- Home
- Photoshop ecosystem
- Discussions
- Inserting an image onto a template and saving the ...
- Inserting an image onto a template and saving the ...
Inserting an image onto a template and saving the file with the name of the inserted image
Copy link to clipboard
Copied
Pretty self explanatory title, but here's the gist of the situation-
I have about 200 images that I need to place onto a template and save as jpgs. This is easy enough to do on its own, but I'd like to save each image as the name of the image placed onto the template. For example...

The template is just named web_template.psd.

The image I've placed onto the template is named 96072_purple_back_2018. I have lots of items with specific descriptive names similar to this that need to be the file name when saved. If I used a batch save right now, I can either automatically save the file names sequentially, or I can manually change the file name each time. The latter would waste a ton of time, so I'm wondering if somebody has (or can tell me how to make) a script that can place an image onto the template, pull the name from the top layer of the document, save the document with the name of that top layer, close, and repeat until I've gone through the 200 photos in my folder.
The other issue I'm having is figuring out how to automate the placement of images onto the template. If I create an action and use xyz_123.psd from my folder, when I automate it later, it will only pull xyz_123.psd and ignore the rest of the documents in the folder.
This probably isn't a super complex issue to solve, but I'm frying my brain trying to figure out how to automate it. This is also something I have to do pretty often, so a script or action would be an actual life saver.
Thanks, Photoshop fam! ❤️
Explore related tutorials & articles
Copy link to clipboard
Copied
EDIT TO ORIGINAL POST: Now that I read the post in full most of my initial questions have been answered, so I have edited my OP to remove these questions/comments.
If you can structure your template to fit JJMack’s scripts requirements then you should be mostly good to go… (do take note of portrait/landscape and aspect ratio considerations of the source images compared to the template alpha channel “window”).
However for the sake of completeness I’ll try to answer your other questions too, as this is commonly asked and repeated...
EDIT 2:
The image I've placed onto the template is named 96072_purple_back_2018. I have lots of items with specific descriptive names similar to this that need to be the file name when saved. If I used a batch save right now, I can either automatically save the file names sequentially, or I can manually change the file name each time. The latter would waste a ton of time, so I'm wondering if somebody has (or can tell me how to make) a script that can place an image onto the template, pull the name from the top layer of the document, save the document with the name of that top layer, close, and repeat until I've gone through the 200 photos in my folder.
Actions are limited and don't offer a whole lot of automated logic options or general flexibility. That being said one can use them to great effect if planned well and the requirements fit the limitations of actions.
The other issue I'm having is figuring out how to automate the placement of images onto the template. If I create an action and use xyz_123.psd from my folder, when I automate it later, it will only pull xyz_123.psd and ignore the rest of the documents in the folder.
If one does not require a script, then batching an action or using Image Processor or Image Processor Pro scripts to batch run an action, then the action has to be designed in a different way... Rather than inserting multiple files into the template, one can insert the template into multiple files.
I have demonstrated such a simple automated workflow with a static template and variable images many times on these forums, here are some links that demonstrate the process:
Re: How to bulk add background to various photos?
Simple action to replace image from walls
Photoshop Action that can autosave 50 design
Re: How to automate batch merge 2 images?
If you wish to go down this path I am more than happy to help, even if it is as a learning exercise and you end up using JJMack’s or another script instead.
That being said, you may not even need to insert a template if it adds no actual content and is only used for sizing. An action could just trim off the white, fit image, resize canvas from the centre to the template dimensions.
Copy link to clipboard
Copied
If its a template that only has a single image placed into it. The BatchOneImageCollage Script in my Package does something like that it saves layered PSD file with a name ImageName-TemplateName.psd and optionally save a jpgf with the same name.
The Mockup scripts in thr package save a jpeg with file Name FirstImageName-TemplateName and optionally save a PSD with the same name.
Photo Collage and Mockup Toolkit
Photoshop scripting is powerful and I believe this package demonstrates this. Here is a video showing a 5 image collage PSD template being populated with images
The package includes four simple rules to follow when making Photo Collage Template PSD files so they will be compatible with my Photoshop scripts.
- Size the photo collage templates for the print size you want - width, height and print DPI resolution.
- Photo collage templates must have a Photoshop background layer. The contents of this layer can be anything.
- Photo collage templates must have alpha channels named "Image 1", "Image 2", ... "Image n".
- Photo collage templates layers above the background layers must provide transparent areas to let the images that will be placed below them show through.
There are eighteen scripts in this package they provide the following functions:
- HelpPhotoCollageToolkit.jsx - Online Help
- TestCollageTemplate.jsx - Used to test a Photo Collage Template while you are making it with Photoshop.
- CollageTemplateBuilder.jsx - Can build Templates compatible with this toolkit's scripts.
- LayerToAlphaChan.jsx - Used to convert a Prototype Image Layer stack into a template document.
- InteractivePopulateCollage.jsx - Used to interactively populate Any Photo Collage template. Offers most user control inserting pictures and text.
