Copy link to clipboard
Copied
HI!
I want to open a file/image with a button click in an extension, in photoshop >> javascript.
Possibly with relative path to the extension file (it have to work on several different computers)
I tried several scripts:
===================================================================================
function somename(){
#target photoshop
var fileRef = "C:\\Users\\Username\\Desktop\\scripting\\image.png" // I tried several differnet syntay about the path >> / \ \\ etc. etc.
var doc = open(fileRef);
}
================ OR ==================================================================
function somename2(){
#target photoshop
var fileRef = new File( ~/desktop/scripting/image.png ) // I tried several differnet syntay about the path >> / \ \\ etc. etc.
app.open(fileRef)
}
======================================================
I know these paths are absolute but >> None of them had work so far
Any ideas?
ps: im new to this >> please be specific or provide some example 🙂 thanks!
 1 Correct answer
1 Correct answer
okay a little update!
Thanks Davide!
this works >> just i was a little to beginner to correctly interpret Davide answer.
So i put these code to the main.js file inside the JS folder:
...(function () {
'use strict';
var csInterface = new CSInterface();
function init() {
themeManager.init();
$("#something_1").click(function () {
var csInterface = new CSInterface();
var extensionPath = csInterface.getSystemPath(SystemPath.EXTENSION);
var
Explore related tutorials & articles
Copy link to clipboard
Copied
var fileRef = "C:/myImage.jpg";
app.open( new File( fileRef ) );
or
var fileRef = new File("C:/myImage.jpg");
app.open( fileRef );
Copy link to clipboard
Copied
thanks for that Nemo! it works!
any ideas to make it relative path to the .jsx file ?!
Copy link to clipboard
Copied
// path to current JSX file
alert( $.fileName );// path to folder of this JSX file
alert( (new File($.fileName)).parent );
Copy link to clipboard
Copied
sorry maybe a wasnt specific enough:
I wanted to open the image with a relative path (relative to the jsx file and/or the extension) not an absolute >> becose it have to work in different computers
so instead of:
var myDoc = app.open(File("/c/Users/username/Desktop/scripting/image.png"));
something like this:
var myDoc = app.open(File("../../folder1/image.png"));
Copy link to clipboard
Copied
I just came here searching for the same thing. I'll try to post back here if I figure it out.
Copy link to clipboard
Copied
Okay we got result! 🙂 Please let me know if You strugle, now maybe i can help You out if my description is not understandable!
Copy link to clipboard
Copied
// Relative to the current JSX file
// works for ALL computers
var relativePath = $.fileName + "/../../folder1/image.png";
app.open( new File( relativePath ) );
Copy link to clipboard
Copied
I found another script what is working. It is very specific about the path ( and " and / characters!
So here another working version:
function soemthing(){
#target photoshop
var myDoc = app.open(File("/c/Users/username/Desktop/scripting/image.png"));
}
still strugeling about the make it relative the jsx file
Copy link to clipboard
Copied
Here are a couple more to ponder.
File(Folder.desktop + "/image.png");
File(File($.fileName).parent.parent + "/image.png");
Copy link to clipboard
Copied
okay thanks! didnt have luck yet!
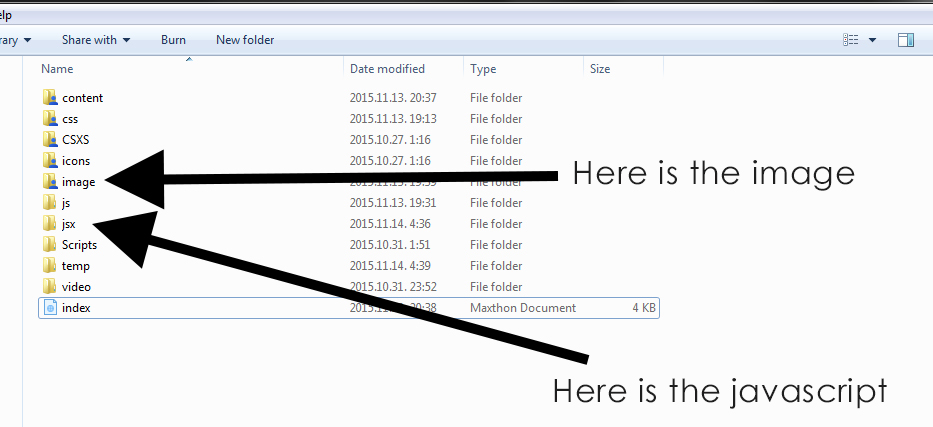
see the file structure:
im using this code:
//=====================================
var relativePath = $.fileName + "../image/picture.png"; // (but i tried + "/../image/etc. also)
app.open( new File( relativePath ) );
//======================================
not working yet, im guess i do something wrong ?!?!?
ps: inside the "content" folder there is a example.html file >> this html contains the button, wich trigger the javascript.... im guess the code should be relative to the jsx, but i tried relative to the html and did not work either.
