- Home
- Photoshop ecosystem
- Discussions
- Re: Is there a way to effect multiple shapes/paths...
- Re: Is there a way to effect multiple shapes/paths...
Is there a way to effect multiple shapes/paths by editing original?
Copy link to clipboard
Copied
I am trying to create a complex star shape, but the way Im going about it is messy and tedious. I'm basically starting from a singular side (the top fin) Creating it the way I want all the other fins to look, duplicating it, and rotating it accordingly. Though alignment is great, this star pattern is unique in the sense that the left side of the fin is supposed to be different from the right. But I' cant get a picture of how it looks until all 5 fins are created and aligned. So, I'm having to Create the shape, duplicate, align till there 5, delete, edit, repeat. This CAN'T be the right way of doing it.
Is there a way to have 5 shapes, and any changes made to the first shape, effect the other 4? If not in Photoshop, Is this a feature that can be found in Illustrator?
Explore related tutorials & articles
Copy link to clipboard
Copied
Although I can not fully understand what are you trying to do, Illustrator is probably better choice. Here is one of the tutorials which can help you How to create and edit patterns in Illustrator There is also and powerful Effect > Distort & Transform > Transform command which you can use to rotate shape and create copies distributed by a certain amount of space with live preview.
Copy link to clipboard
Copied
Hi
It is easier to do in Illustrator.
However, in Photoshop, you could put your initial shape into a smart object.
Use Ctrl+J to duplicate the smart object 4 times
Rotate the copies into position (+72 degrees, +144, -72, -144)

Now if you click on any smart object and alter the shape inside then save the other copies will also be updated

Dave
Copy link to clipboard
Copied
Thank you so much davescm!! Thats exactly what I was referring to and trying to ask. What is the process in Illustrator? as I have both programs. Or will that need to be another subject opened in the illustrator forums?
Copy link to clipboard
Copied
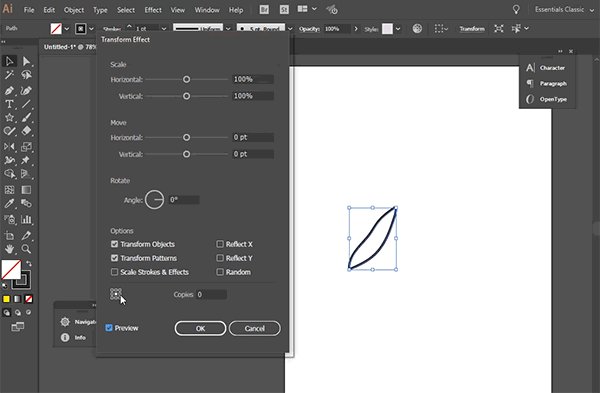
If you are asking for similar functionality in Illustrator using Transform command then do the following:
- Select shape
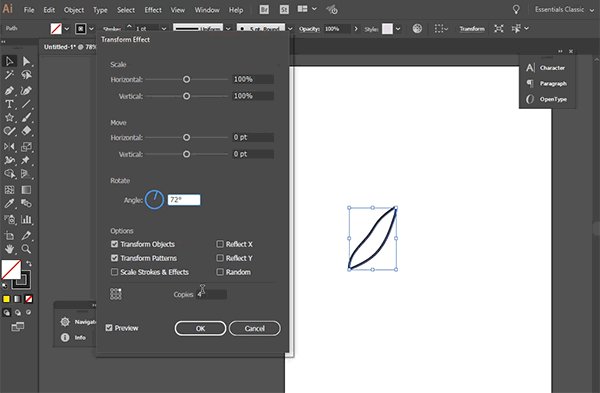
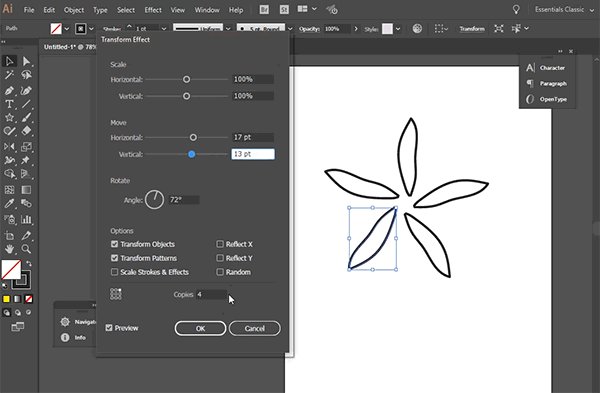
- Go to Effect > Distort & Transform > Transform
- Check Preview
- Set reference point to top right
- Type 4 for number of copies
- Type 72 for angle (because you have 5 shapes, 360/5 = 72)
You can Cancel to change shape then try again for a quick preview.

