 Adobe Community
Adobe Community
- Home
- Photoshop ecosystem
- Discussions
- Re: Photoshop using Illustrator files
- Re: Photoshop using Illustrator files
Copy link to clipboard
Copied
Hello everybody,
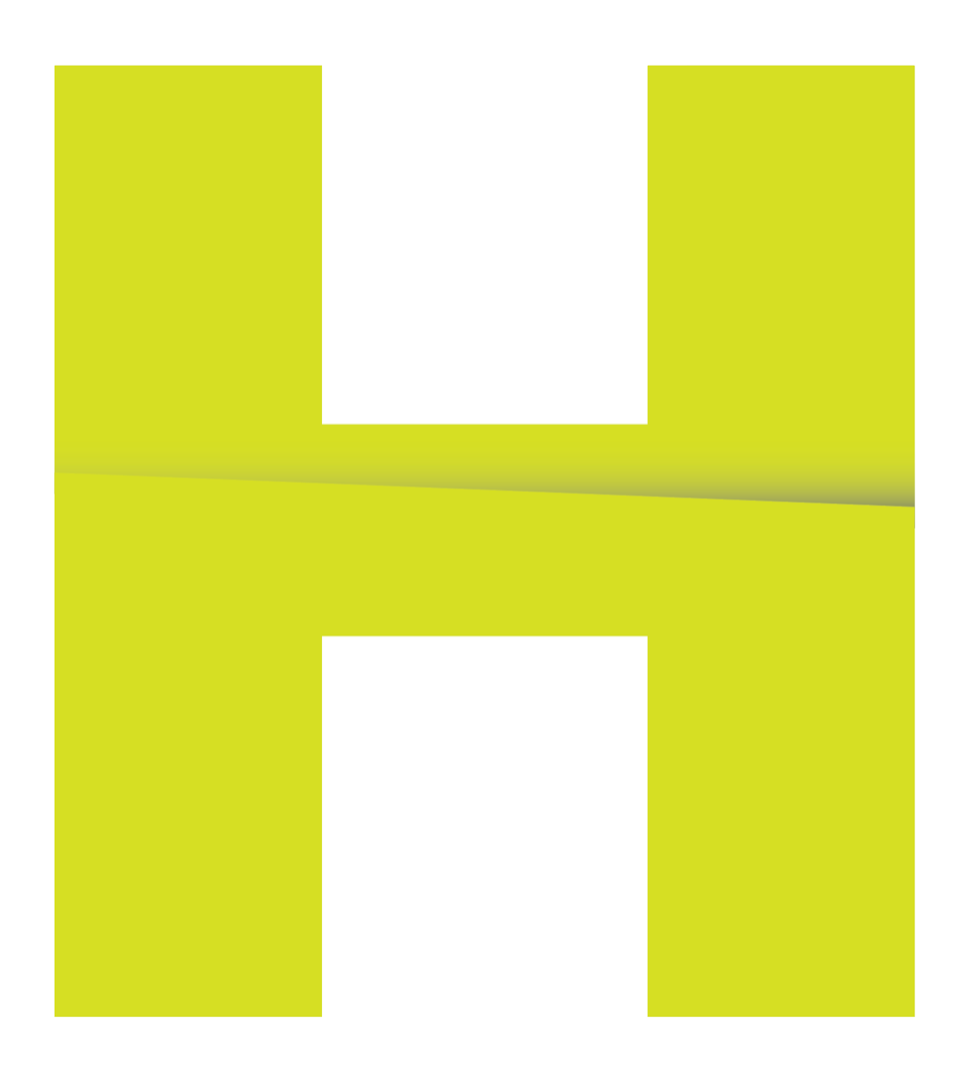
I've been working on a special text within Illustrator. If I open this file, it's looking really good (in Illustrator): 
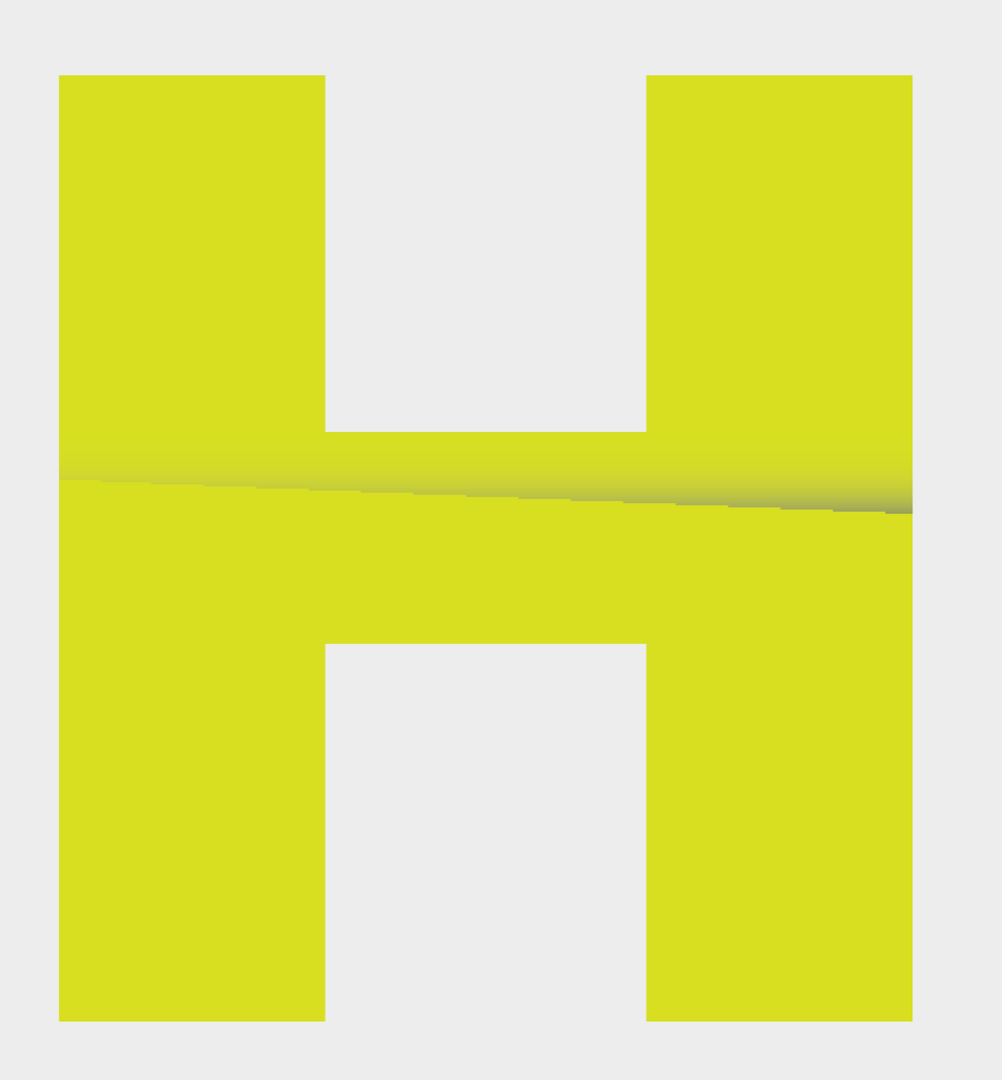
If I copy + paste this as Smart Object into Photoshop, something weird happens:
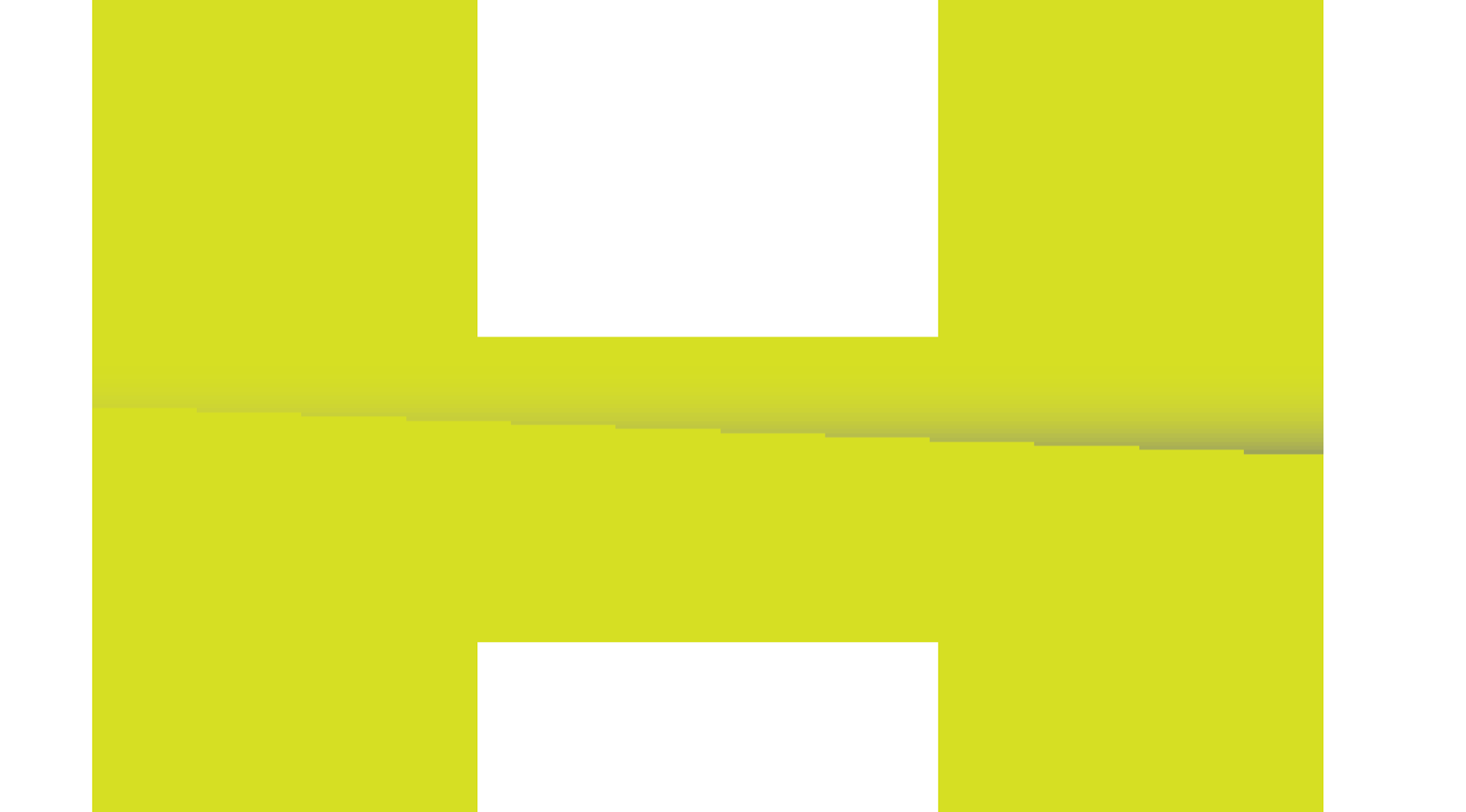
The colorlines are very pixelated. How is this possible with a smart object?
The Photoshop resolution is 4K (300PPI).
 1 Correct answer
1 Correct answer