(works fine with absolute path)
Copy link to clipboard
Copied
Hi,
If you are working in an HTML Panel, I'm afraid that $.fileName won't work (at least in Photoshop, possibly it's different in InDesign).
You need to pass down to the JSX the extension's path from the JS.
// JS
var csInterface = new CSInterface();
var extensionPath = csInterface.getSystemPath(SystemPath.EXTENSION);
var imagePath = extensionPath + "/img/myImage.png";
csInterface.evalScript("openFile('" + imagePath + "')");
//JSX
function openFile(imagePath) {
app.open(File(imagePath));
}
The path is relative to the Extension's root, and please note the extra quotes.
Hope this helps.
Davide Barranca
---
www.davidebarranca.com
www.cs-extensions.com
Copy link to clipboard
Copied
Thanks!
I had put Your code into the jsx file, but still nothing....
i tried every version of the path relative to the jsx,to the extension(s), to the index.html, to the content folder... html's... come out empty
i should put the code above into the called javascript .jsx file right?!?! (so i mean into one single file) or?!?!
the absolute path are still working.
please let me know if anybody see what im doing wrong!?
thanks
Copy link to clipboard
Copied
okay a little update!
Thanks Davide!
this works >> just i was a little to beginner to correctly interpret Davide answer.
So i put these code to the main.js file inside the JS folder:
(function () {
'use strict';
var csInterface = new CSInterface();
function init() {
themeManager.init();
$("#something_1").click(function () {
var csInterface = new CSInterface();
var extensionPath = csInterface.getSystemPath(SystemPath.EXTENSION);
var imagePath = extensionPath + "/image/samplepicture.jpg";
csInterface.evalScript("openFile('" + imagePath + "')");
});
}
init();
}());
And this is the hostscript.jsx, inside JSX folder:
function openFile(imagePath) {
app.open(File(imagePath));
}
And the index.html call this whole thing like this:
<body class="hostElt">
<table width="200" border="0" align="center" cellpadding="5">
<tr>
<td><button class="button_css" id="something_1">Button Text</button></td>
</tr>
</table>
<script src="js/libs/CSInterface.js"></script>
<script src="js/libs/jquery-2.0.2.min.js"></script>
<script src="js/themeManager.js"></script>
<script src="js/main.js"></script>
<script src="jsx/hostscript.jsx"></script>
</body>
A very big thanks for everybody who helped!!! Take Care!
Ben
Copy link to clipboard
Copied
Is there any option to open the file in "Preview" app in Mac and same for Windows?
The above code is opening the file in photoshop and I want to open the file in OS image preview app from cc extension PHXP and ILST
Copy link to clipboard
Copied
Davide! Thanks Again! Sorry to not mark your answer as correct!
Clearly the Glory is Yours!!
ps: I provide my own answer with a description and marked that with correct.
Copy link to clipboard
Copied
Hi,
for some reason the forum software didn't let me post a further explanation after your response, nice to hear you've been able to get there anyway 🙂
Cheers
Davide
---
www.davidebarranca.com
www.cs-extensions.com
Copy link to clipboard
Copied
I did exactly the same and it doesn't work. Any suggestion what's going wrong?
Copy link to clipboard
Copied
do You use the multi or single jsx version?!?!
(one or more jsx file contains the extendscript codes?!?
Copy link to clipboard
Copied
var sfile = File($.fileName);
var imageFolder = Folder(sfile.parent.parent + "/image");
var image = File(imageFolder + "/image.png");
This should work. If it doesn't, step through it with the ESTK debugger and check the intermediate values
to see if you can make sense of what's going on.
