- Home
- Photoshop ecosystem
- Discussions
- Photoshop CC 2015 changes to scripting
- Photoshop CC 2015 changes to scripting
Photoshop CC 2015 changes to scripting
Copy link to clipboard
Copied
It's again the time of year that Adobe releases a new version with some new "features" so I was thinking we should share issues to minimize time on debugger
- Greatly improved Javascript performance, I'd say at least 2-3x improvement in my scripts, Kudos Adobe

- Dialogs are much more responsive and change updates immediatelly. However in my end loop (waiting for user to click OK) dialog became unresponsive and hanged Photoshop. Needed to add app.refresh() in the loop (but don't use in script as it has great performance impact).
So far looking looking good, but please share if you discover some changes
Explore related tutorials & articles
Copy link to clipboard
Copied
X there seems to be a big difference as to how ContactSheetII UI works in CC 2015 and CC 2014 with some of the input fields it that because of the eventlistener code? The change seem to be in the panel. The CC 2014 version run in cc 2015 still seem to filter some of the numeric input fields not allow character be entered..
CSII is Adobe's baby, now. I haven't been keeping up with it at all. But since you have brought this up, I'll take a look at this. We will probably have to file a bug report but I would like to have a solution ready before then.
My main focus these days is CSX, xtools, and Image Processor Pro.
Could you please do me a favor a post a simple dialog that only allows numeric data to be entered into its input field that will work in CC 2015 and CC 2014.
If/when I figure out what's going on here, I'll post an example that works for CS5 to CC2015 which is what I try to support in my scripts.
Copy link to clipboard
Copied
I looked in to this for a bit. It turns out that there were a fields where the numeric filter is not working even in CS6. It's a copy/paste bug where I was adding the filters to the widgets. But even with those fixed, the filters aren't working at all in CC2015 as has been observed. The 'keydown' event listener is not getting called at all. This looks like a hard bug. I'll see if I can find a work-around.
I've also been able to get it into a state where the tab key is ignored. Very weird.
Copy link to clipboard
Copied
I submitted a bug report about the keydown event on Adobe feedback site. Its has been acknowledged Photoshop CC 2015 scripting addEventListener keydown event not working
Many script are now broken....
Copy link to clipboard
Copied
Seems to be a bug with dialogs not closing if a second dialog is opened.
Copy link to clipboard
Copied
Listbox columns seem to be broken when going from 2014 -> 2015, at least for me:
Posted a thread here: Listbox columns not working in Photoshop CC 2015
Opened an issue/ticket here: Photoshop CC 2015: Listbox columns do not work anymore
Copy link to clipboard
Copied
regarding the list bug: Listbox columns seem to be broken when going from 2014 -> 2015, at least for me
Any news on this or how should I develop the UI differently ?
Thx you to flag it, I was looking why I can't display the column correctly, except to have the "anuj" result.
Do you know what anuj mean ?
Cheers
Copy link to clipboard
Copied
I found no workaround for it, sorry. The listbox columns just don't seem to work in 2015, so I use 2014 for now.
Copy link to clipboard
Copied
I thought I would find answers in Photoshop CC 2015 SDK but the link is not working.
Links are broken ![]()
http://download.macromedia.com/pub/developer/photoshop/sdk/adobe_photoshop_sdk_cc_2015_win.zip
http://download.macromedia.com/pub/developer/photoshop/sdk/adobe_photoshop_sdk_cc_2015_mac.zip
Anyone can help?
Thanks.
Copy link to clipboard
Copied
Is this what you're looking for:
Copy link to clipboard
Copied
The link take you to a page that has ad download like for CC 2015 SCK wihich take tou to an agreement page tha has tah actual doload links for Windows and Mac both get a html 404 not found error
Adobe Photoshop CC 2015 SDK
Copy link to clipboard
Copied
For me the links show: "was not found on this server"
Thanks.
Copy link to clipboard
Copied
Links is working now...
Copy link to clipboard
Copied
addEventListener to static text stopped working in CC 2015
----------------------------------------------
var win = new Window("dialog", "Test Window");
win.g = win.add("Group{ orientation: 'row', alignment:'right', cb: Button {text:'Cancel'}, pb: StaticText {text:'Create'}}");
win.g.pb.addEventListener ("click", function(e){
alert("test")
});
Copy link to clipboard
Copied
Please report the problem on Adobe feedback site Photoshop Family Customer Community
Copy link to clipboard
Copied
There is another (reported) issue halfway between scripting and HTML Panels.
In Photoshop you can't apparently use #include statements in the JSX of an HTML Panel - it won't work (InDesign for instance is different).
