Copy link to clipboard
Copied
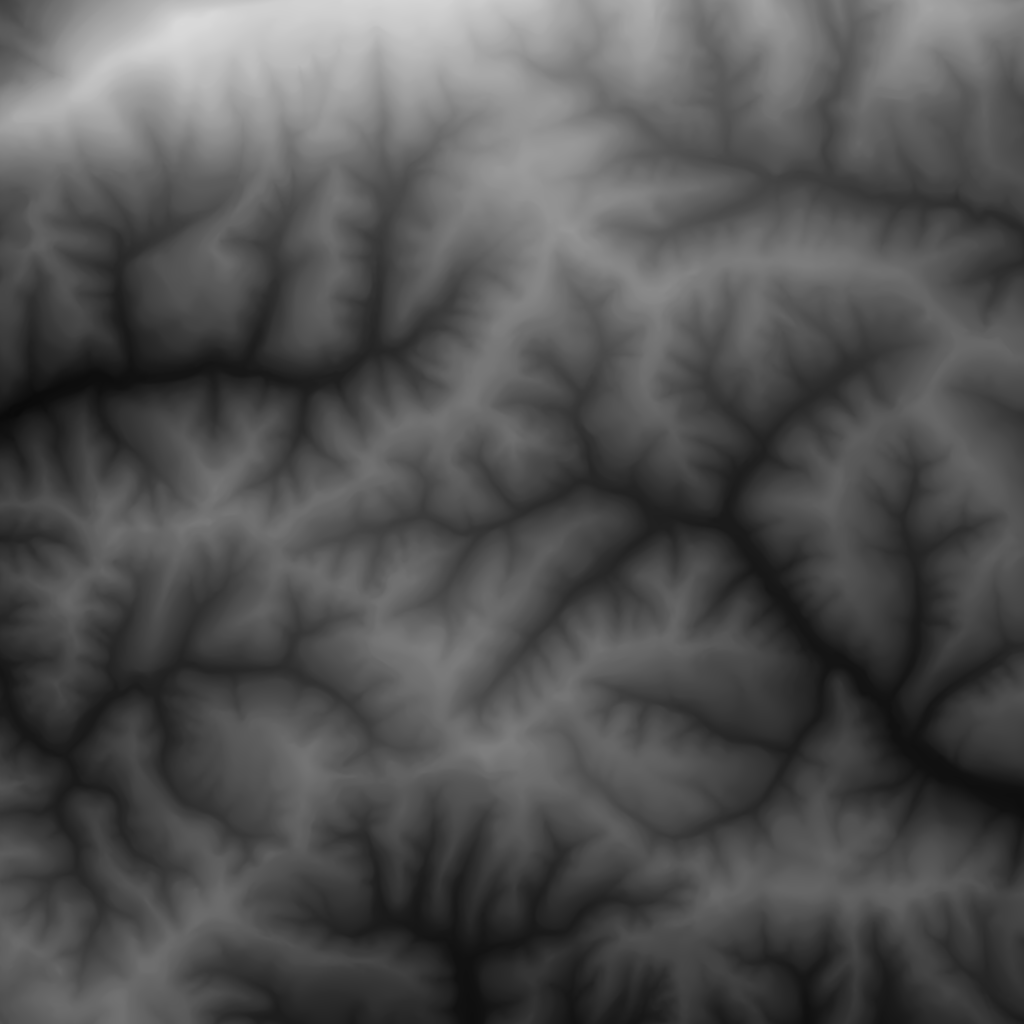
I don't know if it is the right place to ask this so if it isnt please guide me to the right one , so i want to ask if there is a tutorial on how to draw this in photoshop this kind hills actually...![]()

[Moved from Illustrator to Photoshop... Mod]
[Here is the list of all Adobe forums... https://forums.adobe.com/welcome]
 1 Correct answer
1 Correct answer
Something like this
1. Draw the main lines on a transparent layer above a grey layer

2. Copy and blur the copy

3. On a new layer use a soft brush to add in shading

4. Reduce the opacity of the line layer


I hope that gets you started
Dave
Explore related tutorials & articles
Copy link to clipboard
Copied
Something like this
1. Draw the main lines on a transparent layer above a grey layer

