- Home
- Photoshop ecosystem
- Discussions
- Re: Image quality issue when saving
- Re: Image quality issue when saving
Image quality issue when saving
Copy link to clipboard
Copied
Hi everyone, i've been all over the place looking for some help on this issue i'm having (and aparently many people are having but aren't explaining it correctly) Let me see if i can...
I'm using Photoshop 2022 23.1.1 release on an iMac (Retina 5K, 27-inch, 2020) with macOS BIG SUR 11.5.2 (20G95)
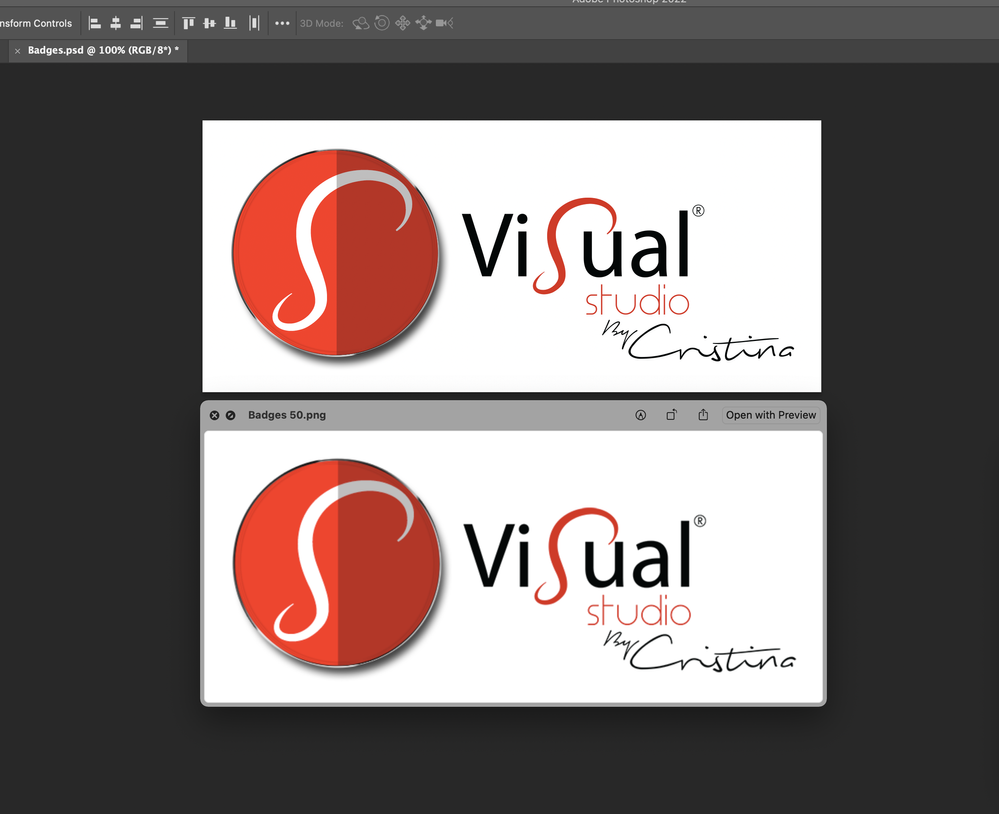
The problem i'm having is when i save a project (Site header Logo) regardless of saving it 100% (without down scaling) as a png or gif, it ends up saving it blurry. I know some websites rescale files resulting on image quality loss, however my problem is that even before i upload the file online, just by simply previewing the saved file on my computer, it's already blurry. When i save the file, it doesn't save as sharp as it should. And yes, i created the logo with RGB spectrum and used vetorized photoshop Type fonts with resizing them.
I there any poor soul that can help?
Thanks guys.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi there,
Thanks for reaching out.
Could you please let us know about the resolution and dimensions of the file?
Is happening with only this specific file or all files?
Have your tried any steps to resolve it?
Regards,
Sahil
Copy link to clipboard
Copied
Hi there Sahil, thanks for getting back to me.
Let’s see now, this specific logo is 1546 x 679 px. This issue of losing image quality when saving is happening with any file I save. It always ends up blurry and nothing looks sharp and clean.
I’ve tried loads of steps to try solving it but with no success.
Things I tried:
- Doubling the size of and then Exporting it as png at 50% size, using Bilinear, Bicubic, Bicubic smoother, sharper and automatic, preserve details, all options but still ends up blurry.
- Saving and exporting it as gif, save for web, etc.. and still blurry
- With sRGB without sRGB, still blurry
- Tried everything I’ve always done and that has always worked for me before and that now with these latest updates and with retina displays stopped working.
I really don’t know why it’s happening. Any ideas?
Thanks again
Copy link to clipboard
Copied
The core of it is that Photoshop is not a good tool for this. It's a pixel editor, and pixels is what it puts out. A delicate and fragile design like this will easily get blurry or even "chopped up" - especially at small sizes, and even more so when retina displays are involved. Then you always get some on-screen scaling to compensate for the natively small reproduction size of a high-resolution screen.
I think you should consider redoing this as vector in Illustrator. Then Export from Illustrator to a true vector format like SVG. As vector data, it will always reproduce crisp and sharp at any size and any screen resolution.
It's not that quality deteriorates upon saving. It's not Photoshop at fault. It's just a fixed and limited number of pixels, and text will always be anti-aliased and smoothed to fit into that pixel grid.
