Loading icons windows
Copy link to clipboard
Copied
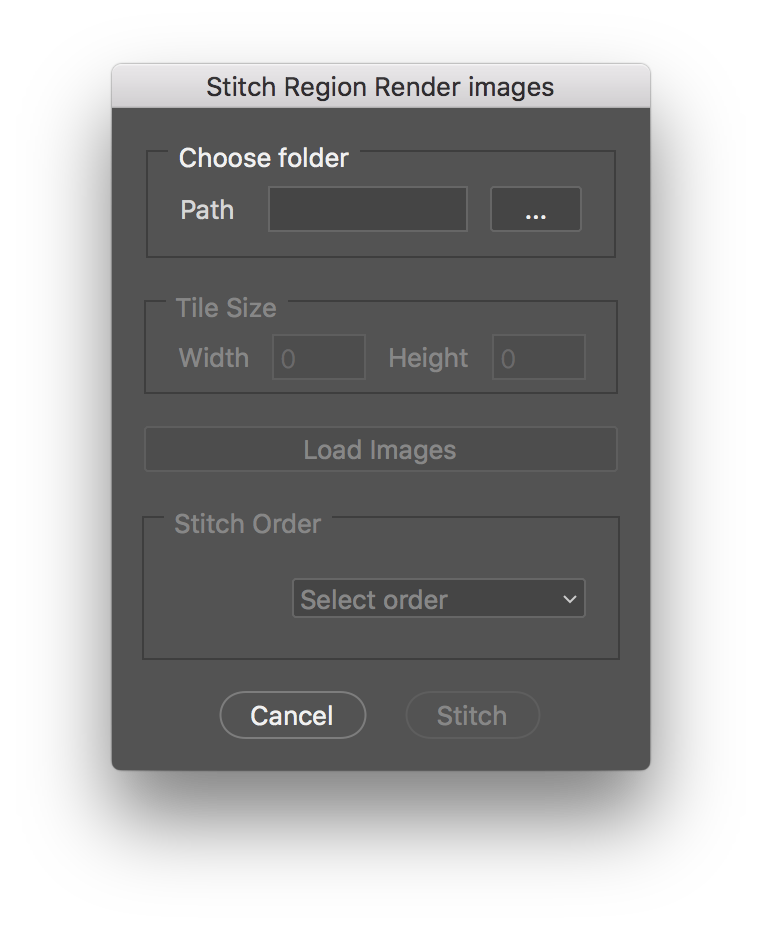
Im busy making a script which stitches images together using row by row and column by column method. Ive added a couple of script together into one script.
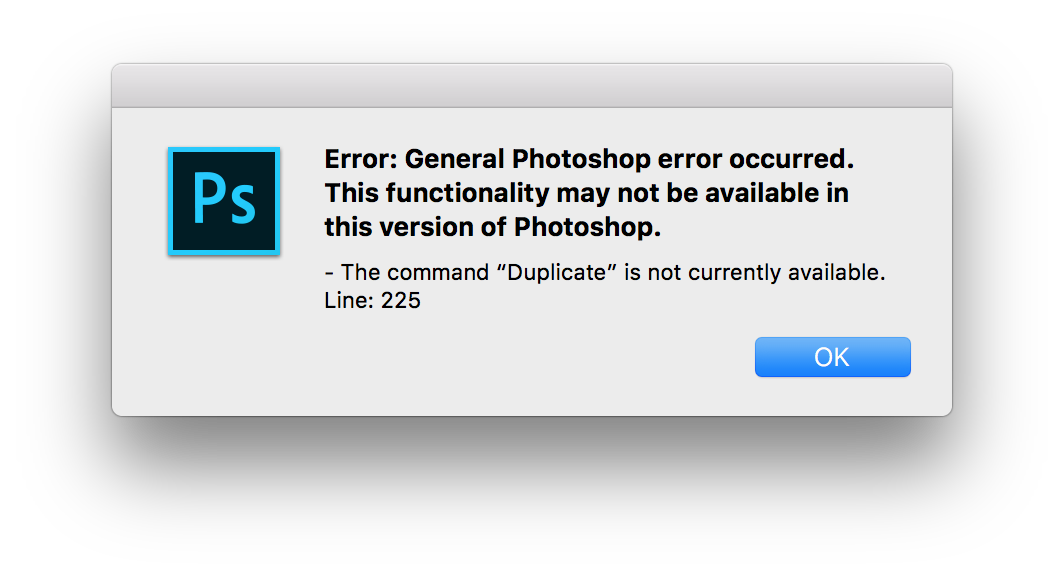
To make the stitch method more clear i made 2 icons. Problem is that windows users get errors when the images need to be loaded.
