Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Logo help with pen tool and color?
- Re: Logo help with pen tool and color?
Logo help with pen tool and color?
Copy link to clipboard
Copied
Hi everyone!
So, I had an idea of how to fix this logo but wanted to know if there is a better way (please list step-by-step instructions).
I want you to picture the Auburn football logo. It's an A, but with a different color INSIDE the A then the outside. Now, I have a logo that has a bunch of lines going in different directions but I need to add lines INSIDE of the logo without trying to freehand it. I only have photoshop. Picture the way Disney did "Aladdin's title. (The reason why I am having you do this visualization technique is that it's not allowing me to upload the logo haha). Anyways, I thought about doing this:
Opening the png file in PSD
Going to "Blending Options" for the layer and doing a color overlay of what I need the "middle part"(inside) color of the logo to be
Then, creating an outer glow (precise one) to have it lined in black (perfectly) around the red inner color. I need this to be high-quality for printing, as well. Any other method you would suggest? Also, I typically go to Image > Image Size > Change it to 8 x 10 at 300 DPI to give it a higher resolution. Side note: Is that the best method with logos, as well?
Thanks a bunch for all your help!
Explore related tutorials & articles
Copy link to clipboard
Copied
If you are creating a log in high quality for printing you should probably use Illustrator and create it as vector art. Aside from the recommendation for using Illustrator instead of Photoshop, can you post a screen capture of your logo? We could give you better directions if we see what you are creating.
Copy link to clipboard
Copied
I agree with Theresa: to make a professional logo I suggest using Illustrator
Copy link to clipboard
Copied
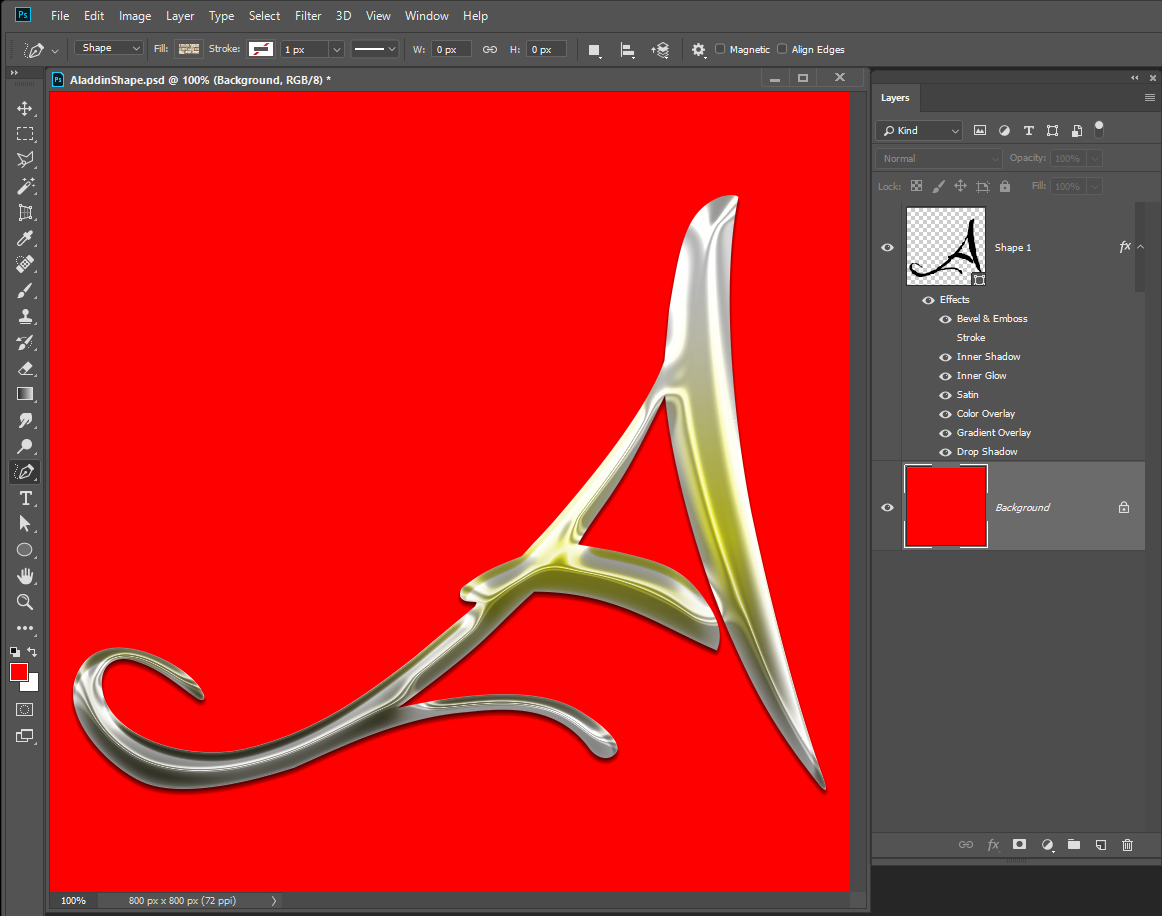
If its a simple logo like an "A" you can use the text tool and convert the text layer to a shape layer. Or use the curvature pen to trace the "A" Once you have the Path for the shape or pen tool you can edit the Path and define a custom shape which you can use for you logo for any size you need. You can fill the shape with color, gradient or patten and stroke it. You can use it as a clipping mask and style a shape layer. Simple logo are easy to create and use in Photoshop. Complex Logo use AI and save out SVG files so you can place them into a Photoshop document as a vector smart object. Though there will be no paths in Photoshop the smart object layer will resize like there were unlike other normal smart object layers which are just interpolated.