Mirroring images
Copy link to clipboard
Copied
I know this is basic and simple but I'm not use to this and was wondering if anyone can tell me if I can mirror in photoshop to make my life easier.
today I got a simple business card but the background was a picture and the text was set too close to the edge, typical right? So I took it into photoshop thinking this would be an easy task and I couldn't do it? Made layers, pushed it all the way to the left, then another layer to the right, top, and bottom? Still didn't work? I mirrored the image cut and paste them to the edge of the card and it looked so stupid, what am I doing wrong? Then when I'm done I pop it into indesign, check bleeds and there are gaps in the final pdf?
any suggestions? Thanks for any help
Explore related tutorials & articles
Copy link to clipboard
Copied
I cannot envision what you mean or how mirroring will help you.
Can you post a screenshot of what you're working with and tell us what you want to do that you can't do?
To mirror an image, Edit > Transform > Flip Horizontal or Vertical.
Editable text should ALWAYS be on a separate layer, not flattened into the background.
Copy link to clipboard
Copied
@deannad94608478 wrote:
it looked so stupid, what am I doing wrong?
I think we would need to see screenshots of the before and after to help answer this question. Since you have InDesign, though, it's best to create the business card there.
~ Jane
Copy link to clipboard
Copied
Thanks Jane, I know how to create bleeds but the problem is I'm dealing with other peoples artwork. I was told to mirror the image around the edges of the card to create bleeds that the customer did not put there, and I have a hard time doing that. If I could give a visual I would but I don't have one unfortunately.
Copy link to clipboard
Copied
What was the original form of the business card? Was it a digital file, a scan, a Photoshop file, or an InDesign file?
If by “mirror” you mean you want to make a change in a Photoshop document and see it “reflected” in InDesign by updating itself, then you do not want to do any cutting and pasting. Instead, in InDesign, use File > Place to import the Photoshop document into InDesign. That will create a “link” (which you can manage in the Links panel in InDesign).
For example, if you placed a linked Photoshop document into InDesign, you would be able to select the Photoshop document on the InDesign layout, choose Edit > Edit Original (or Edit > Edit in Adobe Photoshop), and it would pop it open in Photoshop. After you edit the Photoshop document and save, the change will update it in InDesign automatically. Is that what you are after?
Copy link to clipboard
Copied
No that's not what I'm talking about.
It was a file the client gave to us as a pdf. But when I open the file there is no bleed but there is a picture as the background. So I have to create bleeds by mirroring the image, reflecting and moving it to fit the original image. I'm sorry if I'm not explaining this right, because it is so basic but I've never really done it before. I've heard of people flipping images to make it look as if it was part of the image, but I'm not having any luck. When I pdf it you can tell that the image that is mirrored and reflected is there. Lol. It should look seamless.
Copy link to clipboard
Copied
This is hard without seeing it, but make sure you don't go to View > Mirror, as that is a View setting only.
First duplicate the layer, then go to Edit > Transform > Flip Horizontal (or Vertical). Use the Move tool "V" to move each layer into place.
Photoshop does not have bleeds like InDesign and Illustrator. You can make the canvas larger, then draw crop marks. You might create guides first so the hand-drawn marks are in the right places.
~ Jane
Copy link to clipboard
Copied
I gave fine this but it just looks funny. I guess it takes time to mirror
like a pro, but thank you for the tips.
Appreciate ya.