The icons are placed in the main script folder in the presets folder /Photoshop/Presets/Scripts/row-row.png. Im using OSX as system and there i could use "../row-row.png". This doesnt seems to work properly on windows. So i tried using backslash, but this give errors in the code as the backslash is for include specials.
This is the part which loads the png images;
var f = new File("../blanco.png");
var f1 = new File("../row-row.png");
var f2 = new File("../col-col.png");
I also tried this;
if (File.fs == "Windows"){
var f = File("..\blanco.png");
var f1 = File("..\row-row.png");
var f2 = File("..\col-col.png");
}
if (File.fs == "Macintosh"){
var f = File("../blanco.png");
var f1 = File("../row-row.png");
var f2 = File("../col-col.png");
}
What is the best method to get windows look in the current folder of the presets/scripts/ folder?
Explore related tutorials & articles
Copy link to clipboard
Copied
For windows if I want to put in in the PS scripts folder, I use:
var file = new File (app.path + '/Presets/Scripts/myImage.png');
Copy link to clipboard
Copied
Thanks! ill try that. So forward slash would work then actually. What i dont get is why "../image.png" wont work in Windows. I got a user reporting error the about wrong image data.
Copy link to clipboard
Copied
Looking again at yours, this should do the same. Yet i got a error by the user again.
var FolderPath = app.path + "/"+ localize("$$$/ScriptingSupport/InstalledScripts=Presets/Scripts");
var f = File(FolderPath + "/blanco.png");
var f1 = File(FolderPath + "/row-row.png");
var f2 = File(FolderPath + "/col-col.png");
Copy link to clipboard
Copied
If you are using these images as icons in your ScriptUI panel, I would recommend converting them to binary strings at first and then applying those in code. Here's a small example:
(function(){
var win = new Window("dialog", "script");
var cameraImg = "\u0089PNG\r\n\x1A\n\x00\x00\x00\rIHDR\x00\x00\x00H\x00\x00\x00H\b\x03\x00\x00\x00b3Cu\x00\x00\x00\u0081PLTE\u00FF\u00FF\u00FFJJJ\u00F7\u00F7\u00F7\u00C8\u00C8\u00C8NNN\u0080\u0080\u0080\u00EE\u00EE\u00EEyyy\u00F3\u00F3\u00F3ddd\u00A4\u00A4\u00A4LLL\u00D3\u00D3\u00D3WWW\u00DC\u00DC\u00DC\u00D9\u00D9\u00D9\u009A\u009A\u009Appp\\\\\\\u00A1\u00A1\u00A1VVV\u00FC\u00FC\u00FC\u00EB\u00EB\u00EB\u00E1\u00E1\u00E1\u00A7\u00A7\u00A7lll\u00F9\u00F9\u00F9\u00CE\u00CE\u00CE\u00C2\u00C2\u00C2\u00A0\u00A0\u00A0\u009F\u009F\u009F\u0096\u0096\u0096\u0087\u0087\u0087___RRR\u00CD\u00CD\u00CD\u00AB\u00AB\u00AB\u0083\u0083\u0083}}}\u00AD\u00AD\u00AD\u0091\u0091\u0091ttt\u00B0\u00B0\u00B0\u0089\u00B5\u00C9\u00E1\x00\x00\x01\u0083IDATX\u00C3\u00ED\u0096\u00E9r\u00820\x14F\u00EF\x07a\u0093\u00ADl\u008A\u008A\u008A\u00BB\u00F6\u00FD\x1F\u00B0\x0E\u009DB\x01c\u0082Lu\u00A6\u0093\u00F3/\u00DCpHHroH\u00A1P(\u00FE\u0096Eqd\u00A8a\u00C7b\u00F1\u009CG\u00BB\u00A2\u00C3U{Jt\u0081\x7F^\u00FC\x1A\u00DF\u00D9\u00C7\u0085\u00A4\u0098\u00E0\u009BI\u00D5\u009A\u00BAl\u00D6\u008E\u00CF\u0098;\u0095\x12\u00E1\u0087\u00AA\u0095\u00A3\u00A4\x0E%r\x12\u0093\x15@\u00DB\u00B7\u00A7\x0E{\u00DC\u0088\u008D\u00DC|\u00E4\u00F1\x1C\u00E0\u00D8\u009AaI=JT\u00A4:\u00DF\u00B3wa\x15\x19I`\u00EA\x06\\\u00AE\u00C9\u008E\u00F1I\u00D2\x1C\u00E0\u00DB\u009CP\x0E\u00E3~`\u00AAO\u008C86&zk\u00BDNH8\u00A29<\u00A2e\x14-\u00A9Eh\u00A1\u00C6\n\u00A9\u00C6\u0083\u00C3\x111hD\x0E\u00DAqm\x03\u00A4\u00B7\u00C1\u0098\u00E6mX)\u00B0