Is it possible to add a canvas to a jpeg without recompressing it?
Copy link to clipboard
Copied
I've got a whole bunch of web ready jpegs, and many of them I've lost the original full size images due to one loss of data I can't explain, don't know how it happened. Anyways, I'm building a new website and the gallery I'm using is really great and I've spent a lot of time as well as some money with a web designer making it work really well, except I've just found out it only accepts maximum widths to constrain the image from just expanding to fill the page. Apparently this is something that's difficult with this kind of image gallery as far as the coding goes.
It's ok for my square Hasselblad images. But I've also got some galleries of digital images with some verticals, and I don't have the orignal files of many of them. I size them so they are all 550px tall so the height isn't jumping all around. But verticals means the width changes, and this image gallery enlarges the vertical images to fill up to the set width, which makes them look terrible not to mention the jarring effect of enlarging and then going back.
So my question is whether there is a way to add a canvas to a jpeg to widen the verticals to the same width as the horizontals, without re-compressing them? I found a neat plugin for Lightroom that adds canvas to images in the export process, but it won't work if I select "orginal" in the file type. I've emailed them about possibly fixing this, but haven't heard back yet.
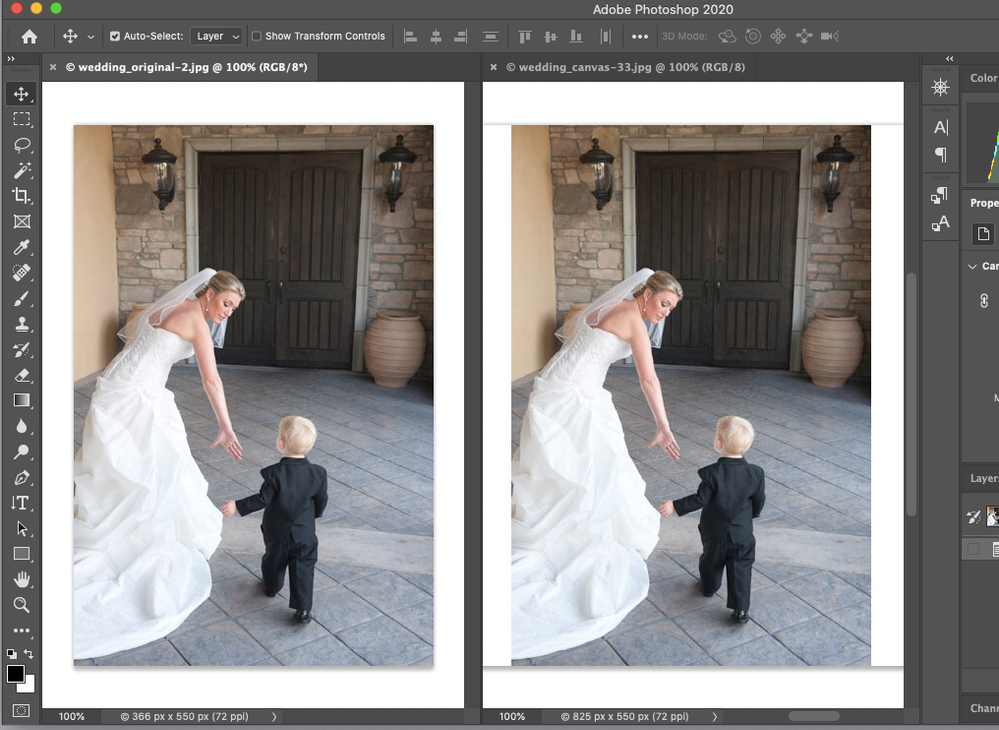
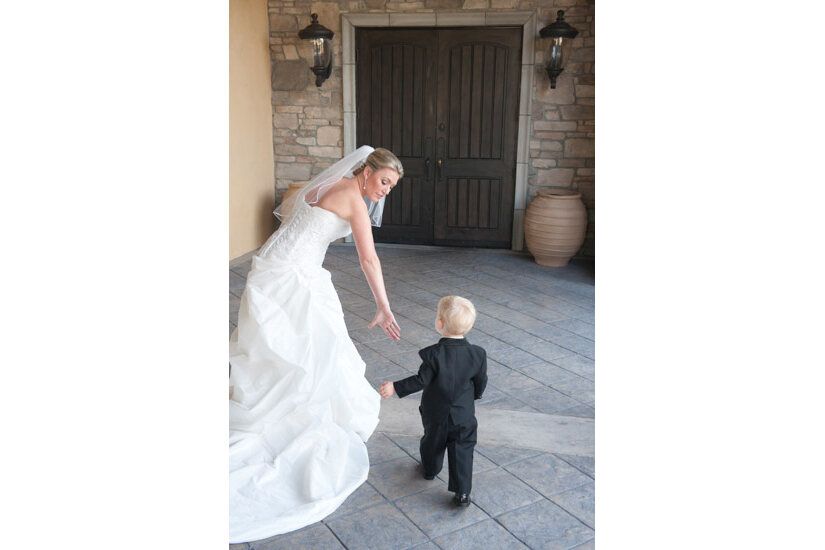
Is there a way? Below is an example vertical image with the canvas applied. This one was recompressed though by Lightroom.

