- Home
- Photoshop ecosystem
- Discussions
- Is there a Photoshop Script for resizing photos fo...
- Is there a Photoshop Script for resizing photos fo...
Copy link to clipboard
Copied
is there a Script for Batch Resizing and side by side photos.
Basically i will take two photos and want to put them side by side but with particular dimensions. so the script has to first resize both of them and then put them side by side and later save them.
Now i want to resize my photos for the particular Social media sites.
Tumblr
We Heart It
I am comfortable changing the script to my liking and am eager to learn, thanks ![]()
 1 Correct answer
1 Correct answer
Please do not use private message to me. I can not type or spell and jive private messaging does not even offer spell checking which I need and sometimes use. The script is in my toolkit I wrote for Photoshop and it requires the preferences script in the package to work. Also private messaging will not help other know where the download is. The script name is BatchMockupTemplates.jsx you would need to use its Edit option for your image vary in size and you need to create Mockup Templates for
...Explore related tutorials & articles
Copy link to clipboard
Copied
You could use Adobe Plug-in Script Fit Image recorded into into actions for each social media site. Or download and install the Image Processor Pro Plug-in Script. You can save your images for up to 10 social media sites in a single run of the Image Processor Pro plug-in.
If besides resizing you want to channe the images Aspect Ratio you would l need to include Croping actions to change an image's aspect ration. The Action coul includ your script the to make the the Aspect Ratio Crop or you could nes my Plug-in Script AspectRatioSelection ine your Action to set a centered Aspect Ration Selection you could crop to.


Copy link to clipboard
Copied
How will/should the script know which 2 photos should go side by side in the batch?
How to batch combine two unique series of images into a single side-by-side image in Photoshop?
Merging files together (side by side) in folder Photoshop scripts
javascript - Photoshop Script: combine 3 images side-by-side - Stack Overflow
Copy link to clipboard
Copied