\u00D1\u00EA\b\x18w\x0BQOdG`\u00AB\u00E6\u00DD\x15Cd7\u00FD\u00F9\u00A2\u00EE\u00D42\x0B\u00CE\u00AC\u00B5\u00B1\x1DX\u0099\u0084\u00A8K\u0082\u00AD\u00D9Y\u00F8-\u0092\u00E1\u00A2\u00C0e!u\b\u0099\x1B\f\x16YXS\u008F5\u00AC\u00A1\u00A2\x00\u00BEF=4\x1F\u00C1@\u00D1\x07>\u00A8\u00A2\u00F7X,\u00EA\u00EF\u00D0>\x1E\u00E6\x03E;\u00D8w\u00CF$v\x03E\x00\u00AF\u00E3\u00ABE\u00E2\u00A9\u00BD\u00FAg\u008B\u0097\u00FF=\x1BR|D\u00C6\x1F\u00DA\u00F7\u00A5\u0091\u00F1\u0089m|\u00AA\u00AD\x10$\x7F\u00A1\u0088\u00A1\u00EE$(G\u0082*\u00E2\u00C0\x13\x17H\u0099\u00BA\u0096\u00E0D\x02\u00E4*\u00AD\u00ED\u00E30\u00A6\u00F67\u00E8.\f\u00DD\x1Cq\x1BiL)\u00A4I\u00F5\u0087_\u00CA\u008D\x18\x02\u00EA\x1B\u009BB\u00A1P\u00FCs\u00BE\x00g\u00E7\x12\u0097\x1B\u00EF*\x01\x00\x00\x00\x00IEND\u00AEB`\u0082";
var btn = win.add("iconbutton", undefined, cameraImg);
win.show();
})();
I wrote this script some time ago that takes bunch of files and converts them to binary strings. AE Script: Export to Binary String — Bitbucket It works for both Photoshop and After Effects. Should probably be able to run on Illustrator, but I haven't tried it yet.
Simply launch this script, select your images, copy/paste binary strings to your code and you should be golden.
This will avoid distributing your physical image files and will save you time and headache in case end user will remove those images from hard drive.
Hope that helps.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Tomas+Sinkunas wrote
[...]
This will avoid distributing your physical image files and will save you time and headache in case end user will remove those images from hard drive.
I've been doing that for some time, but it has happened that users (few ones, luckily) may complain about script failures due to missing/invalid image data. For them, I've resorted to compiling a custom version with PNGs. Unfortunately, I've never been able to narrow down the issue to any meaningful set of causes. Has that ever happened to you?
Davide
www.ps-scripting.com
Copy link to clipboard
Copied
Hey Davide Barranca.
I've never had issues with binary images. Lloyd Alvares from AEScripts.com always recommends this method, as users might lose images and whatnot.
So when ever I do AE script, this is the workflow I use.
Cheers.
Copy link to clipboard
Copied
Tomas, so I'd say it's a Photoshop-specific issue – I wouldn't be surprised at all.
www.ps-scripting.com
Copy link to clipboard
Copied
Thanks! looks quite handy indeed. Ill check if it works as well.
I now got good results using Chucks solution with the single quotes.
var file = new File (app.path + '/Presets/Scripts/myImage.png');
Copy link to clipboard
Copied
PS i see you have a image stitcher as well. I was actually working something like wise. But i used the load stack script and added a other script in it. Here's a link so you can check it. This one stitches the images according to their own size, users can choose to run it either row by row or column by column.
Copy link to clipboard
Copied
I tried the Binary creator, but im not sure which part of the code i need to take. I gave me a error when i used the last part. Gives me this;
Error 25: Expected: ;.
Copy link to clipboard
Copied
I got it to work now, i thought i needed to take just a small part of the binary creator. I need the whole section including the adobe Image meta data etc etc.
SWEET!
