- Home
- Photoshop ecosystem
- Discussions
- How to Create Simple 3D Text - Like Disraeli Gears...
- How to Create Simple 3D Text - Like Disraeli Gears...
How to Create Simple 3D Text - Like Disraeli Gears Album Cover Art
Copy link to clipboard
Copied
Hi -
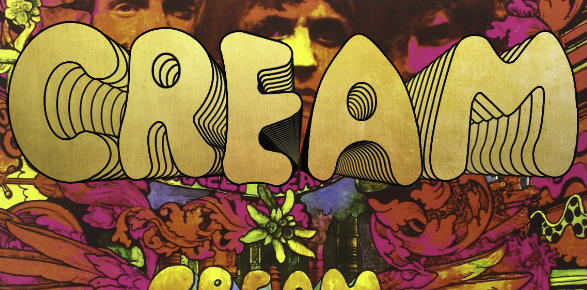
I am looking to create text that looks like the word "Cream" in the attached image. I would like for the text to "grow" from a smaller point, as it does below. Can anyone offer tips on how to make this happen? Thank you!!
I am looking to 
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi
In my book, it was hand draw.
Pierre
Copy link to clipboard
Copied
I'm not sure what you're asking, as that really isn't 3D text, nor does it "grow" from a smaller point. This was all done before the digital age: a combination of drawing and photography were used, where the image was posterized with litho film and them screened to give the different colors. So can you explain a little better exactly what you want?
Copy link to clipboard
Copied
If you literally want it to grow from small to big, as in an animation, I suggest doing it in After Effects. Photoshop's video tools don't have that kind of ability.
Adobe Community Expert / Adobe Certified Instructor
Copy link to clipboard
Copied
You could do it as a Frame Animation fairly easily so long as you didn't want the trails.
This uses 60 frames so is fairly slow, but you could convert to a video timeline which would take just over two seconds (at 25fps). Or you could use less frames.

If you need the trails, then that's a bit harder (although I am having an idea as I type this)
What I did was to use Free Transform Step & Repeat to make the ever smaller layers, and then after creating a Frame Animation, use Make frames from layers

You could manually turn each trailing layer on frame by frame, but the laminated ply effect is not especially attractive.

OK, this is the idea I had back up the thread. What I have here is an Extrude effect from Alien Skin Eye Candy 7. It cost me $99 several years ago, has a tone of great effects, and I use it constantly. In fact this is two layers because I extruded a copy, and have a Bevel & Emboss layer style on the original. My plan is to run Step & Repeat on this, or maybe a Smart Object from both layers. I'll use a lot less frames to make it quicker as well.

The Smart Object didn't work, so I had to rasterize the layers to make step and repeat work. It doesn't matter as you don't have time to see the resulting loss of quality because it happens too fast. We also need a bit of blur to make for a smooth animation. This uses 27 frames stepping down 10% each step. If this is useful, I'll give you a detailed description of how to do it, but there are lots of tutorials for Free Transform Step & Repeat.

Copy link to clipboard
Copied
Thank you so much! This is incredibly helpful - much appreciated!
Copy link to clipboard
Copied
I missed out a step when describing the above, but I expect you'll have worked it out. With FT Step & Repeat you have to start with the full size object and make it ever smaller. Using the resulting layers with Create frames from Layers would produce an animation that went from large to small. You have two options. Before making the frame animation, you could select the relevant layers and go Layer > Arrange > Arrange > Reverse or you could make the Frame animation back to front and select the frames and use Reverse Frames from the timeline's pop up menu (top right corner of timeline).
If you intend using video as your final product, then you should really start with a valid canvas size, which will probably be 1920 x 1080. You can always render out to lower resolutions (720, 480) but you can't upres the same as with stills, so it makes sense to work with a master doc. It is much nicer to create that way as well, and Photoshop does a lovely job of downsizing.
I watched an excellent animation yesterday. It was the Simpsons depicting Trump's 100 days in office. Whatever your politics, the animation is masterful. As the camera climbs the stairs, for instance. If you can pause it at the right time there is all sorts of detail there. In fact you could watch this several times and still not catch every one of the gags. It would be worthwhile grabbing this video with Free YouTube Downloader so you could watch it frame by frame in Photoshop, Prem Pro etc.