--
Sincerely,
Deanna Devine
http://www.compartist.wixsite.com/designjar
Copy link to clipboard
Copied
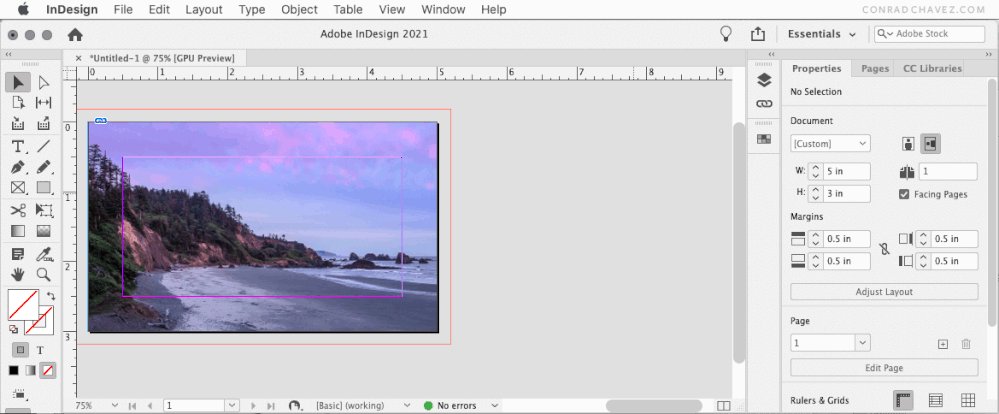
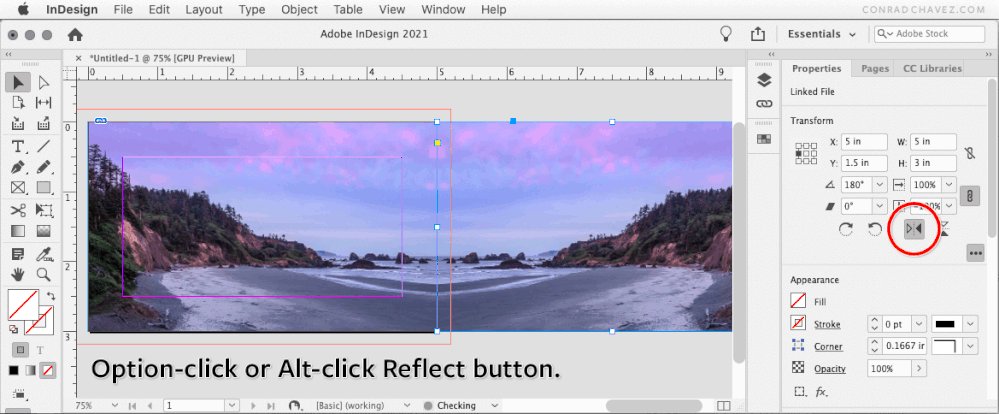
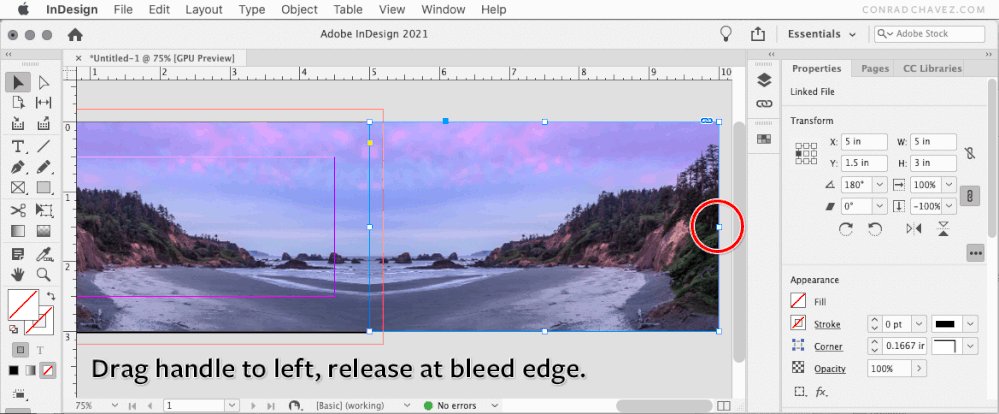
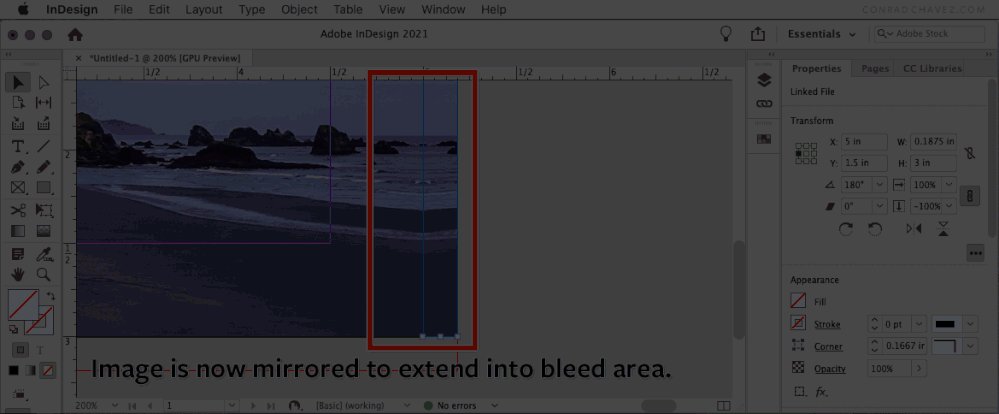
OK, I think I might understand better now. Is the result of the animation below the kind of mirror you want, to extend the image into the bleed area? I showed how it could be done in InDesign without going into Photoshop; I’m not sure if this is different from how you did it.
