Adobe Community
Adobe Community
Javascript for photoshop
Copy link to clipboard
Copied
I have been programming a .jsx to automate some tasks in photoshop CC. I have been successful in all of the tasks that I needed to do except for one.
I need to create a layermask, which is easy to do via the UI, but I can't quite figure out how to actually make the mask show up and link it to the layer the way I do it in the UI. I can create the selections and invert in my program, just like I do in the UI. However, in the UI I then select the tiny "add layer mask " icon on the bottom of the layers section and a layer mask is automatically added to the layer that I had previously selected. I also found that I can actually do a paste with the inverted selection when in the UI, but it adds the mask to a layer and I don't know how to access that layer programmatically. Is it really a channel?
I want to translate that action into code. If I create a channel as a masked area do I link it to the layer that I want?
Any help will be appreciated, I have been reading references and searching endlessly.
Message was edited by: Jeanne Kendall I used the addMask function that was posted here and it worked. However, now I just need to use the maskedarea that I had created. Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
If You install Adobe Plug-in Scriptlistener anything you do in Photoshop the can be recorded in an action will be recorded into two log files on your desktop one is recorded in VBS code the other in JavaScript Code. It is Action Manager code all variables used are hard coded in the recorded code. Many Photoshop Features are not covered in Adobe Photoshop JavaScript DOM. So often Action manager Code need to be used when scripting Photoshop. Code recorded by the Scriptlistener Plug-in copied into your Photoshop and often changer into function so variables can be passed to the coded functions.
ScriptListener code is not easy to read or understand. If you have seen cord in some Photoshop JavaScript you did not understand its was most likely Action manager code.
To add the current active selection as a linked layer mask could look something like this;
// =======linked layer Mask========================================
function linkedlayerMask() {
var idMk = charIDToTypeID( "Mk " );
var desc3 = new ActionDescriptor();
var idNw = charIDToTypeID( "Nw " );
var idChnl = charIDToTypeID( "Chnl" );
desc3.putClass( idNw, idChnl );
var idAt = charIDToTypeID( "At " );
var ref3 = new ActionReference();
var idChnl = charIDToTypeID( "Chnl" );
var idChnl = charIDToTypeID( "Chnl" );
var idMsk = charIDToTypeID( "Msk " );
ref3.putEnumerated( idChnl, idChnl, idMsk );
desc3.putReference( idAt, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var idUsrM = charIDToTypeID( "UsrM" );
var idRvlS = charIDToTypeID( "RvlS" );
desc3.putEnumerated( idUsng, idUsrM, idRvlS );
executeAction( idMk, desc3, DialogModes.NO );
}
// =======Un linked layer Mask========================================
function layerMask() {
var idMk = charIDToTypeID( "Mk " );
var desc3 = new ActionDescriptor();
var idNw = charIDToTypeID( "Nw " );
var idChnl = charIDToTypeID( "Chnl" );
desc3.putClass( idNw, idChnl );
var idAt = charIDToTypeID( "At " );
var ref3 = new ActionReference();
var idChnl = charIDToTypeID( "Chnl" );
var idChnl = charIDToTypeID( "Chnl" );
var idMsk = charIDToTypeID( "Msk " );
ref3.putEnumerated( idChnl, idChnl, idMsk );
desc3.putReference( idAt, ref3 );
var idUsng = charIDToTypeID( "Usng" );
var idUsrM = charIDToTypeID( "UsrM" );
var idRvlS = charIDToTypeID( "RvlS" );
desc3.putEnumerated( idUsng, idUsrM, idRvlS );
executeAction( idMk, desc3, DialogModes.NO );
// =======================================================
var idsetd = charIDToTypeID( "setd" );
var desc2 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref1.putEnumerated( idLyr, idOrdn, idTrgt );
desc2.putReference( idnull, ref1 );
var idT = charIDToTypeID( "T " );
var desc3 = new ActionDescriptor();
var idUsrs = charIDToTypeID( "Usrs" );
desc3.putBoolean( idUsrs, false );
var idLyr = charIDToTypeID( "Lyr " );
desc2.putObject( idT, idLyr, desc3 );
executeAction( idsetd, desc2, DialogModes.NO );
}
Copy link to clipboard
Copied
Thanks! I was thinking of installing it, but hadn't tried yet. We are using a set of pre-designed .psd files that I just created a script to automate copying pictures into the files. Some needed to use a mask so that the human could adjust pictures if necessary. I just realized this am that I could just add the layer mask to the templates that need them once and I don't have to do it in code. However, I will use the listener because I want to see exactly what I need to do.
And yes -- I kept hoping that I would not have to learn the Action Manager code -- but I am geting more familiar with it now.!
Copy link to clipboard
Copied
If you create a simple and good template design you can automate everything and easily create templates you need. My templates have no image layers or layer mask. Populated templates have Smart object Image layers transformed to size and Masked to the image areas shape. My templates have alpha channels to map image location size and shape. A template can be use to populate up to 53 Images Photoshop Alpha channel limit.
Photo Collage Toolkit
Photoshop scripting is powerful and I believe this package demonstrates this here is a video showing a 5 image collage PSD template being populated with images
The package includes four simple rules to follow when making Photo Collage Template PSD files so they will be compatible with my Photoshop scripts.
