- Home
- Photoshop ecosystem
- Discussions
- How to export Photoshop shapes to svg with exactly...
- How to export Photoshop shapes to svg with exactly...
Copy link to clipboard
Copied
I'm not a designer, but I have to export image assets for a website from a PSD layout. I would like to use SVG format for icons for the sake of retina graphics support on the website.
Some icons (shapes) consist of multiple layers, or have stroke effect applied partially on their paths (using Outside or Inside positions). I don't have Illustrator, so I wanted to use Photoshop's CC 2015 Export As feature from layer/group right-click menu and then selected SVG.
But some icons have wrong (double?) stroke size there, or have a stroke filling where it wasn't originally. Both in the preview and exported file. Am I doing something wrong? Is there something I can do in Photoshop to export them to SVG just the way they look in PSD?
I'm attaching a screenshot collage to show what exactly do I mean (click to enlarge).

 1 Correct answer
1 Correct answer
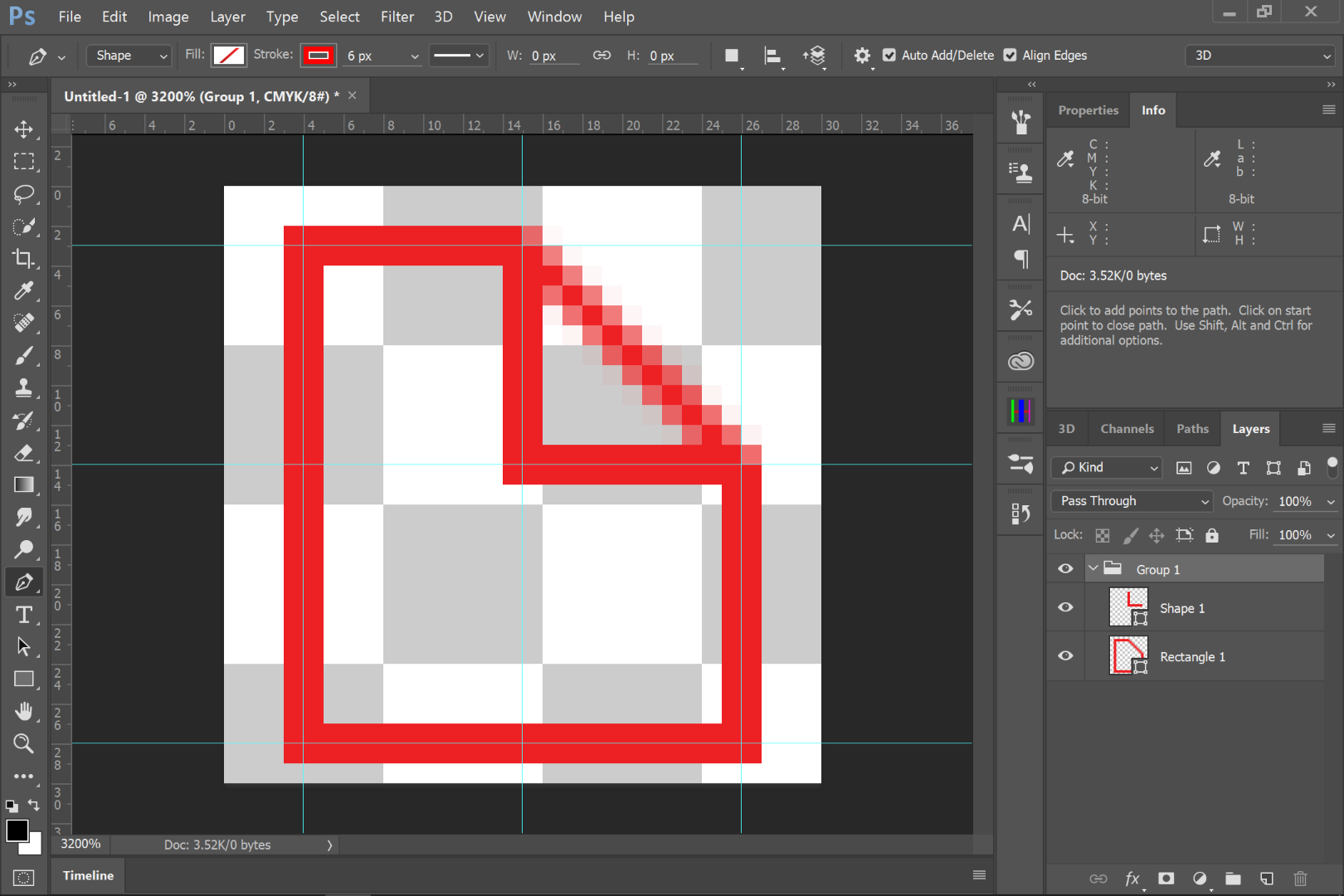
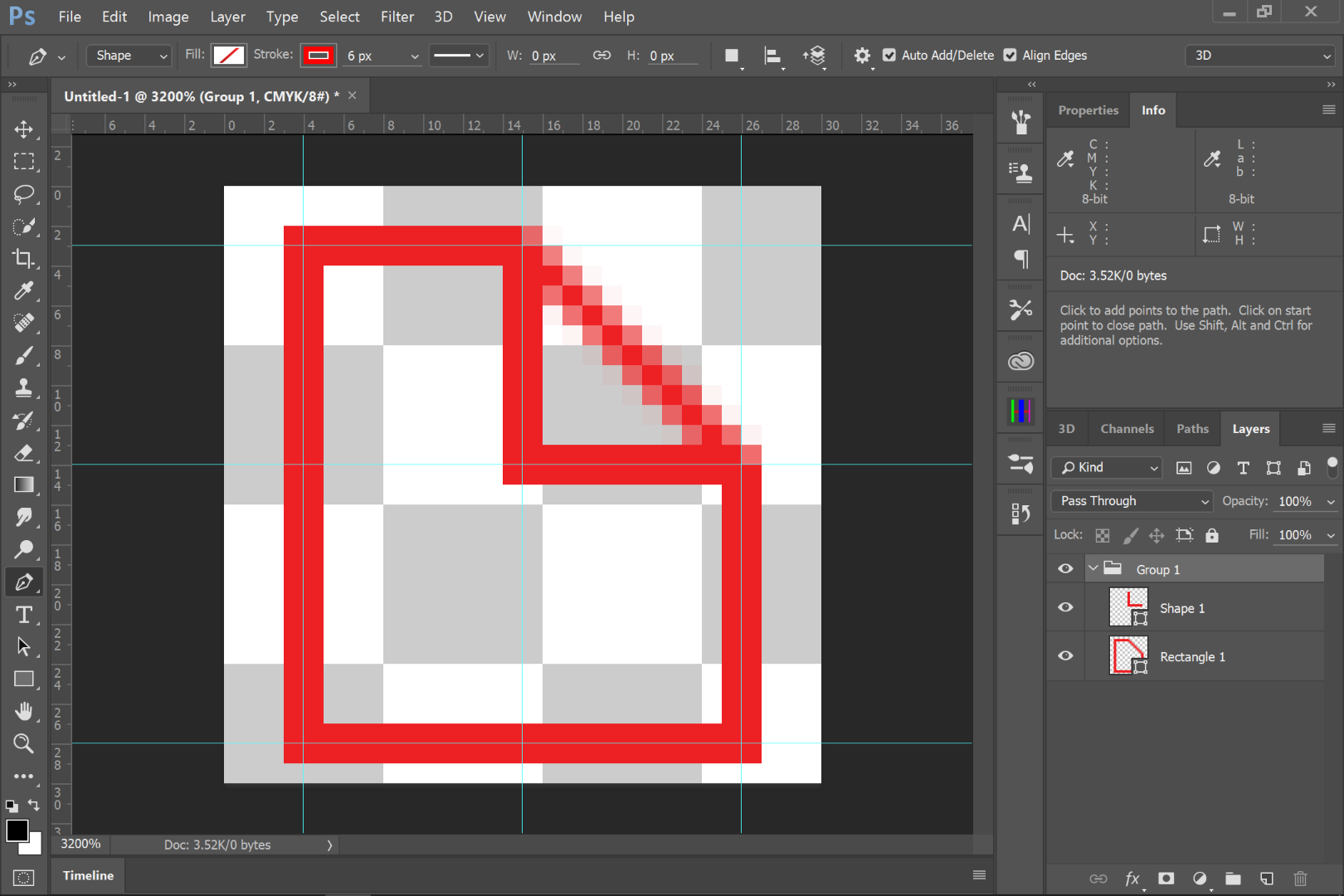
Here's an example using the page icon. I made the shapes using the stroke on the shape rather than as a layer effect. I also used two shapes for the icon. I used a center stroke.