The way I read the Append they were going to have a script to create the side by side image that they wanted to resize these for use on the different social media sites. I only address the resize portion of their project. IMO they did not provide sufficient Information as to how the first part combing two images side by side is to be done. No information was provided about the source images or combined image size. If all image are not the same size and have the same aspect ratio. They need to design how they want to handle size differences which could be very complex. If all images are the same size there is no problem jointing two image side by side it not an issue. If side by side order is an issue all that is needed is the file name sort order image will be process in that order. If image are various sizes and can have any aspect ratio they need to design a process as to how they want to combine images. That would not be easy to design and without any knowledge about source images possible sizes and aspect ratio and target combined size it may be impossible to design.
If there is a desired side be side Image size. A two image template can be created and image populated into both half's. However, if Source image can be any size and any aspect ratio. The populated templates may not always have an acceptable composition because of how images will be resized and fitted into position.
Copy link to clipboard
Copied
thank you for the detailed answer.
But..my two images are of different resolutions... so will that be a problem and i am alright if any other app can do the trick for me other than photoshop.
Copy link to clipboard
Copied
How many pairs of images do you need to combine into pairs?
You may have some success using variables in Photoshop, InDesign or Illustrator/VariableImporter.
Copy link to clipboard
Copied
i have quite a few. Let me try some scripts i guess.
Copy link to clipboard
Copied
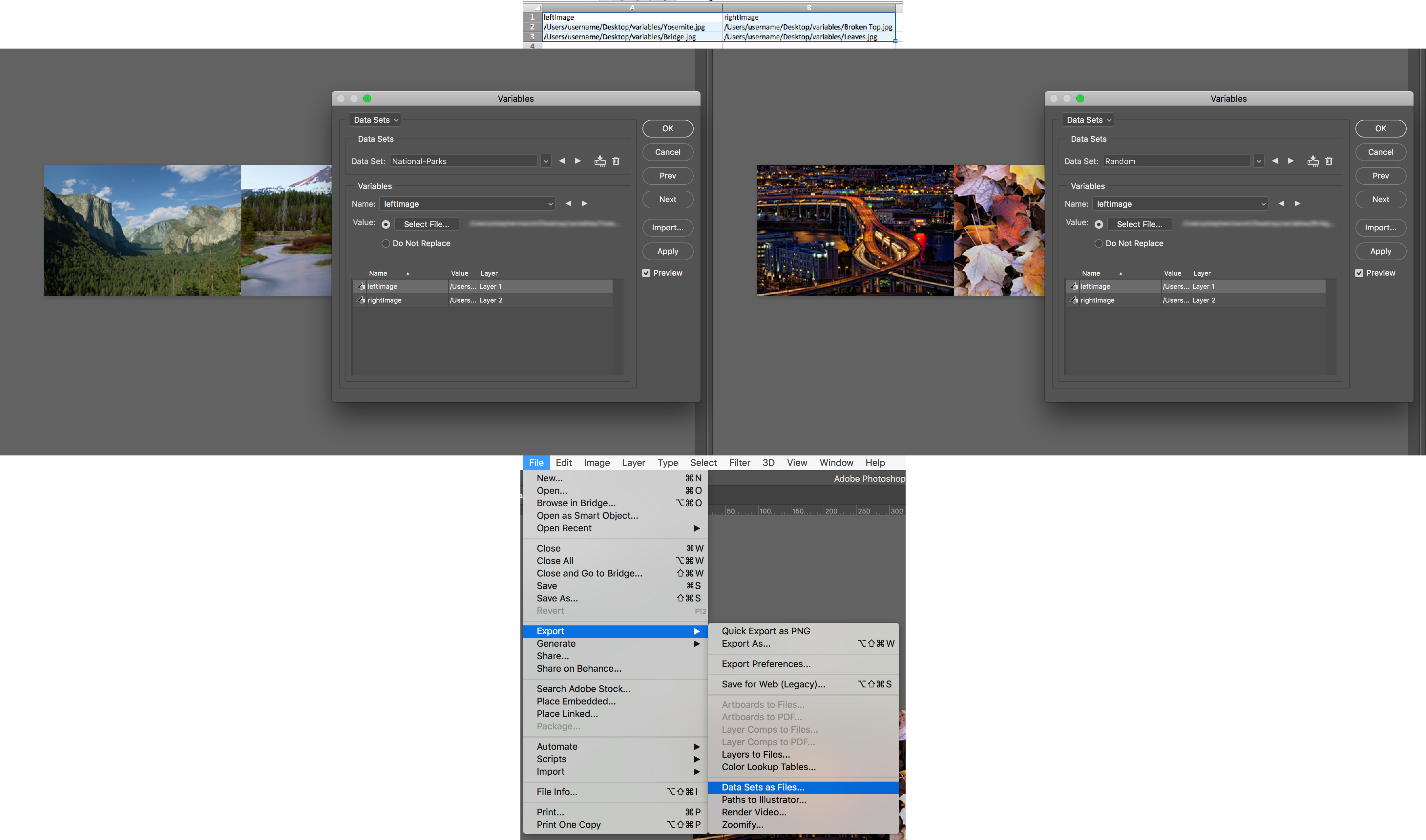
Presuming that the final pixel width/depth is smaller than the source images, then the variables approach is definitely a workable solution. Is it the “best” solution? Perhaps not! There are so many unknowns as we have not been provided with any detailed info or before/after screenshots, however it is worth exploring the possibilities. Here is a quick example that uses 4 images, however that could be 4,000.

Copy link to clipboard
Copied
