- Home
- Photoshop ecosystem
- Discussions
- Is it possible to measure two lines simultaneously...
- Is it possible to measure two lines simultaneously...
Is it possible to measure two lines simultaneously in photoshop?
Copy link to clipboard
Copied
How do I measure two separate lines simultaneously in photoshop?
Explore related tutorials & articles
Copy link to clipboard
Copied
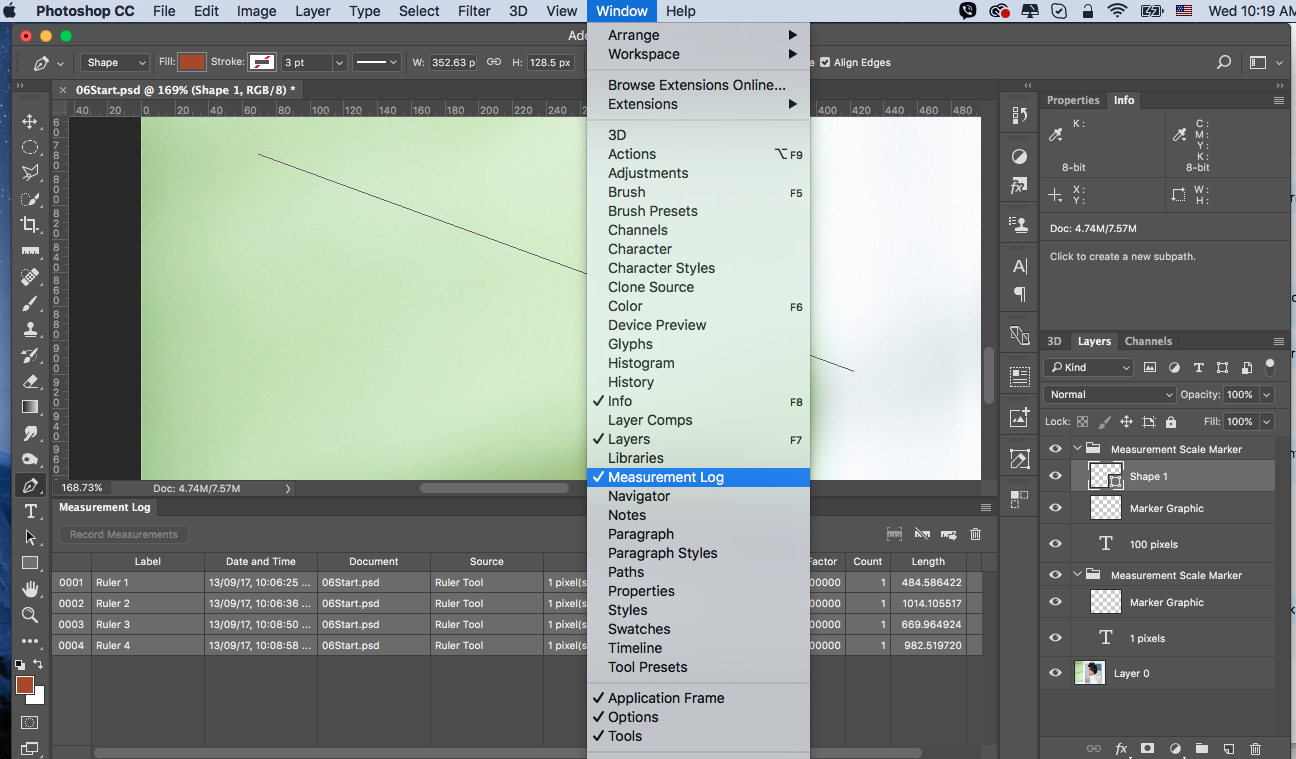
You can log the Measures of Ruler Tool in the Measurement Log Panel. Accessible from Main Menu > Window > Measurement Log. You can use this panel to record your Measurements and even export in text file. This will let you compare the measurements of two lines.
However, as per my understanding you can not create two Ruler measurements at the same time. Another work round could be use ALT key after drawing the ruler to create angle ruler for the another line. Once you record this in Measurement Log Panel It will show you three measurements - One for complete ruler and two different measurements for each angle.
Screenshot for Reference -

Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
Many Thanks.
But I need to measure 2 separate lines at the same time. for example ; How do I measure the horizontal and vertical length of the letter "T" at the same time? Is it possible.?
