Oversized Banner and some help please
Hi photo shoppers,
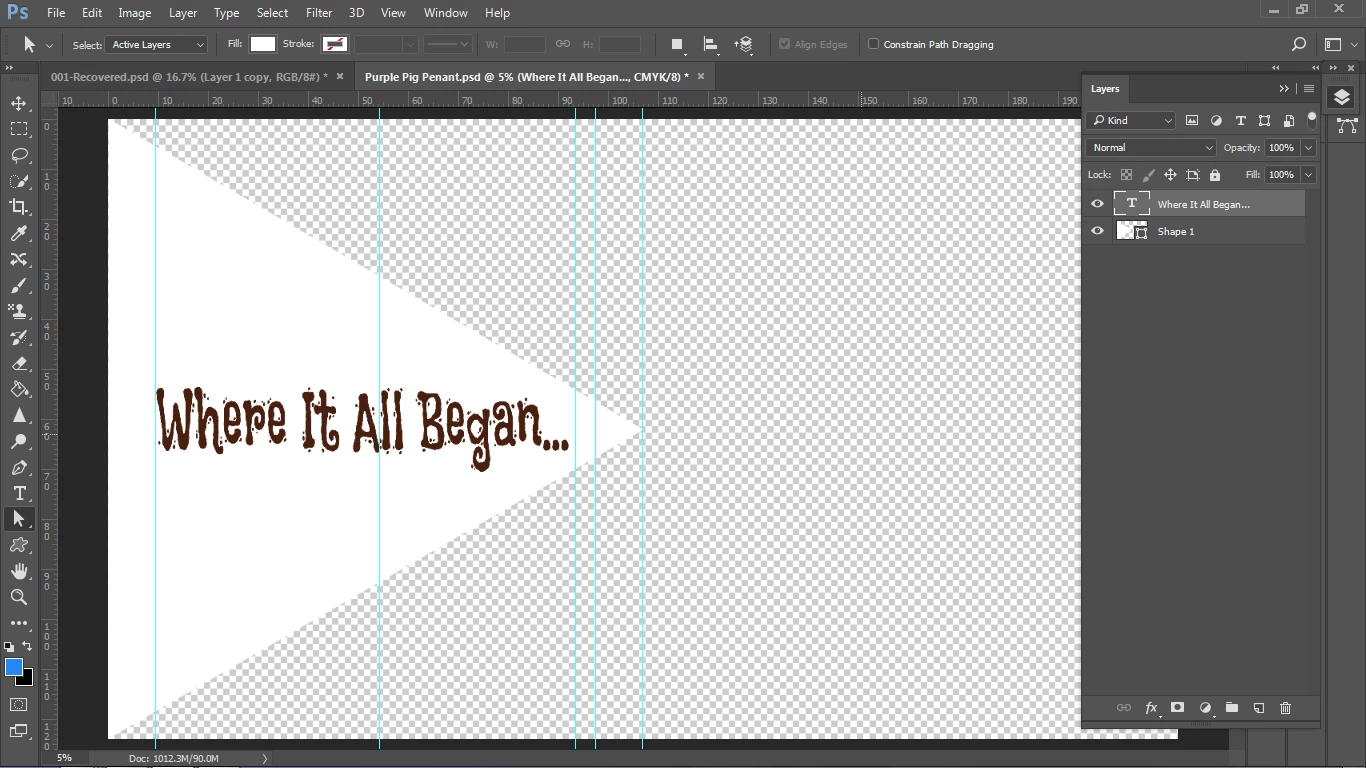
I have been at the task of creating a banner shaped like a pennant that has the dimensions of 107 inches (9ft) long and 10 inches tall which must be seen from the road since it is going on a huge piece of plywood. When I looked into what size 90" font would be it was converted into 6,480 pts. I have tried to create this banner shaped like a pennant but I don't know how I can create this with these dimensions and font size without it coming out like a thin strip. I made the height taller so that the maximum font pt of 1,134 can fit but now it just looks like sideways triangle. I don't know how to have this be a big enough size so that it prints 9ft with my wide format printer. Here is what I have so far:

Thanks for any help