The first thing one need to realize is you can not composite any two images side by side and have the same side by side side image aspect ratio and size without having to do major cropping in many cases. Which will not always result in an acceptable composition.
Second if you do create the single output side br side they must then be fitted to the different social media sites which e will have different aspect ratio image areas so the side by side image needs to be fit image to fit into the site or be cropped to the site aspect ratio then sized for the site its aspect ratio and size.
IMO it would be better to have templates for each social media site so all images will have a common orientation like Portrait or Landscape within some aspect ration range. Then populate the templates will image the has aspect ration the fall within the aspect ratio range
You can not composite a wide landscape panorama with a tall skyscraper vertical Pandora
The thing is I'm not social however I know there will be conflicts and the more site the more conflicting the problem will be I look to see what size images social media sites use. I found what may be a good cheat sheet.
https://www.mainstreethost.com/blog/social-media-image-size-cheat-sheet/
So I wanted to see what the OP is facing with their subset of social Media sites.
Instagram 1080x1080 side by side or one over the other 1:2 or 2:1 or 4 2x2 square, Wide landscape, Tall portrat or 4 square.
Pinterest 600x1560 best two image composite would be one over the other 10:13 portrait near square
Tumblr hard to tell I would use the same as on Pinterest so portrait near square
Facebook 851x315 best two image would be side by side 425 x 315 Landscape near 4:3
Facebook 1200x630 best two image would be side by side 600 x 630 Portrait 60:63 near square
Twitter 1500x500 side by side 750x500 Landscape 3:2
Copy link to clipboard
Copied
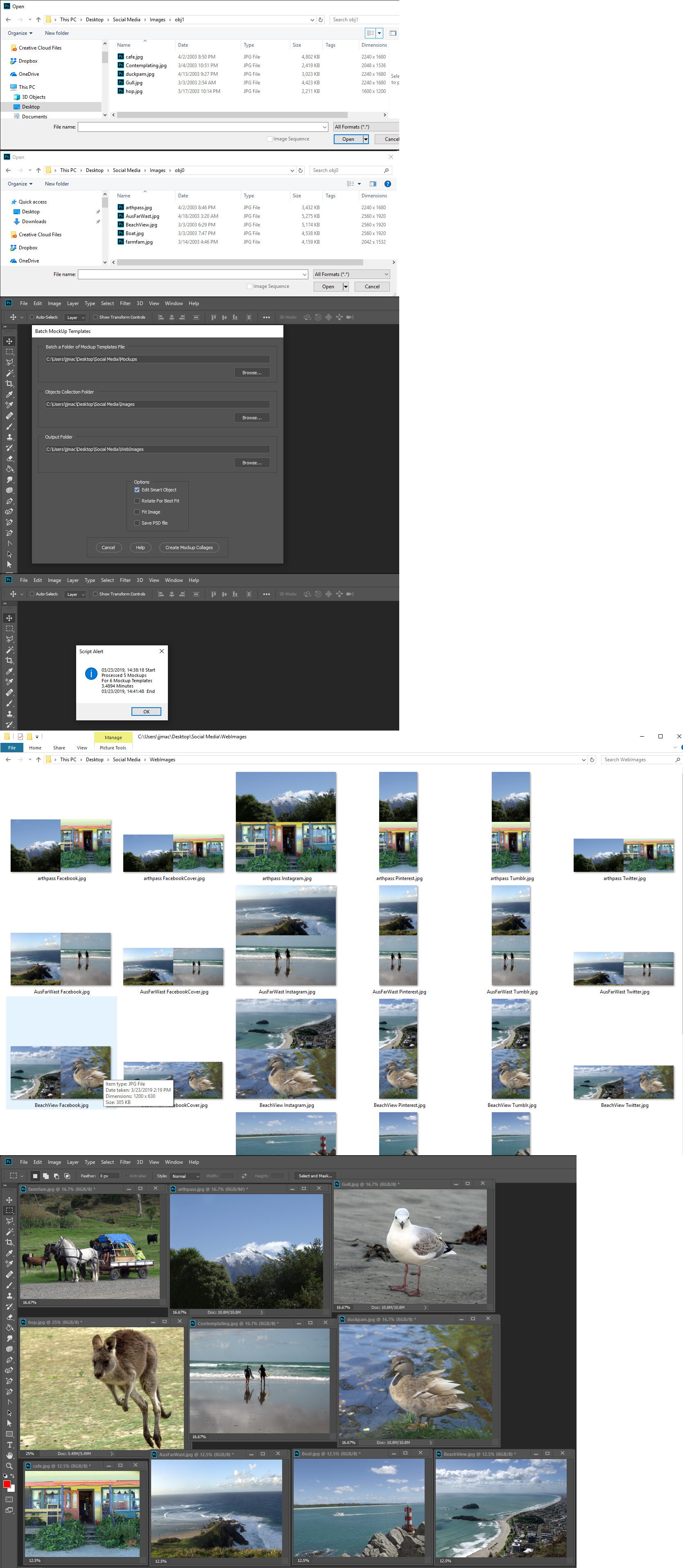
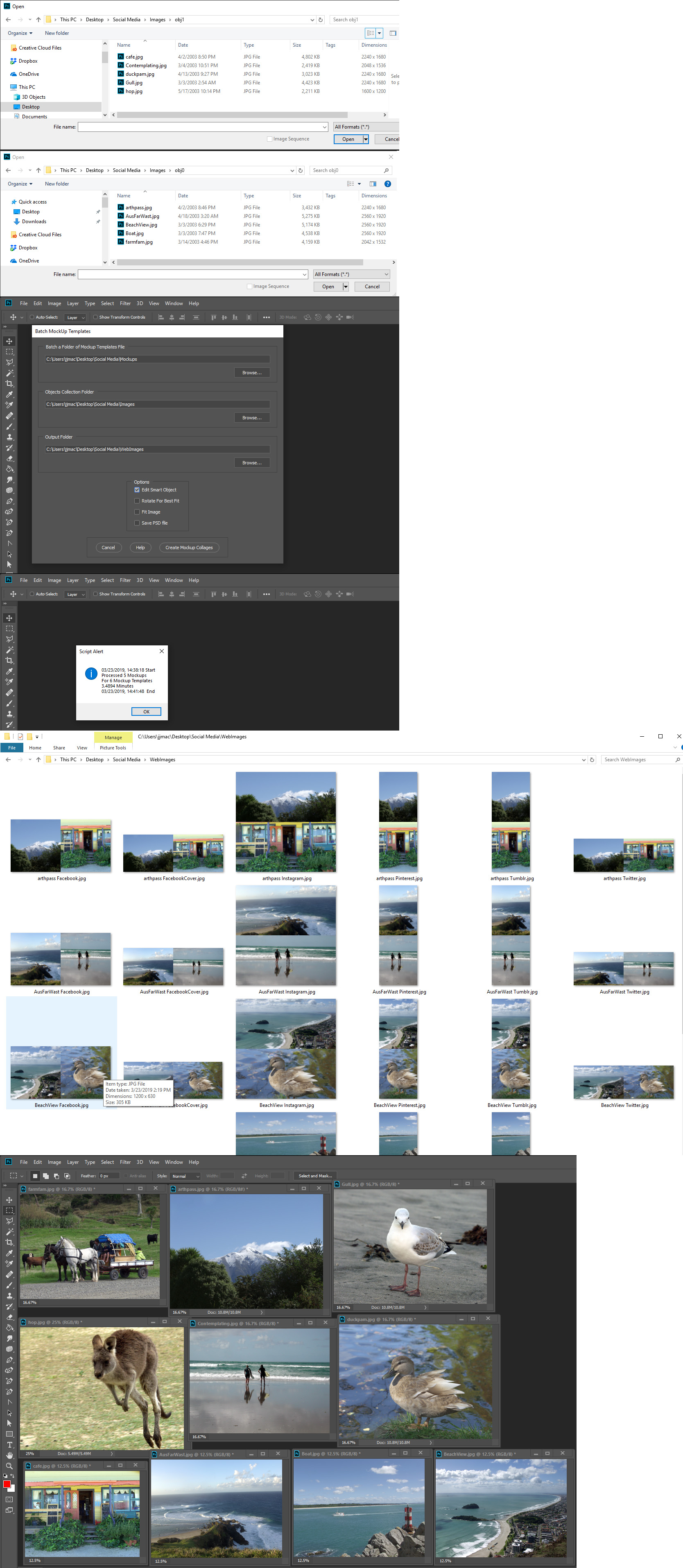
So after that I gave it some thought to myself if I were the OP I would only user Landscape images with aspect ratio near normal 4:3 and 3:2. I think 5:4 and square 1:1 would also be OK. I created the Mockup for his site and put 5 landscape images with various Aspect ration due to cropping into two folders and ran my script. It took 3.5 minutes to create the 30 web size image files.