Copy link to clipboard
Copied
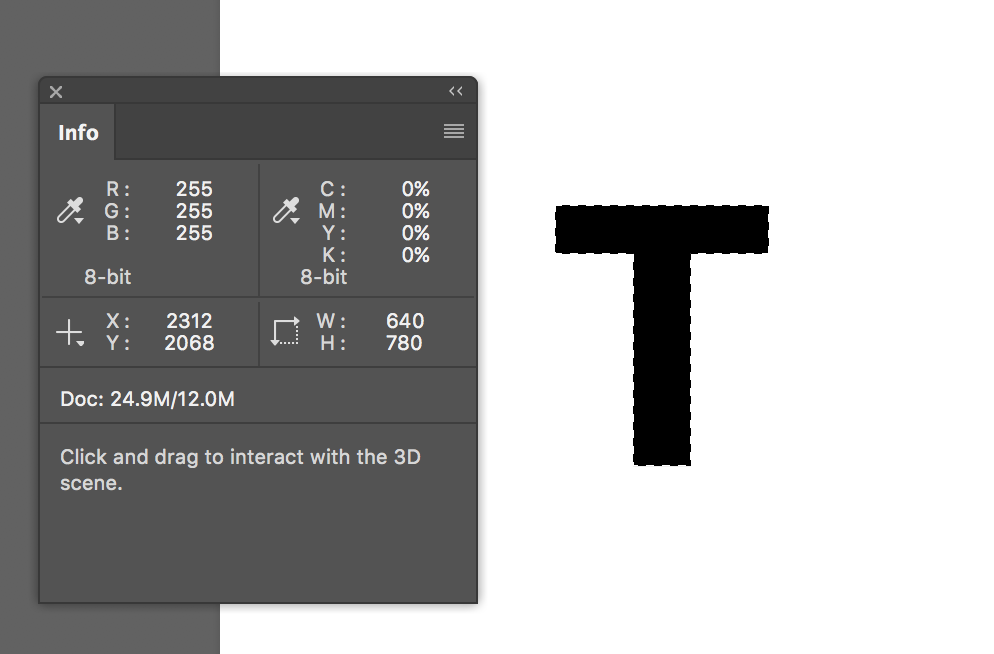
Or . . . Select the letter T with the Magic Wand tool and then read the width and height from the Info panel;

Copy link to clipboard
Copied
Did the software vishuagg19 recommended meet your needs or do you need to pursue the task in Photoshop?
Copy link to clipboard
Copied
I haven't used that software yet. Moreover, I need it be done using Photoshop. I have gone through the link you had posted earlier. But, sorry, I didn't understand the scripts.![]()
Copy link to clipboard
Copied
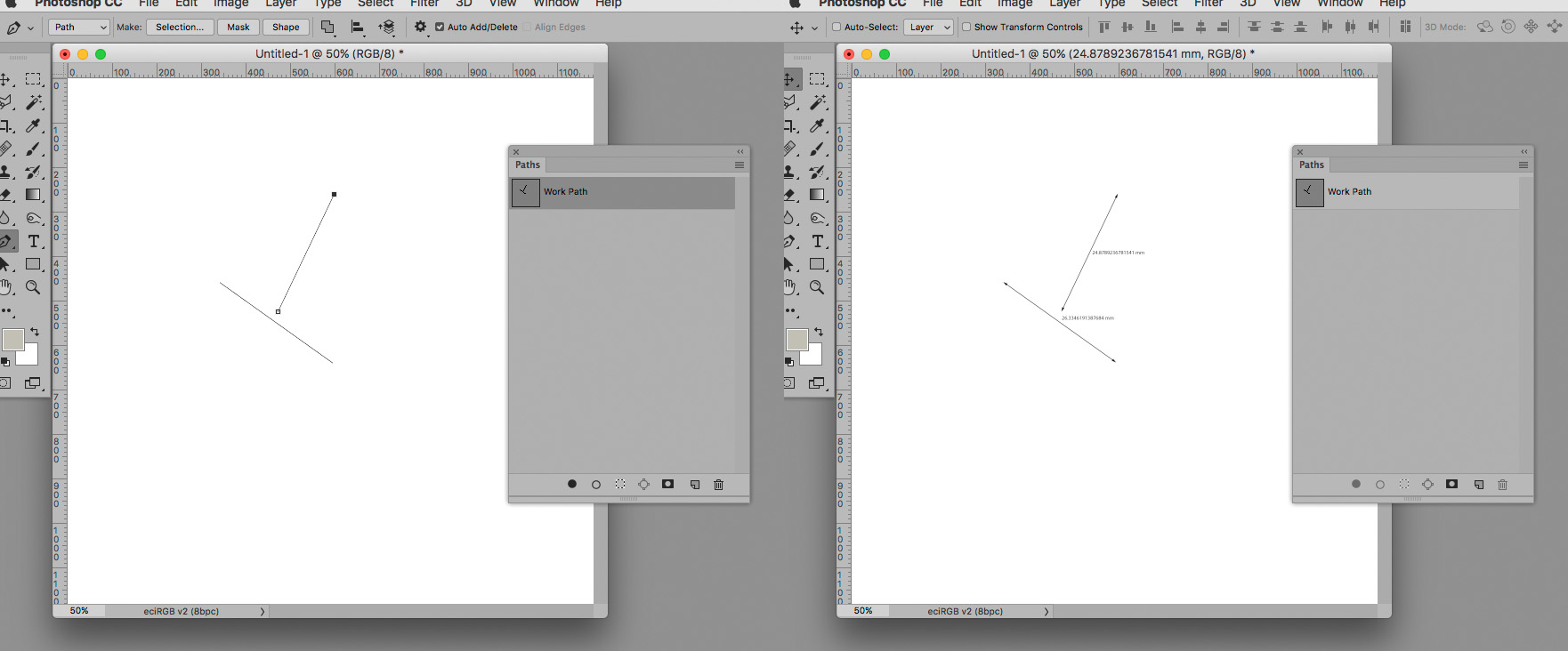
The Script (saved as a js-file and placed in Photoshop’s Presets/Scripts Folder) works based on a Path with two two-point subPathItems.
So instead of using the Ruler Tool one would have to create the Path first and then one could use an amended version of the Script to process multiple files and provide the numbers as a txt-file for example.

