 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Obtain File Resolution (Dimensions)
- Obtain File Resolution (Dimensions)
Obtain File Resolution (Dimensions)
Copy link to clipboard
Copied
Would it be possible for a script in adobe Photoshop to obtain the exact file resolution dimensions in pixels based on an explicit, hardcoded file path and then store those dimensions as a variables? So the width of an image could be stored as one variable and the height of it would be stored as another. If not, can that information be retrieved at all from the file properties? Remember, this is not an image currently imported into Photoshop, it's an image with a specific extension, name, and at a specific file path.
Also, would it be possible to test whether a certain file with a certain name and extension exists at a specific filepath or not and then stores the result of that test as either "true" or "false" in a variable?
Explore related tutorials & articles
Copy link to clipboard
Copied
To test if a file exists is easy, it's part of the File object.
File(filePath).exists would return a boolean.
As for the dimensions, I'm not aware of a simple way to do it without opening the file, but you could probably find some sort of workaround.
If you know the structure of the file you could open it for a binary read and seek to where this information is located.
Or maybe a script in Bridge might have access to that information.
Copy link to clipboard
Copied
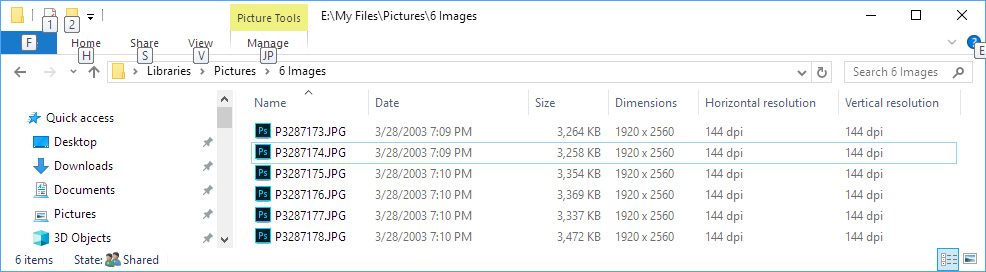
I do not know javascript I know that is dome have some OS File System access. The information nay be able to be retrieved using javascript features. You can see the information yoy want is known to the OS file system. you just need to use something like windows file explorer to see the information is there for images files.

Copy link to clipboard
Copied
Depending on type of file, this might work for you.
#target photoshop;
var file = File("/d/folder/folder2/filename.jpg");
if(file.exists){
$.setenv("fileExists",true);
if (ExternalObject.AdobeXMPScript == undefined) ExternalObject.AdobeXMPScript = new ExternalObject('lib:AdobeXMPScript');
var xmpf = new XMPFile(file.fsName, XMPConst.UNKNOWN, XMPConst.OPEN_FOR_READ);
var xmp = xmpf.getXMP();
if( xmp.doesPropertyExist( XMPConst.NS_TIFF, 'XResolution')){
var Res = xmp.getProperty( XMPConst.NS_TIFF, 'XResolution');
Res = Res.toString().split('/');
Res= Number(Res[0])/Number(Res[1]);
$.setenv("fileRes",Res);
}
if( xmp.doesPropertyExist(XMPConst.NS_EXIF, 'PixelXDimension')){
var Width = xmp.getProperty( XMPConst.NS_EXIF, 'PixelXDimension');
$.setenv("fileWidth",Width);
}
if( xmp.doesPropertyExist(XMPConst.NS_EXIF, 'PixelYDimension')){
var Height = xmp.getProperty( XMPConst.NS_EXIF, 'PixelYDimension');
$.setenv("fileHeight",Height);
}
}else{
$.setenv("fileExists",false);
}
//test variables
try{
alert("File exits = " + $.getenv("fileExists"));
}catch(e){}
try{
alert("Resolution = " + $.getenv("fileRes"));
}catch(e){}
try{
alert("Width = " + $.getenv("fileWidth"));
}catch(e){}
try{
alert("Height = " + $.getenv("fileHeight"));
}catch(e){}
Copy link to clipboard
Copied
It works beautifully for JPG images, but not for PNG's unfortunately. That's what I needed it for. I just received a dialogue box describing the properties of the .png image as being "null" since I guess the code couldn't extract the information from them for some reason.
Copy link to clipboard
Copied
Use exiftool and app.system() to call it. Redirect the output to a file and parse the dimensions out of the file.
Copy link to clipboard
Copied
Another option is making an HTML5 Panel and loading the images as an <img>, then getting their naturalWidth and naturalHeight attributes on load, pretty sure it loads faster than just opening it as a document in Photoshop.
I've seen 5K JPGs load in about a second, maybe it would load even faster if you scale it to 0x0 on load or something.
But getting into panel coding might take a while if you haven't done it before.
Copy link to clipboard
Copied
Yet another option is to get the information from the file..
#target Photoshop;
main();
function main(){
File.prototype.readByte = function() {//aka unsigned byte
return this.read(1).charCodeAt(0);
};
File.prototype.readShort = function(ET) { //aka unsigned short, word = 2 bytes
var self = this;
var b1 = this.readByte();
var b2 = this.readByte();
if(ET == "LE"){
return (b2 << 8) + b1;
}else{
return (b1 << 8) + b2;
}
};
File.prototype.readLong = function(ET) {//aka unsigned long = 4 bytes
var self = this;
var s1 = self.readShort(ET);
var s2 = self.readShort(ET);
if(ET == "LE"){
return (s2 << 16) + s1;
}else{
return (s1 << 16) + s2;
}
};
var file = File("/d/folder/filename.png");
if(file.exists){
file.encoding = 'BINARY';
file.open('r');
file.seek(16,0);
var Width = file.readLong();
var Height = file.readLong();
var BitDepth = file.readByte();
var ColourType = file.readByte();
var CompressionType = file.readByte();
var FilterType = file.readByte();
var InterlaceType = file.readByte();
file.close();
}
alert("Width = " + Width + " Height = " + Height);
};
