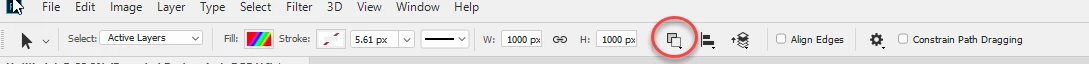
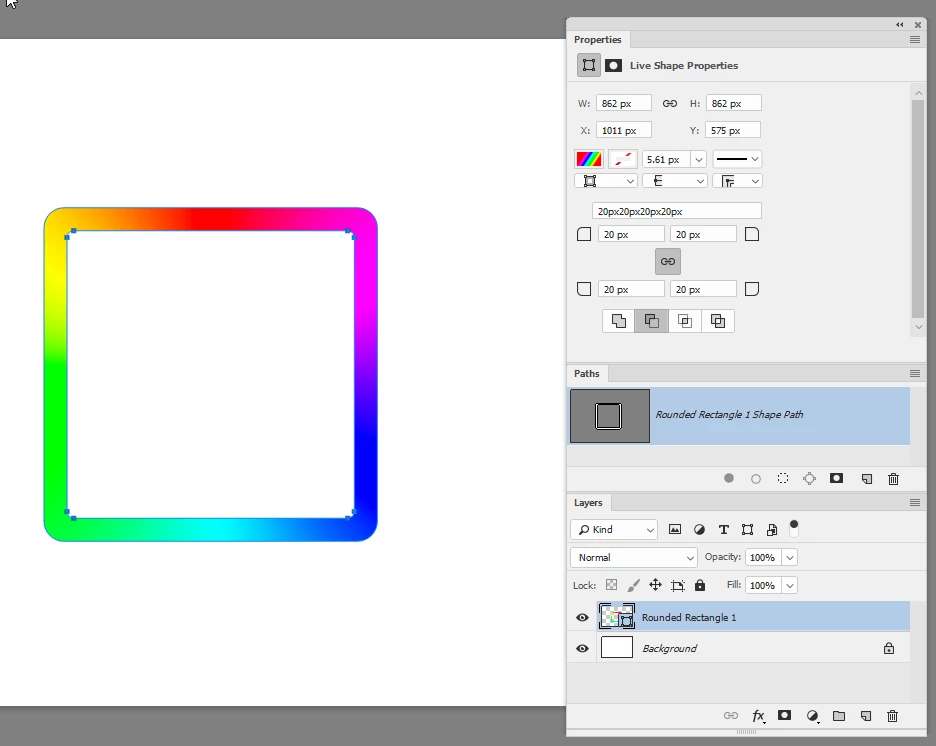
How to create vector hollow rounded rectangle without the use of stroke
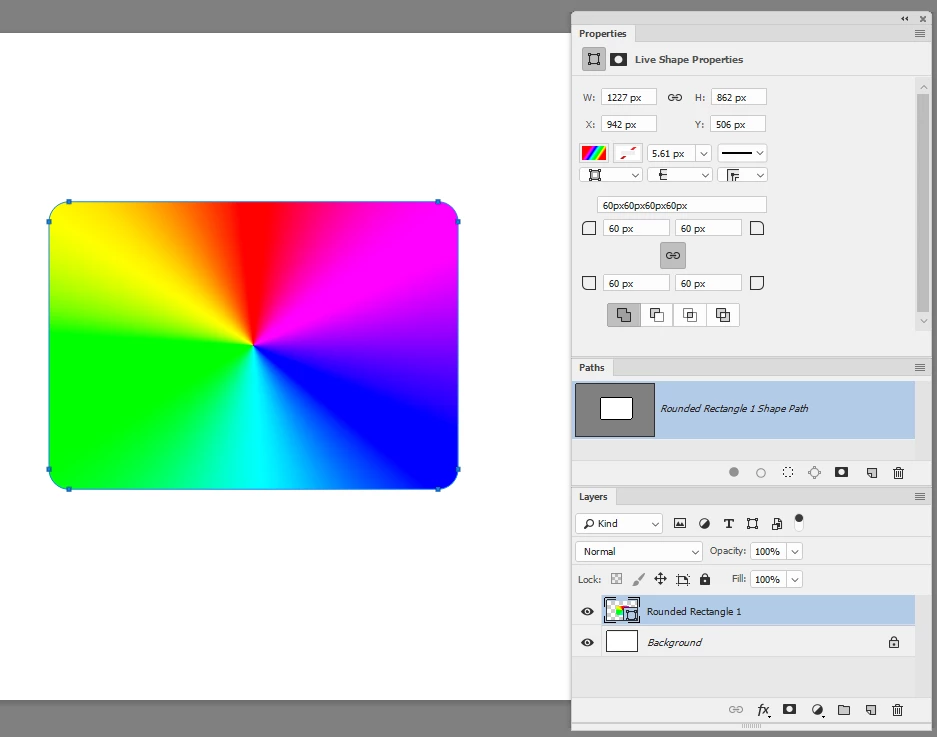
This might be outside the scope of the program, but I have this super minimalist camera that I'm using to learn how to manipulate SVG for web. In order to use the image as a clipping path in HTML I need to define the rounded rectangle around the outside as a shape, not a path with a border. 
I'm very new to vector editing.