Are you sure your image from post 19 is in the original size? The tooth would be about 100mm high.
// add numbers and arrowheaded lines along open 2 point subathitems;
// 2017, use it at your own risk;
#target photoshop
var theResult = main();
////////////////////////////////////
function main () {
if (app.documents.length > 0) {
var originalUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
var myDocument = app.activeDocument;
var res = myDocument.resolution;
if (myDocument.pathItems.length > 0) {
// check for selected path;
var thePath = selectedPath2015 ();
if (thePath == undefined) {thePath = myDocument.pathItems[0]};
// collect path information;
var thePath = collectPathInfoFromDesc2012 (myDocument, thePath);
// check whether points have non-0 bezier handles;
if (thePath.lenth == 0) {
alert ("no subpathitems");
return undefined
};
for (var f = 0; f < thePath.length; f++) {
var theSubPath = thePath
if (theSubPath.length != 4) {
alert ("at least one path has more or less than two points");
return undefined
};
for (var g = 0; g < theSubPath.length - 2; g++) {
var aPoint = theSubPath
if (aPoint[0].join(",") != aPoint[1].join(",") || aPoint[0].join(",") != aPoint[2].join(",")) {
alert ("at least one path point has none-zero-length bezeir handles");
return undefined
}
};
};
////////////////////////////////////
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var docDesc = executeActionGet(ref);
var scaleToDesc = docDesc.getObjectValue(stringIDToTypeID("measurementScale")).getObjectValue(stringIDToTypeID("to"));
var pixelLength = scaleToDesc.getInteger (stringIDToTypeID("pixelLength"));
var logicalLength = scaleToDesc.getDouble (stringIDToTypeID("logicalLength"));
var logicalUnit = scaleToDesc.getString (stringIDToTypeID("logicalUnits"));
////////////////////////////////////
for (var m = 0; m < thePath.length; m++) {
var theSubPath = thePath
// determine the length;
var point1 = theSubPath[0][0];
var point2 = theSubPath[1][0];
var theLength = getDistance (point1, point2);
var theAngle = getAngle (point1, point2);
$.writeln(m+"___"+theAngle);
var middlePointX = point1[0] + (point2[0] - point1[0])/2;
var middlePointY = point1[1] + (point2[1] - point1[1])/2;
// offset the numbers;
var theOffset = 7;
if (theAngle < 15 || theAngle >195 && theAngle != 0 || theAngle == 180) {
var middlePointX = middlePointX + Math.cos(radiansOf(theAngle+90)) * theOffset;
var middlePointY = middlePointY + Math.sin(radiansOf(theAngle+90)) * theOffset;
} else {
var middlePointX = middlePointX + Math.cos(radiansOf(theAngle-90)) * theOffset;
var middlePointY = middlePointY + Math.sin(radiansOf(theAngle-90)) * theOffset;
};
// create line;
arrowHeadLine (point1, point2);
// create text;
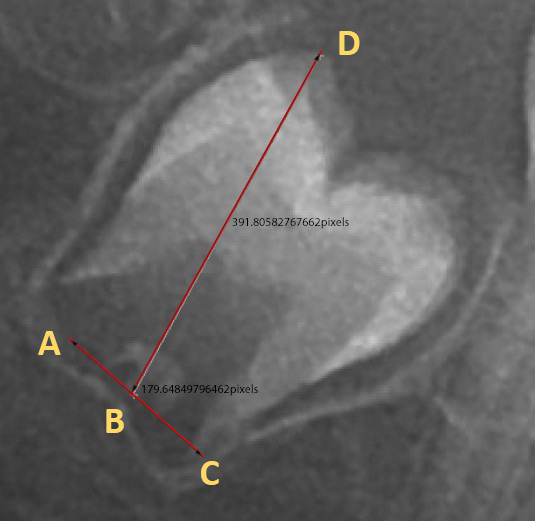
createTextLayer (String(theLength / myDocument.resolution * 2.54 * 10 ) + " mm", [middlePointX, middlePointY], res)
//createTextLayer (String(theLength * logicalLength / pixelLength) + logicalUnit, [middlePointX, middlePointY], res)
}
}
};
app.preferences.rulerUnits = originalUnits;
};
////////////////////////////////////
////// collect path info from actiondescriptor, smooth added //////
function collectPathInfoFromDesc2012 (myDocument, thePath) {
var originalRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.PIXELS;
// based of functions from xbytor’s stdlib;
var ref = new ActionReference();
for (var l = 0; l < myDocument.pathItems.length; l++) {
var thisPath = myDocument.pathItems
if (thisPath == thePath && thisPath.kind == PathKind.WORKPATH) {
ref.putProperty(cTID("Path"), cTID("WrPt"));
};
if (thisPath == thePath && thisPath.kind != PathKind.WORKPATH && thisPath.kind != PathKind.VECTORMASK) {
ref.putIndex(cTID("Path"), l + 1);
};
if (thisPath == thePath && thisPath.kind == PathKind.VECTORMASK) {
var idPath = charIDToTypeID( "Path" );
var idPath = charIDToTypeID( "Path" );
var idvectorMask = stringIDToTypeID( "vectorMask" );
ref.putEnumerated( idPath, idPath, idvectorMask );
};
};
var desc = app.executeActionGet(ref);
var pname = desc.getString(cTID('PthN'));
// create new array;
var theArray = new Array;
var pathComponents = desc.getObjectValue(cTID("PthC")).getList(sTID('pathComponents'));
// for subpathitems;
for (var m = 0; m < pathComponents.count; m++) {
var listKey = pathComponents.getObjectValue(m).getList(sTID("subpathListKey"));
