- Home
- Photoshop ecosystem
- Discussions
- I am looking for a way to acive a very simple lass...
- I am looking for a way to acive a very simple lass...
I am looking for a way to acive a very simple lasso fill tool
Copy link to clipboard
Copied
Lasso fill with color tool
Is there any way I can simply have upon drawing a lasso shape, have it fill the lasso shape automatically a color (foreground) then the lasso is cleared when drawn .
It has to be automatic so I can lay down form after form ...no paths layer no switching to a fill tool or hitting fill hotkeys or lasso clearing but one hand movement and you produce a shape in colored pixels on one layer.
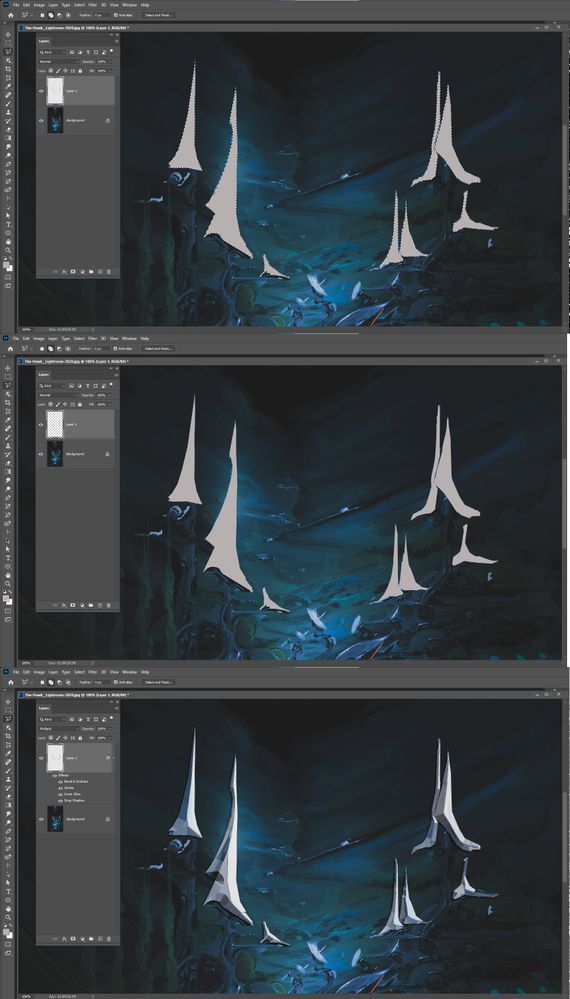
In the image below I wanted to draw a few dozen sail shapes very quickly but I had to switch over to clip studio to do this so I have to save everything and remove layer adjustments then save it as a temp PSD then open it into CLip studio then save what I do they open the temp PSD file then copy past it into my original PSD file ... just so I can use the automatic fill tool. change that can be made that would be endlessly helpful. I am willing to pay for it or if you can send me in the right direction I can make it myself any help on this would greatly be appreciated thanks
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
A simple two step action. Step 1 menu Edit>Fill set foreground color followed by step 2 menu Select>Deselect. Assign a Fkey to play the action.
Copy link to clipboard
Copied
I already built that but thank you
Copy link to clipboard
Copied
A fill is going to be very flat boring. I would think you would want to add a layer style to give your sail layer some punch.
Copy link to clipboard
Copied
To better illustrate the enormous help a simple Auto-fill lasso tool would yield I put together this as an example of how I made this illustration in 3 hours .. 
I can lay down form and value very very fast with the autofill lasso 
Copy link to clipboard
Copied
How much money would it cost to spur possible development of this out of curiosity?
Copy link to clipboard
Copied
One work around it not perfect, but Freeform Pen in shape mode with combine shapes (or not if you want a layer for each path) There is a pixel mode for shapes but unfortunitly not for paths defined as shapes.
It a little ruff, but might work for you. Then simply rasterize the layer and to continue building values with brushes and other tools.
There is a pixel mode for shapes, but unfortunitly it not aviliable for paths.
Copy link to clipboard
Copied
Thank you I'll look into that.
Copy link to clipboard
Copied
Try it. Run it once so it sets notifications. Before running the script, you need to save it, since notifications will refer to a specific file on disk.
To remove use the Photoshop menu file -> scripts -> scripts event manager
#target photoshop
s2t = stringIDToTypeID,
t2s = typeIDToStringID;
try { var target = t2s(arguments[1]) } catch (e) { }
try {
if (target) {
(r = new ActionReference()).putProperty(s2t('property'), p = s2t('tool'));
r.putEnumerated(s2t('application'), s2t('ordinal'), s2t('targetEnum'));
var tool = t2s(executeActionGet(r).getEnumerationType(s2t('tool')));
if (tool == 'lassoTool') {
switch (target) {
case 'subtractFrom':
executeAction(s2t('delete'), undefined, DialogModes.NO);
break;
default:
(d = new ActionDescriptor()).putEnumerated(s2t('using'), s2t('fillContents'), s2t('foregroundColor'));
d.putUnitDouble(s2t('opacity'), s2t('percentUnit'), 100);
d.putEnumerated(s2t('mode'), s2t('blendMode'), s2t('normal'));
executeAction(s2t('fill'), d, DialogModes.NO);
break;
}
(r = new ActionReference()).putProperty(s2t('channel'), s2t('selection'));
(d = new ActionDescriptor()).putReference(s2t('null'), r);
d.putEnumerated(s2t('to'), s2t('ordinal'), s2t('none'));
executeAction(s2t('set'), d, DialogModes.NO);
}
} else {
app.notifiersEnabled = true
var f = File($.fileName)
app.notifiers.add('setd', f, 'Chnl')
app.notifiers.add('AddT', f, 'Chnl')
app.notifiers.add('SbtF', f, 'Chnl')
}
} catch (e) { alert(e) }Copy link to clipboard
Copied
Holy.. molly you did it ... Yes! This is amazing.
Thank you very much. With this script example, knowing what it does, I can figure out other things to make so I can add to the community too. Cheers jazz-y !
Copy link to clipboard
Copied
You may want to add the polygonal lasso tool also.
if (tool == 'lassoTool' | tool == 'polySelTool') {
Copy link to clipboard
Copied
Nice, I'll probably need straight edges too. Thanks, JJMack .