- Home
- Photoshop ecosystem
- Discussions
- Layer automatically assigned to group
- Layer automatically assigned to group
Copy link to clipboard
Copied
How hard is it to write a script that creates a layer set to Lighten blend mode, and creates a group named Repair. Thing is I want it to be smart and if there is already a grouped named that it will be placed in that group no matter where you are in the layers palette
 1 Correct answer
1 Correct answer
// add layers in group or add group;
// 2020, use it at your own risk;
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var theArray = getLayersIndexAndID (true);
// find group or create it;
var theCheck = false;
for (var x = 0; x < theArray.length; x++) {
if (theArray[x][0] == "Repair") {
theCheck = true;
var theGroup = x
}
};
// create layers;
if (theCheck == false) {createLayer ("Repair", "passthrough", true)}
else {selectLayerByIndex(theArray[theGroup][1], false)};
createExplore related tutorials & articles
Copy link to clipboard
Copied
Not very hard, but maybe not exactly an ideal beginner’s project.
How familiar are you with Photoshop Scripting?
Copy link to clipboard
Copied
Zero knowledge atm. Is there a place to make a request and someone make a template? Sorta need two one for a Lighten layer and a Darken layer.
Copy link to clipboard
Copied
I have already created the code to create the named layer/layerset.
I still class myself as a beginner after a couple of years. I am playing with a conditional if/else statement, however, I can't get a clean result on the test for a layer group name of "Repair".
Copy link to clipboard
Copied
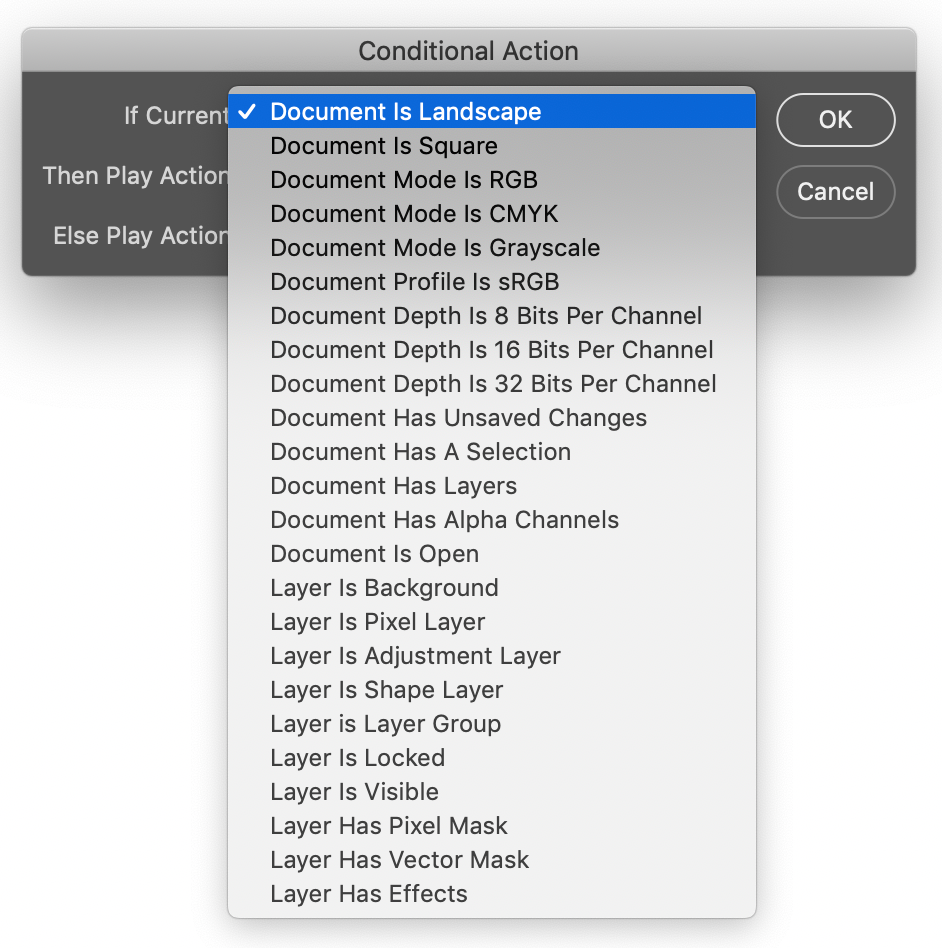