var operation1 = pathComponents.getObjectValue(m).getEnumerationValue(sTID("shapeOperation"));
switch (operation1) {
case 1097098272:
var operation = 1097098272 //cTID('Add ');
break;
case 1398961266:
var operation = 1398961266 //cTID('Sbtr');
break;
case 1231975538:
var operation = 1231975538 //cTID('Intr');
break;
default:
// case 1102:
var operation = sTID('xor') //ShapeOperation.SHAPEXOR;
break;
};
// for subpathitem’s count;
for (var n = 0; n < listKey.count; n++) {
theArray.push(new Array);
var points = listKey.getObjectValue(n).getList(sTID('points'));
try {var closed = listKey.getObjectValue(n).getBoolean(sTID("closedSubpath"))}
catch (e) {var closed = false};
// for subpathitem’s segment’s number of points;
for (var o = 0; o < points.count; o++) {
var anchorObj = points.getObjectValue(o).getObjectValue(sTID("anchor"));
var anchor = [anchorObj.getUnitDoubleValue(sTID('horizontal')), anchorObj.getUnitDoubleValue(sTID('vertical'))];
var thisPoint = [anchor];
try {
var left = points.getObjectValue(o).getObjectValue(cTID("Fwd "));
var leftDirection = [left.getUnitDoubleValue(sTID('horizontal')), left.getUnitDoubleValue(sTID('vertical'))];
thisPoint.push(leftDirection)
}
catch (e) {
thisPoint.push(anchor)
};
try {
var right = points.getObjectValue(o).getObjectValue(cTID("Bwd "));
var rightDirection = [right.getUnitDoubleValue(sTID('horizontal')), right.getUnitDoubleValue(sTID('vertical'))];
thisPoint.push(rightDirection)
}
catch (e) {
thisPoint.push(anchor)
};
try {
var smoothOr = points.getObjectValue(o).getBoolean(cTID("Smoo"));
thisPoint.push(smoothOr)
}
catch (e) {thisPoint.push(false)};
theArray[theArray.length - 1].push(thisPoint);
};
theArray[theArray.length - 1].push(closed);
theArray[theArray.length - 1].push(operation);
};
};
// by xbytor, thanks to him;
function cTID (s) { return cTID || cTID = app.charIDToTypeID(s); };
function sTID (s) { return sTID || sTID = app.stringIDToTypeID(s); };
// reset;
app.preferences.rulerUnits = originalRulerUnits;
return theArray;
};
////// create a path from collectPathInfoFromDesc2012-array //////
function createPath2015(theArray, thePathsName) {
var originalRulerUnits = app.preferences.rulerUnits;
app.preferences.rulerUnits = Units.POINTS;
// thanks to xbytor;
cTID = function(s) { return app.charIDToTypeID(s); };
sTID = function(s) { return app.stringIDToTypeID(s); };
var desc1 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putProperty(cTID('Path'), cTID('WrPt'));
desc1.putReference(sTID('null'), ref1);
var list1 = new ActionList();
for (var m = 0; m < theArray.length; m++) {
var thisSubPath = theArray
var desc2 = new ActionDescriptor();
desc2.putEnumerated(sTID('shapeOperation'), sTID('shapeOperation'), thisSubPath[thisSubPath.length - 1]);
var list2 = new ActionList();
var desc3 = new ActionDescriptor();
desc3.putBoolean(cTID('Clsp'), thisSubPath[thisSubPath.length - 2]);
var list3 = new ActionList();
for (var n = 0; n < thisSubPath.length - 2; n++) {
var thisPoint = thisSubPath
var desc4 = new ActionDescriptor();
var desc5 = new ActionDescriptor();
desc5.putUnitDouble(cTID('Hrzn'), cTID('#Rlt'), thisPoint[0][0]);
desc5.putUnitDouble(cTID('Vrtc'), cTID('#Rlt'), thisPoint[0][1]);
desc4.putObject(cTID('Anch'), cTID('Pnt '), desc5);
var desc6 = new ActionDescriptor();
desc6.putUnitDouble(cTID('Hrzn'), cTID('#Rlt'), thisPoint[1][0]);
desc6.putUnitDouble(cTID('Vrtc'), cTID('#Rlt'), thisPoint[1][1]);
desc4.putObject(cTID('Fwd '), cTID('Pnt '), desc6);
var desc7 = new ActionDescriptor();
desc7.putUnitDouble(cTID('Hrzn'), cTID('#Rlt'), thisPoint[2][0]);
desc7.putUnitDouble(cTID('Vrtc'), cTID('#Rlt'), thisPoint[2][1]);
desc4.putObject(cTID('Bwd '), cTID('Pnt '), desc7);
desc4.putBoolean(cTID('Smoo'), thisPoint[3]);
list3.putObject(cTID('Pthp'), desc4);
};
desc3.putList(cTID('Pts '), list3);
list2.putObject(cTID('Sbpl'), desc3);
desc2.putList(cTID('SbpL'), list2);
list1.putObject(cTID('PaCm'), desc2);
};
desc1.putList(cTID('T '), list1);
executeAction(cTID('setd'), desc1, DialogModes.NO);
// name work path;
var check = false;
var x = activeDocument.pathItems.length - 1;
while (check == false) {
if (activeDocument.pathItems
app.activeDocument.pathItems
var myPathItem = app.activeDocument.pathItems
check = true
};
x--
};
app.preferences.rulerUnits = originalRulerUnits;
return myPathItem
};