Copy link to clipboard
Copied
Yeap, if you were using my Binary Exporter, then all you have to copy to your script is var XXX = "longLongLongString"; from start to finish;
Copy link to clipboard
Copied
https://forums.adobe.com/people/Tomas+Sinkunas escreveu
If you are using these images as icons in your ScriptUI panel, I would recommend converting them to binary strings at first and then applying those in code. Here's a small example:
(function(){ var win = new Window("dialog", "script"); var cameraImg = "\u0089PNG\r\n\x1A\n\x00\x00\x00\rIHDR\x00\x00\x00H\x00\x00\x00H\b\x03\x00\x00\x00b3Cu\x00\x00\x00\u0081PLTE\u00FF\u00FF\u00FFJJJ\u00F7\u00F7\u00F7\u00C8\u00C8\u00C8NNN\u0080\u0080\u0080\u00EE\u00EE\u00EEyyy\u00F3\u00F3\u00F3ddd\u00A4\u00A4\u00A4LLL\u00D3\u00D3\u00D3WWW\u00DC\u00DC\u00DC\u00D9\u00D9\u00D9\u009A\u009A\u009Appp\\\\\\\u00A1\u00A1\u00A1VVV\u00FC\u00FC\u00FC\u00EB\u00EB\u00EB\u00E1\u00E1\u00E1\u00A7\u00A7\u00A7lll\u00F9\u00F9\u00F9\u00CE\u00CE\u00CE\u00C2\u00C2\u00C2\u00A0\u00A0\u00A0\u009F\u009F\u009F\u0096\u0096\u0096\u0087\u0087\u0087___RRR\u00CD\u00CD\u00CD\u00AB\u00AB\u00AB\u0083\u0083\u0083}}}\u00AD\u00AD\u00AD\u0091\u0091\u0091ttt\u00B0\u00B0\u00B0\u0089\u00B5\u00C9\u00E1\x00\x00\x01\u0083IDATX\u00C3\u00ED\u0096\u00E9r\u00820\x14F\u00EF\x07a\u0093\u00ADl\u008A\u008A\u008A\u00BB\u00F6\u00FD\x1F\u00B0\x0E\u009DB\x01c\u0082Lu\u00A6\u0093\u00F3/\u00DCpHHroH\u00A1P(\u00FE\u0096Eqd\u00A8a\u00C7b\u00F1\u009CG\u00BB\u00A2\u00C3U{Jt\u0081\x7F^\u00FC\x1A\u00DF\u00D9\u00C7\u0085\u00A4\u0098\u00E0\u009BI\u00D5\u009A\u00BAl\u00D6\u008E\u00CF\u0098;\u0095\x12\u00E1\u0087\u00AA\u0095\u00A3\u00A4\x0E%r\x12\u0093\x15@\u00DB\u00B7\u00A7\x0E{\u00DC\u0088\u008D\u00DC|\u00E4\u00F1\x1C\u00E0\u00D8\u009AaI=JT\u00A4:\u00DF\u00B3wa\x15\x19I`\u00EA\x06\\\u00AE\u00C9\u008E\u00F1I\u00D2\x1C\u00E0\u00DB\u009CP\x0E\u00E3~`\u00AAO\u008C86&zk\u00BDNH8\u00A29<\u00A2e\x14-\u00A9Eh\u00A1\u00C6\n\u00A9\u00C6\u0083\u00C3\x111hD\x0E\u00DAqm\x03\u00A4\u00B7\u00C1\u0098\u00E6mX)\u00B0\u00D1\u00EA\b\x18w\x0BQOdG`\u00AB\u00E6\u00DD\x15Cd7\u00FD\u00F9\u00A2\u00EE\u00D42\x0B\u00CE\u00AC\u00B5\u00B1\x1DX\u0099\u0084\u00A8K\u0082\u00AD\u00D9Y\u00F8-\u0092\u00E1\u00A2\u00C0e!u\b\u0099\x1B\f\x16YXS\u008F5\u00AC\u00A1\u00A2\x00\u00BEF=4\x1F\u00C1@\u00D1\x07>\u00A8\u00A2\u00F7X,\u00EA\u00EF\u00D0>\x1E\u00E6\x03E;\u00D8w\u00CF$v\x03E\x00\u00AF\u00E3\u00ABE\u00E2\u00A9\u00BD\u00***\u008B\u0097\u00FF=\x1BR|D\u00C6\x1F\u00DA\u00F7\u00A5\u0091\u00F1\u0089m|\u00AA\u00AD\x10$\x7F\u00A1\u0088\u00A1\u00EE$(G\u0082*\u00E2\u00C0\x13\x17H\u0099\u00BA\u0096\u00E0D\x02\u00E4*\u00AD\u00ED\u00E30\u00A6\u00F67\u00E8.\f\u00DD\x1Cq\x1BiL)\u00A4I\u00F5\u0087_\u00CA\u008D\x18\x02\u00EA\x1B\u009BB\u00A1P\u00FCs\u00BE\x00g\u00E7\x12\u0097\x1B\u00EF*\x01\x00\x00\x00\x00IEND\u00AEB`\u0082"; var btn = win.add("iconbutton", undefined, cameraImg); win.show(); })();
I wrote this script some time ago that takes bunch of files and converts them to binary strings. AE Script: Export to Binary String — Bitbucket It works for both Photoshop and After Effects. Should probably be able to run on Illustrator, but I haven't tried it yet.
