- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop CC 3D - how to wrap a smart object a...
- Re: Photoshop CC 3D - how to wrap a smart object a...
Copy link to clipboard
Copied
Hi There,
This seems to be a common question but none of the answers I've found make sense (I suspect they're for older versions of Photoshop).
I have a photograph of a jar and a smart object which is my label.
If I go: >3D >New mesh from layer >Mesh preset >Cylinder - then the label is wrapped around the cylinder and is actually perfect - job done.
Questions:
- How to I make the Cylinder transperant so I only see the label
- How do I get out of the 3D window so I can place my wrapped label on the photograph of the jar?
Sorry for the simple questions, I'm surprised I can't work this out (I have previous experience with Cinema 4d and Modo) or find instructions/YouTube videos that make sense.
Any pointers in the right direction would be much appreciated.
Cheers
Ben
 1 Correct answer
1 Correct answer
Hi,
Outline for this exercise is to generate a 3D cylinder, create artwork you want to wrap around the cylinder, duplicate and modify that artwork to be used in an opacity map, and then arrange the 3D element on an image to composite together.
So the basic steps I used to do this:
1) New 1024px x 512px, RGB doc w/White background.
2) 3D> New Mesh from Layer> Depth Map to> Cylinder.
3) Change the workspace to '3D'
4) In the 3D panel, select the material 'Background'.
5) In the Properties panel, select t
...Explore related tutorials & articles
Copy link to clipboard
Copied
I can see the label has been applied to the diffuse channel - is there a way to add an alpha to clip the cylinder geometry or to use the alpha from the label smart object?
Copy link to clipboard
Copied
An alpha channel wouldn't apply here - but image transparency, or an opacity map would help.
Copy link to clipboard
Copied
I can't see any way of using the smart object's alpha as an opacity map - I can see an option for adding an opacity texture but it wants a separate file. In the end I've just manually created a path to use as a layer mask on the 3D layer - this has gotten rid of the geometry.
Is there a way to resize the texture independently of the geometry?
Copy link to clipboard
Copied
I've used the edit UV properties to resize and move the texture but next time I'll use CInema 4D as I wrongly assumed Photoshop would be quick, easy and intuitive for something so simple. I'm surprised you can't use Photoshop layers and layer masks for textures or use Photoshop's translation tools (like Free Transform).
Anyway, my fault, I guess I was expecting it to be faster than a full-blown 3D app.
Thanks for the help Chris.
Cheers
Ben
Copy link to clipboard
Copied
You don't need 3D tools to wrap a label round a jar. If you select the central part of the label, and give it a heafty feather, and save that selection, you could then use Content Aware Scale to reduce the width while using your saved selection to 'protect' the central part of the label. Then use Free Transform > Warp to shape the top and bottom of the label
Copy link to clipboard
Copied
Thanks Trevor,
I managed to figure a few things out (like how to use the main texture's alpha as an opacity map) but it's not all the intuitive. I guess I thought that with Photoshop being a Photo app it would have simple and intuitive 3D - don't know why!
Copy link to clipboard
Copied
Again, alpha channels don't come into play here, just opacity/transparency.
Photoshop's 3D is pretty intuitive, but you seem to be struggling with even the basic terminology.
Copy link to clipboard
Copied
Hi Ben,
I did these a while back with Ps CS5. I outlined the steps with that version's UI. I'll see if I can update the steps for Ps CC.