Copy link to clipboard
Copied
Thanks for your time and feedback. Yes, I agree with you when it come down to retina displays however, I’m sure something could be done by adobe to compensate that in photoshop. I’ve been using photoshop since 7.0 version came out and it’s always been amazing. Neve had these types of issues before and it’s always been a pixel editor… and it’s a shame adobe can’t get their head around it. I’m sure they’ll end up losing many of us if they don’t. Getting back to the SVG files you mentioned, I’ve always done my work in illustrator. Ending up having .ai + .svg files. But specific artwork for websites and social media, in photoshop. The reason I can’t use a svg file is that most website don’t accept them for Header logos, photos, covers and other sorts of images placed in them. They only go for png, jpg, gif…
Thanks anyway for your time and thoughts.
Copy link to clipboard
Copied
I agree with you when it come down to retina displays however, I’m sure something could be done by adobe to compensate that in photoshop.
By @Joao5CEC
There is: View > 200%. Then Photoshop does exactly what the web browsers are doing. No difference. What you see in Photoshop is what you see in the web browser.
But the underlying problem goes deeper than that. It's the fact that retina/4K displays would display all existing web content at quarter size. That's the price for the high screen resolution - and that makes it basically incompatible with standard screens, which a lot of people still have, and will have for the foreseeable future. How do you reconcile those two? You scale up, it's the only practically workable solution.
In other words, web raster images don't take advantage of the potentially high resolution. You're still looking at low resolution images. And that's just it: The contrast between raster images and vector data becomes hugely exaggerated. Vector text is crisp and sharp, raster text is blurry and pixelated.
Now, people doing web work tend to not only miss the root cause, but also focus narrowly on web and conclude that Photoshop does everything wrong. But what they forget is that Photoshop has a huge user base that extends far beyond the web. Everywhere else, Photoshop does it right! Photographers, print designers and prepress, medical and forensic workers, the list goes on. To all these users, accuracy is the overriding consideration.
There is one better workaround: upload two images, one for each screen technology, and let the browser decide which one to use depending on what screen type it detects. The downside is that this requires special website coding, and it's not widely done. Most settle for simple scaling. And obviously it only works for new sites.
Copy link to clipboard
Copied
Thanks a million D Fosse. You said it. That's what i'm already doing. Working around the issue with adding both images and letting the website determine which to use with each user depending on their screen type.
Thanks again
Copy link to clipboard
Copied
Hi, I happened to step on this old post of yours...while looking for a solution. I recently purchased a used iMac 2018 27", with retina display and I'm experiencing the same issue as you. The "Save for web" I have been using for about 15 years suddenly saves blurry images. I'm trying to save photos for the web, I'm building websites and now there all blurry. Did you find a solution? I know web platform like Wordpress asks you 2 logo versions (regular screen and retina screen double the size), and that's easy to do, but I can't start saving 2 versions of every photo on the website, that's insane! Thanks for you help if you are still out there!
Copy link to clipboard
Copied
I can't start saving 2 versions of every photo on the website, that's insane!
By @Melanie-Alexa37242552itm0
What has changed is not Photoshop, but your retina screen.
Quote from my post above from 2022:
"...the underlying problem goes deeper than that. It's the fact that retina/4K displays would display all existing web content at quarter size. That's the price for the high screen resolution - and that makes it basically incompatible with standard screens, which a lot of people still have, and will have for the foreseeable future
(...)
There is one better workaround: upload two images, one for each screen technology, and let the browser decide which one to use depending on what screen type it detects. The downside is that this requires special website coding, and it's not widely done. Most settle for simple scaling".
Copy link to clipboard
Copied
Thank you for being so prompt. I'm definitely not uploading 2 photos of each and adding coding. Wordpress doesn't allow that everywhere in its standard settings, only in a few places. The website I'm building most have hundreds of photos. It seems that if I upload images double the size though and play with padding that it might work but I think all my devices, phone, tablet and computer are all retina so I'm not sure what I'm saying actually works! Anyway, I was really happy to switch from a Late 2009 Mac to a newer one, but it comes with a few little headaches...Will have to see what other people do or maybe find another application/program to take care of my images.
Copy link to clipboard
Copied
Its not just what you see, its what site visitors see. On all platforms (Windows, Mac, Linux, and especially mobile) hi-resolution displays are fast becoming the norm. Every iPhone in use today has a Retina screen, for example. Higher resolution than your computer, and with limited control over display resolution and scaling.
Best practice is to use vector formats for flat graphics when possible (SVG), load multiple image sizes, and be careful with image processors (for example, there are numerous Wordpress and Node.js plugins/libraries that "optimize" uploaded images. Quality varies from amazing to mush.)
You would also see issues like this if you were designing for sceen printing or web printing on newsprint. Small details just get killed.
Copy link to clipboard
Copied
And technology was suppose to make things simpler...:)
I started doing graphic design 20 years ago - it was much simpler then!
Copy link to clipboard
Copied
I started 30 years ago and yes it was.
Copy link to clipboard
Copied
My experience is that technology has always made things more and more complicated. Things you just took for granted are now choices you can't ignore. We're overwhelmed by options. Technology isn't consolidating, it's branching out.
You can't just put up a website anymore. You have to decide on your target audience before you even start.
Not trying to sound like a grumpy old man, just analyzing reality 😉
Copy link to clipboard
Copied
I couldn't agree more. But it sounds like we might actually be "older" if not grumpy, and have lived the "before". The generations that follow us are born into that, maybe it feels different for them. But somedays, I really just want to move to a more manual or people oriented job that doesn't involve dealing with technology issues, technology decisions, technology solutions, options or frustrations! Until then...
Copy link to clipboard
Copied
Sometimes when writing these posts I want to put on a Morgan Freeman mask. Nobody can shake their head in resignation like he does..."man, I've seen some sht. What's this world coming to..."
😄
Find more inspiration, events, and resources on the new Adobe Community
Explore Now