 Adobe Community
Adobe Community
How to do an HD GIF?
Copy link to clipboard
Copied
Hello,
My client wants me to do a GIF as a hero banner, something similar to this
but with more colors. I can stay within Photoshop's 500 frame limit, but I have a few questions:
1) How many fps can you get away with on a GIF?
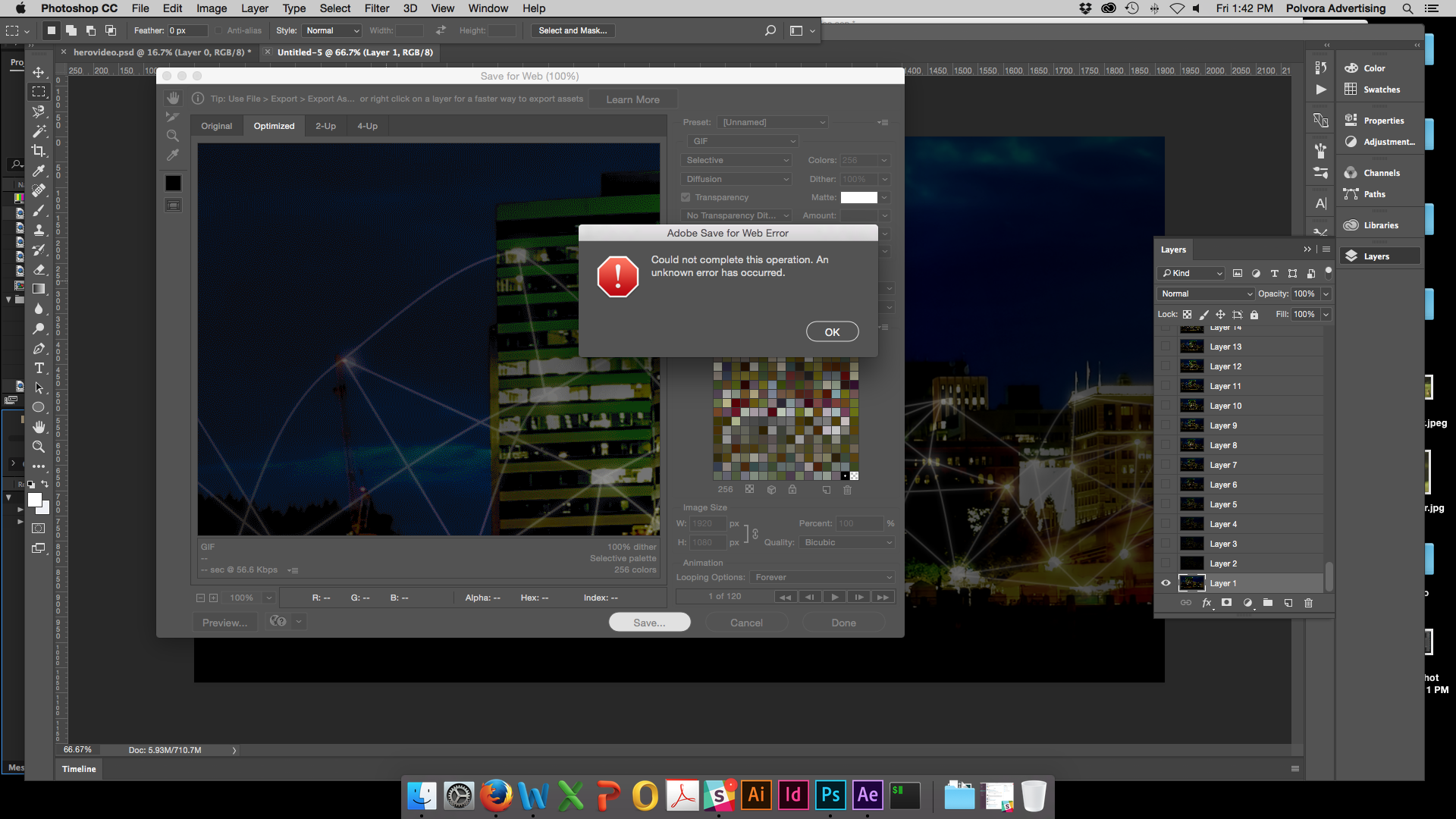
2) Can you make a 1920 x 1280 GIF? Every time I try anything bigger than 500 x 400 Photoshop gives me an unknown error message.
3) Can you get a higher resolution GIF with color? And if so, what are the limitations?
I'd really appreciate any help you have.
Explore related tutorials & articles
Copy link to clipboard
Copied
I don't think that's a GIF, although there's no reason why you couldn't make one that size. My connection is a middling 45Mb/s here, but it still took about 30 seconds for the animation to fully download and become fluid.
You are limited to 256 colours with a GIF, but it can be banner size. 1920 x 1280 and 256 colours with a bunch of frames would run to several megabytes, so you'd need to think about that.
I'd be inclined to ask the same question on the Dreamweaver forum where they would know how to build that sort of graphic with Animate and run it in HTML5 (at a guess — I don't do websites)
Copy link to clipboard
Copied
Here you go. A 1920 x 1280 256 colour GIF. Surprisingly, it is only half a Mb in size but it only has 77 frames, so is a bit jerky.