regards,
steve
Copy link to clipboard
Copied
Hi,
Outline for this exercise is to generate a 3D cylinder, create artwork you want to wrap around the cylinder, duplicate and modify that artwork to be used in an opacity map, and then arrange the 3D element on an image to composite together.
So the basic steps I used to do this:
1) New 1024px x 512px, RGB doc w/White background.
2) 3D> New Mesh from Layer> Depth Map to> Cylinder.
3) Change the workspace to '3D'
4) In the 3D panel, select the material 'Background'.
5) In the Properties panel, select the Opacity texture pop-up and choose 'Remove Texture' (you will be adding one back in step 10).
6) In the Properties panel, select the Diffuse texture pop-up and choose 'Edit Texture...'
7) Here's where you add the label graphics that you want bending around the cylinder. I used a text layer w/stroke layer style for the jar example. You'll also want to scale the width down around 60% to account for the stretched UV mapping on the cylinder. (the scale factor changes if you use gray values instrad of white in step 1)
8) When you have the artwork as you want it, Layer> Duplicate Layer... to a new file. This new file will be used for the Opacity texture which masks off the area of the label you want, while removing the unwanted cylinder (ie. die-cut label).
9) Select all the layer pixels and change them to white, then on a new layer below fill it black. This is your new Opacity map. Save it to a working directory for use in the next step, and close the file. Also save and close the artwork file from step 6 & 7 (it is stored as a smart object in the original file from step 1)
10) Back with the original file from step 1 (with the 3D layer selected) select the Background material again in the 3D panel. Now in the Properties panel, select the Opacity texture pop-up and choose 'Load Texture...'. Browse to the opacity texture from step 9 and choose 'Open'.
11) You should now see just your label artwork wrapping in a cylindrical shape. You can use the 3D Camera Rotate tool to view the various angles.
12) Now, bring in your jar image for compositing. This is where manipulating the 3D layer to align the scale and perspective can get tricky. I try to just use the 3D camera tools for this work (with global object scaling an exception). I also use the 'Shaded Illustration' Rendering preset to help visualize.
Hopefully this helps out. I left out details around interacting with the 3D layers, but ask questions if you get stuck.
regards,
steve
Copy link to clipboard
Copied
Hi. I was very helped by this tutorial...thank you. In step 9 you say, "select all layer pixels and change them to white." Will you explain that to me? I'm not familiar with that phrasing. Is that simply filling the layer with white?
Regards,
Matthew
Copy link to clipboard
Copied
Hi Matthew,
I'm glad this is useful.
Step 9) captures the pixel data of the artwork, and then uses that to basically create a mask. The opacity map reveals everything that is white, and hides all that is black. Grayscale tints in between will control the opacity between 100 – 0 %.
So take the new file from step 8) and use a famliar method to make a selction that captures all the existing pixels (it depends on the artwork on the quickest way to do this). A quick one to try is while holding down Ctrl/Cmd, click on the layer panel thumbnail. You should get marching ants on your artwork. Now fill that selection with white. You are basically using the pre-existing pixels to make a selection and filling with white so when applied in step 10) you only get the artwork displayed (and not the rest of the cylinder). Creating a new layer underneath this and filling with black, creates the area that will go to 0% opacity after loading in step 10).
Let me know if you still have questions.
regards,
steve
Copy link to clipboard
Copied
Thank you, Steve. Very helpful.
Additional question: will this method work in a workflow using Data Merge?
Best regards,
Matt
Copy link to clipboard
Copied
Hi Matt,
If you mean using Variables and Data Sets, I haven't tried. I can imagine building the 2D artwork using Variables, and then creating an action that uses that output to generate paired opacity maps. But i haven't tried going down that route to see if there are any roadblocks.
You can do some repurposing of the base mesh cylinder so it doesn't have to be generated each time. There may be some other efficiencies that can happen depending on what type of 'batch' you're trying to achieve.
regards,
steve
Copy link to clipboard
Copied
Okay, that's helpful. I was thinking it would work in the 2D realm but not sure about the 3D.
Thank you for your quick responses Steve.
Kind Regards,
Matt
Copy link to clipboard
Copied
One more thing which I do is to create two 3d layers, once everything is in position, then use the slice feature in 3D to have one layer the front of the jar and the other the back. That way you can adjust the lighting. for each.
Copy link to clipboard
Copied
Hi Steve,
I would like to apply this onto a jar image that is not transparent. How do make the non visible part of the label non visible?
Thanks!
Copy link to clipboard
Copied
leos34791051 wrote
I would like to apply this onto a jar image that is not transparent. How do make the non visible part of the label non visible?
You don't need to do anything with opacity. Just edit the diffuse texture for the jar and drop the label smart object as a layer on top of the existing jar texture and position it. Save the diffuse texture and the model will update.
Dave
Copy link to clipboard
Copied
Hi Dave,
Thank you for your quick reply. I'm not sure I can follow you 100%. What i did so far is create the 3d layer as per Steve's instructions. I then add a traditional layer with the image of the jar. I used the 3d tool to place the 3d wrap around label in front of the so it looks realistic. But using this approach I can see the part of the label that is on the backside of the jar and my jar is not supposed to be transparent. You seem to be using a different approach but I'm not quite sure how to get there. Can you explain?
Thanks,
Leo
Copy link to clipboard
Copied
I've just read Steve's reply. I had assumed your jar was also a 3D model but now I can see only the label is 3D the jar is not. So..
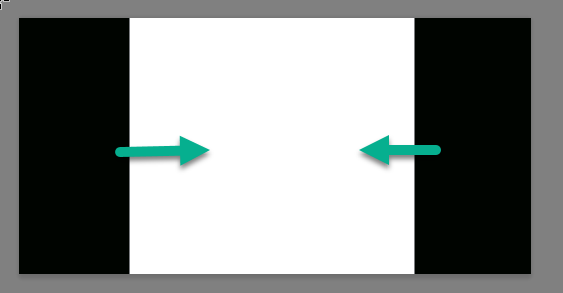
Follow Steve' instructions and your label may be seen to wrap as below

