- Home
- Photoshop ecosystem
- Discussions
- Open Illustrator AI file in Photoshop with layers
- Open Illustrator AI file in Photoshop with layers
Open Illustrator AI file in Photoshop with layers
Copy link to clipboard
Copied
Hi all, hope you can help.
Is it possible to open an AI file (importantly preserving the layers) in Photoshop without the use of Illustrator first? I don't possess Illustrator, only Photoshop. As I understand it needs to a PSD format.
Thanks in advance.
Explore related tutorials & articles
Copy link to clipboard
Copied
I see no option for that.
One can export psd from Illustrator but even that can be problematic when Transparency is involved.
Copy link to clipboard
Copied
Thank you for your answer.
Copy link to clipboard
Copied
Photoshop does not have support for vector file layers. The nearest you can come to late support for Illustrator files is to save SVG vector files. These are sored like Text files they cans be read by a Photoshop script and most Feature of an svg can be made into Photoshop layers. It not fast and not all is supported. There is a Product calls SVG Layers.
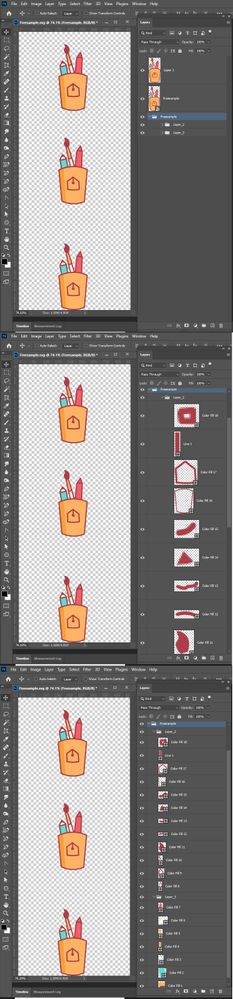
Here I download Freesample.svg from Adobe. I opened Freesample in Photoshop 22.3.1 It imported as a raster layer "Layer 1" the has some transparency. I then use Place to Place in Freesample. It place in as a vector smart object layer named Freesample. I then used Svg Layer Import Freesample. A new Layerd document was created containing layer groups. Each Freesample image looked the same. So I dragged Later 1 and vector smart object layer into the SVG Layered documents. I tripled the canvas height and disruptive the thee images so you cans see the results.
Copy link to clipboard
Copied
Thank you JJMAck, very imformative and useful.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now