- ReplaceCollageImage.jsx - use to replace a populated collage image Smart Object layer with an other image correctly resized and positioned.
- ChangeTextSize.jsx - This script can be used to change Image stamps text size when the size used by the populating did not work well.
- PopulateCollageTemplate.jsx - Used to Automatically populate a Photo Collage template and leave the populated copy open in Photoshop.
- BatchOneImageCollage.jsx - Used to Automatically Batch Populate Collage templates that only have one image inserted. The Collage or Image may be stamped with text.
- BatchMultiImageCollage.jsx - Used to Automatically Batch Populate Any Photo Collage template with images in a source image folder. Easier to use than the interactive script. Saved collages can be tweaked.
- PasteImageRoll.jsx - Paste Images into a document to be print on roll paper.
- BatchPicturePackage.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder. Images Rotates for best fit.
- BatchPicturePackageNoRotate.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder.
- PopulatePicturePackage.jsx - Used to Automatically populate a Photo Collage template Fill with the same single image and leave the populated copy open in Photoshop.
- PCTpreferences.jsx - Preferences Use in several of the above scripts. Edit this file to change default settings and add layer styles.
- BatchReplaceOneObject.jsx - Used to populate simple Mockup templates. Simple Mockup have one rule the top layer must be a Smart Object Layer it contents will be replaced and a Jpeg file saved.
- BatchUpdateSmartObject.jsx - Used to populate simple Mockup templates like BatchReplaceOneObject script but can update more than a single smart object layer.
- BatchMockupTemplates.jsx - Used to populate mutiple Mockup Template that need to be populated eith the same replacement image objects.
Mockup Support Added
I created my Photoshop Photo Collage Toolkit nine years ago and Avoided supporting Templates that used Smart Object layers to warp, to add perspective, to rotate, add any distortion to images. Because replacement Image file needed to have exactly the same Aspect Ratio, Size and Print resolution as the Object in the Template's smart object layers object. Lately there have been some threads in Adobe Photoshop scripting forums dealing with updating/populating products Mockups Templates that have prototype smart object layers that need to be updated to create the output mockup files. These were good threads and prompted me to do some thinking.
So like my Photo Collage Template design has four simple rules. I came up with four simple rules for Mockup templates. I find that I can easily modify Photo Collage Templates and Mockup Template files I download from the web so they comply with my Photo Collage Template rules or my Simple Mockup Template rules. Mockup templates may be far from simple the only simple part is they are easy to update. So I have add support to my Photo Collage Toolkit to support Mockup templates.
Simple Mockup Templates Four Rules
- Simple Mockup Templates Only the Smart Object Layer on the top of the Template layers stack will be updated then a Jpeg file saved.
- Only Photoshop Objects are support in the top smart objects layers. That is they can not be Object File that are not supported by Photoshop like Camera RAW Files or Illustrator file like .ai, .svg.
I suggest these objects should be PSD or PSB that Photoshop creates. Avoid using PNG objects in Mockup template. For when replace content is used to replace .png objects within a .psd template which has your png's object the replace content operation is very slow. - The first None Smart Object Layer near the top of the layer stack Marks the end of Smart Object Layers the will be updated. Lower Smart Object Layers only update if they share top layers objects.
- The Replacement Image Collection need to be in sub folders named obj0, obj1, obj2, .... objN. Each folder must contains the same number of replacement Image files.
For Details and Download use this link Documentation and Examples
Copy link to clipboard
Copied
Using JJMack’s “BatchOneImageCollage.jsx” file, the default filename output would be something like:
Template file = web_template.psd
Image files = file_1.tif, file_2.jpg etc...
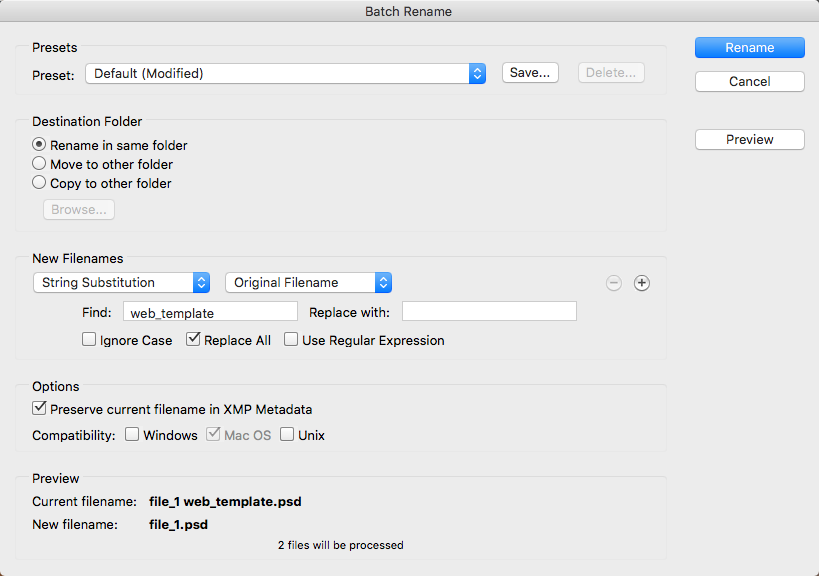
Final file names = file_1 web_template.psd etc.