Copy link to clipboard
Copied
Hi, really sorry for the late reply. was busy with some personal issues.
here is an image i made using online resources so maybe its not the best.
https://postimg.cc/hJHftn8h (as you can see this one is cropped badly a bit)
is there a way to make them fit correctly with every social media platforms and be consistent with every device.?
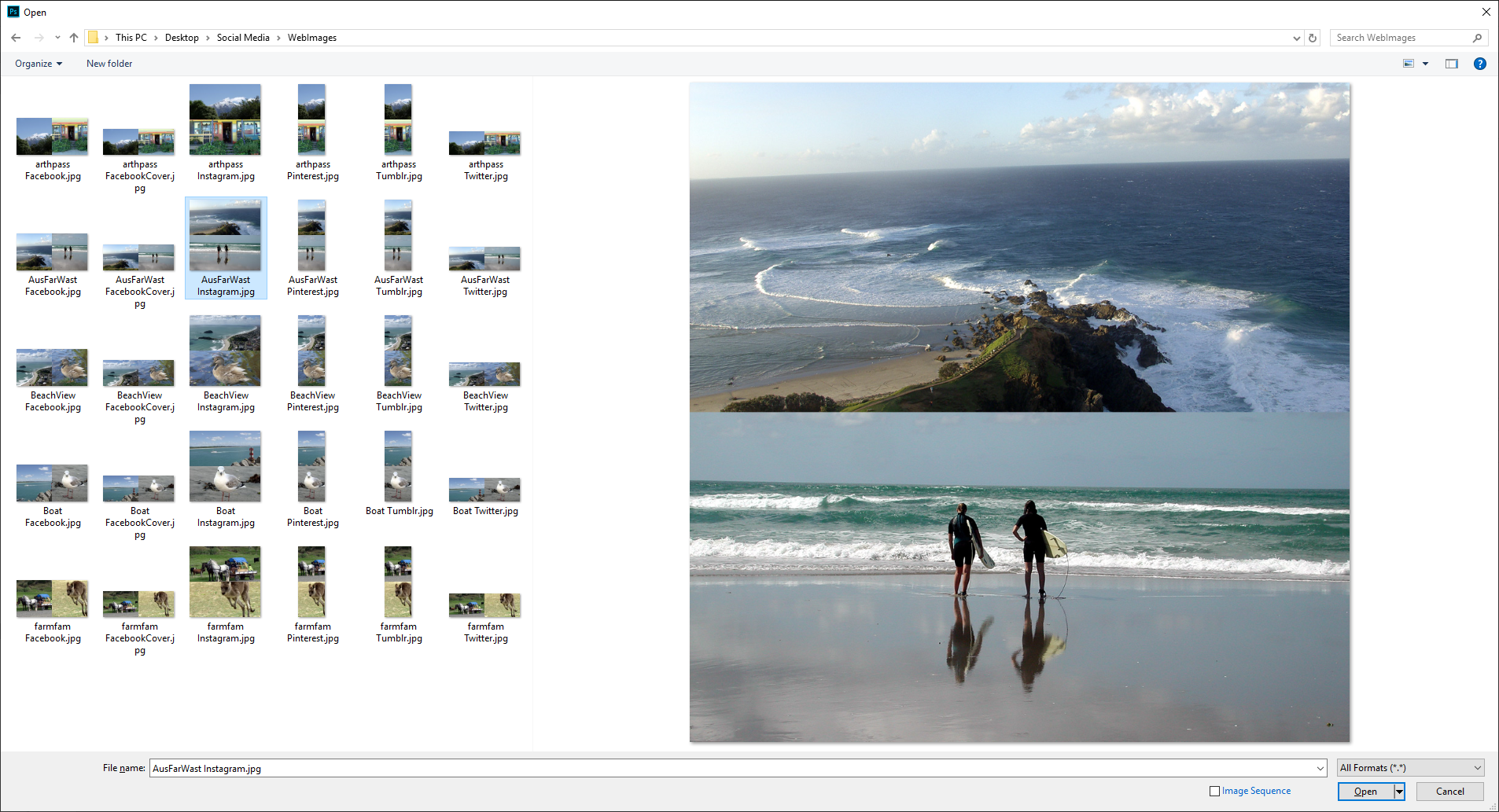
Now here are the original images you can work with.
Copy link to clipboard
Copied
The answer is No. You need to realize you can not take two images that can be any aspect ratio and size and coposit them into a single image for many other image aspect ratio and size. That is not Possible.