Simply launch this script, select your images, copy/paste binary strings to your code and you should be golden.
This will avoid distributing your physical image files and will save you time and headache in case end user will remove those images from hard drive.
Hope that helps.
Perfect this method to convert images into binary code Tomas Sinkunas .... Thanks for sharing.
Copy link to clipboard
Copied
Glad to be of service.
Copy link to clipboard
Copied
One thing i do notice. I used a if statement to check value of a dropdown menu. With certain input i change the image. When u use the method var f = new file("image", undefined, filename); and the replace the image in the if statement like this;
iconImg.image = f;
With the PNG load method the replacing does work. But using Binary method it wont. I will only load the images from the start. Here the complete code section;
var f = new File (app.path + '/Presets/Scripts/blanco.png');
var f1 = new File (app.path + '/Presets/Scripts/row-row.png');
var f2 = new File (app.path + '/Presets/Scripts/col-col.png');
dlg.btnPnl = dlg.add('group', undefined, '');
// dlg.btnPnl.orientation = "row";
dlg.btnPnl.orientation = "row";
dlg.btnPnl.alignChildren = "right";
dlg.btnPnl = dlg.btnPnl.add('group');
with (dlg.msgPnl) {
cancelBtn = dlg.btnPnl.add('button', undefined, 'Cancel', {name:'cancel'}); //[15, 105, 115, 125]
buildBtn = dlg.btnPnl.add('button', undefined, 'Stitch', {name:'ok'}); // name:'ok',[125, 105, 225, 125]
buildBtn.enabled = false;
mydropList.onChange= function(){
if (mydropList.selection.text == "Row > Row" || mydropList.selection.text == "Column > Column"){
buildBtn.enabled = true;
} else {
buildBtn.enabled = false;
}
if (mydropList.selection.text == "Row > Row"){
t1.image = f1;
}
if (mydropList.selection.text == "Column > Column"){
t1.image = f2;
}
if (mydropList.selection.text == "Select order") {
t1.image = f;
}
}
}
Copy link to clipboard
Copied
Regarding not updating images - yeah, sorry, I totally forgot about this. Switching images will not work with binary images, unfortunately. Nor assigning different image states to iconButton will work:
myIconButton.image = ScriptUI.newImage ( normal, disabled, pressed, rollover );
Sorry not pointing this out earlier, my bad.
Copy link to clipboard
Copied
Thomas, do you mind if i take part of your stitch code? I find the way you open a folder much easier then what i did with using the load stack and then run other scripts after that. This way i got 2 popups. Whereas now i only have one and i altered the input a bit.
I skipped the binary image loading cause it wont swap images. Which i needed for the dropdown menu. Its a stitcher for tiles which are rendered by a render engine i use. There are 2 output methods thats why i added row by row and column by column. I used the icons to make it more clear for users.
You can test it here, Dropbox - PhotoshopCC_TheaStitcher_v11.zip

Copy link to clipboard
Copied
Another approach to this issue would be converting binary images to File objects and saving them to users temp Folder. This is done in createResourceFile() function. Using this option you can switch images as you like. And again, this solves problem when you have to distribute images as files and they might get lost on users end.
Check it out.