- Size the photo collage templates for the print size you want - width, height and print DPI resolution.
- Photo collage templates must have a Photoshop background layer. The contents of this layer can be anything.
- Photo collage templates must have alpha channels named "Image 1", "Image 2", ... "Image n".
- Photo collage templates layers above the background layers must provide transparent areas to let the images that will be placed below them show through.
There are fifteen scripts in this package they provide the following functions:
- HelpPhotoCollageToolkit.jsx - Online Help
- TestCollageTemplate.jsx - Used to test a Photo Collage Template while you are making it with Photoshop.
- CollageTemplateBuilder.jsx - Can build Templates compatible with this toolkit's scripts.
- LayerToAlphaChan.jsx - Used to convert a Prototype Image Layer stack into a template document.
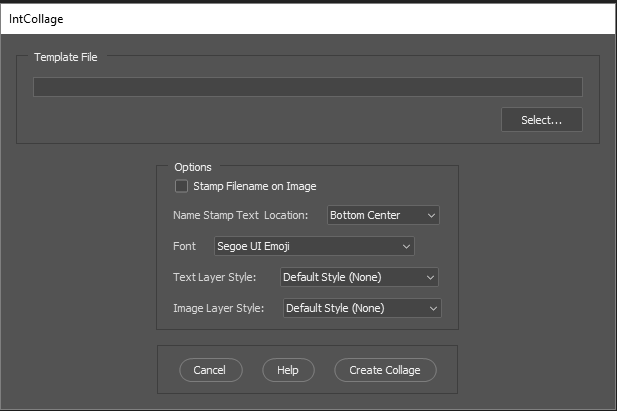
- InteractivePopulateCollage.jsx - Used to interactively populate Any Photo Collage template. Offers most user control inserting pictures and text.
- ReplaceCollageImage.jsx - use to replace a populated collage image Smart Object layer with an other image correctly resized and positioned.
- ChangeTextSize.jsx - This script can be used to change Image stamps text size when the size used by the populating did not work well.
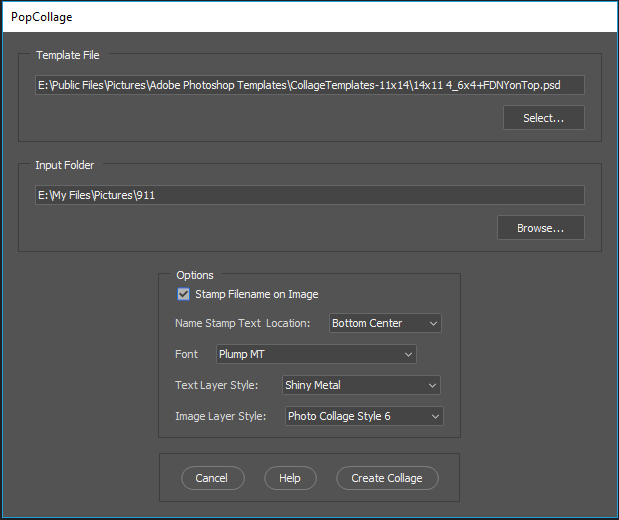
- PopulateCollageTemplate.jsx - Used to Automatically populate a Photo Collage template and leave the populated copy open in Photoshop.
- BatchOneImageCollage.jsx - Used to Automatically Batch Populate Collage templates that only have one image inserted. The Collage or Image may be stamped with text.
- BatchMultiImageCollage.jsx - Used to Automatically Batch Populate Any Photo Collage template with images in a source image folder. Easier to use than the interactive script. Saved collages can be tweaked.
- PasteImageRoll.jsx - Paste Images into a document to be print on roll paper.
- BatchPicturePackage.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder. Images Rotates for best fit.
- BatchPicturePackageNoRotate.jsx - Used to Automatically Batch Populate Any Photo Collage template with an image in a source image folder.
- PopulatePicturePackage.jsx - Used to Automatically populate a Photo Collage template Fill with the same single image and leave the populated copy open in Photoshop.
- PCTpreferences.jsx - Edit This File to Customize Collage Populating scripts default setting and add your own Layer styles.
Copy link to clipboard
Copied
This is great information -- however I was not the one who created the templates. I had to do a lot of fixing of templates and these scripts are probably exactly what I would have needed -- as the ones I wrote are probably very crude.
I will definitely look at these scripts. But it is a good learning experience.
Thanks again!
Copy link to clipboard
Copied
I didn't ask you if the scripts are available for free -- and I realize they may not be --
Sorry
Copy link to clipboard
Copied
That's first man from months I'm here that said something that could be good bonus for writing scripts with more power ![]()
Your temporary embarrassment will be surely only gift that we can expect from people looking for fast & gratutious help ![]()
Copy link to clipboard
Copied
If you look at the documentation you will see they are free the download link is in there.
My composite are like a Birthday Cake. The Background Layer the plate the Image Cake layers will be stacked on They cane be glazed with a layer style. Above the Plate a template may optionally have glazing Icing Layers to embellish the Image cake layers that will be stuffed in below the glazing. Optionally you can have the scripts pipe on Image names on the Images any font you want and and style the piped one names