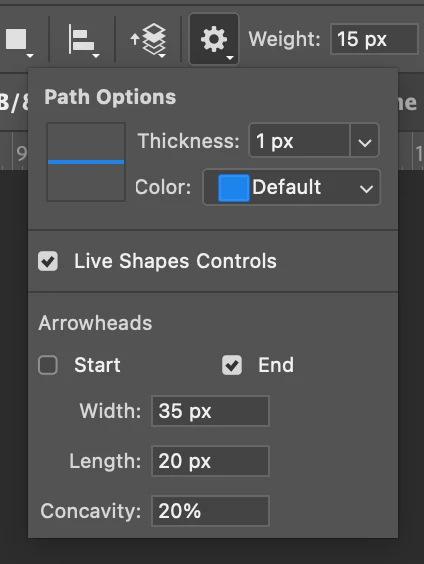
❺ Click on the gear on the options bar to see arrowhead options.
❻ Click on Start and/or End to create an arrowhead at either end of the line.
❼ Set the width, length, and concavity for your arrowhead.

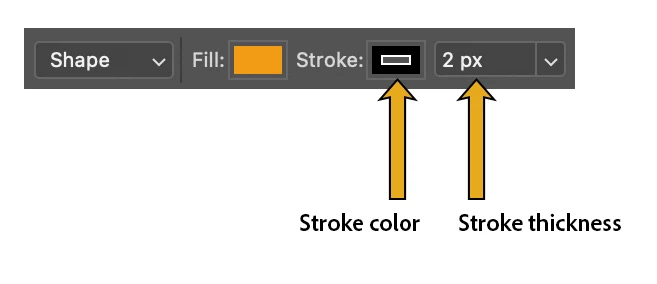
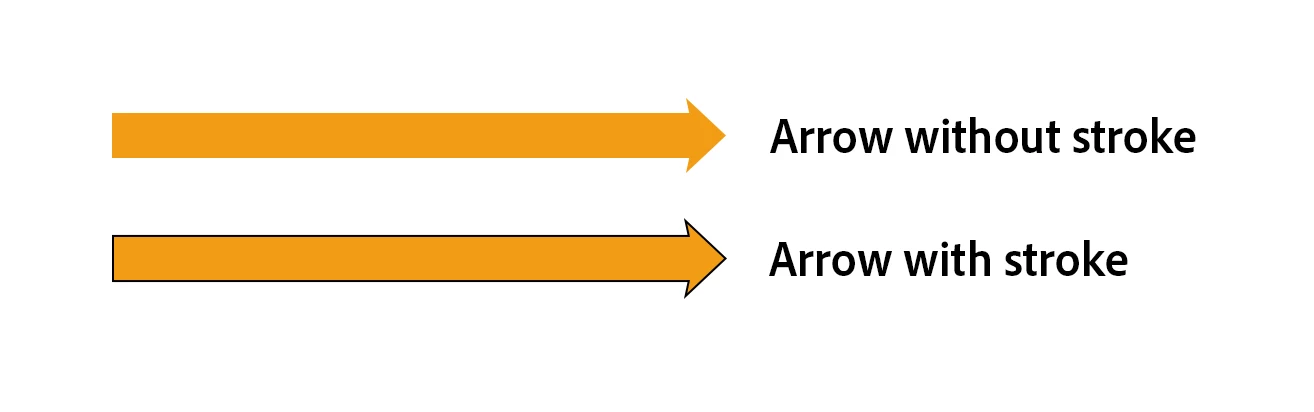
❽ If you want to have an outline around the arrow, You can set the color and thickness of the stroke in the menu bar.

❾ Now, to draw the arrow, just click and drag in the canvas to draw a line. Hold shift to constrain the line to the nearest 45 degrees.

For more information about line options, visit Work with the line tool.
How to draw a Pixel based line
❶ Click and hold the Shape tool group icon (  ) in the toolbar to bring up the shape tool choices and Select the Line tool.
) in the toolbar to bring up the shape tool choices and Select the Line tool.

❷ Click on the options pulldown and select Pixel

❸ Set the Weight in Pixels in the Options bar.
❹ Set the foreground color to the color you want the line to be

❻ (Optional) Create arrowheads.
- If you want arrowheads, click on the gear on the options bar to see options.
- Click on Start and/or End to create an arrowhead at either end of the line.
- Set the width, length, and concavity for your arrowhead.
❺ Click and drag in the canvas to draw a line. Hold shift to keep the line straight and aligned to the nearest 45 degrees.
Besides drawing your own arrows using lines and arrowheads, you can also use custom shapes. See Find and use Legacy Shapes to learn how to get to the legacy shapes. In the All Legacy Default Shapes folder, you will find an entire folder of different types of arrows.
If you want to learn more about Photoshop in little bite-sized chunks, visit our Photoshop Quick Tips home page. It's loaded with tips, features, and projects you can try,
Related links:
Drawing shapes just got easier