(function () {
try {
var antena_bin = "\u0089PNG\r\n\x1A\n\x00\x00\x00\rIHDR\x00\x00\x00U\x00\x00\x00U\b\x03\x00\x00\x00\x0F+Xh\x00\x00\x00\u00C0PLTE->Q\u00FF\u00FF\u00FF\u00C1\u00C6\u00CC?O`8HZ\u00E3\u00E5\u00E8\u00D8\u00DC\u00DF\u00D4\u00D8\u00DC\u00FC\u00FC\u00FD\u00E6\u00E8\u00EB\u00B7\u00BD\u00C4\u00A2\u00A9\u00B23DV.?R\u00FA\u00FA\u00FB\u00EF\u00F1\u00F2\u008E\u0097\u00A2\u0088\u0092\u009D\u0083\u008D\u0098\\jx\u00EB\u00EC\u00EE\u00CE\u00D2\u00D6u\u0080\u008Dp{\u0088an|UcrSaqLZj<L^\u00DC\u00DF\u00E2\u00C4\u00C9\u00CE\u0092\u009B\u00A5\x7F\u0089\u0095my\u0086P_n\u00F6\u00F7\u00F7\u00F4\u00F5\u00F6\u00AB\u00B2\u00BAr~\u008A\u00DE\u00E1\u00E4\u00C9\u00CD\u00D2\u00BD\u00C2\u00C8\u00B0\u00B6\u00BD\u009B\u00A3\u00AC\u0097\u00A0\u00A9|\u0087\u0093eq\u0080XetIXhFUf\u00E1\u00E4\u00E6\u0094\u009D\u00A6y\u0084\u0090HWh\u00E8\u00EA\u00EC\u00D0\u00D4\u00D8\u00C0\u00C5\u00CB\u00B3\u00B9\u00C0\u00A5\u00AD\u00B5\u008B\u0094\u009Fgt\u0082CRc\u00A6\u00AD\u00B5\u009C\u00A4\u00AD`koA\x00\x00\x02[IDATX\u00C3\u00ED\u00D5\u00E9N\u00DB@\x14\u0086\u00E1\u00F7\u00C3N\x1C\u00B2\u00EF\u00FBFV\x12H \u00EC\x14h\u00EF\u00FF\u00AE\u009A\u00B1\x12h\x1A\x0B\u00C9\x19\u00AB?*??F#[>>sft\u0086X,\x16\u008B\u00C5\u00FE\u00B9\u00C1\u009Ao|\u00DC\u00BB\u009C\u00E0F\u00D7|\u00A3\u00A5\f'\u00F0\u00E4\u00C2\u00ED-\x01\u009C\x0Ep'\u00C2s\u0095\x06\u00E4\x11\u00E0Z\u00C0\u0085.\bm\u00A8\u008AY\u00E6\u0090\x00\x1D\u0095!\u00A73B{\x11\u0090\u0091\u0089_\u00CD\x01\u00B9\u00D9\u00D0a\u00EB\u00C9,\u00A1W\x05\x12yB\u009B\u0098\x0F\u00AB\u00CFf&\u00B3w\x13Ie\x13\u00D0\u0094\u00BB\u00A4,LEhz1\u00C358\u00FA\x01nJ\u00EF\x15\u00CF\x14\u00A5\u00A9\u00BA\x19Z\u00F0vJ\u00D4)\u00B8z\u0080\u00B5\u00D9\u0095\u0081\u00DA\u0080\u0092\u00D0U\x06\u00DA\u00E6\u00D9\u0083\b\u00CDd\u00E8h\x06\r5!-\u00B6\n)\u00C8j\t#\u00F3\u00A2~J\u00D4W\x13\u00A1\fm34S?M\u0098{\u00B8\u00D5\x00n\u00B4\u0086\u00E1)Q\u0093@\u00EAu?\u00EBi|.e\u00CDY\x1D\u0099\u00FC\x1D\u00B8\x12\u00A1%S@\x7F\x02,\u0094\u00A3\u009B\u00AFy\u00E7iSM\u00E5\u00D9\x15\u00E4R\u0084ve\u00D2\u0099i\x03\u00DDz\u008E\u0095\u00C9\x10\u00F5\u00E1\u00A1e&i\u00B3\u0090;Bk\u00AB\x04\u00AEj\x18\u00BB\u00BC\u00E6\u00C2W\u00D2fW\u00E0\u00D0\u00F2\x05\u0093\u00F1\u00E0\u00B3\u00CA[Eu0\x1A\x19`)\u0087\u00F0\u008A\u00AA\u00B37R\u0089\u00AD\u008E\u008A\u00ECm\u0094\u00E4\x14^\u0089\u00BD{=b\u00A8\u00F7U\u00A1d\x0BK\t\u00E1\u00EB\u008B\u00E8d\u0095\u00C67\u00D3\u009A\u00C8\u00D4\u00D5\u00C4\u0097\u00D3\u0082\u00C8|-<\u0091'2\u00AA\u00B1\u00F3&\u00A2\u00E2(5O\u00F8<O#\"RQ\u00EF\u00DC\u00E7U\u00A52\x11\u00C9\u0088\u009D\u00DA\u00B8Z#\"\x05\x0F_\u00B7\u00AANCY\"az\u00B7\u00D1I\u00A9BK\u00EFD\u00C2\u00B4\u00E8\u00AD\u00AE\u00D4\x06W\u00D3(Ok3\u009F\u00DC\u00B0\u00F54&\x12\u00EA\u00F9\t\x17\u00F0\r\u00F