2. Copy and blur the copy

3. On a new layer use a soft brush to add in shading

4. Reduce the opacity of the line layer


I hope that gets you started
Dave
Copy link to clipboard
Copied
That is more than helpful thank you a lot ![]()
Copy link to clipboard
Copied
can u tell me please about the brushes u used something goes wrong to me
Copy link to clipboard
Copied
Hi
I just used a plain soft round brush with size and flow controlled by Wacom pen pressure
c.pfaffenbichlers suggestion of a cloud brush may work better though.
Dave
Copy link to clipboard
Copied
hmm it will be difficult for me cause im using PS on Desktop and im meshed up with brushes
Copy link to clipboard
Copied
When creating such a heightmap by hand, you don't want any artifacts. Otherwise, you will get spikes on your terrain, if
you're not carefully enough.
There are, however, quite a few softwares available for Terrain creation - such as World Creator, World Machine or
Gaea. Professional ones are VUE or Terragen, but these are more on the pricey side.
Copy link to clipboard
Copied
I hope that they are free or at least have a trial version , but still want to learn how to make them in photoshop by the hand , its important to me!!
Copy link to clipboard
Copied
arisv94145810 wrote
hmm it will be difficult for me cause im using PS on Desktop and im meshed up with brushes
Hi
I'm not sure I understand the difficulty. I also use Photoshop on a desktop. If you don't have a pen & tablet you could use a mouse and set the brushes to "fade" rather than pen pressure. That will reduce width and opacity as you apply a brush stroke
Incidentally, now that I understand the purpose I did a very quick test render in Photoshop using the drawing from my previous reply as a depth map and adding a green texture.

