- Home
- Photoshop ecosystem
- Discussions
- Permanently apply contextual Blending Options to l...
- Permanently apply contextual Blending Options to l...
Copy link to clipboard
Copied
Hey everyone! I'm looking to do something I haven't found anyone else asking about.
The text of the below image has a Blend If adjustment on it to make it look like it was directly painted on the boards below.

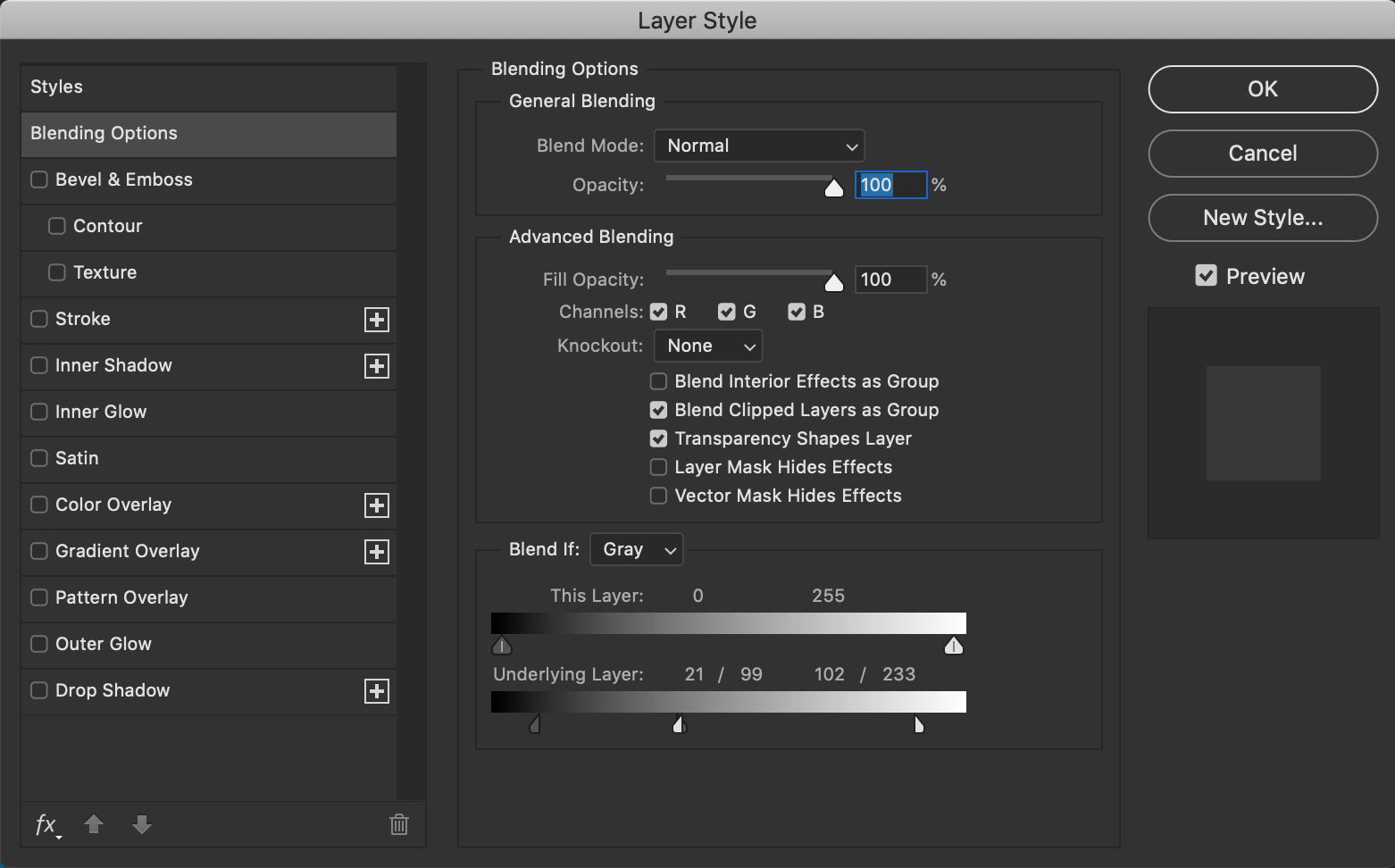
The Blend If is set to adjust based on the Underlying Layer, as shown below:

Is there a way for me to permanently apply this information to a rasterized version of the text, so that the little knockouts will remain regardless of the underlying image? Rasterizing the text layer replaces the vector information with a rasterized image, but the Blending Options remain in place. I'd like to apply them directly to the text layer. Does that make sense?
Thanks in advance!
 1 Correct answer
1 Correct answer
While you could save a preset style to apply the same "effect" the result will always be dependent on the underlying image - that to which it is blending.
If your intention is to preserve a rasterized version of the text you have without the background image you can achieve it by essentially erasing the background images data.
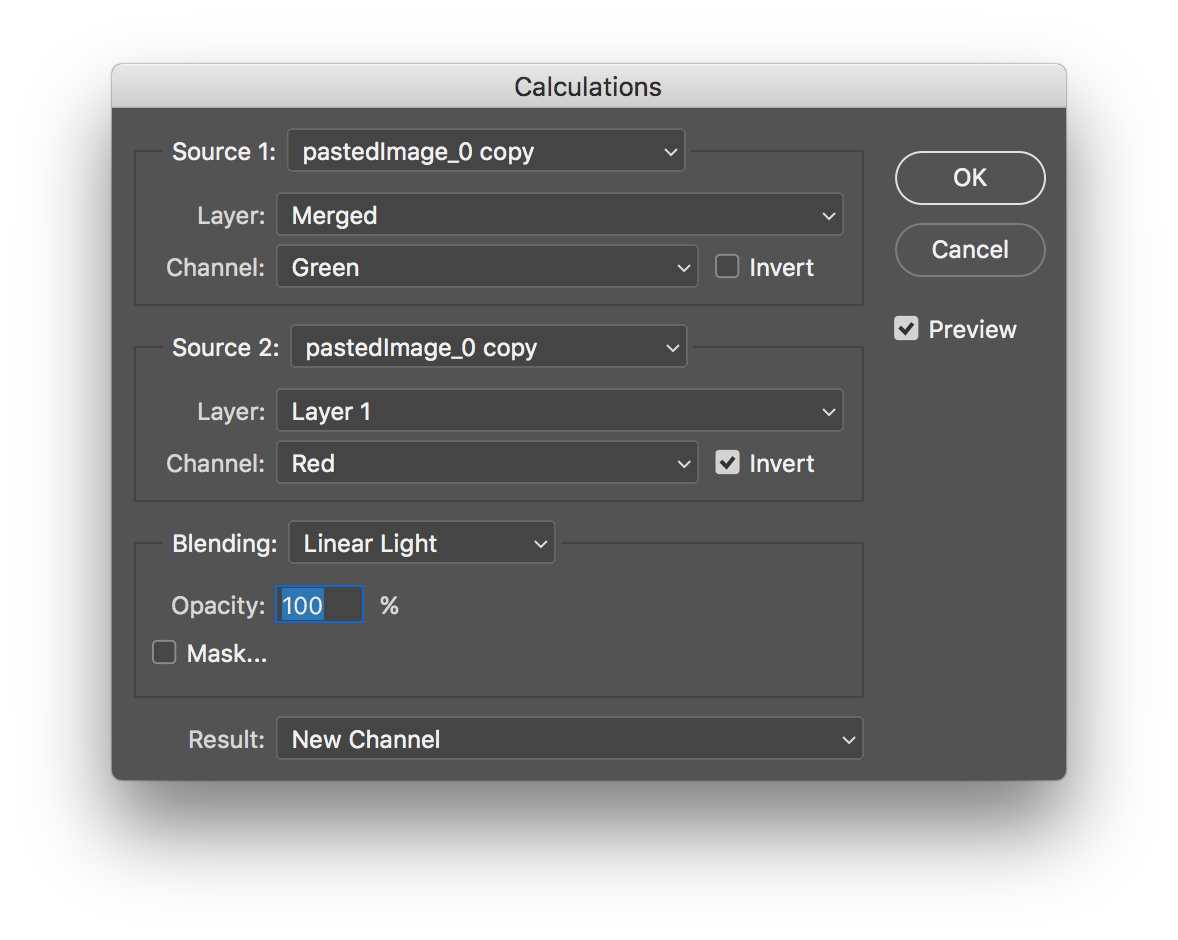
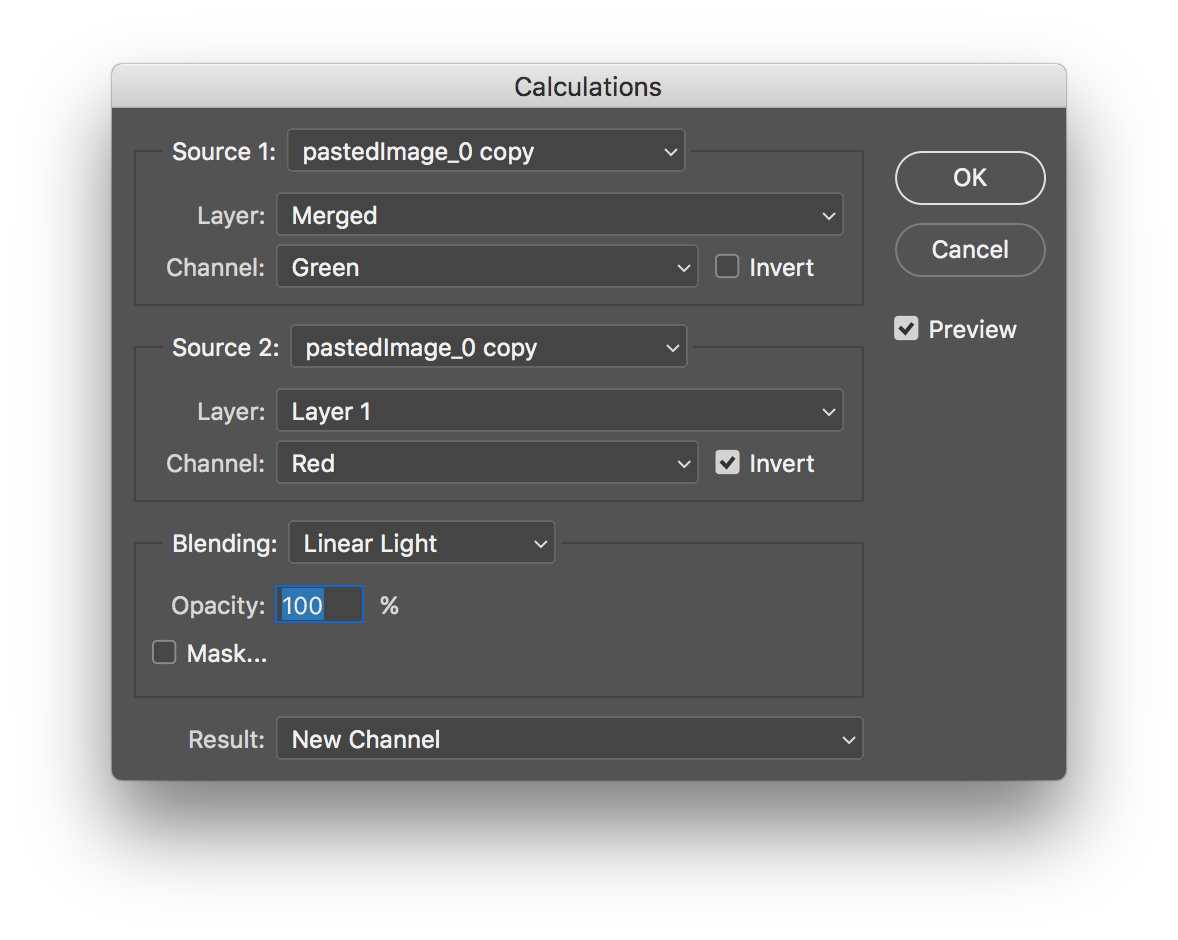
Using Image > Calculations you can make a new channel.