4\u0088\u00A5\u00CF\u00F6\u00B7\u00D2<{\u00D0\x14m\x15\u00F5HI\u00CF\x07\u00D7\u00A4\u00BDy\u009E\u00A2\u00FA|\u00BAT\x0Ek9\x15+J\u00F3e\u00A5\n\u00D6\u009A:;<L\u008E2X\u00BB\u00D2\u00DFQ\x12\x05\u00ACyRzq\u00F6\u00A7\u00B1\\,u5\u00B9K\u00E9@A\r,\u0095\u00D4\nj\u00E2\u0096\u0092\u00E2HM\u00D6\u00E7\u00EA\u0092#e\u00DD\u00D8^\x03+\u008E|\u00E8\u0097\u00ED5\u00E0p,\x7F\u008E\u0095\u00C2\u0098\x00\x0Ba\u00C3\u00D5\u0092\x00uu\u00B1\u00D0\u00D6E\u00F0\u00CF\u0086ve\u00CD\x12D\x05,\x14\u00A7\x04*/\u0089\u00C5b\u00B1\u00D8\u00FF\u00E27\u00FD'\"Q\u00AB\u009D\u00873\x00\x00\x00\x00IEND\u00AEB`\u0082";
var frame_bin = "\u0089PNG\r\n\x1A\n\x00\x00\x00\rIHDR\x00\x00\x00U\x00\x00\x00U\b\x03\x00\x00\x00\x0F+Xh\x00\x00\x00\u009CPLTE->Q\u00FF\u00FF\u00FF\u00E4\u00E6\u00E8\u00CD\u00D1\u00D5\u00E1\u00E4\u00E6\u00DA\u00DD\u00E0\u00CE\u00D3\u00D7\u00E6\u00E8\u00EB\u00DD\u00E0\u00E3\u00D1\u00D5\u00D9\u00FD\u00FD\u00FD\u00EA\u00EC\u00EE\u00E8\u00EA\u00EC\u00D8\u00DB\u00DF\u00D3\u00D7\u00DB\u00D5\u00D8\u00DC\u00C9\u00CD\u00D29I[<L]\u00DC\u00DF\u00E2\u00D6\u00D9\u00DDXfuDSd\u00FA\u00FA\u00FB\u00F6\u00F7\u00F7\u00CA\u00CF\u00D4\u00C8\u00CC\u00D1\u00C3\u00C8\u00CD\u00B7\u00BC\u00C3\u0090\u0099\u00A3\x7F\u008A\u0095\u00EB\u00ED\u00EF\u00A4\u00AC\u00B4\u009F\u00A7\u00B0\u00F0\u00F2\u00F3\u00DF\u00E2\u00E5\u00C6\u00CA\u00D0\u00B3\u00BA\u00C1\u00AA\u00B1\u00B8\u009A\u00A2\u00AB\u0089\u0093\u009Dq}\u008Afr\u0080P_n1BU\u00F3\u00F4\u00F5\u00BD\u00C2\u00C8z\u0084\u0090v\u0081\u008Ejv\u0083KZj?O`\u00B1\u00C2\u00DE\u0089\x00\x00\x01`IDATX\u00C3\u00ED\u00D6\u00D9n\u00C20\x10\x05\u00D0\u00B9\u00B6\u00B3BB\u00B3\u00B1\u0086\u00B5,\u0085\u00EE\u00ED\u00FF\u00FF[)<\u00F5\u00ED\"+\u00B5\u0090|\u00844\u00B2\x18\u00E5arc[<\u00CF\u00F3<\u00CF\u00FB?\u00FB]\u00F1f\u0086_fW\u00ECM\u00F3mf\u00C5\u00DC|\u0096&/\x16fQ\x0ELy4\u00F3bj\u00CA\u00C6\u00AC\u008B\u00D9Jh[\u008CA\x19a+\u00BC\rB\x1D\x04:\u0089\x13\x1DT:\u008Cs\u009D\u00C5\u00E7R\u00EB:\x0Eu\u009C\u00E9\u00FC\\\u00AA\u00F3\u00FFH\u0085\u00D7\"\u00E7\x1A'h\u0085\x06h\u00AE\u00F1\x01\x10\u00DA\x10\u0086k\u00AC\u00D1\b\u00AD\u0084\u00E2\x1A3<\x0B\r\b;\u0098\u00C0\x14\x03\u00AE1\u00C4Lx\u00E8s}\x01\u0084w@\u00C05&X\u00BBN\u00D6\t\u008F\\\u00E3\x00G\u00E1!b\u00E7:\u00EC Y\x13\u008C\u0085\u0096\u00B1\u00FB\u0080F\u00E2:YO\u00A8\u00B8\u00C6\x1Cs\u00D7\u00C9zG\u00CC&k\u00D1I\u00B2^\u0084\x16!a3P\tm\u00CC>u\u0082^'\x13(\u0084\u00F6q\u00C3\u00DBr\u009A,\u00FB\u00AF\u00C0~\u00AE\u00E2pw\u00B1\u00DF\t\u00ED'\u0090\u00DD\u00B2k7\u00EC\tS\u00E3\u00E4:Y+d\u00EC\u00C9\u00BDrz\x16\u00D8\u00DF\u0088\u00ECoo\u00A9\u00C3\u009B\u00A6\u00FD\u00AD\u00D8>YS@h-\u00FB\u00B64Z\u00E1\x01J\u00F5{J-\u00AF\u00A5\x17]W\u0091\u008A~W}\x15-/E\u00E1\u0096\u00D3\u00F0\u00B01\u00B8\x18\x01H/?\u00A4\x7FV\u00A3kQ\u00AFk\u00F1<\u00CF\u00F3\u00BC{\u00F7\x03\b-\x10\u00F9\u00B4\x0F\u00968\x00\x00\x00\x00IEND\u00AEB`\u0082";