////// determine selected path, updated 09.2015 //////
function selectedPath2015 () {
try {
var ref = new ActionReference();
ref.putProperty (stringIDToTypeID("property"), stringIDToTypeID("targetPathIndex"));
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var docDesc = executeActionGet(ref);
return app.activeDocument.pathItems[docDesc.getInteger(stringIDToTypeID("targetPathIndex"))]
}
catch (e) {return undefined}
};
////// get a distance between two points //////
function getDistance (pointOne, pointTwo) {
// calculate the triangle sides;
var width = pointTwo[0] - pointOne[0];
var height = pointTwo[1] - pointOne[1];
var sideC = Math.sqrt(Math.pow(width, 2) + Math.pow(height, 2));
return sideC
};
////// add text layer //////
function createTextLayer (thisText, thePoint, res) {
var docRef = activeDocument;
var myLayerRef = docRef.artLayers.add();
myLayerRef.kind = LayerKind.TEXT;
myLayerRef.name = thisText;
var myTextRef = myLayerRef.textItem;
myTextRef.kind = TextType.POINTTEXT;
myTextRef.size = 12 * 72 / res;
myTextRef.font = "Arial";
//Set text colour in RGB values
var newColor = new SolidColor();
newColor.rgb.red = 0;
newColor.rgb.green = 0;
newColor.rgb.blue = 0;
myTextRef.color = newColor;
// set the position;
myTextRef.position = [thePoint[0], thePoint[1]];
//myTextRef.position = [thePoint[0] * 72 / res, thePoint[1] * 72 / res];
myLayerRef.blendMode = BlendMode.NORMAL;
myLayerRef.opacity = 100;
myTextRef.useAutoLeading = false;
myTextRef.leading = 0;
myTextRef.contents = thisText;
return docRef.activeLayer
};
////// create line with arrowhead //////
function arrowHeadLine (point1, point2) {
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc9 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref3 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref3.putClass( idcontentLayer );
desc9.putReference( idnull, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var desc10 = new ActionDescriptor();
var idType = charIDToTypeID( "Type" );
var desc11 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc12 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc12.putDouble( idRd, 0 );
var idGrn = charIDToTypeID( "Grn " );
desc12.putDouble( idGrn, 0 );
var idBl = charIDToTypeID( "Bl " );
desc12.putDouble( idBl, 10 );
var idRGBC = charIDToTypeID( "RGBC" );
desc11.putObject( idClr, idRGBC, desc12 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc10.putObject( idType, idsolidColorLayer, desc11 );
var idShp = charIDToTypeID( "Shp " );
var desc13 = new ActionDescriptor();
var idStrt = charIDToTypeID( "Strt" );
var idPnt = charIDToTypeID( "Pnt " );
var desc14 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc14.putUnitDouble( idHrzn, idPxl, point1[0] );
desc14.putUnitDouble( idVrtc, idPxl, point1[1] );
desc13.putObject( idStrt, idPnt, desc14 );
var idEnd = charIDToTypeID( "End " );
var desc15 = new ActionDescriptor();
desc15.putUnitDouble( idHrzn, idPxl, point2[0] );
desc15.putUnitDouble( idVrtc, idPxl, point2[1] );
desc13.putObject( idEnd, idPnt, desc15 );
var idWdth = charIDToTypeID( "Wdth" );
desc13.putUnitDouble( idWdth, idPxl, 1.000000 );
var idStrA = charIDToTypeID( "StrA" );
var desc16 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
var idPrc = charIDToTypeID( "#Prc" );
desc16.putUnitDouble( idWdth, idPrc, 500.000000 );
var idLngt = charIDToTypeID( "Lngt" );
desc16.putUnitDouble( idLngt, idPrc, 1000.000000 );
var idCncv = charIDToTypeID( "Cncv" );
desc16.putUnitDouble( idCncv, idPrc, 0.000000 );
var idOn = charIDToTypeID( "On " );
desc16.putBoolean( idOn, true );
var idcArw = charIDToTypeID( "cArw" );
desc13.putObject( idStrA, idcArw, desc16 );
var idEndA = charIDToTypeID( "EndA" );
var desc17 = new ActionDescriptor();
var idWdth = charIDToTypeID( "Wdth" );
desc17.putUnitDouble( idWdth, idPrc, 500.000000 );
var idLngt = charIDToTypeID( "Lngt" );
var idPrc = charIDToTypeID( "#Prc" );
desc17.putUnitDouble( idLngt, idPrc, 1000.000000 );
var idCncv = charIDToTypeID( "Cncv" );
var idPrc = charIDToTypeID( "#Prc" );
desc17.putUnitDouble( idCncv, idPrc, 0.000000 );
var idOn = charIDToTypeID( "On " );
desc17.putBoolean( idOn, true );
var idcArw = charIDToTypeID( "cArw" );
desc13.putObject( idEndA, idcArw, desc17 );
var idLn = charIDToTypeID( "Ln " );
desc10.putObject( idShp, idLn, desc13 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