Explore related tutorials & articles
Copy link to clipboard
Copied
If you are going to save a new image file as a Jpeg it will be a be encoded via jpeg compression. You can also save you work document as a psd to retain the original Jpeg decoding. However Lightroom does not support layers. If you can add canvas in lightroom save as tiff. I do not install lightroom.
Copy link to clipboard
Copied
Thanks for the response. But the final image with the canvas has to be a jpeg, because it is for my website. So I'm trying to add a canvas to a jpeg and wind up with a jpeg with a canvas without recompressing it.
Thank You!
Copy link to clipboard
Copied
Exporting 'as original' is exporting an original. In that case Lightroom simply asks the Macintosh Finder or Windows Explorer to make a copy of the original. If you add a border, then it obviously won't be the original anymore. That means that if the plugin author answers you, the answer will be that this is impossible.
Exporting as jpeg or saving as jpeg later will always recompress the image. There is no way to avoid that, but do not worry too much about it. If you use a jpeg quality of 80, then it is extremely unlikely that you will see any difference because of that recompression. People are always very afraid of recompressing jpeg, and you often read 'horror story advice', but I have done quite a bit of testing and recompressing once or twice will hardly ever result in visible quality loss.
Copy link to clipboard
Copied
That's what I thought, but have been hoping there is some way. I'm a purist what can I say, I really don't like the idea of recompressing my images. It would only be the verticals though.
if anyone else has any ideas, please post.
Thank You!!!
Copy link to clipboard
Copied
"It would only be the verticals though."
No , on resaving as a jpeg then the whole image will be compressed again. Whilst it is always good practice to save uncompressed masters (complete with all layers) and to export jpegs direct from those masters in cases like this, where no master exists, then you have no choice but to go with it and use a reasonably high quality settings to minimise the impact of the second lossy compression.
Dave
Copy link to clipboard
Copied
"That's what I thought, but have been hoping there is some way. I'm a purist what can I say, I really don't like the idea of recompressing my images."
The proof of the pudding is in the eating, not in reading the recipe. If you do not believe me, then test it yourself.
Copy link to clipboard
Copied
I made some pudding as you suggested and exported 2 versions of the same image, one original with no canvas and one re-compressed with canvas. The orginal looks better, most noticeably more sense of depth and detail. I put them both side by side in photoshop and it was easy to compare.
The first is the orignal compressed once, and the second is the twice compressed version with canvas.
Copy link to clipboard
Copied
I posted this question on reddit as well, and someone replied with this interesting idea, but i have no idea how to do it or what he's referring to doing exactly.
"I guess if the original image is aligned to a macro block boundary it might be theoretically possible to add new blocks on each side without altering the original blocks.
(This is essentially what allows you to use certain programs to crop JPEG files without recompression.)
I have not seen one that allows you to do this however. You might have to accept recompression. Make sure you keep the originals."
Copy link to clipboard
Copied
Yes indeed in theory a smart programmer could add extra space - exact multiples of 8 pixels wide. Has any programmer made such a tool? Probably not, it's a lot of work and not much demand. For sure Photoshop does not do it.
Copy link to clipboard
Copied
If you pixel-peep and desperately want to see something to prove a point, then you're going to find something. I do not see any difference between the two images, and Photoshop agrees with me. If I load both images as layers in Photoshop and set the blend mode of the top layer to difference, then this is what I get. I trust you know what that means.
By the way: you are also comparing apples and oranges. The first image is AdobeRGB, the second one is sRGB. Maybe that is why you think you see a difference.
Copy link to clipboard
Copied
Hi rhythmdevils
Here is a program that claims to be able to add margins witout loss. I have not used it yet I suspect to get no losses I suspect that the image will have to line up on the 8 pixel bit block boundaries. It has a free trial so hope this solves your question.
John Wheeler
Copy link to clipboard
Copied
This looks perfect! Thank you for posting! I'm going to give it a try and see how it works. It looks like it also does batch processing, which will save me time as well.
Copy link to clipboard
Copied
I would have the web designer fix the site. The problem most likely would be easly fixable with a little CSS and/or basic javascript to target the vertial images.
Copy link to clipboard
Copied
I know it seems like the gallery should be able to have max width or max height if it could even just have either one it would work because I make my verticals the same height as my horizontals so the gallery isn't jumping around and also laptop screens aren't that tall vertically. I hate seeing a gallery where the vertical images are taller than my screen and I have to scroll. But it only works with max width. It's based on the "NivoSlider" which apparently has issues keeping images scaled to their original size. I don't know. It's the best gallery I've found it's got a lot of awesome features the way he's set it up I love it. I'm going to try to get him to find a fix first. Then embark on operation canvas verticals. 😕