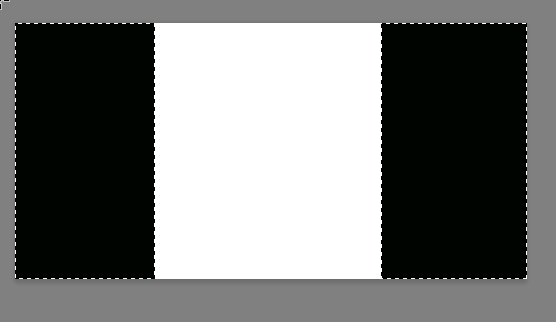
All you need to is open the opacity map and bring in the black areas :


This will hide the label where it wraps around

Dave
Copy link to clipboard
Copied
I'm not familar with the 3D programs you mentioned, but Chris is correct that it's a matter of opacity. As you did, you wrapped your image around the cylinder. Then you just turn the opacity of the ends of the cylinder down to 0 to hide them. If your lable needs transparent areas, you need to create an opacity map, which you may be mistakenly being calling an alpha. You can use your lable as a basis for this opacity map.
Copy link to clipboard
Copied
I still struggle with Photoshop 3D, and I tend to cheat. For instance, rather than try to affect an extrusion's face in the 3D panels, I copy the layer before extruding it, and then use normal tools on the copied layer. For instance, I made this Facebook banner for a friend yesterday, and used Layer Styles on the copied text layer which would obviously perfectly cover the extrudied text layer it was copied from.

Copy link to clipboard
Copied
Wow! This was so incredibly helpful, not because of how awesome the 3D tutorial part is, but because of what the process allows you to do-- rather, redo, over and over. ![]() What is great is the file you use to create the opacity mask can also be used to do repetitive product label replacements. The photographer takes several template shots. Using the vector files I created the product labels with, simply add layers to the 'diffuse texture' document, and resave. Go back to the original document and viola! The image is swapped, and everything else is preserved. Just make sure you use the exact same transforms each time so the label is always in the correct spot. Perfect for website product images with lots of similar products with different colors, flavors, etc.
What is great is the file you use to create the opacity mask can also be used to do repetitive product label replacements. The photographer takes several template shots. Using the vector files I created the product labels with, simply add layers to the 'diffuse texture' document, and resave. Go back to the original document and viola! The image is swapped, and everything else is preserved. Just make sure you use the exact same transforms each time so the label is always in the correct spot. Perfect for website product images with lots of similar products with different colors, flavors, etc.
I went looking for 'how to wrap an image around a cylinder' and stumbled on this gem, which opened up a whole new way of doing repetitive labels! Saves me a lot of time and with a little 3D rendering XP, getting the lighting, angles and scale right, you can create a much more diverse set of image processing and adjustment techniques. This is the kind of thing Adobe could consider creating a built-in process for. Skipping the opacity mask part would make the process much easier, and further improve on this time-saving masterpiece. Thanks, macopp!
Copy link to clipboard
Copied
After reading through this thread and trying to follow these steps. I feel very stuck. I am a visual learner, can anyone point me to a how to video using these steps? Or do a video screen capture using these steps and post? I'm using CC 2015.5
Thanks much
Shawn
Copy link to clipboard
Copied
Hi Shawn,
It has been a while since I stepped through the exercise. Was there any particular step where you got stuck, or was the general experience of reading then trying to replicate in app the sticking part? What OS are you using? Do you have an image in particular that your using to composite the 3D label on to?
regards,
steve
-
- 1
- 2