To load multiple JSX files at runtime, you are forced to:
- pass from the JS to the JSX the Extension's root path: csInterface.getSystemPath(SystemPath.EXTENSION)
- in the JSX use the path to $.evalFile()
So far so good, apparently (even if it's not clear who has access to the ExtendScript context first, the main script or the extra ones loaded at document.ready), but the problem is that functions declared in the extra JSX don't stick to the ExtendScript context - that is, if you call them they're undefined - even if the $.evalFile() files are parsed correctly (e.g. if you put alerts in there, they fire).
As a result, to my experience it's not possible to successfully modularize JSX files.
See a demo extension here: https://dl.dropboxusercontent.com/u/23243188/com.example.evalJSX.zip
Davide
Copy link to clipboard
Copied
DBarranca wrote:
There is another (reported) issue halfway between scripting and HTML Panels.
In Photoshop you can't apparently use #include statements in the JSX of an HTML Panel - it won't work (InDesign for instance is different).
To load multiple JSX files at runtime, you are forced to:
- pass from the JS to the JSX the Extension's root path: csInterface.getSystemPath(SystemPath.EXTENSION)
- in the JSX use the path to $.evalFile()
So far so good, apparently (even if it's not clear who has access to the ExtendScript context first, the main script or the extra ones loaded at document.ready), but the problem is that functions declared in the extra JSX don't stick to the ExtendScript context - that is, if you call them they're undefined - even if the $.evalFile() files are parsed correctly (e.g. if you put alerts in there, they fire).
As a result, to my experience it's not possible to successfully modularize JSX files.
See a demo extension here: https://dl.dropboxusercontent.com/u/23243188/com.example.evalJSX.zip
Davide
This caused a half-day of head ache and anguish.
Directly running .jsx I can:
#include "./js/libs/json2.js"
calling from a panel through CSInterface, here's what I have to add at the top of any .jsx file that I need to have an include in (eg. a JSON.stringify() command from external lib) *it's not elegant, but it's what I ended up with*:
function IncludeHack( sysPath, subPath )
{
try
{
$.evalFile( sysPath + subPath )
}
catch ( err )
{
return err.message + " : $.evalFile(" + sysPath + subPath + ")"
}
finally
{
return ""
}
}
function MyFunc( sysPath )
{
var includeErr = IncludeHack( sysPath, '/js/libs/json2.js' )
if ( includeErr.length )
{
return includeErr
}
else
{
return JSON.stringify( {'joolee':'Do the thing!'} )
}
}
then call from my main.js panel script:
csInterface.evalScript( 'MyFunc("'+csInterface.getSystemPath(SystemPath.EXTENSION)+'")', function ( result ){console.log(result)})
Copy link to clipboard
Copied
Hi Max,
you've given me sort of a hint about the reason why your example works and my doesn't. The answer is: the way the JSON object is constructed.
If you look at the json2.js sourcecode, it says:
if (typeof JSON !== 'object') {
JSON = {};
}
Please note that it doesn't say "var JSON =", so it becomes a Global.
In fact, any code that I put in a secondary JSX fails if it is like:
// FAILS
var secondJSXFunction = function() {
alert("Hello world from anotherFile.jsx");
}
// FAILS too
function secondJSXFunction() {
alert("Hello world from anotherFile.jsx");
}
While it works if it's:
secondJSXFunction = function() {
alert("Hello world from anotherFile.jsx");
}
Not-so-slight difference, since secondJSXFunction becomes a global var. (which I do NOT like).
(update: actually both version, with and without var, will create a global, since they already are in the global scope and not inside a function - it's possibly better to group everything inside a - global - object literal)
I've opened an issue here: [Photoshop] Functions in secondary, correctly parsed JSX fail to execute · Issue #27 · Adobe-CEP/CEP... feel free to vote/contribute.
Davide
Copy link to clipboard
Copied
Interesting... so you would have to basically namespace your external scripts into individual global library objects to make them accessible without cluttering everything with smaller global declarations...
mrscripty.js
MRSCRIPTY = {} // Hi, I'm global!
(function () {
MRSCRIPTY.getThing1 = function (){ return "Here's a thing." }
MRSCRIPTY.getThing2 = function (){ return "Here's that other thing." }
})
Copy link to clipboard
Copied
DBarranca wrote:
Hi Max,
you've given me sort of a hint about the reason why your example works and my doesn't. The answer is: the way the JSON object is constructed.
If you look at the json2.js sourcecode, it says:
- if (typeof JSON !== 'object') {
- JSON = {};
- }
if (typeof JSON !== 'object') { JSON = {}; }
Please note that it doesn't say "var JSON =", so it becomes a Global.
In fact, any code that I put in a secondary JSX fails if it is like:
- // FAILS
- var secondJSXFunction = function() {
- alert("Hello world from anotherFile.jsx");
- }
- // FAILS too
- function secondJSXFunction() {
- alert("Hello world from anotherFile.jsx");
- }
// FAILS var secondJSXFunction = function() { alert("Hello world from anotherFile.jsx"); } // FAILS too function secondJSXFunction() { alert("Hello world from anotherFile.jsx"); }
While it works if it's:
- secondJSXFunction = function() {
- alert("Hello world from anotherFile.jsx");
- }
secondJSXFunction = function() { alert("Hello world from anotherFile.jsx"); }
Not-so-slight difference, since secondJSXFunction becomes a global var. (which I do NOT like).