Dave
Copy link to clipboard
Copied
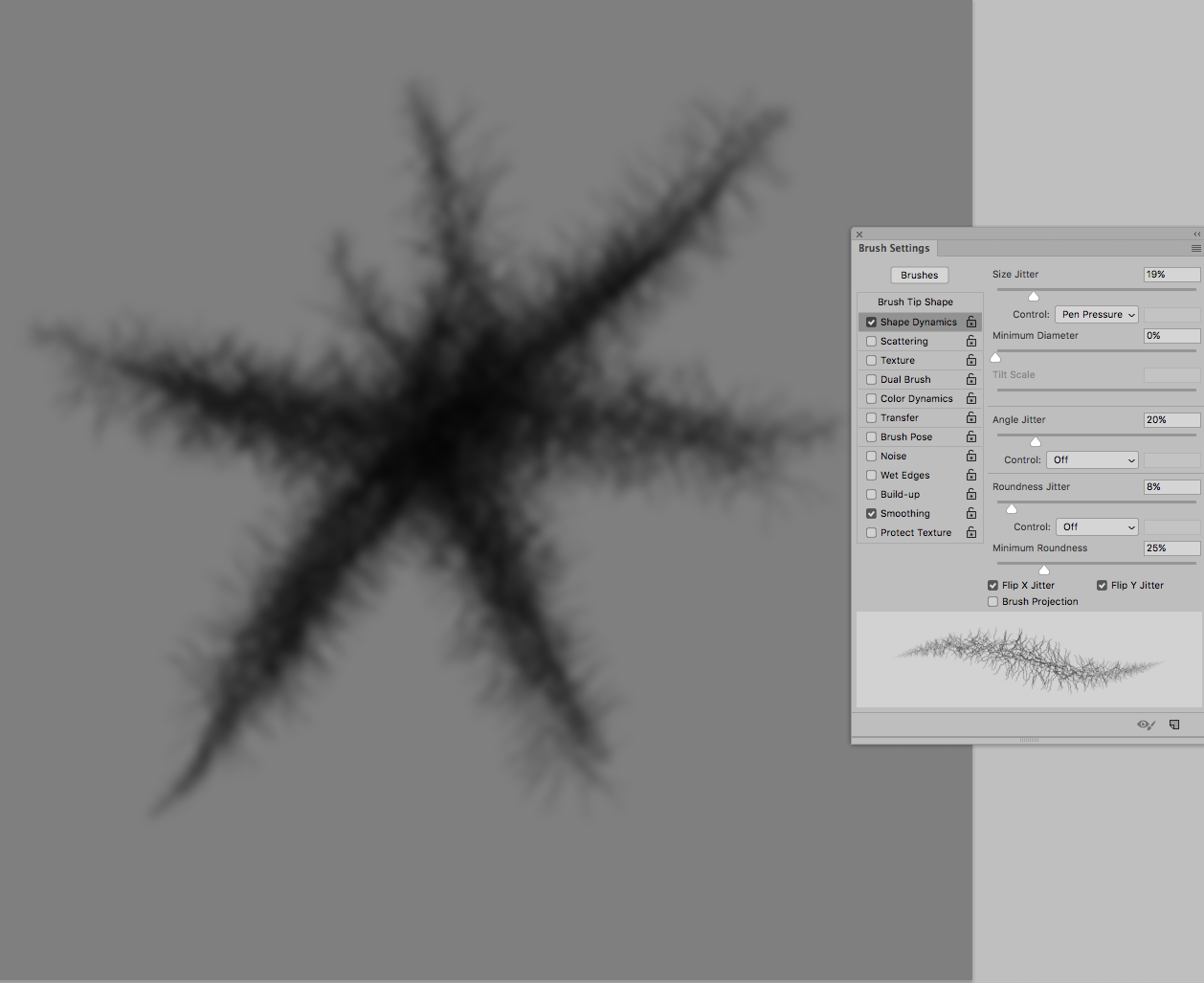
I don't know what goes wrong with me i did every step that u said to me and nothing happen ,something says to me that has to do with brishes , anyway if u can tell me something more specific or something that could help me im all ears!:P
Ps: Im working on a 3d map generator where the highest level must be on white and the lowest black so all the heights must be from black to white
Copy link to clipboard
Copied
That is the way the Photoshop depth map works so no problem there.
Can you post a screenshot of the result you are getting and the brush settings you are using. That way we can try and advise why you are having an issue.
Dave
Copy link to clipboard
Copied
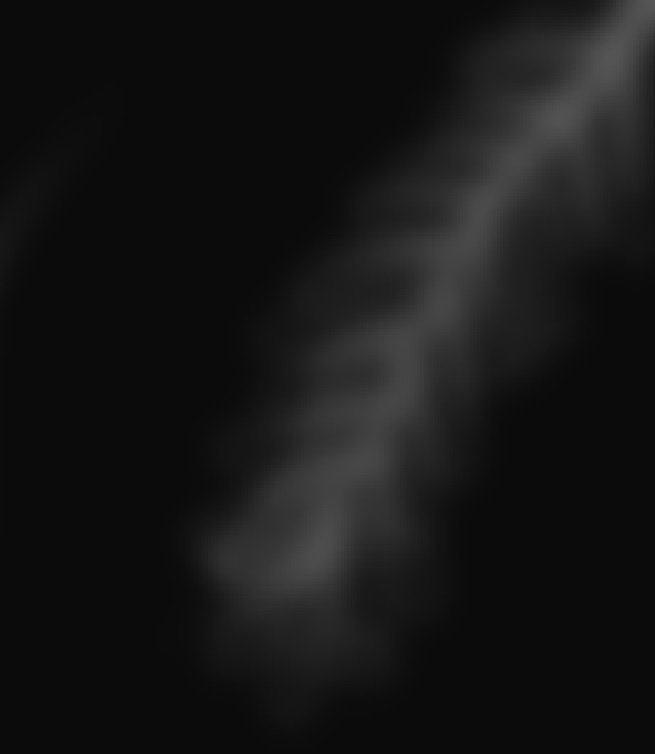
Im Getting this not exactly but this in best case scenario im getting this with the lines i drew on top of this, i make it right now just to show you , i do everything u said to me and i use a photoshops premade soft round brush without change anything in preset also i cannot make my soft brush transparent for the shading i know i have to work on brushes but i dont know where to start , i used to use photoshop for anything else that to use and edit brushes

Copy link to clipboard
Copied
Hi
To draw those lines entirely with a mouse (no pen and tablet):
Add a new empty layer and set the brush to black or dark grey
Ensure hardness is 0%
Set brush size to Fade and brush flow opacity to "Fade" in brush settings and enter a highish value for the fade (it depends on your canvas size but on my 2000x2000px canvas I used 300 below)
Draw the large strokes

Now reduce fade to 50-100, reduce the brush size and brush opacity to 30-50% and draw the smaller strokes

Reduce further the size and opacity and add more

You can now duplicate the layer and blur the copy as before (reduce the opacity of the original until it looks right) then use a soft brush with low opacity (no fade this time) on another new layer to add and build up shading

Dave
Copy link to clipboard
Copied
Thank you a lot for ur time and your help too, I'll give a try to this too ![]()
Copy link to clipboard
Copied
I made it i think its not like yours but i know what i didnt make right!!!Thank you a lot!!!!