var desc18 = new ActionDescriptor();
var idstrokeStyleVersion = stringIDToTypeID( "strokeStyleVersion" );
desc18.putInteger( idstrokeStyleVersion, 2 );
var idstrokeEnabled = stringIDToTypeID( "strokeEnabled" );
desc18.putBoolean( idstrokeEnabled, true );
var idfillEnabled = stringIDToTypeID( "fillEnabled" );
desc18.putBoolean( idfillEnabled, true );
var idstrokeStyleLineWidth = stringIDToTypeID( "strokeStyleLineWidth" );
var idPxl = charIDToTypeID( "#Pxl" );
desc18.putUnitDouble( idstrokeStyleLineWidth, idPxl, 1.000000 );
var idstrokeStyleLineDashOffset = stringIDToTypeID( "strokeStyleLineDashOffset" );
var idPnt = charIDToTypeID( "#Pnt" );
desc18.putUnitDouble( idstrokeStyleLineDashOffset, idPnt, 0.000000 );
var idstrokeStyleMiterLimit = stringIDToTypeID( "strokeStyleMiterLimit" );
desc18.putDouble( idstrokeStyleMiterLimit, 100.000000 );
var idstrokeStyleLineCapType = stringIDToTypeID( "strokeStyleLineCapType" );
var idstrokeStyleButtCap = stringIDToTypeID( "strokeStyleButtCap" );
desc18.putEnumerated( idstrokeStyleLineCapType, idstrokeStyleLineCapType, idstrokeStyleButtCap );
var idstrokeStyleLineJoinType = stringIDToTypeID( "strokeStyleLineJoinType" );
var idstrokeStyleMiterJoin = stringIDToTypeID( "strokeStyleMiterJoin" );
desc18.putEnumerated( idstrokeStyleLineJoinType, idstrokeStyleLineJoinType, idstrokeStyleMiterJoin );
var idstrokeStyleLineAlignment = stringIDToTypeID( "strokeStyleLineAlignment" );
var idstrokeStyleAlignInside = stringIDToTypeID( "strokeStyleAlignInside" );
desc18.putEnumerated( idstrokeStyleLineAlignment, idstrokeStyleLineAlignment, idstrokeStyleAlignInside );
var idstrokeStyleScaleLock = stringIDToTypeID( "strokeStyleScaleLock" );
desc18.putBoolean( idstrokeStyleScaleLock, false );
var idstrokeStyleStrokeAdjust = stringIDToTypeID( "strokeStyleStrokeAdjust" );
desc18.putBoolean( idstrokeStyleStrokeAdjust, false );
var idstrokeStyleLineDashSet = stringIDToTypeID( "strokeStyleLineDashSet" );
var list1 = new ActionList();
desc18.putList( idstrokeStyleLineDashSet, list1 );
var idstrokeStyleBlendMode = stringIDToTypeID( "strokeStyleBlendMode" );
var idBlnM = charIDToTypeID( "BlnM" );
var idNrml = charIDToTypeID( "Nrml" );
desc18.putEnumerated( idstrokeStyleBlendMode, idBlnM, idNrml );
var idstrokeStyleOpacity = stringIDToTypeID( "strokeStyleOpacity" );
var idPrc = charIDToTypeID( "#Prc" );
desc18.putUnitDouble( idstrokeStyleOpacity, idPrc, 100.000000 );
var idstrokeStyleContent = stringIDToTypeID( "strokeStyleContent" );
var desc19 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc20 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc20.putDouble( idRd, 50.669381 );
var idGrn = charIDToTypeID( "Grn " );
desc20.putDouble( idGrn, 53.080488 );
var idBl = charIDToTypeID( "Bl " );
desc20.putDouble( idBl, 53.347849 );
var idRGBC = charIDToTypeID( "RGBC" );
desc19.putObject( idClr, idRGBC, desc20 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc18.putObject( idstrokeStyleContent, idsolidColorLayer, desc19 );
var idstrokeStyleResolution = stringIDToTypeID( "strokeStyleResolution" );
desc18.putDouble( idstrokeStyleResolution, 300.000000 );
var idstrokeStyle = stringIDToTypeID( "strokeStyle" );
desc10.putObject( idstrokeStyle, idstrokeStyle, desc18 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc9.putObject( idUsng, idcontentLayer, desc10 );
var idLyrI = charIDToTypeID( "LyrI" );
desc9.putInteger( idLyrI, 2 );
executeAction( idMk, desc9, DialogModes.NO );
};
////// get an angle, 3:00 being 0˚, 6:00 90˚, etc. //////
function getAngle (pointOne, pointTwo) {
// calculate the triangle sides;
var width = pointTwo[0] - pointOne[0];
var height = pointTwo[1] - pointOne[1];
var sideC = Math.sqrt(Math.pow(width, 2) + Math.pow(height, 2));
// calculate the angles;
if (width+width > width) {theAngle = Math.asin(height / sideC) * 360 / 2 / Math.PI}
else {theAngle = 180 - (Math.asin(height / sideC) * 360 / 2 / Math.PI)};
if (theAngle < 0) {theAngle = (360 + theAngle)};
return theAngle
};
////// radians //////
function radiansOf (theAngle) {
return theAngle * Math.PI / 180
};
Copy link to clipboard
Copied
You can not do two measurements at the same time..however you can first record the horizontal length in Measurement Log panel and then record the vertical length in Measurement Log panel. Then you can manually add two values to get the total Measurement.