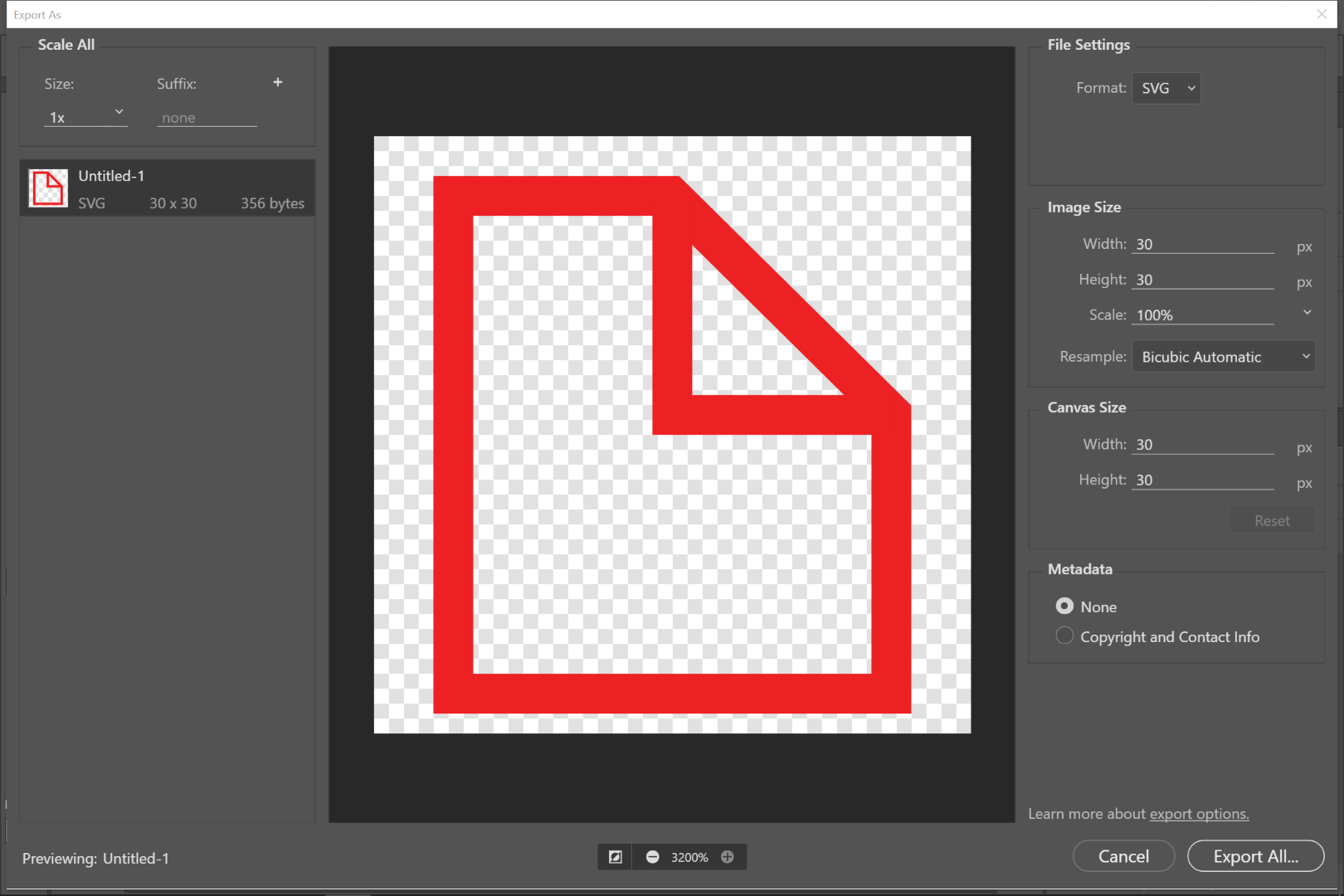
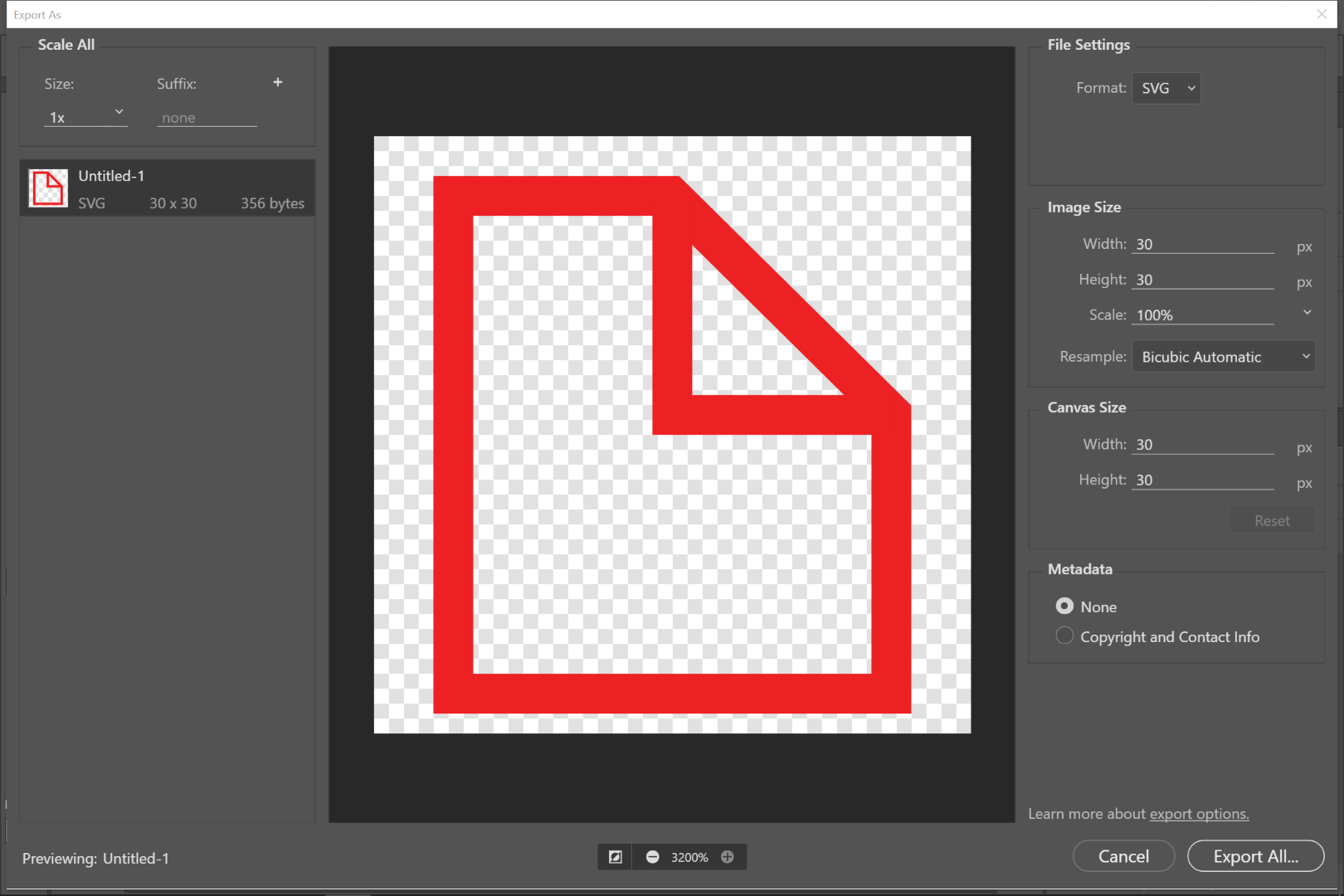
Here's the export UI:

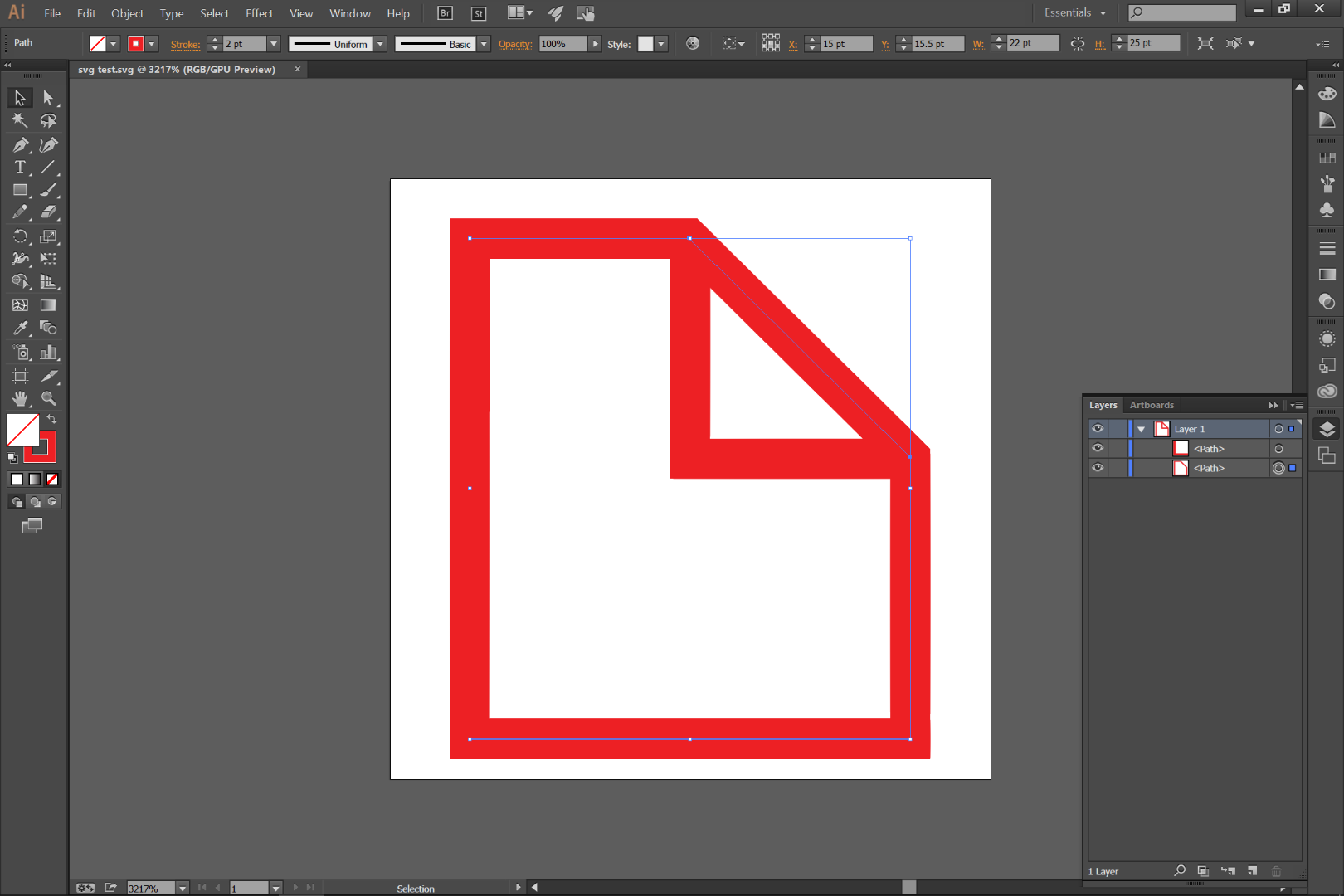
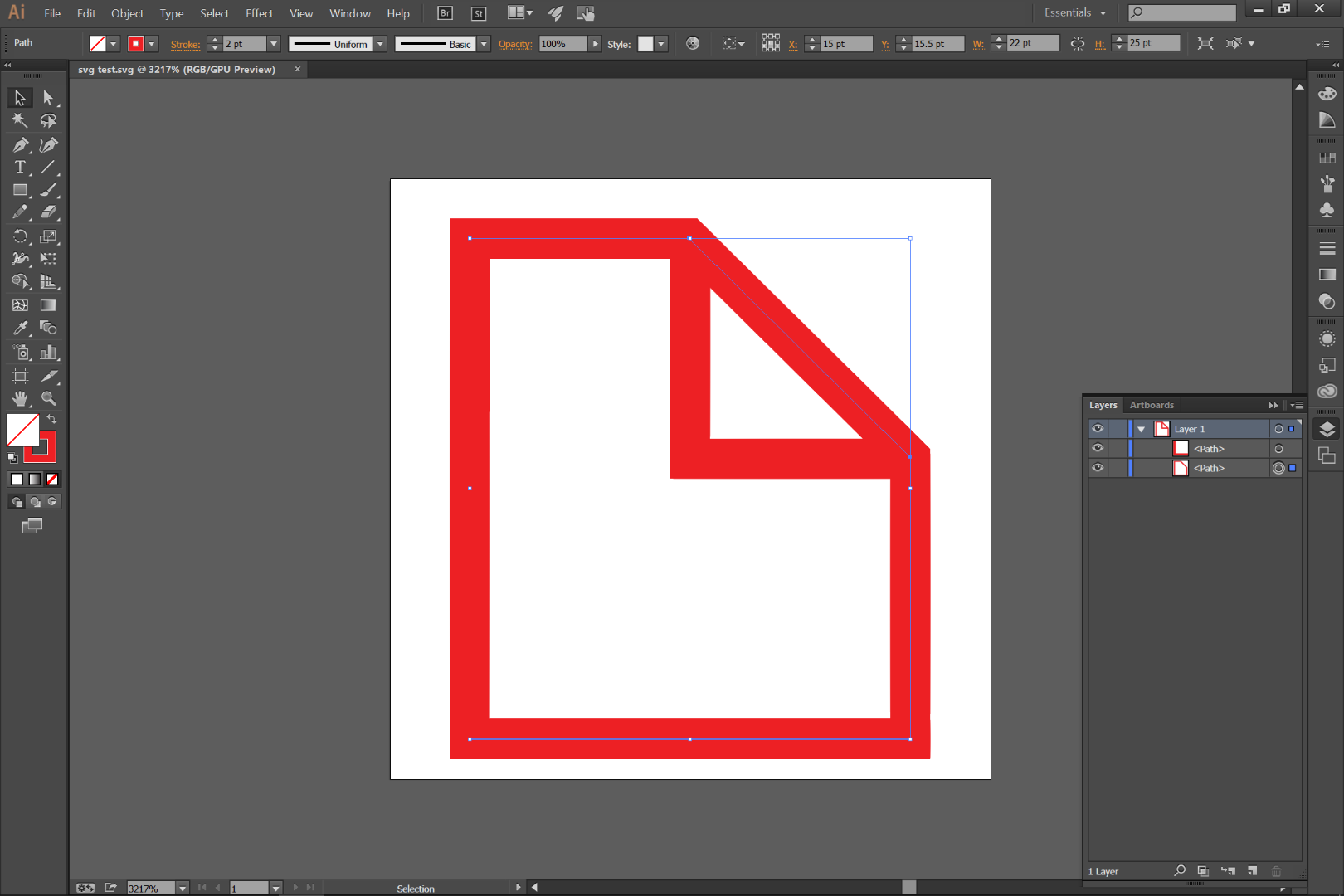
Here's the file opened in IA:

Explore related tutorials & articles
Copy link to clipboard
Copied
Photoshop support of SVG files is not something you really want to use IMO. When Photoshop opens a SVG file you can have Photoshop scale it to some size you want. Photoshop will scale the SVG file to a raster layer that size no paths, vector mask or anything resembling a vector will be in the document opened. If you have Photoshop