The best you can do a support some range of aspect ration image and compromise on how they will be composite for these different social media sites like I showed. If you look at the combined images in my appends for the different sites you can see the roll aspect ratio played in the virtual cropping.
Copy link to clipboard
Copied
Let me try your script and get back to you ![]()
is there a way i can edit your script so my pics can be also watermarked as well?
Copy link to clipboard
Copied
It would be much simpler just to add your watermark to the social media composite images. Or if you want you watermark on each if the images if the social media images . Add the watermark to all image before creation the composites. Create an action foe my Place watermark Script and batch the action. You also need to edit the script to point it to your watermark file. Or You could create your Site template with 3 or four objects to populate where the third and fourth would be watermark files that would overlay the image populated. No script change would be needed just two more Image folders with many copies od you watermark file with different names so the would be populated on top of your populated images.
((Edit) : (The template Watermaks areas will need to have the same aspect ratio as your watermark so they will not be virtually cropped)
BatchMockupTemplates.jsx
PlaceWatermark.jsx
or
PlaceWatermark.jsx Image set obj0
PlaceWatermark.jsx Image set obj1
BatchMockupTemplates.jsx
Of course you could edit my BatchMockupTemplates.jsx script to add watermarking. IMO it would make the script less useful. If you add the watermarking as a option you need the option as well as adding the selection of the watermark file to the scripts dialog. Then you need the option into the scripts mainline code and also add watermarking function code. For the way you want them added
Copy link to clipboard
Copied
hi i downloaded your collage templates large script from your website. (Unzipped it)
and have placed them in the scripts folder of Photoshop, but its not a .jsx file ?
Can you help me step by step on how to use the script, i will do the images side by side in landscape mode as you suggested. 4:3 should be fine i guess... i Will also want to watermark them.
so final output will be a cropped landscape side by side image watermarked.
Sorry if its too much trouble. You may be busy with other things ![]()
Copy link to clipboard
Copied
You need to create Mockup Templates for each Social Media sites you want to support. You also need to group you images into two set. For the two images to be populated into you mockup. Also use the scripts Edit for tot want to be able to use any size images. Like the documtation states. I posted a complete example run...
Please re-read:
"Please do not use private message to me. I can not type or spell and jive private messaging does not even offer spell checking which I need and sometimes use. The script is in my toolkit I wrote for Photoshop and it requires the preferences script in the package to work. Also private messaging will not help other know where the download is. The script name is BatchMockupTemplates.jsx you would need to use its] for your image vary in size and you need to create Mockup Templates for each social media site that are compatible with my scripts. Your Left and Right image sets need to be is the source image folder's sub folders obj0 and obj1. You need to read some of my packages documentation about mockup templates.... The script is quite simple and straight forward and populate images in file sort order It does no paring or matching. Users are responsible for that. If each object folder has a set of file names like Image1, Image2, Image3 etc set would match up."
also "
So after that I gave it some thought to myself if I were the OP I would only user Landscape images with aspect ratio near normal 4:3 and 3:2. I think 5:4 and square 1:1 would also be OK. I created the Mockup for his site and put 5 landscape images with various Aspect ration due to cropping into two folders and ran my script. It took 3.5 minutes to create the 30 web size image files.

Also
"
You can see the effect of the different aspect ratios on image composition as the vary the normal Landscape ranges 5:4, 4:3, 3:2. even square. The image area size support on various social media sited were not well suited for those aspect ratios. for two images. Instergram would need wide landscape or tall portrait, and Pinterest and Tumblr need a Portrait aspect ratio. so I went with Landscape. You can there are some composition issue with the results for Instergram, Pinterest and Tumblr."

The abot watermatking please re-read
"
It would be much simpler just to add your watermark to the social media composite images. Or if you want you watermark on each if the images if the social media images . Add the watermark to all image before creation the composites. Create an action foe my Place watermark Script and batch the action. You also need to edit the script to point it to your watermark file. Or You could create your Site template with 3 or four objects to populate where the third and fourth would be watermark files that would overlay the image populated. No script change would be needed just two more Image folders with many copies od you watermark file with different names so the would be populated on top of your populated images.
((Edit) : (The template Watermaks areas will need to have the same aspect ratio as your watermark so they will not be virtually cropped)
BatchMockupTemplates.jsx
PlaceWatermark.jsx
or
PlaceWatermark.jsx Image set obj0
PlaceWatermark.jsx Image set obj1
BatchMockupTemplates.jsx
Of course you could edit my BatchMockupTemplates.jsx script to add watermarking. IMO it would make the script less useful. If you add the watermarking as a option you need the option as well as adding the selection of the watermark file to the scripts dialog. Then you need the option into the scripts mainline code and also add watermarking function code. For the way you want them added
Copy link to clipboard
Copied
Hi, i am back and wanted to update you with the results i got. i did it manually without any script
I downloaded the templates From here.
2019 Social Media Image Dimensions [Cheat Sheet]
Here you can check out my results.