Using that method, below is what an exported PDF looks like on screen. Where the page edge meets the bleed appears to be seamless…
Copy link to clipboard
Copied
Yes!! That's it! Thank you so much will do this tomorrow.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I have done something similar. Instead of fussing around with mirroring your image, I would just make the background image larger underneath the orgininal so it extends beyond then you can use the spot healing brush to quickly blend them together.
Copy link to clipboard
Copied
that’s awesome will try this tonight! --
Sincerely,
Deanna Devine
http://www.compartist.wixsite.com/designjar
Copy link to clipboard
Copied
I forgot to mention that the point of Option-clicking/Alt-clicking the Flip Horizontal button in the Properties panel is that Option/Alt makes the copy of the selection. If the button was clicked without pressing a key, it would just flip the selection alone.
Copy link to clipboard
Copied
I wrote a script that I use for making a canvas wrap, which mirrors the edges. You can give it a try:
//Written by Chuck Uebele
//Copyright 2014 all rights reserved
//Use at your own rist.
#target photoshop
var oldPref = app.preferences.rulerUnits
app.preferences.rulerUnits = Units.PIXELS;
var flat = false; //Flattens the image
var size = .75; //Size of canvas wrap depth
var useInch = true; //set false to use cm
var showUI = true; //set false to not have the user interface appear
var run = false;
var cm = 1;
if(app.documents.length>0){
if(showUI){
var dlg = new Window('dialog','Canvas Wrap');
dlg.gp1 = dlg.add('group');
dlg.gp1.orientation = 'row'
dlg.gp1.sTxt = dlg.gp1.add('statictext',undefined,'Canvas Wrap Size:');
dlg.gp1.eTxt = dlg.gp1.add('edittext',undefined,size);
dlg.gp1.eTxt.onChange = function(){
textToNum(0,20,this,'float')
}
dlg.gp1.eTxt.size = [50,18];
dlg.flat = dlg.add('checkbox',undefined,'Flatten Image');
dlg.gp1.inch = dlg.gp1.add('radiobutton',undefined,'inches');
dlg.gp1.cm = dlg.gp1.add('radiobutton',undefined,'cm');
dlg.btnGp = dlg.add('group');
dlg.btnGp.ok = dlg.btnGp.add('button',undefined,'Okay');
dlg.btnGp.cancel = dlg.btnGp.add('button',undefined,'cancel');
dlg.gp1.inch.value = true
dlg.btnGp.ok.onClick = function(){
if(!isNaN (Number(dlg.gp1.eTxt.text))){
size = Number(dlg.gp1.eTxt.text);
run = true
if(dlg.gp1.inch.value){useInch = false}
flat = dlg.flat.value
dlg.close()
}
}
dlg.btnGp.cancel.onClick = function(){
run = false
dlg.close()
}
dlg.show()
}
else{run = true}
}
else{alert('There is no open document')}
if(run){
if(useInch){cm = 1}
else{cm = 2.54}
var doc = activeDocument;
var res = doc.resolution;
var actSize = Math.round(size/cm * doc.resolution);
doc.activeLayer = doc.layers[0];
var wrapLayer = doc.artLayers.add();
stamp ();
wrapLayer = doc.activeLayer
wrapLayer.name = 'wrap'
makeSel (0, 0, doc.width, actSize)
dup ('Hght')
var dupLayer = doc.activeLayer
dupLayer.translate (0, -actSize)
merge ()
makeSel (0, doc.height-actSize, doc.width, doc.height)
dup ('Hght')
dupLayer = doc.activeLayer
dupLayer.translate (0, actSize)