export out a SVG file the file will not contain path or any vector graphics as far as I know. Your best Photoshop option is to Place in embedded SVG images smart object layers and use the place transform to scale the layer.. When you have Photoshop open the embedded SVG file Photoshop may open an application like Adobe illustrator that has good SVG support. It is Adobe vector editor not Photoshop.
I do not know how to use use Illustrator so I do not install it.
Copy link to clipboard
Copied
JJ is correct about PS not handling svg files well. How are you creating your shape? You have several paths showing in the right example of the page icon - how are you constructing this image? Export to svg will add a stroke to every path, as seen in your bell icon. If you want to still export as svg, you will need to combine all the paths into one simple path. You should also create your stroke as a centered stroke, as that's how it will be exported and opened in a program like Illustrator.
Copy link to clipboard
Copied
Here's an example using the page icon. I made the shapes using the stroke on the shape rather than as a layer effect. I also used two shapes for the icon. I used a center stroke.

Here's the export UI:

Here's the file opened in IA:

Copy link to clipboard
Copied
Hi, I recommend Photopea to convert PSD to SVG or another way: from SVG to PSD . Click File - Open, choose PSD. Then click File - Export As - SVG.
PSD to SVG: generates correct fills (color, gradient, pattern), strokes (stroke fill, stroke properties - joins, caps, gaps), some layer styles are also exported. You can include raster layers too. Smart objects will be exported just once (and then included with <use>).
Copy link to clipboard
Copied
I will go along with recommending Photopea for converting SVG files to PSD to get vectors into your PSD for the SVG Graphic vectors. Photoshop opening a SVG file only imports the svg as a single pixels layer there will be no vectors layers in Photoshop. The converted Photopea PSD will have vector layers. Using Photopea to convert your Photoshop saved PSD file to a SVG file I believe will not be very helpful Photopea is not going to convert pixels layers into vector graphics layers as far as I know. There is no convert image to vector feature I know of in any image processing application. The are Programs that attempt to create Path for image layers. Like AI trace and applications like Potrace. There is no reliable way to convert image to vector.