Copy link to clipboard
Copied
Wow, that does seem a bit easier! I hardly use Illustrator because im not familiar with it, but I love the idea of vector shapes, resizable without loosing resolution. I'll try it in Illustrator a soon as I can.
But I did try your suggestion/instructions for Photoshop. However, there was a problem:
In order to form one of the "fins"(?) I created one side of the fin (as a shape layer), duplicated that path (so two paths/shapes on the same layer), transformed horizontal, and lined it up. Once the one fin was created, I turned it into a smart object, duplicated 4 times, rotated/aligned the 72 degrees until it looked like a star. But when I did that, the path(s) disappear and I can't seem to edit even the initial shape/fin/layer. Any Ideas?
Copy link to clipboard
Copied
Hi
Double click on the smart object (any of them will do) and it will open as a separate psb document with the shape layer inside and available. Click on it and edit the path. Then close and save the smart object and the others will all update.
Dave
Copy link to clipboard
Copied
Oooooooh! Now I see why Illustrator would be quite a bit faster. Thank you! A long time ago I messed with 3ds max for a bit. I remember they had this amazing feature where you could create instances(?) and whatever changes were made to the original, was reflected in the other instances in real time. Too bad neither PS or Illustrator has a similar feature.
Copy link to clipboard
Copied
You don't have to close the smart object just save it. So you can work with the master doc and the SO open in two windows and see your changes each time you save the SO.
Dave
Copy link to clipboard
Copied
Illustrator is easier as Bojan shows.
No need to swtich the transform on and off though, adding the transform in appearances means you can go back and move the path which will reflect in the others immediately


Dave
Copy link to clipboard
Copied
Sorry for not getting to this sooner. So, originally when you were talking about opening, transforming, and then the saving SO, I thought it was a process, where you'd have to save, close, open, etc. But I tried it out and its a heck of a lot simpler than I originally understood it to be. I'm gonna keep with Photoshop, as Im more comfortable with it, the method is more than sufficient and very easy, and since they are smart objects they are scalable and should be easy to use in After Effects. Thank you so much!!
Copy link to clipboard
Copied
davescm - I need to pick your brain regarding the same subject. So, the way my brain works is maybe not all that straightforward, so there's probably something obvious I'm missing.
I have 5 Smart Objects aligned in a star pattern. As per your suggestions, a shape turned Smart Object and duplicated 4 times. This has been amazing and working exactly as I needed. I want to make the resulting star image (I have the 5 smart objects in a group) larger. But when I go to enlarge it, it started getting blurry/pixelated. I thought since they were smart objects rooted with paths they'd auto. . . rasteriiii. . . smooth? But no.
Anyway. What I tried to do is go into the group, double-click the original Smart Object to open the shape, scaled the base canvas along with the shape to the new size I need each fin. When I save and return to the star image, all the fins are the size I need, but they're all intersecting. I basically have to reposition all of them which, in part, defeats the reason I was needing something like the Smart Object approach. Is there a way to set the anchor-point(?) on the Smart object so it'll expand out from the center of the star, instead of the center of the smart-object, when the base shape is edited/transformed.
I know I might sound lazy, and maybe ultimately I'll just have to do the grind work, but the patterns Im creating are fairly complicated. And thanks to your suggestion, Im having a blast with it. But this also means that any hiccups are creating hurdles.
I am REAL sorry for my misuse of terminology. Trying to find the right words, but not givin' ya a lot to work with.
Thank you for your time and any help!
Copy link to clipboard
Copied
Hi
Well I thought that would be easy until, just to check, I tried it and found the same as you. Scaling the contents of the smart object (no matter where you centre the scaling for that) results in the SO and it's copies scaling from their individual centres.
The only thing I can suggest (outside of using Illustrator) to make the process quick is to start with the content of the SOs at a large scale so that you can group them and if you need to scale the group you are scaling down rather than up. That should keep sharp at 100% view. You don't have to redraw, just open one of the SOs, use image scale to take it to the largest size you will use, then close and reposition the SOs to make the start at that large scale. After that you can scale down and move the group.as you need.
Dave
Copy link to clipboard
Copied
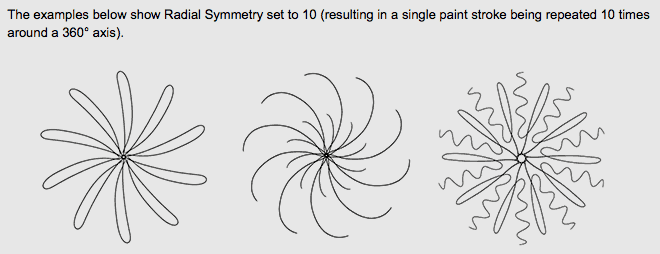
Would it practical to achieve this using the Paint Symmetry feature in Photoshop?
The example in Julieanne Kost's demonstration seems to be similar to what's being tried here.