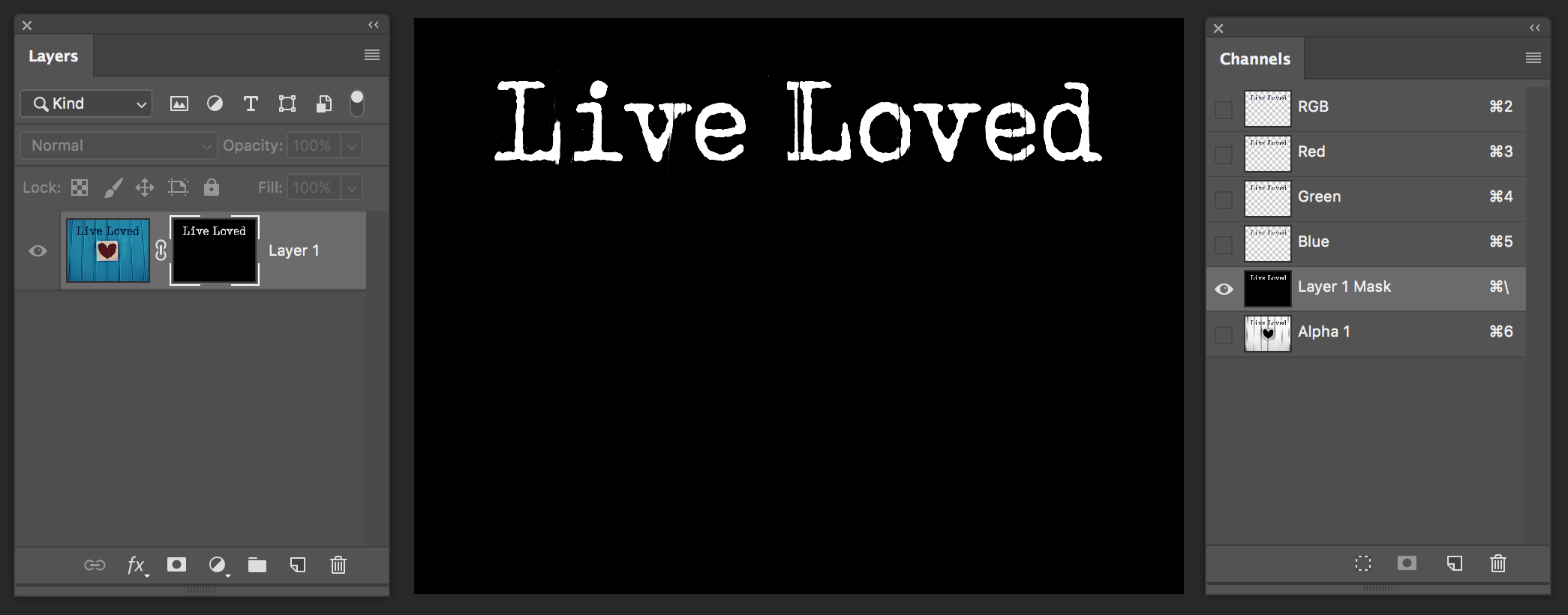
Then apply that channel as a mask on a merged text and background layer. Invert it. Most of the image will now be trans
...Explore related tutorials & articles
Copy link to clipboard
Copied
Here you go. Pretty easy to make it on any text without rasterizing or anything.
1. Type your text
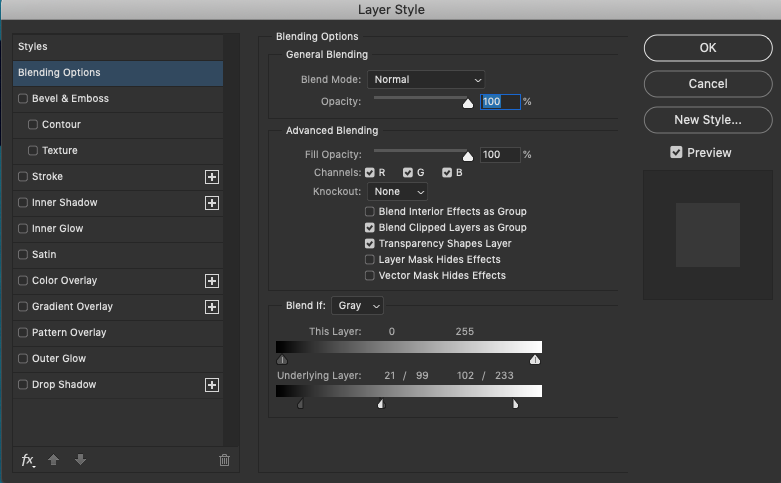
2. Add that layer style and get it set as you have shown above.
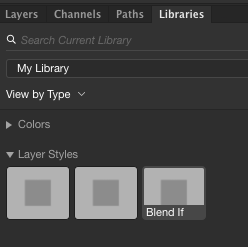
3. Once it's set, click where it says "New Style"