Copy link to clipboard
Copied
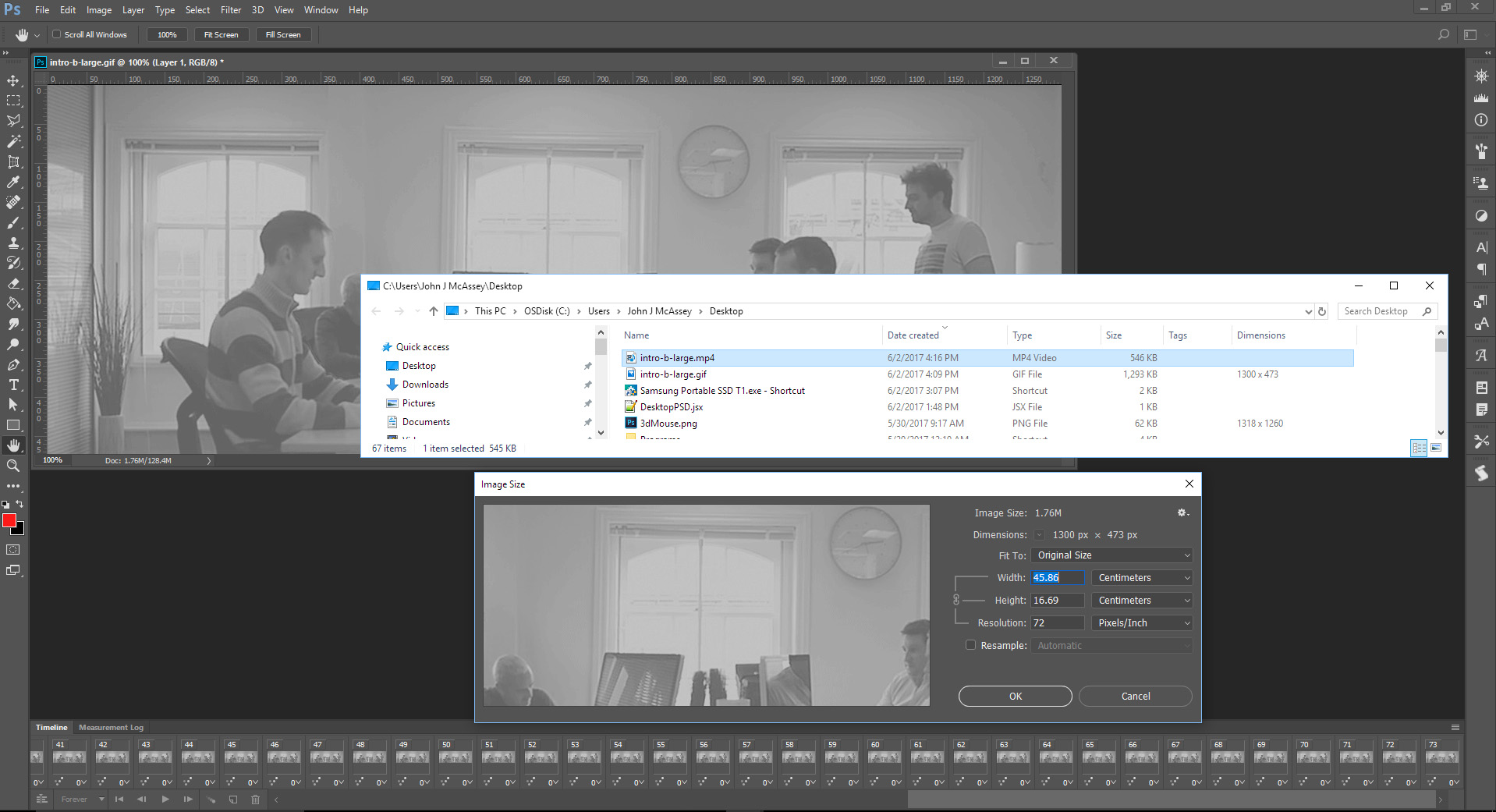
How did you do this? This has 256 colors and 180 frames, but Photoshop gives me an error message:

Copy link to clipboard
Copied
Most likely caused by memory errors. A GIF that size is enormous. I wouldn't use GIF for this.
MP4 video is a better option for HD and full color.
Nancy
Copy link to clipboard
Copied
https://forums.adobe.com/people/Nancy+OShea wrote
Most likely caused by memory errors. A GIF that size is enormous. I wouldn't use GIF for this.
MP4 video is a better option for HD and full color.
Nancy
Nancy, it sounds like this is for a website. You are the expert at that sort of thing, so are there formats like Flash, SWF and whatever comes out of Animate that lend themselves to website design?
Copy link to clipboard
Copied
Not sure what the OP is using this for.
SWF/Flash is dead on the web. It's been on life support for a while and even that will end soon as browsers move away from 3rd party plug-ins towards safer and more efficient native web apps.
Currently, modern browsers natively support animated GIF, MP4 video, HTML5 Canvas (HTML5 + CSS3 + JavaScript) and SVG. No browser plug-ins or special software required.
Animate CC (formerly Flash Pro) will output to Flash/SWF but I don't recommend it for the web as mobile devices have 0 support for Flash. You can export to HTML5 Canvas or, with the Snap Plugin, to an animated SVG. Export SVG Animations for the Web with Snap.SVG Animator | Creative Cloud blog by Adobe
Google Ads terminated all Flash-based ads in January and now accepts only animated GIF or HTML5. Upload image ads in different sizes - AdWords Help
Finally, file size is a big consideration on the web. Depending on the project, an HTML5 Canvas project from Animate CC could end up being much larger and slower to load than a comparable SVG, GIF or MP4 video. The costs vs rewards of using animations must be weighed carefully. On the web, bigger is not better.
Nancy
Copy link to clipboard
Copied
You gif is missing so many colors a MP4 would be larger for sure but the colors would be better. I create one like yours was 497KB the MP4 turned out to be 988KB twice the size. Color so much better and Audio could also be included. BallMP4.mp4
On my system the Ball GIF saved at 959KB only 30KB smaller than the MP4 and has better color then the one you posted.

I created as second one where colors are more random the GIF was 25.5MB the MP4 was 1.5MB...
can npt post the 25,5MB GIF
Copy link to clipboard
Copied
You could do more colors with an MP4 video the file size would most likely be close or smaller in size to the animated GIF which only supports 256 mapped colors. You would not need that many frames and you would not be using a high frame rate.
The banner you pointed at is an animated GIF it has 73 Frames the frame size is 1300px by 472Pisels and is 1.3MB in size save as a mp4 video its size is 0.5MB.

Copy link to clipboard
Copied
3) GIF has no resolution at all, so this is not meaningful, you can't increase or decrease the ppi because there is nowhere in a GIF to store a ppi. It is limited to 256 colours by design.
Copy link to clipboard
Copied
GIF compression isn't very efficient for large animations; loading time and frame rate are highly dependent on the CPU and RAM available on the device. Since your questions 1, 2, and 3 all ask about significantly increasing the frame rate, frame size, and number of colors, be aware that doing so could make the animation load more slowly and run at a lower, more jittery frame rate for web site visitors with less powerful computers or phones, or if they are on a slow network connection. Almost all desktop and mobile hardware today has built-in optimizations for 30 fps playback of HD resolution H.264 video with low impact on CPU and battery, but GIF animation can't take advantage of that.
You can go ahead and continue exploring how to do what you want this, but you'll definitely need to test performance on the range of devices your client expects to look good on. You want to make sure that whatever you do isn't so large and heavy that it doesn't load or play as smoothly as expected, and you especially don't want it to delay the load time of the rest of the web page since that only turns visitors away.
One thing that makes the Headscape example work is that they seem to take care to animate only two very small areas of the frame. If they had animated large areas of the frame, the frame-to-frame processing load would be much higher, as well as the file size. Keeping the number of colors down was probably another conscious performance decision.
Copy link to clipboard
Copied
Trevor.Dennis wrote
I don't think that's a GIF,
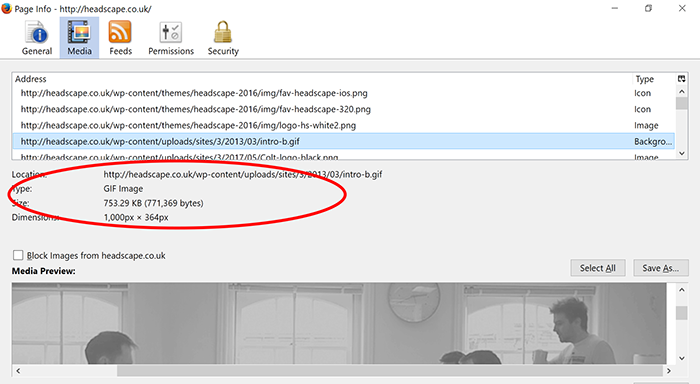
It's a GIF. For me, it's 753 KB, 32 frames. 1000 px X 364px.
The first frame is 5 seconds long. The remaining frames animate the top right corner of the image without any delay. And then the whole thing loops forever.

The big trick is to keep file size down to a minimum with the smallest size image and fewest frames possible. As Conrad said, using a B&W image was probably a performance decision. Less colors = less file size.
One other thing I should mention is this animation is used as a background-image with the CSS background-size property. What that means is you can use a smaller width image and still have acceptable results in larger viewports. BTW, I viewed this on an average HiDef display; not a high pixel density device. I didn't look closely but given this is a WordPress site, it's possible they're serving different sized images to different devices.
Nancy
Copy link to clipboard
Copied
I stand corrected. ![]() I can usually download animated GIF files and bring them into Photoshop, but this appeared to be saving as a .html file, and that's where my lack of website knowledge kicked in and I assumed it had to be some sort of embedded format.
I can usually download animated GIF files and bring them into Photoshop, but this appeared to be saving as a .html file, and that's where my lack of website knowledge kicked in and I assumed it had to be some sort of embedded format.
Copy link to clipboard
Copied
No worries. It's a background image which makes it harder to access.