Copy link to clipboard
Copied


Copy link to clipboard
Copied
Assuming this will be used for 3D does the image need to be seamless?
Copy link to clipboard
Copied
I dont need the seamless image but i need to know how can i draw these "hills" and yup its for 3d gaming map
Copy link to clipboard
Copied
A cloud-based brush with some randomisation might also be helpful.

Copy link to clipboard
Copied
Sounds cool Ill give it a try too!!!
Thank you very much ![]()
Copy link to clipboard
Copied
Where can i find 0ne of these brushes?
Copy link to clipboard
Copied
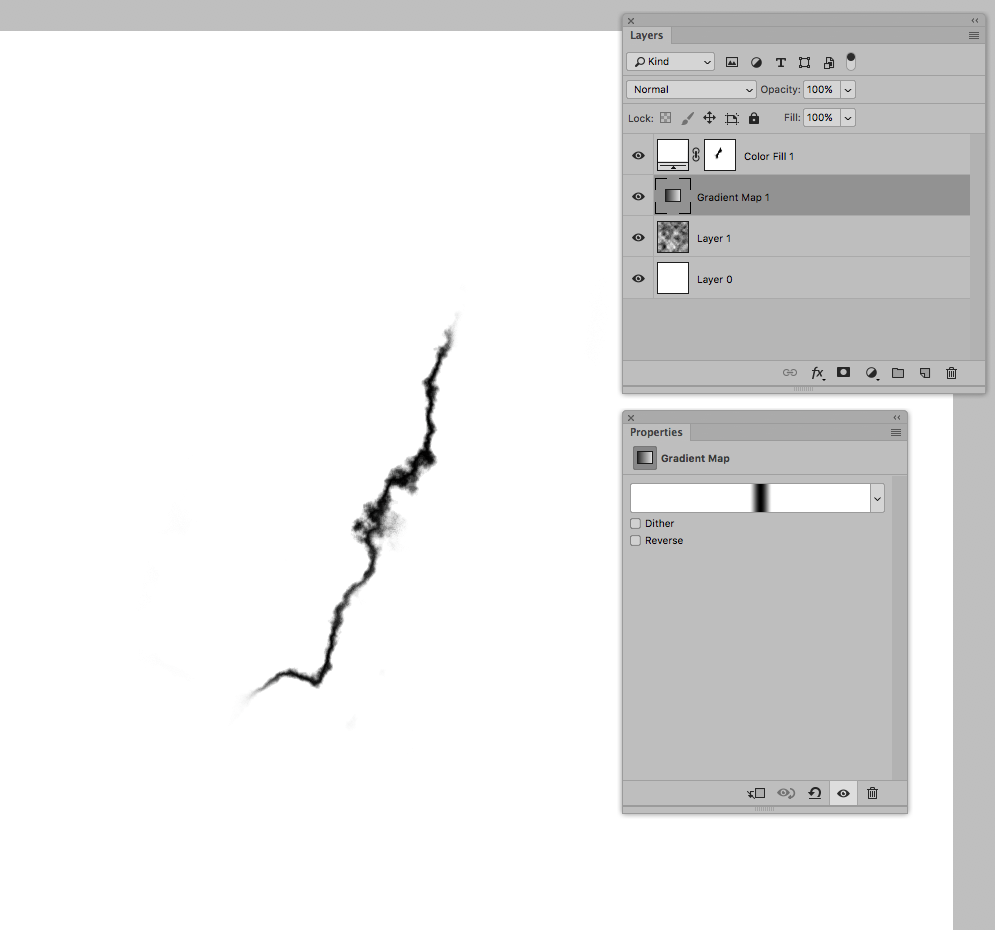
You can create your own.
