- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop: Is it possible to export Artboards ...
- Re: Photoshop: Is it possible to export Artboards ...
Photoshop: Is it possible to export Artboards to pngs while changing their size?
Copy link to clipboard
Copied
Hello!
I need to export "Artboards to files" while going from 1024x1024 pixels Artboards to 256x256 pngs in Photoshop. If it is not possible, how could I create an action to get all of my Artboards resized, exported as pngs and not saved? I have hundreds of psd files with different number of Artboards named differently.
Thanks a lot!
Explore related tutorials & articles
Copy link to clipboard
Copied
Personally... I would just resize the canvas in Photoshop, then save it under a different name like Image256x256.jpg. But that is just me. I know if you export several this could be a pain. However, if you are just doing singular artboards or two... then it is not so bad time wise.
Copy link to clipboard
Copied
The quickest way for me to approach this was with the following method...
Create an Action Set and Action recording the Automate > Fit Image command to 256 x 256 px (screenshot below):
The action set would be named Fit Image and the action would be named Fit to 256px (exact naming in bold)
Paste the following code into the appropriate script file (see further down):
try {
app.doAction("Fit to 256px", "Fit Image");
} catch (e) {}
The script include file can be found here:
Mac:
/Applications/Adobe Photoshop 2022/Presets/Scripts/ArtboardExport.inc
Win:
C:\Program Files\Adobe\Adobe Photoshop 2022\Presets\Scripts\ArtboardExport.inc
Make a backup of this file so that you can restore it if you make a mistake or if the project has been completed.
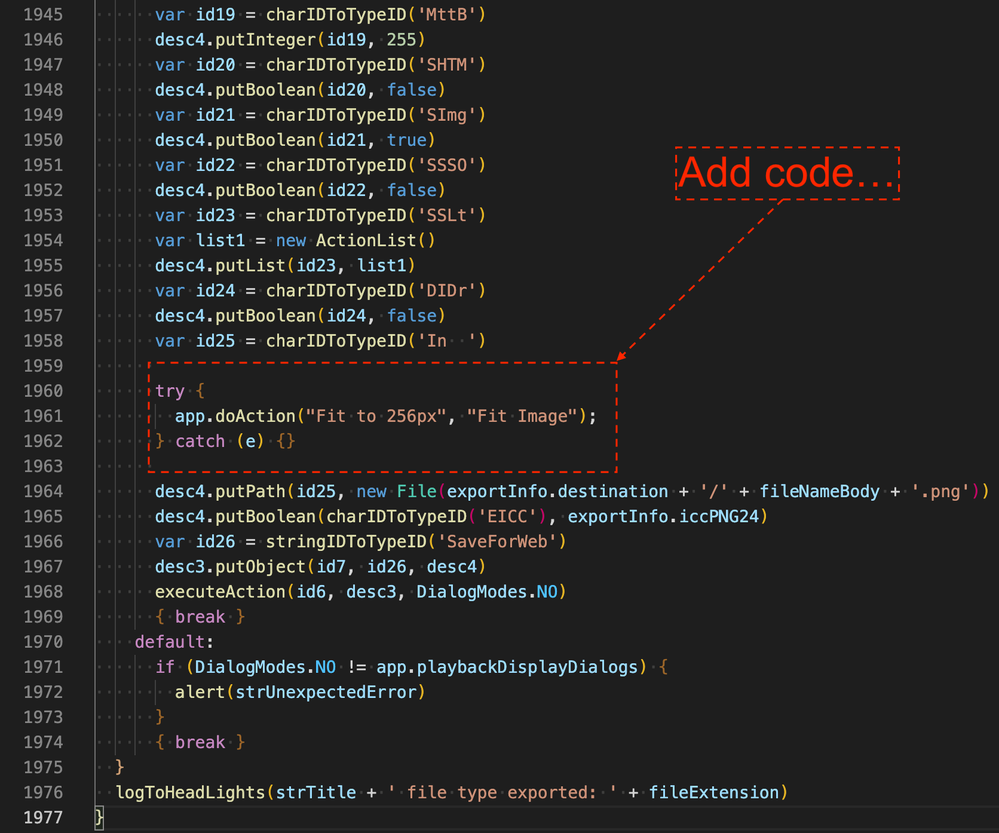
The script code would be inserted after line 1,958 as the below screenshot:
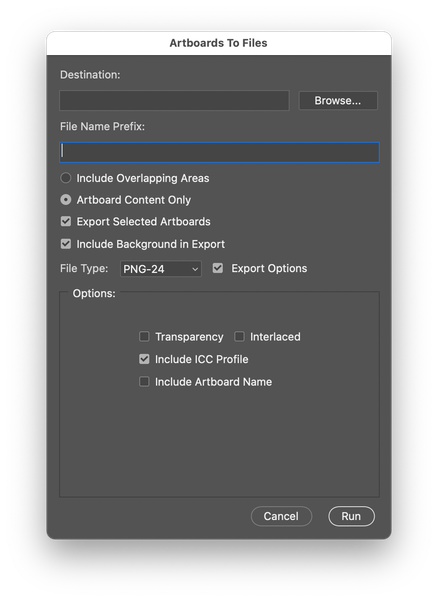
Then you would select the File > Export > Artboards to Files... script which references the edited ArtboardExport.inc file:
When selecting the PNG-24 option, the action will be silently called to fit the artboards to 256px on the longest edge with the other edge scaled proportionally.
Hope this helps.
Copy link to clipboard
Copied
It does help. Thank you very much!
Copy link to clipboard
Copied
You're welcome, good luck! Please mark my previous reply as the correct answer to close off the topic if it helps.
Otherwise, just use a two-step workflow, export the artboards to files at their native size, then run a second Batch Action or Image Processor Pro script and resave in bulk.