- Home
- Photoshop ecosystem
- Discussions
- Re: makePDFPresentation - poor shape output qualit...
- Re: makePDFPresentation - poor shape output qualit...
makePDFPresentation - poor shape output quality
Copy link to clipboard
Copied
I have a custom script I've made to make layer compositions then output them into a multi-page PDF. The only way I can current see of doing that is with the makePDFPresentation() method. Everything works brilliantly EXCEPT the output multi-page PDF has really badly simplified vector shapes. They're still vector, but they're badly simplified. See the attached image which shows a PDF output in the normal way on the left, and using makePDFPresentation() on the right - notice the horrible wiggling in the 'x' in particular. I'm using the exact same PDFSaveOptions() in both.
So I know makePDFPresentation() is supposed to be DEPRECATED as per CS4 (but it still seems to generally work) but I can't see an alternative option to output a multi-page PDF.
Does anyone know if this is a bug in makePDFPresentation() or an intended 'feature', and also if there's a better way to output layer comps to a single multi-page PDF using just one script/click within Photoshop (rather than having to manually put multiple PDF pages together, or run one script in Ps then another somewhere else).
Thanks ![]()
Explore related tutorials & articles
Copy link to clipboard
Copied
Does it happen both when you create the pdf presentation manually and via Script?
Have you tried DOM and AM code?
Copy link to clipboard
Copied
How do you create a pdf presentation manually? I'm not sure if you can. I've used Adobe's script "Export comps to PDF..." and I get the same (poor) output.
I'm new to scripting and haven't tried AM, only DOM - wouldn't know where to start with AM.
Copy link to clipboard
Copied
How do you create a pdf presentation manually?
File > Automate > PDF Presentation
I'm new to scripting and haven't tried AM, only DOM - wouldn't know where to start with AM.
Record the operation with ScriptingListener.plugin, then isolate the pertinent code and adapt it as needed (wrap it in a function for example).
Copy link to clipboard
Copied
Ok, tried File > Automate > PDF Presentation and that also gives me the same poor quality vector shape output.
Any other ideas for outputting multi-page PDFs where this won't be an issue? My current thinking is:
- script that outputs each layer comp as a separate PDF
- indesign.executeScript('...') to create a new indesign document and create a new page for each PDF and then output the resulting PDF
... which seems rather convoluted for what I'm trying to do ![]()
(as far as I can see you can't executeScript() on Acrobat to put the PDFs together, right?)
Copy link to clipboard
Copied
as far as I can see you can't executeScript() on Acrobat to put the PDFs together, right?)
No idea, either, maybe you should ask in a more appropriate Forum.
Community: Acrobat | Adobe Community
Any other ideas for outputting multi-page PDFs where this won't be an issue?
I had tested with Type Layers and that provided good results but after converting them to Shape Layers I can reproduce the problem.
Indesign might be an option but you should be able to run the whole thing from one Script using BridgeTalk.
Maybe Bridge itself could also be employed to create a Contact Sheet with one image per page, but I have no experience with Scripting Bridge.
Copy link to clipboard
Copied
This test script might be a start.
#target photoshop;
app.bringToFront();
main();
function main(){
if(app.documents.length > 1){
var outputFolder = Folder.selectDialog("Please select the output folder");
if(outputFolder == null) return;
var filename = Window.prompt("Please enter filename no suffix");
if(filename != null){
filename += ".pdf";
var saveFile = File(outputFolder + "/" + filename);
savePDFpresentation(saveFile);
//uncomment the line below to close all files
//while(documents.length>0){ activeDocument.close(SaveOptions.DONOTSAVECHANGES); };
}
}
};
function savePDFpresentation(saveFile) {
var desc4 = new ActionDescriptor();
var list1 = new ActionList();
for(var a = 0;a<app.documents.length; a++){
list1.putPath( new File( app.documents.fullName.toString()) );
}
desc4.putList( charIDToTypeID('flst'), list1 );
desc4.putPath( charIDToTypeID('T '), new File( saveFile) );
desc4.putBoolean( stringIDToTypeID('includeAnnotations'), true );
desc4.putEnumerated( charIDToTypeID('BckC'), charIDToTypeID('BckC'), charIDToTypeID('Wht ') );
var desc5 = new ActionDescriptor();
desc5.putString( stringIDToTypeID('pdfPresetFilename'), "High Quality Print" );
desc5.putBoolean( stringIDToTypeID('pdfPreserveEditing'), false );
desc5.putInteger( stringIDToTypeID('pdfCompressionType'), 7 );
desc4.putObject( charIDToTypeID('As '), charIDToTypeID('PhtP'), desc5 );
executeAction( stringIDToTypeID('PDFExport'), desc4, DialogModes.NO );
};
Copy link to clipboard
Copied
Thanks Philip. Just tried your script and I'm getting the exact same problem still ![]() It's clearly also using the equivalent of makePDFPresentation() which, as far as I can tell, is broken for this.