You could the use Adobe Bridge’s Batch Rename tool or another method to simply remove the unwanted template text in blue:

Another “easier” method would be to change the file naming code in the “BatchOneImageCollage.jsx” file to suit your needs.
Copy link to clipboard
Copied
#target photoshop;
main();
function main(){
outFolder=null;
sourceFolder=null;
if(!documents.length){
alert("you must have your template file open with four guides!");
return;
}
guides = app.activeDocument.guides;
if(guides.length != 4 ) {
alert("There should be only four guides!");
return;
}
var win = new Window("dialog", "Batch Pictures");
with (win.add("group"))
{
orientation = "row";
alignment = "left";
var st1 = add("statictext", undefined, "Select Folder of Pictures to Process:");
st1.preferredSize = [170,20];
inp = add("statictext");
inp.preferredSize=[250,20]
var bu1 = add('button',undefined,'Browse');
}
bu1.onClick=function(){
sourceFolder = Folder.selectDialog("Please Select the Source Folder");
if(sourceFolder !=null) inp.text = decodeURI(sourceFolder.fsName);
}
with (win.add("group"))
{
orientation = "row";
alignment = "left";
var st1 = add("statictext", undefined, "Please Select Output Folder :");
st1.preferredSize = [170,20];
out = add("statictext");
out.preferredSize=[250,20]
var bu2 = add('button',undefined,'Browse');
}
with (win.add("group"))
{
orientation = "row";
alignment = "center";
var can = add("button", undefined, "Cancel");
can.preferredSize = [250,45];
var process = add("button", undefined, "Process");
process.preferredSize = [250,45];
}
bu2.onClick=function(){
outFolder = Folder.selectDialog("Please select the output folder");
if(outFolder !=null) out.text = decodeURI(outFolder.fsName);
}
process.onClick=function(){
if(sourceFolder == null || !sourceFolder.exists){
alert("Source Folder does not exist!");
return;
}
if(outFolder == null ||!outFolder.exists){
alert("Output Folder does not exist!");
return;
}
win.close();
var startRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var doc = activeDocument;
var gH = [];
var gV = [];
for( var g = 0; g < guides.length; g++ ){
if(guides
.direction.toString() == 'Direction.HORIZONTAL'){ gH.push(parseInt(guides
.coordinate.value)); }else{
gV.push(parseInt(guides
.coordinate.value)); }
}
gH.sort(numSortAccending);
if(gH.length != 2) return;
gV.sort(numSortAccending);
if(gV.length != 2) return;
var bnds = [Number(gV[0]),Number(gH[0]),Number(gV[1]),Number(gH[1])];
var res = activeDocument.resolution;
var width = bnds[2]-bnds[0];
var height = bnds[3]-bnds[1];
var fileList= sourceFolder.getFiles(/\.(jpg|tif|psd)$/i);
for(var a in fileList){
open(fileList);
activeDocument.flatten();
activeDocument.resizeImage(undefined, undefined, res, ResampleMethod.NONE);
FitImage( width, height );
activeDocument.selection.selectAll();
activeDocument.selection.copy();
app.activeDocument.close(SaveOptions.DONOTSAVECHANGES);
activeDocument.paste();
var Name = fileList.name.replace(/\.[^\.]+$/, '');
var saveFile = File(outFolder + "/" + Name + ".jpg");
saveJPEG(saveFile,8);
activeDocument.activeLayer.remove();
}//end filelist
app.preferences.rulerUnits = startRulerUnits;
}
win.show();
};
function numSortAccending(a, b){ return (a-b); }
function FitImage( inWidth, inHeight ) {
if ( inWidth == undefined || inHeight == undefined ) {
alert( "FitImage requires both Width & Height!");
return 100;
}
var desc = new ActionDescriptor();
var unitPixels = charIDToTypeID( '#Pxl' );
desc.putUnitDouble( charIDToTypeID( 'Wdth' ), unitPixels, inWidth );
desc.putUnitDouble( charIDToTypeID( 'Hght' ), unitPixels, inHeight );
var runtimeEventID = stringIDToTypeID( "3caa3434-cb67-11d1-bc43-0060b0a13dc4" );
executeAction( runtimeEventID, desc, DialogModes.NO );
};
function saveJPEG(saveFile, jpegQuality){
jpgSaveOptions = new JPEGSaveOptions();
jpgSaveOptions.embedColorProfile = true;
jpgSaveOptions.formatOptions = FormatOptions.STANDARDBASELINE;
jpgSaveOptions.matte = MatteType.NONE;
jpgSaveOptions.quality = jpegQuality;
activeDocument.saveAs(saveFile, jpgSaveOptions, true,Extension.LOWERCASE);
};
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