That's really weird. It shouldn't do that. Have you tried restarting your computer to clear the ram?
Are you using the move tool or Edit>Free Transform to scale?
Does it make any difference if you use Edit>Free Transform with the anti-alias checked?
Also in the photoshop Edit>Preferences>General check that the Image Interpolation is set to Bicubic.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi, Can you please zoom it and see ?
And can you please tell your doc size of photoshop in which you paste illustrator object ?
Thanks.
Copy link to clipboard
Copied
Size of the Photoshop document is 2500x2500px with 300PPI

Copy link to clipboard
Copied
I am not sure why it is pixelating other than the fact you are rendering now as a bitmap vs. a vector artwork in Illustrator. Try "Exporting" out of Illustrator instead of copy-paste. The file goes to the clipboard and when that happens could affect the preview of the file and ultimately the rendering.
Copy link to clipboard
Copied
That's really weird. It shouldn't do that. Have you tried restarting your computer to clear the ram?
Are you using the move tool or Edit>Free Transform to scale?
Does it make any difference if you use Edit>Free Transform with the anti-alias checked?
Also in the photoshop Edit>Preferences>General check that the Image Interpolation is set to Bicubic.
Copy link to clipboard
Copied
mine is still set to bicubic automatic, but its still pixelating my vector images. Any advice?