Copy link to clipboard
Copied
First off, I want to thank you for the input. I had NO idea about this tool and will be having a lot of fun trying this out. Unfortunately I don't think it'll be a solution for my needs. Embarrassingly enough, I do not have a steady hand and cannot draw precise shapes to the degree I need them. I'm using paths. I create the right side of a "fin" with a path/shape, duplicate, transform horizontal, and line up the edges. to create one "fin" of a star. Per davescm's suggestion, I convert the fin into a Smart Object, duplicate 4 times, rotate appropriately till I get a 5 point star pattern. The Smart Object suggestion was given so that I could easily go into the initial Smart Object base layer, make adjustments to the shape, save, and the adjustments would be automatically reflected in all copied smart objects.
In short, Paint Symmetry would only be effective in this instance if it could be "drawn" by paths. Is this possible? I didn't come across anything with the tutorials Ive looked through.
I know, the most likely solution would be to learn Illustrator, but (for me) it's a bit intimidating. I appreciate davescm suggestion that when making images/shapes like this, I should aim to make them large, that way I can just scale down.
I'd still like to figure out how to change the anchor point that the SO will be effected by when transforming the source shape/layer. Example: When transforming a shape/layer, and the bounding box comes up around the shape/layer, you can change the anchor(?) point, or points of the bounding box, that the shape is transformed by. That way it expands from the center of the image, out, is based on the bottom center point of the bounding box and expands up and out, etc.
Copy link to clipboard
Copied
You can change the anchor point for a transform at any time by just dragging the anchor from the centre of the bounding box to wherever you want to put it.
The issue here is that after transforming within a smart object, if the size of that SO changes in the main document then the scaling changes from the SO centre. I cannot find a way around that.
Brush symmetry is a lot of fun, but only works for brushes not paths /shapes
Dave
Copy link to clipboard
Copied
"You can change the anchor point for a transform at any time by just dragging the anchor from the center of the bounding box to wherever you want to put it." Ya, I apologize, I didn't mean to pose that specific task as inquiry, but rather if one can lock the anchor point of a layer like you can in After Effects (and probably Illustrator).
But I figure since you haven't suggested it, probably isn't an available feature.
As always, I really do appreciate everyone's input and time.
Copy link to clipboard
Copied
No need for apologies. I like these kind of threads as they make you think. After all these years I still discover things in Photoshop that I didn't know.
Dave
Copy link to clipboard
Copied
EDIT: Nevermind. I finally found another post on graphicdesign forum. You select the layer/Shape/Object that the Transform Effect was applied to and expand appearance. ^_^
I've been taking some time to learn about illustrator, and once I got the point that Illustrator is a vector/path/shape based program and NOT like Photoshop, a lot of stuff started clicking and I think Illustrator is far less intimidating than I though. I'm still trying to wrap my head around layer vs groups vs shapes vs objects. Ya. It'll take some time lol.
I had a question for davescm with regards to your and Bojan Živković suggestion about using the distort and transform effect in Illustrator. After I've applied the Transform settings, I get the star pattern just the way I had hoped with far more ease. We'll call the resulting start "Star 01". After I have Star 01 the way I want it, I then create Star 02 over Star 01 using the star tool. I want Star 02 to be removed (Minus) from Star 01. When I try this, I can't select all of Star 01, its as if the copies of the original fin to form Star 01 don't actually exist. When I try to go forward and remove Star 02 from Star 01 anyway, it only effects the original fin/shape, and in turn makes star 01 all wonky..
Is there a way to make the copies that the transform effect creates. . . real(?). Is there a way to make the "copies" actual editable objects/shapes.
Copy link to clipboard
Copied
Great. I see that you have updated your last post. I was about to suggest to expand appearance.