The pattern created by Filter > Render > Clouds (with black and white a foreground and background colors) can be edited with Gradient Map for example to create »squiggly lines«.
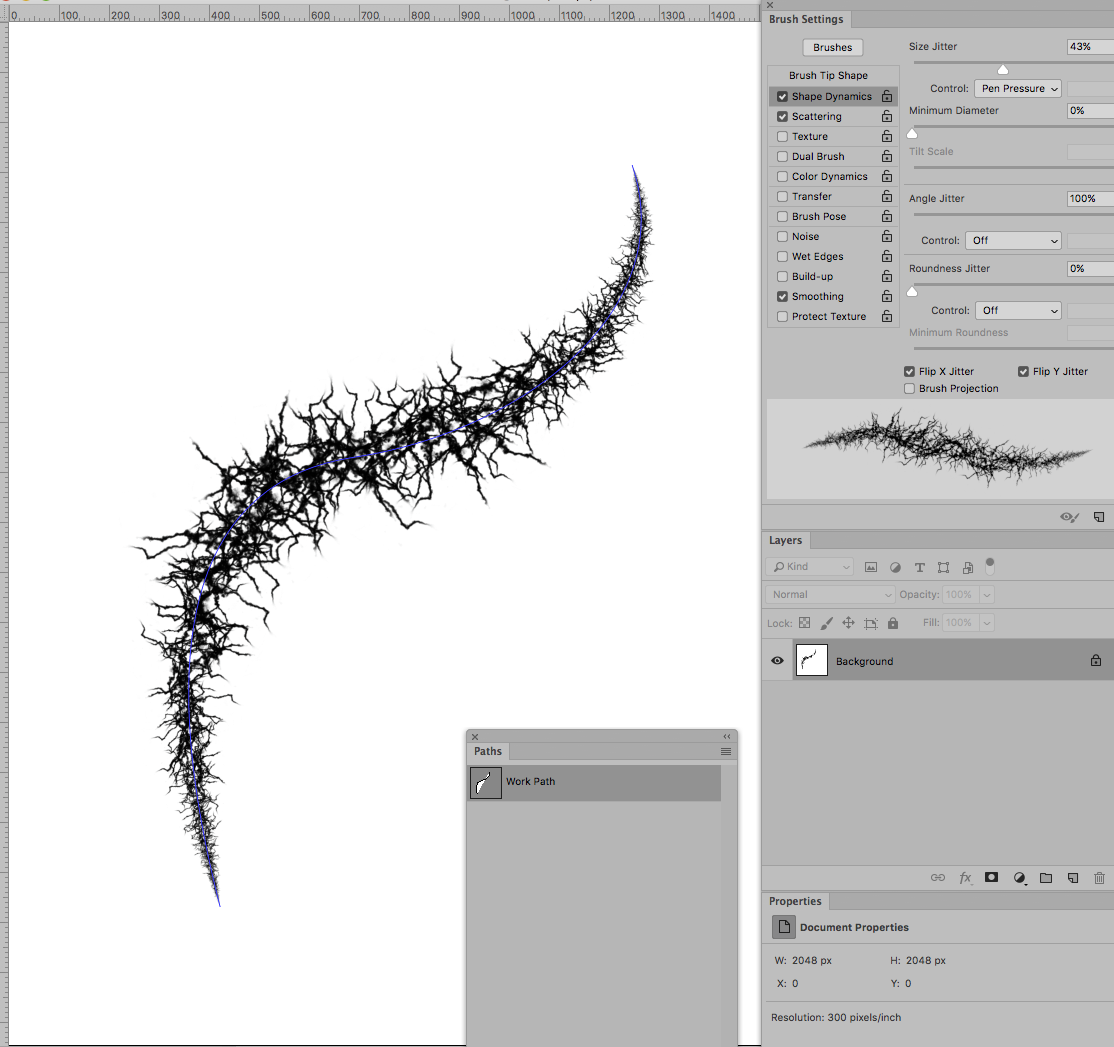
Then one can isolate one by filling/painting the rest of the image white and use Edit > Define Brush Preset to create a new Brush and set the Shape Dynamics accordingly.
Copy link to clipboard
Copied
hmmm Ill give a try to this too
Copy link to clipboard
Copied
You may also want to try searching the web for "fractal terrain generation" or similar, throwing in words like hills, river, eroded, and watersheds. "Dendrites" would be a good search term too.