var userDataFolder = Folder.temp.fsName;
var antena = createResourceFile("antena.png", antena_bin, userDataFolder);
var frame = createResourceFile("frame.png", frame_bin, userDataFolder);
var win = new Window("dialog", "Switch Images");
var image = win.add("image", undefined, antena);
var button = win.add("button", undefined, "Switch Image");
button.onClick = function () {
if (image.icon.toString().match("antena")) {
image.icon = frame;
} else {
image.icon = antena;
}
};
win.onClose = function () {
antena.remove();
frame.remove();
};
win.show();
} catch (e) {
alert(e.toString() + "\nScript File: " + File.decode(e.fileName).replace(/^.*[\|\/]/, '') +
"\nFunction: " + arguments.callee.name +
"\nError on Line: " + e.line.toString());
}
function createResourceFile(filename, binaryString, resourceFolder) {
var fileObject = new File(resourceFolder + "/" + filename);
if (!File(fileObject).exists) {
fileObject.encoding = "BINARY";
fileObject.open("w");
fileObject.write(binaryString);
fileObject.close();
}
return fileObject;
}
})();
Copy link to clipboard
Copied
I see you use a lot of with statements in your code.
If you want to code proficient and readable code, I'd suggest you don't use it. For more into, check this out: https://yuiblog.com/blog/2006/04/11/with-statement-considered-harmful/
Also I was unable to execute your Sticher script, as image paths were invalid - script was looking for images in my Scripts folder, but they were in same folder as actual script. If you wish, you can get path to your script like this File($.fileName).fsName
So you could assign your images like so, if they are in the same folder as your script:
var myImage = new File (File($.fileName).parent.fsName + "/row-row.png");
Copy link to clipboard
Copied
Also getting this error with your script.

Copy link to clipboard
Copied
Sorry for the late response, i didnt have email notification on ![]()
This is a different version, i first had a version which check the system but also got errors with that. I know do have a system check but it seems to work on windows as well now.
could you perhaps check it once more ![]()
PS ill try to read that article you read. I dont use PS scripting a lot so i really dont know what is best. Also i never knew that using to much with statements isnt proper use of code
Copy link to clipboard
Copied
Okay i read it, so declaring variable is better. But isnt my example working like that already. Cause each time a with statement is used it has a variable between () followed by variables which arent used that much
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