Zippyshare.com - Social Media.rar
now i want to batch so many images like the results above in the link.
now i could not find your script in my scripts in photoshop, even though i put it in the scripts folder.
sorry for being a total noob. can you help me out SIR. and how i can edit it to put it for the correct sizes as in the link. sorry if i have frustrated you with my Dumbness ![]()
Copy link to clipboard
Copied
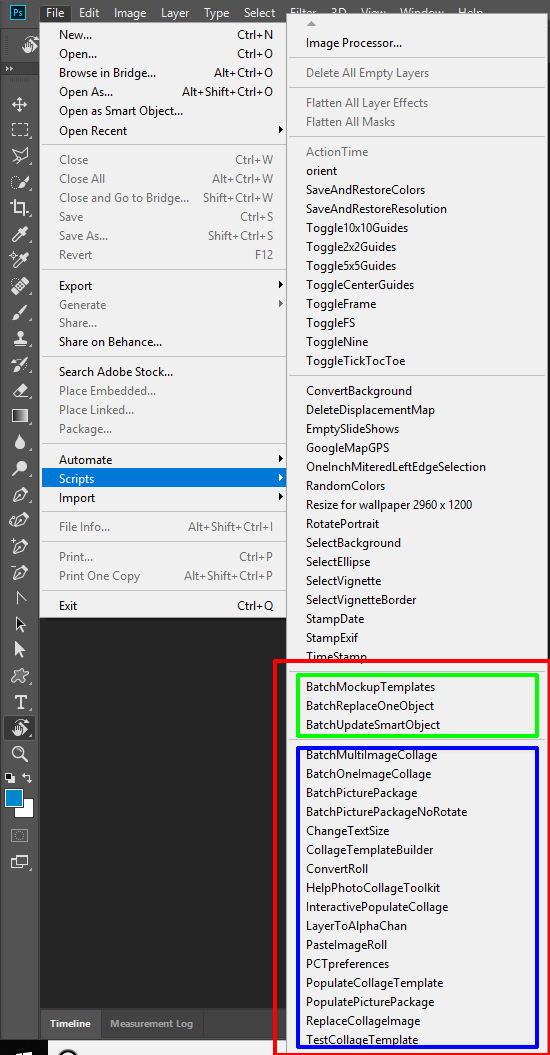
My Scripts should group together in two groups in your Scripts names list. The two groups shown here are outlined in Red. The inner green Group for Batching Mockup Templates and the Collage group outlined in blue. Are you sure you want to distort the limage like you have in your templates?

Copy link to clipboard
Copied
hi, when i downloaded you script, i got two files,
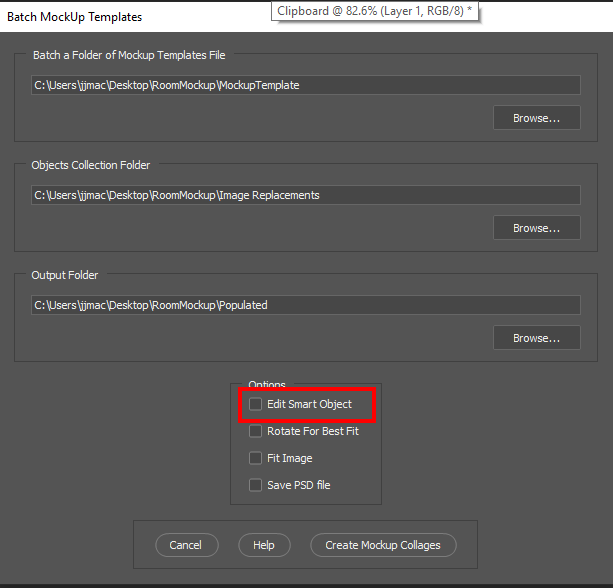
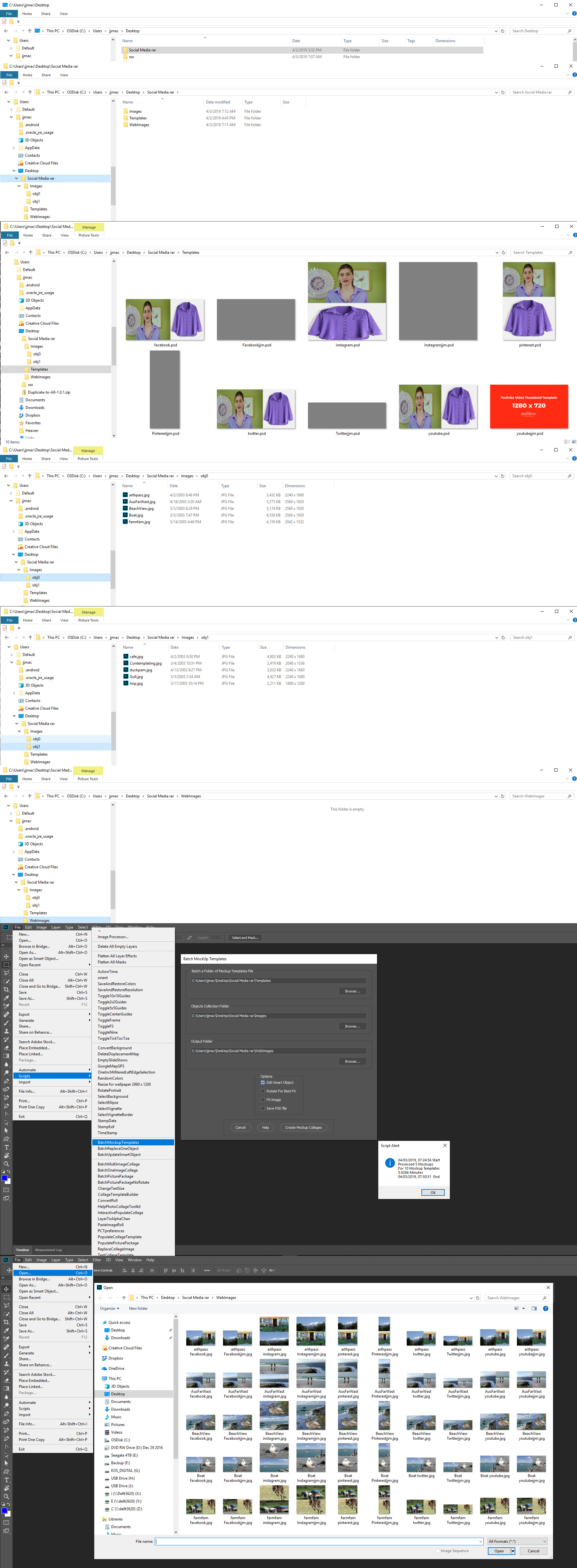
and i put them in the scripts folder (i think i did it wrong, here is the pic anyway)
i mean the pics look ok to me (the pinterest one could be improved In my opinion)
Copy link to clipboard
Copied
The templates tot created are distorting many of the images making them narrower and taller.