Copy link to clipboard
Copied
Hi, Photopea can convert raster images into vector graphics using Image - Vectorize Image ![]()
Photopea is probably the only photo editor with this feature. Results are often better than those of Adobe Illustrator and Potrace. Here is an article about it https://blog.photopea.com/vectorize-bitmaps-in-photopea.html
Copy link to clipboard
Copied
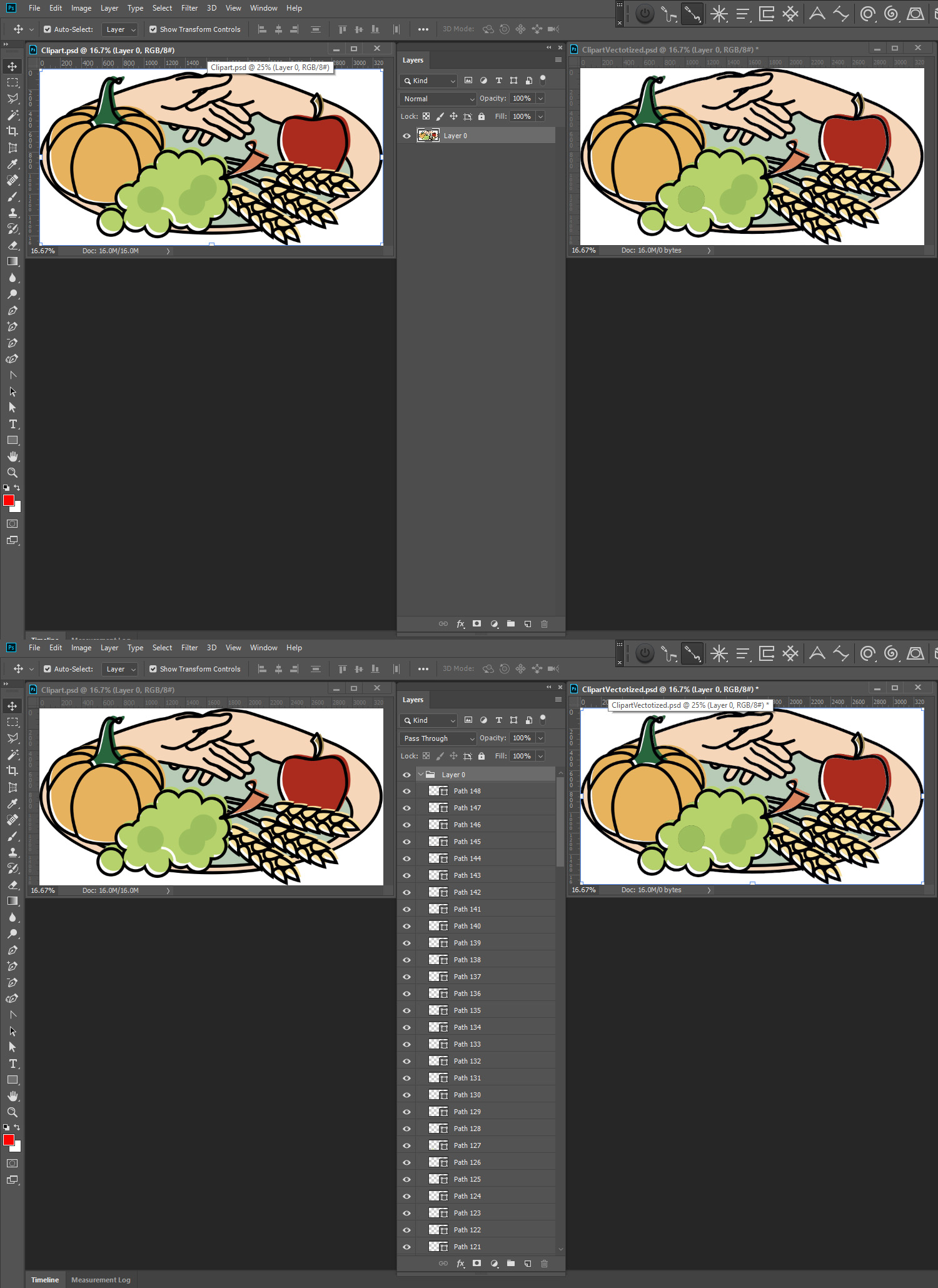
Very Impressive with Clipart. An actual image converted though blows Photoshop Layer limit. It did a great job with the clipart, Generated 148 shape layers. I'm sure the original if created in AI would have many less layers of the layer layers would be stack with overlapping layers. Still very impressive.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now