It's clearly also using the equivalent of makePDFPresentation() which, as far as I can tell, is broken for this.
Copy link to clipboard
Copied
To clarify, doc.saveAs(pdf, pdfOptions(), true, Extension.LOWERCASE); works perfectly whilst makePDFPresentation() causes the shape vector quality loss, both using the same PDFFileOptions.
Copy link to clipboard
Copied
Is there some issue in enabling one layer comp, using doc.saveAs, enabling next comp, etc. in a script? If it's just having in one PDF, you'd probably be better off merging output PDFs manually.
Copy link to clipboard
Copied
Yes, I can do that fine Matias, but what I want here is a single multi-page PDF. I'm currently coding that by invoking InDesign from a Photoshop script and I'm having good success so far ![]()
Copy link to clipboard
Copied
This very interesting.
I've manage to send my photoshop Notes directly to PDF using Philip Cord code.
I have also discovered how to add other PresentationOptions:
// [...]
desc4.putEnumerated( charIDToTypeID('BckC'), charIDToTypeID('BckC'), charIDToTypeID('Blck') ); // 'Blck':black | 'Wht ':white
// how to include FONT SIZE ?????????????? ![]()
desc4.putBoolean( stringIDToTypeID('includeFilename'), true );
desc4.putBoolean( stringIDToTypeID('includeExtension'), true );
desc4.putBoolean( stringIDToTypeID('includeTitle'), true );
desc4.putBoolean( stringIDToTypeID('includeDescription'), true );
desc4.putBoolean( stringIDToTypeID('includeAuthor'), true );
desc4.putBoolean( stringIDToTypeID('includeCopyright'), true );
// how to include EXIF Info ?????????????? ![]()
desc4.putBoolean( stringIDToTypeID('includeAnnotations'), true );
// [...]
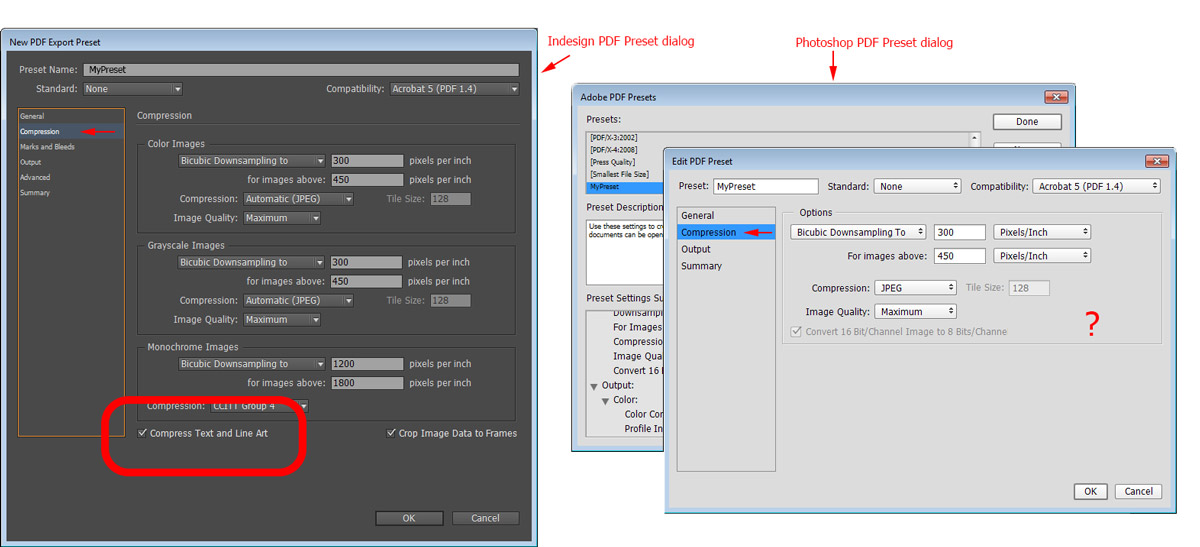
Regarding PDF Presets and the poor quality shape over paths, I have found that I can create first my own PDF Preset under Edit > Adobe PDF Presets...