The file you show you put in your script are not scripts they look like a couple of names that may be on a couple of sample collage templates in my package optional download. My package download a a large ZIP file I thing 8MB that contain many file scripts layer styles. an action and a zip containing sample templates. http://www.mouseprints.net/old/dpr/PhotoCollageToolkit.zip

You can see how the Transform you did to your smart object layers is distorting the layers image object compared to my my templates that do not distort images. I opted to use the taller Pinterest and wider Twitter templates sizes when I created my templates

Copy link to clipboard
Copied
Hi, thank you so much, i finally got the scripts
.
But now a new problem has arrived.
i used the templates from this site and grouped them in a folder. 2019 Social Media Image Dimensions [Cheat Sheet]
Then i took my two sample images and grouped them in a folder, and ofc kept the output folder blank. and then got this error,
the top layer is not a smart object. ![]()
Copy link to clipboard
Copied
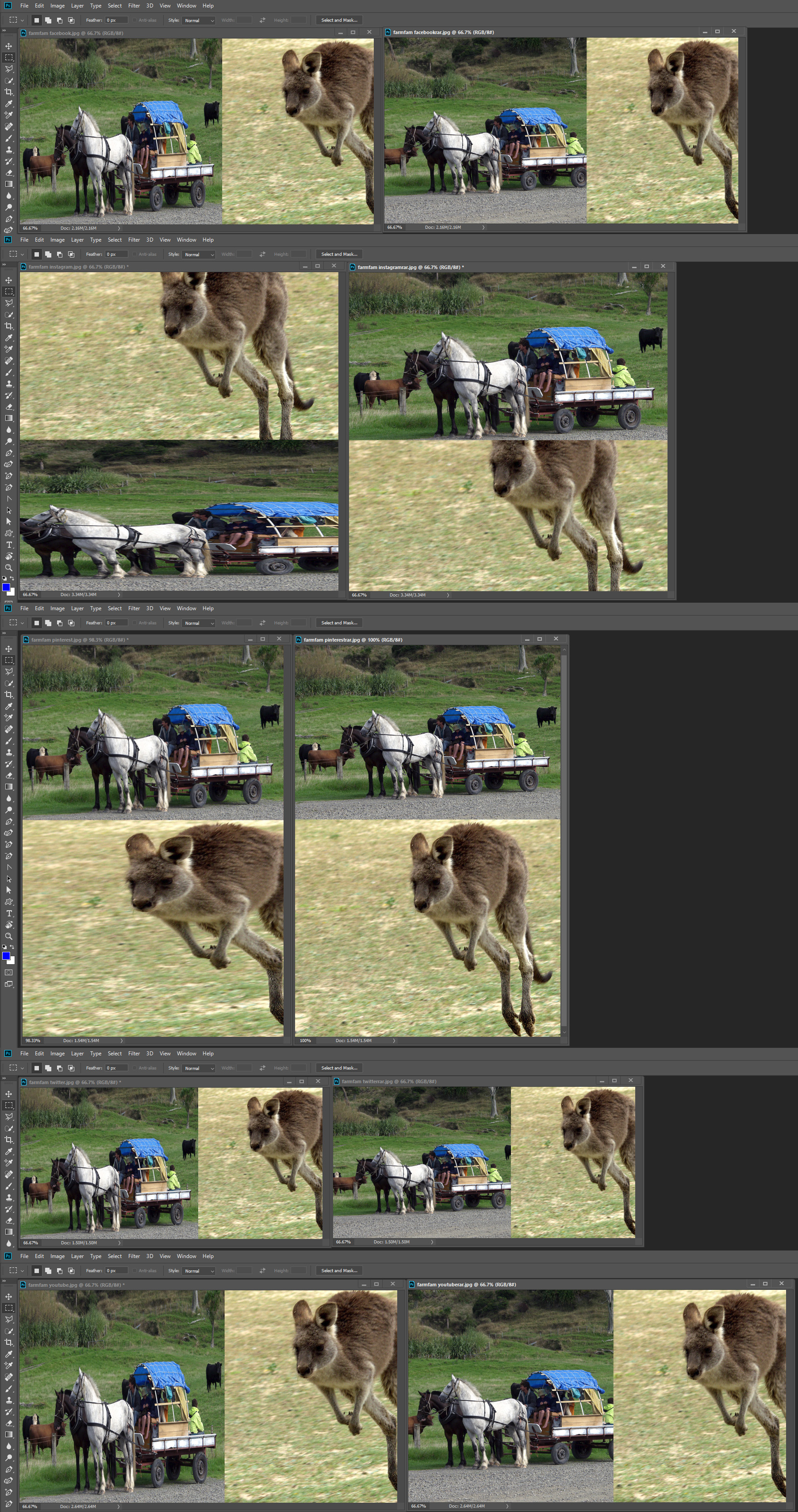
The only problem I have with your templates is I doe not like how you distorted the smart object layer you created. I copied my template that more or less matched the ones you created and the create a youtube one that did not distort the smart object layers.
