 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Photoshop & Macbook Retina display
- Photoshop & Macbook Retina display
Copy link to clipboard
Copied
Does Photoshop support the new Macbook Pro Retina display?
 1 Correct answer
1 Correct answer
The Photoshop CS6 13.0.2 update is now available free to all Mac users. It provides support for Retina displays.
Photoshop 13.0.2 update for CS6
Explore related tutorials & articles
Copy link to clipboard
Copied
Noel Carboni wrote:
Information in that article flies in the face of what's stated as observed here.
Some of the screen grabs clearly show Nearest Neighbor interpolation (e.g., the Adobe Open dialog).
Um, there would be very little to no difference between NN and bilinear scaling when doing a straight 2x upscale (all the 4 pixels for bi-linear would in fact be the same original pixel). You could get a smoother upscale with more advanced algorithms. The most of 'blurriness', comes from the image being anti-aliased at the original resolution, and this is then re-scaled up; BUT there are different scale-up algorithms used depending on the display method.



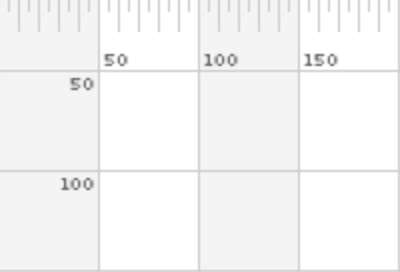
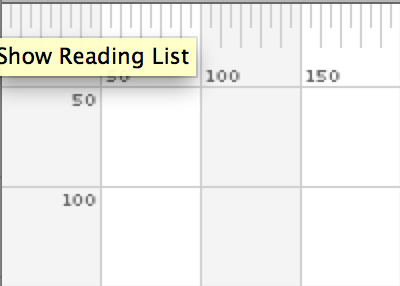
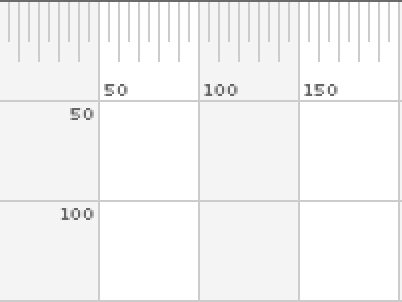
These three snapshots show the same image (http://cgt256.files.wordpress.com/2011/03/layout_grid.gif) displayed by 3 applications:
Chrome (Retina aware for text, but images are rendered upscaled) Safari (Also Retina aware, images are also upscaled) and Xee (completely unaware of Retina). The scaling used seems to be lanczos for Safari (either safari knows how to display images nicer, or drawImage does the magic itself) but it is Nearest Neighbor (or bilinear) for Xee (which would seem to confirm that for unaware applications this is what's happening). Chrome uses 3D compositing (with bicubic scaling), that causes the image to be oh-so-very-fuzzy.
Copy link to clipboard
Copied
p88h wrote:
Um, there would be very little to no difference between NN and bilinear scaling when doing a straight 2x upscale (all the 4 pixels for bi-linear would in fact be the same original pixel).
Respectfully, that's not true at all.
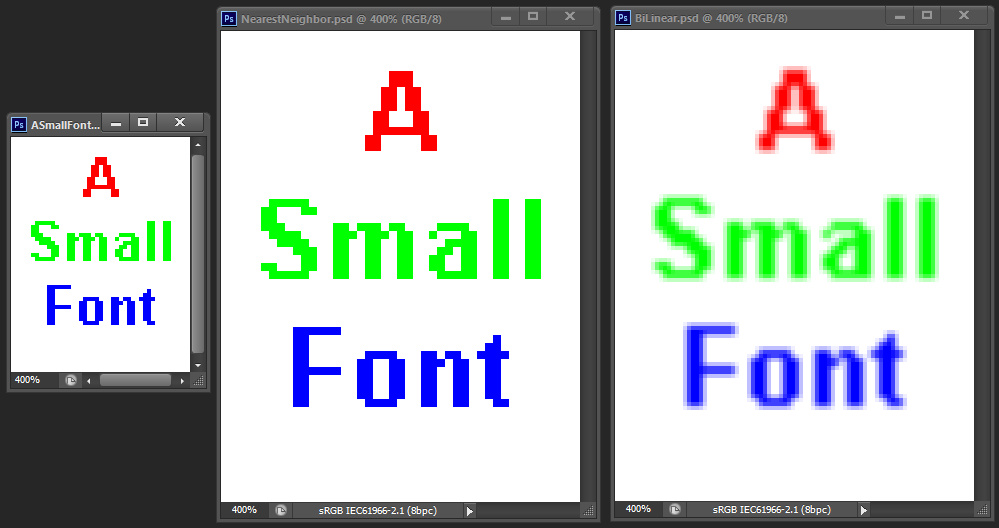
You can do the experiment yourself - make 3 copies of a small document and upsample two of them to 200% in each dimension using the two different methods, which are available in the Image - Image Size dialog. Here, I've done another example.

-Noel
Copy link to clipboard
Copied
Hm, ok, my bad - I only considered a very trivial bilinear upsampling I guess ![]()
It's certainly possible to place the 2x2 windows in a slightly shifted way so that it looks better when doing exact 200% upscale; sorry for introducing confusion.