merge ()
doc.resizeCanvas(doc.width,doc.height + 2* actSize)
makeSel (0, 0, actSize, doc.height)
dup ('Wdth')
dupLayer = doc.activeLayer
dupLayer.translate (-actSize,0)
merge ()
makeSel (doc.width-actSize, 0, doc.width, doc.height)
dup ('Wdth')
dupLayer = doc.activeLayer
dupLayer.translate (actSize,0)
merge ()
doc.resizeCanvas(doc.width + 2* actSize,doc.height)
//doc.trim();
if (flat){doc.flatten()}
}
app.preferences.rulerUnits = oldPref
function stamp(){
var idMrgV = charIDToTypeID( "MrgV" );
var desc3 = new ActionDescriptor();
var idDplc = charIDToTypeID( "Dplc" );
desc3.putBoolean( idDplc, true );
executeAction( idMrgV, desc3, DialogModes.NO );
}
function makeSel(lft,tp,rt,bt){
var area = [[lft,tp],[rt,tp],[rt,bt],[lft,bt]]
doc.selection.select(area)
};//end function makeSelection
function dup(orient){
var idCpTL = charIDToTypeID( "CpTL" );
executeAction( idCpTL, undefined, DialogModes.NO );
//===========================================
var idTrnf = charIDToTypeID( "Trnf" );
var desc7 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref4 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref4.putEnumerated( idLyr, idOrdn, idTrgt );
desc7.putReference( idnull, ref4 );
var idFTcs = charIDToTypeID( "FTcs" );
var idQCSt = charIDToTypeID( "QCSt" );
var idQcsa = charIDToTypeID( "Qcsa" );
desc7.putEnumerated( idFTcs, idQCSt, idQcsa );
var idOfst = charIDToTypeID( "Ofst" );
var desc8 = new ActionDescriptor();
var idHrzn = charIDToTypeID( "Hrzn" );
var idPxl = charIDToTypeID( "#Pxl" );
desc8.putUnitDouble( idHrzn, idPxl, 0.000000 );
var idVrtc = charIDToTypeID( "Vrtc" );
var idPxl = charIDToTypeID( "#Pxl" );
desc8.putUnitDouble( idVrtc, idPxl, 0.000000 );
var idOfst = charIDToTypeID( "Ofst" );
desc7.putObject( idOfst, idOfst, desc8 );
var idHght = charIDToTypeID( orient );
var idPrc = charIDToTypeID( "#Prc" );
desc7.putUnitDouble( idHght, idPrc, -100.000000 );
var idIntr = charIDToTypeID( "Intr" );
var idIntp = charIDToTypeID( "Intp" );
var idBcbc = charIDToTypeID( "Bcbc" );
desc7.putEnumerated( idIntr, idIntp, idBcbc );
executeAction( idTrnf, desc7, DialogModes.NO );
}
function merge(){
var idMrgtwo = charIDToTypeID( "Mrg2" );
var desc15 = new ActionDescriptor();
executeAction( idMrgtwo, desc15, DialogModes.NO );
}
function textToNum(sMin,sMax,e,par){
var sHold = sMin;
if(par == 'int'){
if(isNaN(parseInt(e.text))){
alert('"' + e.text + '" is not a number\nEnter a value between ' + sMin + '-' + sMax );
e.text = sMin};
else{sHold = parseInt(e.text)
if(sHold < sMin){
rangeAlert();
sHold = sMin;
};
if(sHold > sMax){
rangeAlert();
sHold = sMax;
};
e.text = sHold;
}; //end else
};//end if par
else{
if(isNaN(parseFloat(e.text))){
alert('"' + e.text + '" is not a number\nEnter a value between ' + sMin + '-' + sMax );
e.text = sMin};
else{sHold = parseFloat(e.text)
if(sHold < sMin){
rangeAlert();
sHold = sMin;
};
if(sHold > sMax){
rangeAlert();
sHold = sMax;
};
e.text = sHold;
}; //end else
};//end else par
function rangeAlert(){alert('Number range must be between ' + sMin + '-' + sMax)};
};//end function textToNum