- Home
- Photoshop ecosystem
- Discussions
- Numbering of individual pixels (think: paint-by-nu...
- Numbering of individual pixels (think: paint-by-nu...
Numbering of individual pixels (think: paint-by-numbers)
Copy link to clipboard
Copied
I'm pretty certain this is not possible, but I won't find out unless I ask, so here goes...
I'm working on a personal art project that involves pixelating a photo in Photoshop, then using that pixelated image as a guide to create a physical 3D artwork.
To create the guide image, I first specified seven colors in Image > Mode > Indexed Color > Local Selective. Then, I resized the image to be 100 pixels wide and 100 pixels high in Image > Image Size (this resulted in a postage stamp-sized photo, so I resized it again, but specified "1,000 percent" to make it more workable, and at the same time keeping the pixelation). Next, I selected View > Show > Pixel Grid to better help me see the individual pixels (which will be necessary when I begin creating the physical artwork).
Now to my question: because the image is in grayscale, some pixels are very close in color, potentially making it difficult to differentiate the various shades. Is there a way to assign a number to each color and have that number displayed over the pixel grid, similar to a paint-by-number painting?
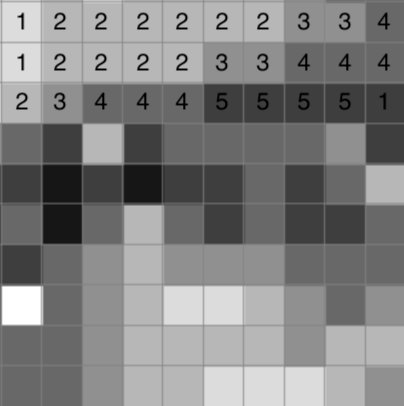
Below is a 10x10 section of the photo I am working on. I placed the numbers over each pixel manually for this forum post -- doing this manually to 10,000 pixels would be extremely time-consuming and prone to errors. Is there an easier way?
The final artwork will be 30" x 30".
Bonus points if you can guess the subject of the photo.

Thanks, in advance, for any help you are able to provide.
Chris
Explore related tutorials & articles
Copy link to clipboard
Copied
It's just an idea - I don't know if some sort of scripting is possible.
I think it's not so exhausting / error-prone than placint 10,000 numbers manually.
Requirements and conditions:
a) Illustrator & Photoshop
b) In the end the numbers will be rasterized, no more editable text. Is this OK?
c) One square is not just 1 pixel but something like 42 x 42 px or so, like in your picture above.
Photoshop:
1. I copy the squares of same color with the help of the wand tool on different layers. We have to know the exact width and height of one colored square and the file has to be precisely 1 hundred times as wide and high.
Illustrator:
2. In Illustrator I create an artboard for example 42x100=4200 px wide and high.
3. I modify the grid (Edit > Preferences) matching to the squares.
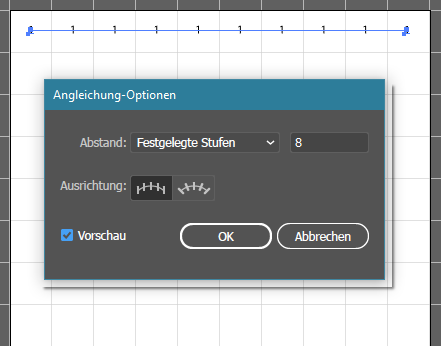
4. I place a number "1" in the top left and in the top right grid square and blend them with 98 steps --> 100 number "1".
Smaller example:

5. I copy this new object exactly 42 px downwards and then hit Strg+D (Windows) for duplicating 98 times. --> 10,000 number "1"!
I group the resulting big number grid.
6. I copy this artboard 6 times, one for each color number.
7. With Find/Replace I change the numbers per artboard. (Hide the other groups in the layer panel!)

Photoshop:
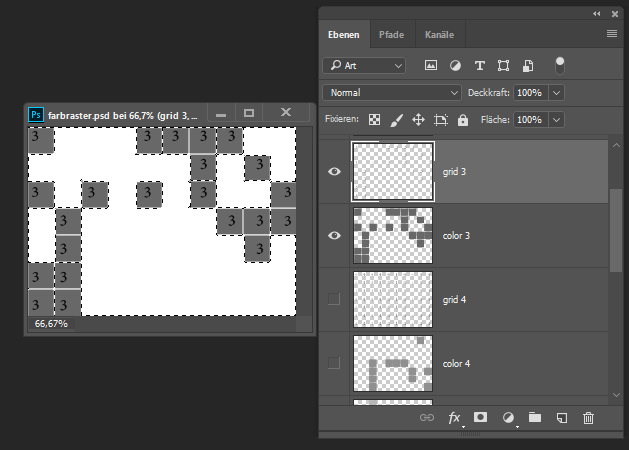
8. With File > Place I import each artboard and rasterize it, because the following step doesn't work with smart objects. It's a good idea to rename the layers with matching names.
9. In the layer panel I select the squares of the first color and invert the selection. I activate the layer with the number "1" and hit the delete key. Only the numbers above the gray-1 squares are left over.


10. This I repeat with the following 6 pairs of square and number layers.
That's for a beginning. Someone may come around and has more and/or better ideas. ![]()
Fenja
Copy link to clipboard
Copied
I recommend you ask for help in the Scripting Forum, the task seems scriptable, even if the Script may not be extremely fast.
Copy link to clipboard
Copied