I appreciate that the following doesn't address your exact question but I did want to point out this functionality. It is possible to create actions that contain conditional logic via the Actions panel menu…
Copy link to clipboard
Copied
// add layers in group or add group;
// 2020, use it at your own risk;
if (app.documents.length > 0) {
var myDocument = app.activeDocument;
var theArray = getLayersIndexAndID (true);
// find group or create it;
var theCheck = false;
for (var x = 0; x < theArray.length; x++) {
if (theArray[x][0] == "Repair") {
theCheck = true;
var theGroup = x
}
};
// create layers;
if (theCheck == false) {createLayer ("Repair", "passthrough", true)}
else {selectLayerByIndex(theArray[theGroup][1], false)};
createLayer ("lighten", "lighten", false);
createLayer ("darken", "darken", false);
};
////// get layers or groups //////
function getLayersIndexAndID (groups) {
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var applicationDesc = executeActionGet(ref);
var theNumber = applicationDesc.getInteger(stringIDToTypeID("numberOfLayers"));
// anumber is intended to keep track of layerset depth;
var aNumber = 0;
var theArray = new Array;
var theGroups = new Array;
////// work through layers //////
for (var m = theNumber; m >= 0; m--) {
try {
var ref = new ActionReference();
ref.putIndex( charIDToTypeID( "Lyr " ), m);
var layerDesc = executeActionGet(ref);
var layerSet = typeIDToStringID(layerDesc.getEnumerationValue(stringIDToTypeID("layerSection")));
var isBackground = layerDesc.getBoolean(stringIDToTypeID("background"));
var theName = layerDesc.getString(stringIDToTypeID('name'));