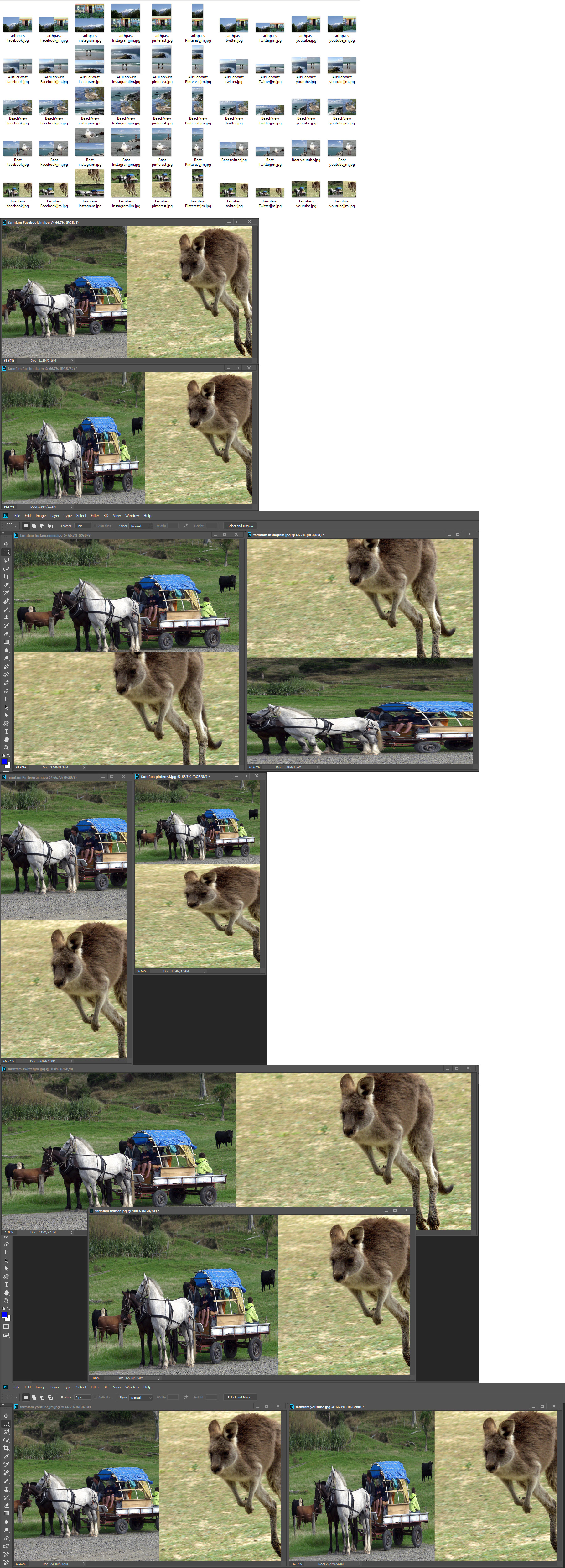
I created a Social Media RAR folder In it a folder Templates where all the Template Files reside. Also created a Image folder in social media RAR and in that folder I created two folders obj0 and obj1 in each I put 5 landscape images. I also created an empty folder for web images in Social media RAR folder. I then ran the script. It took the script 6 minuets to create the 50 web images. The script had no issues the the templates you posted in your rar file.

Copy link to clipboard
Copied
Hi, i did exactly what you did, but still keep getting this error.
can you help please ![]()
Copy link to clipboard
Copied

Where us the rest of the screen so I can see the template being processed and see that the top layer is a smart opject layer. The script is stating that the top layer in the Mockup template document is not a smart object layer where is the document?
If I add and none smart object layer as the top layer in one on you template my scripot will output the message

Copy link to clipboard
Copied
I redid the templates you posted so they would not distort populated images. here is a zip of the templates they should work with the script. Thet do on my machine. TwoImages.zip
You can see the differences between your and these here. I did not like the distortion you did to the smart objects.

-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more