4. Now it is saved as a new style in your Library.

5. Now you can type any text on a new layer that you want. Just make sure the layer is highlighted, then click in the library on the new layer style and you have the effect applied exactly the same as before. And on editable text. No rasterization. And you can manipulate the text however you want as well.
Copy link to clipboard
Copied
While you could save a preset style to apply the same "effect" the result will always be dependent on the underlying image - that to which it is blending.
If your intention is to preserve a rasterized version of the text you have without the background image you can achieve it by essentially erasing the background images data.
Using Image > Calculations you can make a new channel.

Then apply that channel as a mask on a merged text and background layer. Invert it. Most of the image will now be transparent.

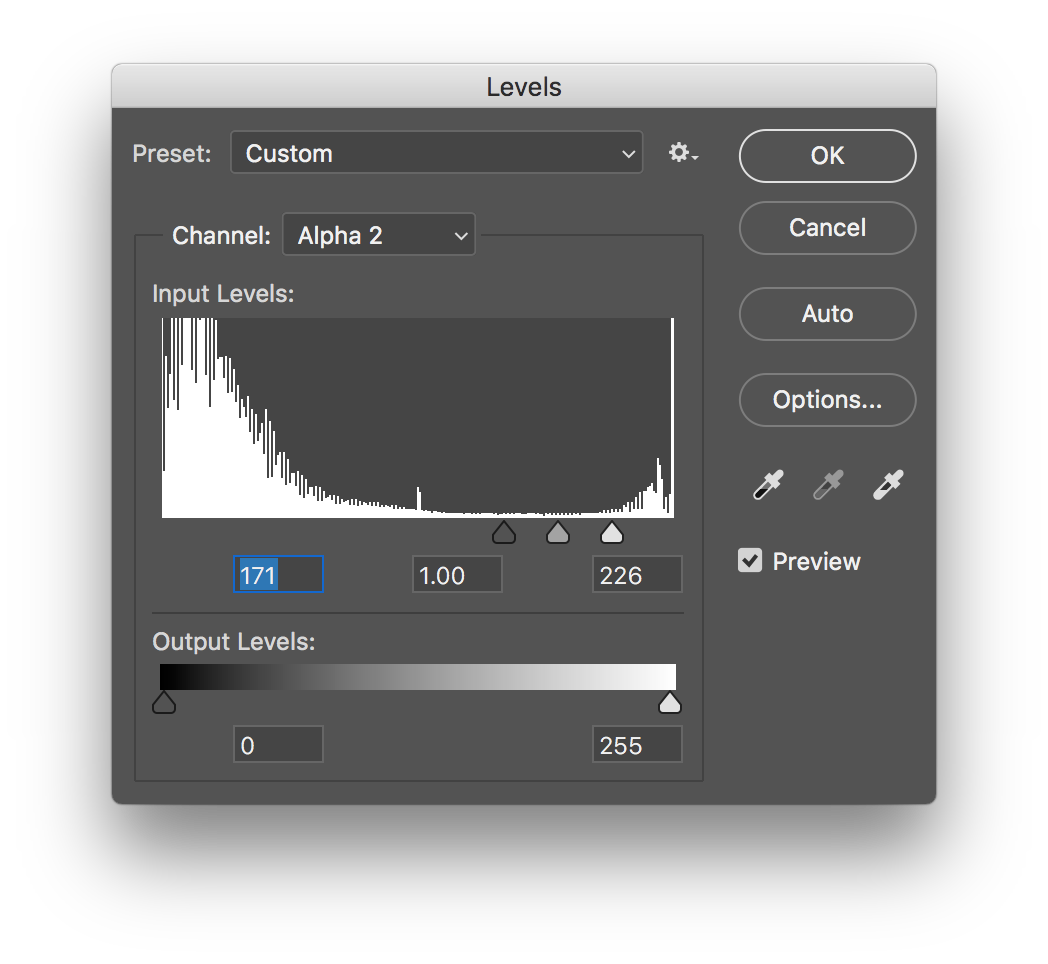
Apply an amount off levels adjustment to the MASK to increase the contrast.

Then carefully on the mask use a black brush to "erase" or hide the remaining areas of the background that are not part of the text.

The result is the text on a layer with the included degradation.

This can be placed over any image if the image is below it. Note that this is not editable text and will always have the distressed look based on the original blue boarding you show.

Copy link to clipboard
Copied
This is exactly what I was trying to accomplish! Thank you for your insight!