Copy link to clipboard
Copied

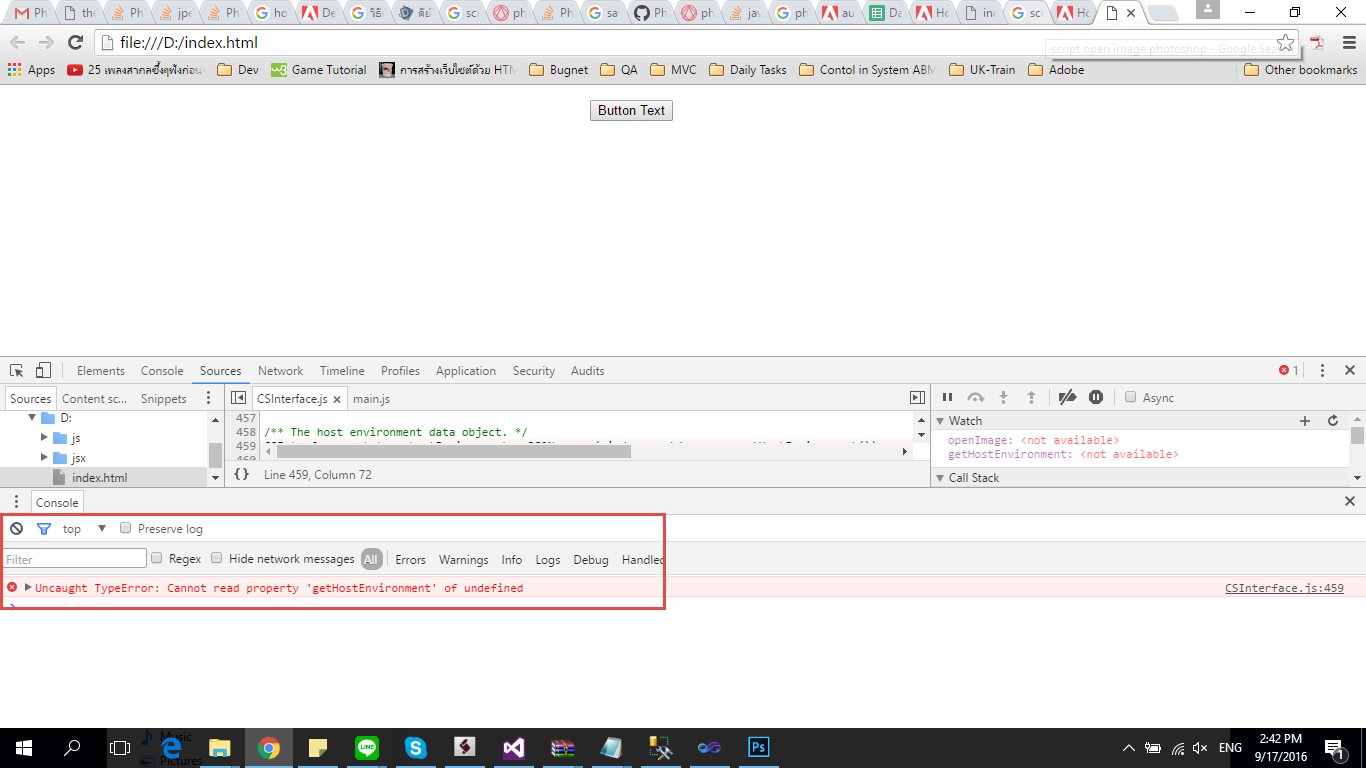
I try this from upper. when click index for run. debugger chrome show error below.

I don't know. I ' m wrong.
Please helps.
Copy link to clipboard
Copied
Hello and thanks for your time beforehand,
I'm new to Javascript and scripting for Photoshop. I'm trying to understand how to open a psd file using Javascript and cannot figure it out.
The code I'm working with is below:
=============================
//OPEN A FILE ON A MAC
//Not clear on the correct syntax structure to target a file
var fileRef = File(app.path + "/file.psd")
//Open the file at the path specified above
if (fileRef.exists){
var docRef = app.open(fileRef);
}
//If the file above does not exsist show this
else{alert("File does not exsist.");}
=============================
The "/file.psd" part is my snag, I think.
What is the correct way to target the file?
Is it best to use a relative or absolute path?
Is a relative path based on the location of the script?
I know that with html one can target using"../../directory/file.jpg" and is that how Javascript works? I can't find any documentation that addresses this.
Any help is appreciated,
~ Joe D
Copy link to clipboard
Copied
Joe
alert(app.path);
You will see app.path is Photoshop path did you put a "file.psd" in it? I use CC 2014

also not the encoding / and %20 file coding is a bit strange consult the manuals
TOOL Guide
Absolute and relative path names
An absolute path name in URI notation describes the full path from a root directory down to a specific file
or folder. It starts with one or two slashes (/), and a slash separates path elements. For example, the
following describes an absolute location for the file myFile.jsx:
Int the Definitive JavaScript look up decodeURI(
JavaScript decodeURI() Function
so then
alert(decodeURI(app.path));

Copy link to clipboard
Copied
Hello,
Yes, I did. Does your response mean that app,path is only looking for a
Photoshop file, or any valid file?
Thanks
Copy link to clipboard
Copied
Hi JJMack and thanks for getting back to me.
The File(app.path + "/file.psd") comes directly from the example given on page 29 of the Photoshop CC Scripting Guide. I changed the name of the file in order to make it target an actual file on my hard drive.
In one of my previous tests I was able to create a folder using a "~" to begin the path to my desired directory. But when I put that exact path into the script above, with file.psd added, I still received an error. Perhaps I should be asking, "What is the simplest method for opening a Photoshop file from within Photoshop?" or "What is the propper way to target a file when scripting for Photoshop?"
Thanks for your time ![]()
~ Joe D
-
- 1
- 2
