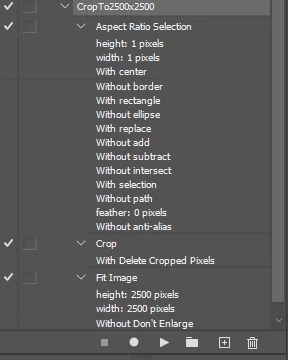
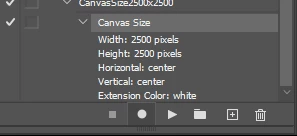
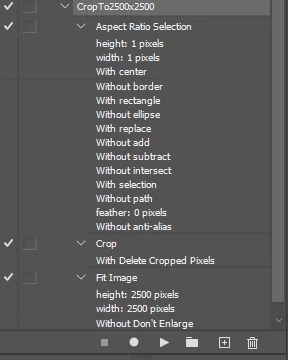
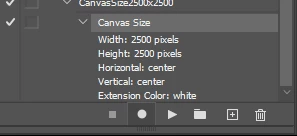
The Canvas size step needs to be re-recorded so both the width and height are recorded. The current step will only fix landscape images height. Portrait width will not be fixed.

That is an action not a script. Scripting is a different Photoshop automation feature. You can programs Photoshop procedures. Actions are very limited in what they can do for they has just a few condition they can test and you need to record additional action for the conditions. Actions can use Scripts and Scripts can use Actions. However, what ever an action can do a script can also do. So the Photoshop Procedure can be in a single file. Photoshop Scripting DOM doe not cover all of Photoshop feature so even though script can use logic in their processing script often need to use Action Manager code to Script the Photoshop procedure.
An Action using using a Plug in Script can center crop an Image to a 1:1 aspect ratio and resize the crop to 2500x2500 to have no white boarders. This Action uses two plug-in scripts and Image crop.