var theID = layerDesc.getInteger(stringIDToTypeID('layerID'));
////////////////////////////////////
// if group start:
if (layerSet == "layerSectionStart" && isBackground != true) {
if (aNumber == 0) {var setArray = [[theName, m]]}
else {
// include groups in array;
var thisArray = [[theName, m, theID]];
for (var o = setArray.length - 1; o >= 0; o--) {thisArray.push(setArray[o])};
theArray.push(thisArray)
// set array;
setArray.push([theName, m, theID])
};
theGroups.push([theName, m, theID]);
// add to mark group;
aNumber++
};
// if group end;
if (layerSet == "layerSectionEnd" && isBackground != true) {
// subtract to mark end of group;
aNumber--;
if (aNumber == 0) {var setArray = []}
else {setArray.pop()}
};
// if neither group start or end;
if (layerSet != "layerSectionEnd" && layerSet != "layerSectionStart" /*&& isBackground != true*/) {
// if anumber is 0 layer is top level;
if (aNumber == 0) {theArray.push([[theName, m, theID, "document"]])}
else {
var thisArray = [[theName, m, theID]];
for (var o = setArray.length - 1; o >= 0; o--) {thisArray.push(setArray[o])};
theArray.push(thisArray)
};
};
}
catch (e) {};
};
// the results;
if (groups == true) {return theGroups};
return theArray
};
////// create layer //////
function createLayer (theName, blendMode, group) {
if (group == false) {var idlayer = stringIDToTypeID( "layer" )}
else {var idlayer = stringIDToTypeID( "layerSection" )};
var desc2 = new ActionDescriptor();
var ref1 = new ActionReference();
ref1.putClass( idlayer );
desc2.putReference( stringIDToTypeID( "null" ), ref1 );
var desc3 = new ActionDescriptor();
desc3.putString( stringIDToTypeID( "name" ), theName );