The problem is that the option to disable the path compression, on Photoshop PDF Preset manager, doen't exist (we have it on Indesign PDF Preset compression manager).
But I had success to create a new PDF Preset on Indesign removing path compression, restart Photoshop, and the PDF Preset was accessible also on Photoshop.
It might be possible to use the code changing the new PDF Preset name I have created.
// [...]
desc5.putString( stringIDToTypeID('pdfPresetFilename'), "MyPreset" );
// [...]
But I did not tested it.
This are the PDF Preset managers on Indesign and Photoshop:

Copy link to clipboard
Copied
Here you are.
desc4.putBoolean( stringIDToTypeID('includeEXIFData'), true );
desc4.putInteger( stringIDToTypeID('fontSize'), 12 );
Copy link to clipboard
Copied
Pedro, I tried as you suggested and the tickbox in question for "compress text and line art" changes this line in the .joboptions file:
/CompressPages true
... I tried using makePDFPresentation() twice, once with a .joboptions with this set to true and one without (via PDFSaveOptions .presetFile) but the output was the same both times - shapes/paths being mangled.
I have a working solution using InDesign at the moment which gets Photoshop to output a separate temporary PDF for each layer comp then does this magic:
function indesignCombine(pdfs, filename) {
var script = [];
script.push('var input_pdfs = ["' + pdfs.join('", "') + '"]');
script.push('var doc = app.documents.add();');
script.push('with (doc.documentPreferences) {');
script.push(' pageWidth = "392mm";');
script.push(' pageHeight = "270mm";');
script.push(' pageOrientation = PageOrientation.landscape;');
script.push(' pagesPerDocument = input_pdfs.length;');
script.push(' documentBleedUniformSize = true;');
script.push(' documentBleedTopOffset = 0;');
script.push(' facingPages = false;');
script.push('}');
script.push('app.pdfPlacePreferences.pdfCrop = PDFCrop.cropMedia;');
script.push('for (var i=0; i<input_pdfs.length; ++i) doc.pages.place(File(input_pdfs));');
// TODO: set InDesign pdf options
script.push('doc.exportFile(ExportFormat.pdfType, File("' + filename + '"));');
script.push('doc.close(SaveOptions.no);');
script = script.join("\n");
var timeout = 120; // max time for indesign bit to run
var bt = new BridgeTalk;
bt.target = 'indesign';
bt.body = script;
// bt.onResult = function(data) {callback();}; // not needed as sync with .send(timeout)
bt.onError = function(err) { alert('error: ' + err); };
bt.onTimeout = function(msg) { alert('InDesign timeout: ' + timeout + 's - please ask Jake to increase the timeout ' + msg); }; // hmm, never called?
bt.send(timeout); // by specifying a timeout (in seconds) it is sync not async 🙂
}
I'd love to find a way to do it without using InDesign (and I still need to work on my todo re indesign pdf options and the indesign docs seem really poor for this!) but looks like it's this way for now at least.
Copy link to clipboard
Copied
Thanks Philip!
Copy link to clipboard
Copied
I want to view(open) the saved PDF after. Where do get the .view property on Philip code?
desc5.putInteger( stringIDToTypeID('???????????????'), true );
Copy link to clipboard
Copied
That would be.
desc5.putBoolean( stringIDToTypeID('pdfViewAfterSave'), true );
Copy link to clipboard
Copied
You're the man! Tks!