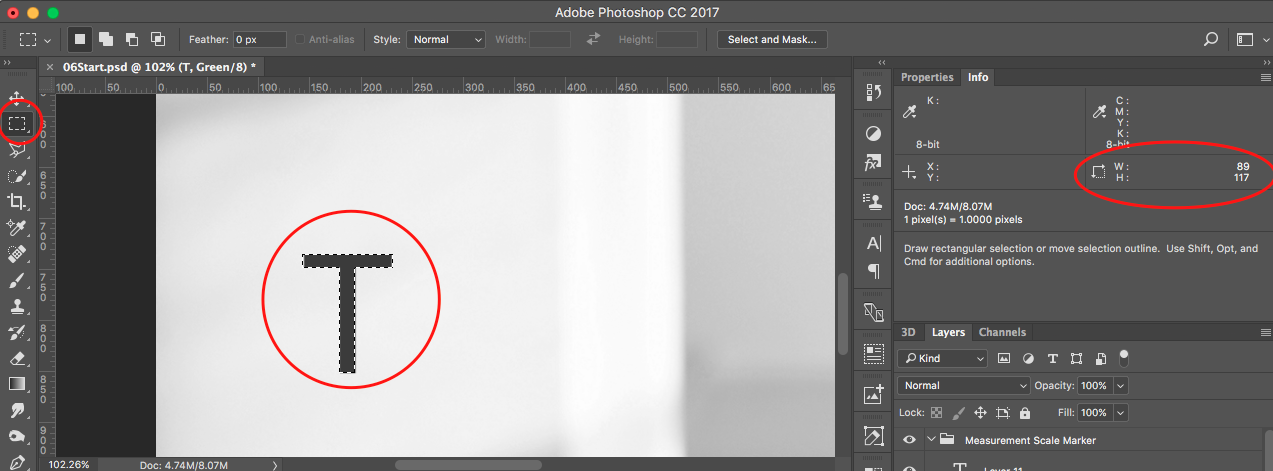
Alternate of Ruler Tool can be the Rectangular Marquee Selection tool. Make the Selection of T using the Marquee selection tool and open the info panel from Main menu > Window > info Panel. Info Panel will show the W & H of Selection which is the same as Ruler tool Measurement.
Screenshot for Reference -

Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
Many thanks guys.
But my question remains unanswered !!
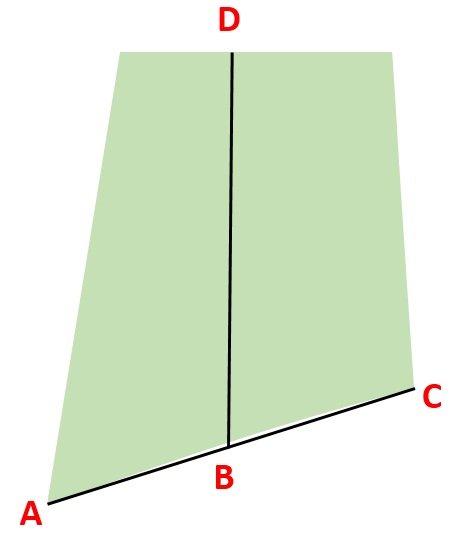
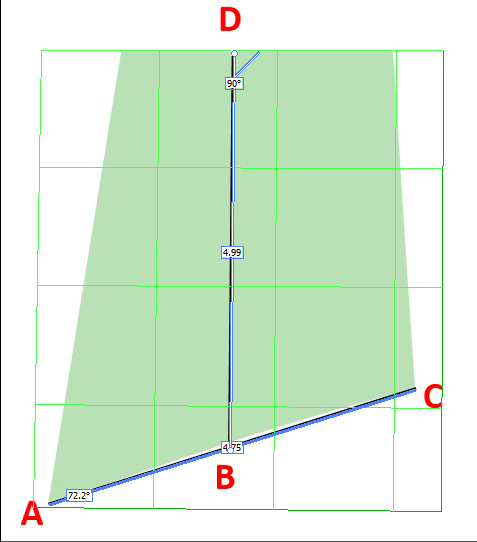
How to measure the distance from "A" to "C" and "B" to "D" simultaneously?? And the line "A" to "C" is tilted (not in 'X' axis). Image attached.

Copy link to clipboard
Copied
How to measure the distance from "A" to "C" and "B" to "D" simultaneously??
How exactly do you define two lines simultaneously?
Presumably you define one line after the other so what is the problem about getting one reading after the other?
How exactly do you set up the lines and in what form do you need the values?
A Scripting solution might be possible.
Copy link to clipboard
Copied
Thanking you for taking time to help me out.
"B" is a point in the line "A" to "C". If I draw it separately, I won't get the point "B" in the line "A" to "C". (Instead I may be taking some other point). So I need the line "A" to "C", so that I can draw the line "D" to "B". Hope its clear now.
Copy link to clipboard
Copied
If you define the lines as Paths you could get their lengths as an alert (or a txt-file or even a Type Layer in the document) via a Script.