desc3.putEnumerated( stringIDToTypeID( "mode" ), stringIDToTypeID( "blendMode" ), stringIDToTypeID( blendMode ) );
desc2.putObject( stringIDToTypeID( "using" ), idlayer, desc3 );
//desc2.putInteger( stringIDToTypeID( "layerID" ), 9 );
executeAction( stringIDToTypeID( "make" ), desc2, DialogModes.NO );
};
// by mike hale, via paul riggott;
// http://forums.adobe.com/message/1944754#1944754
function selectLayerByIndex(index,add){
add = undefined ? add = false:add
var ref = new ActionReference();
ref.putIndex(charIDToTypeID("Lyr "), index);
var desc = new ActionDescriptor();
desc.putReference(charIDToTypeID("null"), ref );
if(add) desc.putEnumerated( stringIDToTypeID( "selectionModifier" ), stringIDToTypeID( "selectionModifierType" ), stringIDToTypeID( "addToSelection" ) );
desc.putBoolean( charIDToTypeID( "MkVs" ), false );
try{
executeAction(charIDToTypeID("slct"), desc, DialogModes.NO );
}catch(e){
alert(e.message);
}
};Copy link to clipboard
Copied
Sorry your post of the script worked but i overlooked one thing, it creates the layers and group but the layers are not set to there correct blend mode, Lighten and Darken. Can you add this to the script? Thanks. Then and i can mark your post as the correct answer.
Copy link to clipboard
Copied
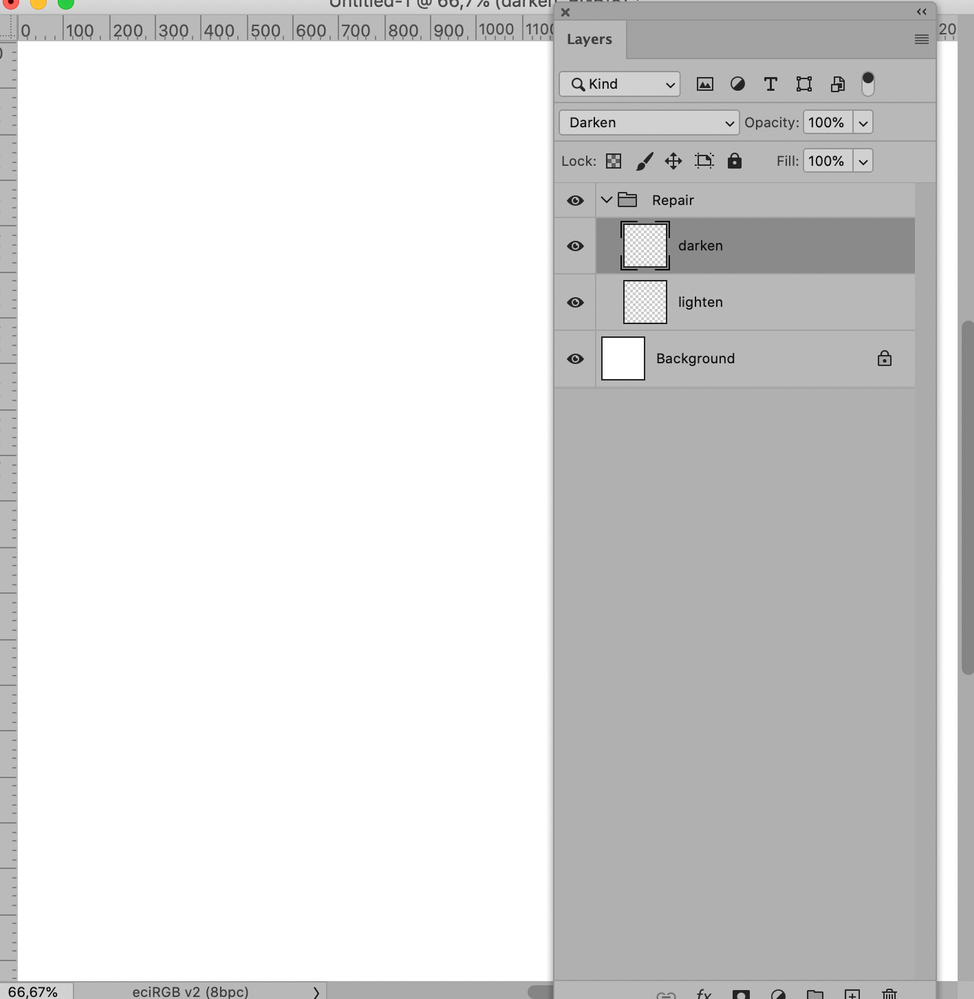
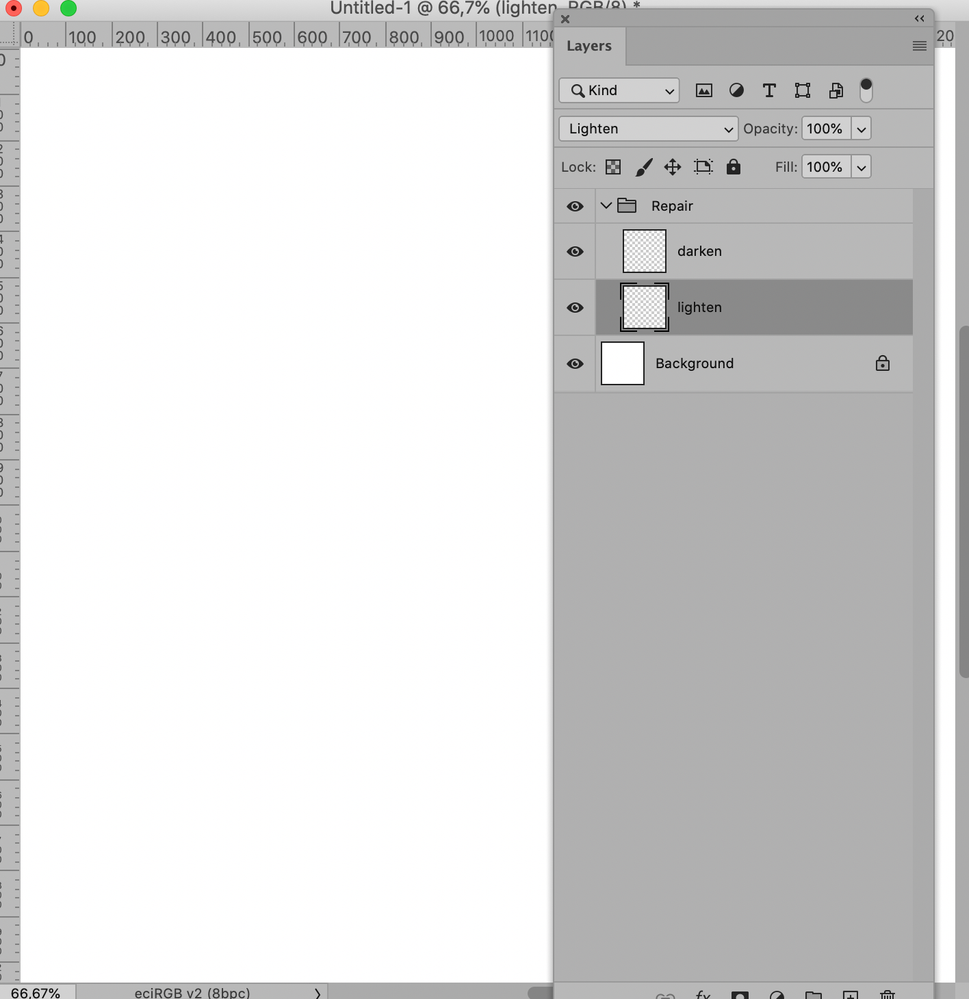
When I run the Script the two Layers do have the Blend Modes Lighten and Darken respectively (see screenshot).
Copy link to clipboard
Copied
Yes my mistake as I changed both names to Lighten and Darken rather then leaving the second ones lower case. Works perfect now much appreciated