Need help with a PS action
Copy link to clipboard
Copied
I've done some testing with creating images for Instagram.
My best results to avoid image cropping and quality loss is to create a 1080 X 1080 canvas and PLACE embedded photo onto the canvas. Both vertical and horizontal images now show up with either two white bars either side or top and bottom. I'm fine with that. I just want my 2:3 ratio pics to display with no crop.
I then "Save for web" as a 1080 square pic. The image quality is very good, IG doesn't wreck the picture.
I would like to create an action that will save that file with the filename of the embedded image...NOT as Untitled-1, Untitled-2, etc.
How can I accomplish this?
Thanks for any ideas!!
Explore related tutorials & articles
Copy link to clipboard
Copied
I think I figured out an easy way to do what I need:
Open image, resize to 1080 on the long side.
Change canvas size to add however many pixels it takes to make up the shortage of 1080.
Just need to make an action for vert and for horizontal images.
Copy link to clipboard
Copied
...make up the shortage on the short side that is.
If image is 1080 x 720 when I resize...I change canvas to Height +360 pixels.
Copy link to clipboard
Copied
Record File > Automate > Fit Image with 1080 px for both width and height.
Then record canvas size using 1080 px on both width and height.
If you search the forum there are many topics with actions and scripts for square images.
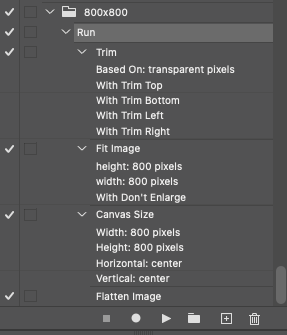
EDIT: Here is an example from another topic, in your case, you don't need the first trim step.
Copy link to clipboard
Copied
I must have done something wrong with your technique as this didn't accomplish what my technique did. The image looks like a 4x6 with a mat that is most of the image...and it didn't turn out square, dimensions are now 1800 x 2160.
2nd image is my action. It posts larger and no crops...and image size shows 1080x1080 you won't see the white space on the pic...but you will see white bars on the IG grid. I can live with that.
Copy link to clipboard
Copied
I'd need to see the action steps fully expanded to comment further, but if you have a result that works for you that is great.
Copy link to clipboard
Copied
Get Outlook for iOS<>
Copy link to clipboard
Copied
Action with 2 steps highlighted below should do the job.
Copy link to clipboard
Copied
Doing those two steps yields this:
Copy link to clipboard
Copied
Please download this action, unzip package, load action and run it https://drive.google.com/file/d/1pyMhtN8OsGcio_O3R42ooysoPMB55qNI/view?usp=sharing
What is end result? What you want or something else?
Copy link to clipboard
Copied
Thanks Bojan, I think if the action has the exact steps you outlined in your previous post, I will get the same results right?
I've come up with an action that resizes a 2:3 image to 1080 x 720 and then I change canvas to add 360 pixels to short side (two actions, one for vert and one for hori). This gives me a square image that posts perfectly on IG. I find just doing a "fit image" to 1080 x 1080 doesn't do anything for me...and with the canvas change, also nothing...when I post on IG, it still wants to crop the image. Took me a minute to figure it out, but I'm satisfied now with the results.
Thanks again!
Mike