Copy link to clipboard
Copied
But my question remains unanswered !!
Based on the image you posted I wonder whether it is not rather your question that remains unasked.
Are you trying to get certain lengths from a irregular tetragon?
Are point B and point D being defined by some rules relating to the tetragon’s four corner-points?
Copy link to clipboard
Copied
Thanking you for taking time to help me out.
It is not about a tetragon or any specific pattern. its about two separate lines with 4 points. and the lines do not follow a specific pattern as well. "B" is just a point in the line "A" to "C" and "D" is the highest point of the object/image/or whatever.

Copy link to clipboard
Copied
Check out this thread:
Paste/Record measurement on the image in photoshop

And once again:
in what form do you need the values?
Copy link to clipboard
Copied
Thats great !!!
I need the values in mm (Milli meters).
Copy link to clipboard
Copied
But are the images in the real size or are they scaled?
And by »what form« I rather meant the output – a txt file, metadata, an alert, Type Layers, …?
Copy link to clipboard
Copied
Sorry. I didn't understand it as I am not an expert. I think I just need the values to be ON the image and then I'll type it in EXCEL sheet. I am doing a project for about 500 images.
Copy link to clipboard
Copied
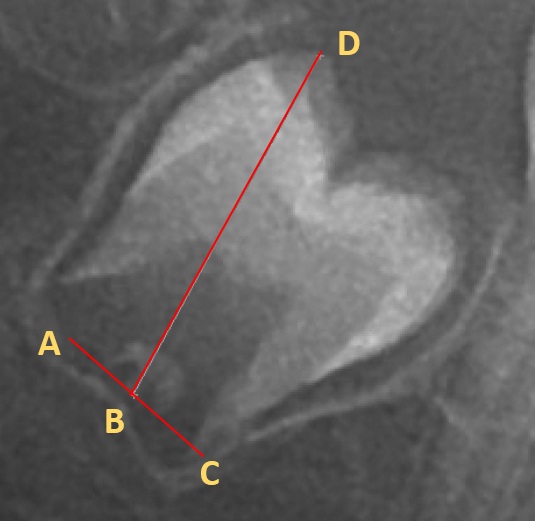
Images are in real size. The image I posted was cropped and was for reference.
Copy link to clipboard
Copied
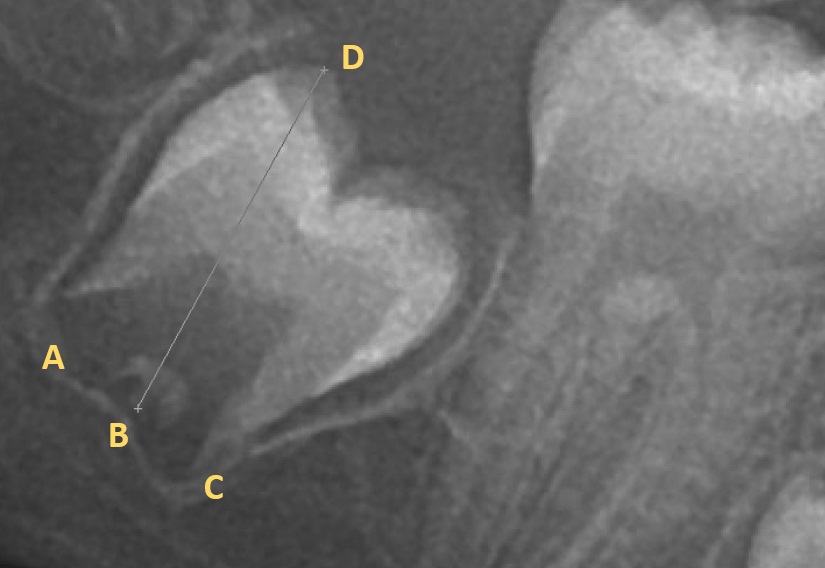
original image is attached.

Copy link to clipboard
Copied
For such images you can try using a special software for Image measurements. KLONK Image Measurement, free, software, tool, image, measurement, length, angle, area - Home
Video tutorial to use the software link - KLONK Image Measurement, free, software, tool, image, measurement, length, angle, area - Videos
Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
As per earlier post
Go to the vanishing point filter and add a square plane
Open the measure tool in Vanishing point - Click "Link measurements to grid" and draw your two lines with the measure tool. Also add a third at a known length for the scale
Then uncheck "Link Measurements to grid and use the "Length" slider to adjust your known measurement" for the scale line - the other measurements will display in the same scale
Finally in the settings check "Render Measurements to Photoshop" so that when you click OK to exit vanishing point your measured lines will be added to the image
Dave
Copy link to clipboard
Copied
And by the way how did you do that? which tool? which version of Photoshop?
Copy link to clipboard
Copied
And by the way how did you do that? which tool? which version of Photoshop?
I used a Script, see the thread I had posted a Link to.
I think I just need the values to be ON the image and then I'll type it in EXCEL sheet. I am doing a project for about 500 images.
All the more important to streamline process; if you create the Paths for all images you could then use a script on the batch to get a txt-file with all the values.
Copy link to clipboard
Copied
You can measure multiple lines and angles with the measure tools in the Vanishing point filter
If you are saying that you drawing is flat and that line AC is tilted then keep the grid square (as below)

If you need to measure lines in perspective then make the grid match the perspective
Dave