(update: actually both version, with and without var, will create a global, since they already are in the global scope and not inside a function - it's possibly better to group everything inside a - global - object literal)
I've opened an issue here: [Photoshop] Functions in secondary, correctly parsed JSX fail to execute · Issue #27 · Adobe-CEP/CEP... feel free to vote/contribute.
Davide
DBarranca, I haven't tested this extensively, but I found that I can make an include.jsx which uses the #include syntax successfully as long as I call that with $.evalFile from my main.jsx
main.jsx
$.evalFile( sysPath + "/jsx/libs/include.jsx" )
include.jsx
#include "../../js/libs/json2.js"
and I can call the JSON.stringify from main.jsx as if I had done the $.evalFile directly on the json2.js
So it might be possible to have an init() function that calls to an include.jsx with all your standard libs and put that at the first line of any function call in main.js that you will access via extendScript. Messy, but sustainable since the big list of includes is self-contained. Then you can modularize a bunch of util .jsx files with the same namespace of UTIL or JSXTRA or whatever and pop this at the top of each:
if (typeof JSXTRA !== 'object') {
JSXTRA = {};
}
Copy link to clipboard
Copied
I don't want to know how you get to that ![]() , but as long as it works, kudos!
, but as long as it works, kudos!
Thank you,
-Davide
Copy link to clipboard
Copied
Just curious, has anyone heard anything from Adobe on if/when there may be a new release with bug fixes for the strange dialog issues that everyone is experiencing?
My Photoshop version shows as 2015.0.0 20150529.r.88 2015/05/29. The Creative Cloud update shows nothing available. Is 5/29 really the last updated version or is my Creative Cloud updater not working properly? This seems like a long time between updates for a new release so I thought I'd check to make sure that r.88 is really the last release.
Copy link to clipboard
Copied
You have the most recent rev. No word on when the next rev is going to be released or what will be fixed.
Copy link to clipboard
Copied
Another funny (...) one.
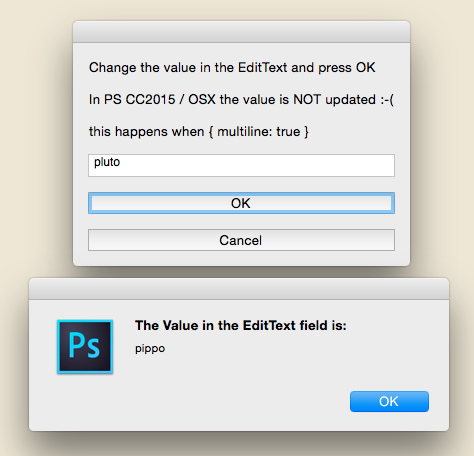
EditText fields don't get updated if they're multiline (this drives me crazy)
var winRes = "dialog { \
orientation: 'column', alignChildren: 'fill', preferredSize: [200,200], \
info1: StaticText { text: 'Change the value in the EditText and press OK'}\
info2: StaticText { text: 'In PS CC2015 / OSX the value is NOT updated :-('}\
info23: StaticText { text: 'this happens when { multiline: true }'}\
input: EditText { text: 'pippo', properties: { multiline: true }, }, \
okBtn: Button { text: 'OK', properties:{ name:'ok' } }, \
cancelBtn: Button { text:'Cancel', properties: { name: 'cancel' } } \
}";
var w = new Window(winRes);
w.okBtn.onClick = function() {
alert("The Value in the EditText field is:\n" + w.input.text);
}
w.show();
Type whatever you want into the field, it returns the default value:

I'm more and more disheartened.
-Davide
Copy link to clipboard
Copied
I have discovered the following problems in Script UI:
1. No more trigger on events like onClick() with "image" elements
#target photoshop
dlg = new Window("dialog")
dlg.orientation = 'column';
dlg.alignChildren = 'fill'
dlg.alignment = 'fill'
var myImg = dlg.add("image");
myImg.image = File('photo.png')
myImg.onClick = function(){alert('Click')}//and nothing happens...
dlg.show()
2. .location properties for elements like "iconbutton" (and another) always return undefined. And there is no way to control this properties
,
3. The groups is not transparent. I think this way is wrong. Because restricts the possibility of creating interfaces.
Functionality of my script UI has been built on it. And now this is broken. (
Copy link to clipboard
Copied
Risking to repeat myself and being annoying to the rest of the world: please go to the PS feedback site and report them as bugs if somebody didn't do that already.
It is really important that we keep ourselves heard.
Thank you,
-Davide

