0
put two images side by side and save it out with a single image through script, in photoshop
New Here
,
/t5/photoshop-ecosystem-discussions/put-two-images-side-by-side-and-save-it-out-with-a-single-image-through-script-in-photoshop/td-p/9567442
Jan 10, 2018
Jan 10, 2018
Copy link to clipboard
Copied
Hi All,
I have lot of images and I want to merging those 2 images into one, side by side at a time,
I tried to create jsx script for this task, but not work properly any one have script for the same
Thanks in advanced
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Explore related tutorials & articles
Community Expert
,
/t5/photoshop-ecosystem-discussions/put-two-images-side-by-side-and-save-it-out-with-a-single-image-through-script-in-photoshop/m-p/9567443#M137024
Jan 11, 2018
Jan 11, 2018
Copy link to clipboard
Copied
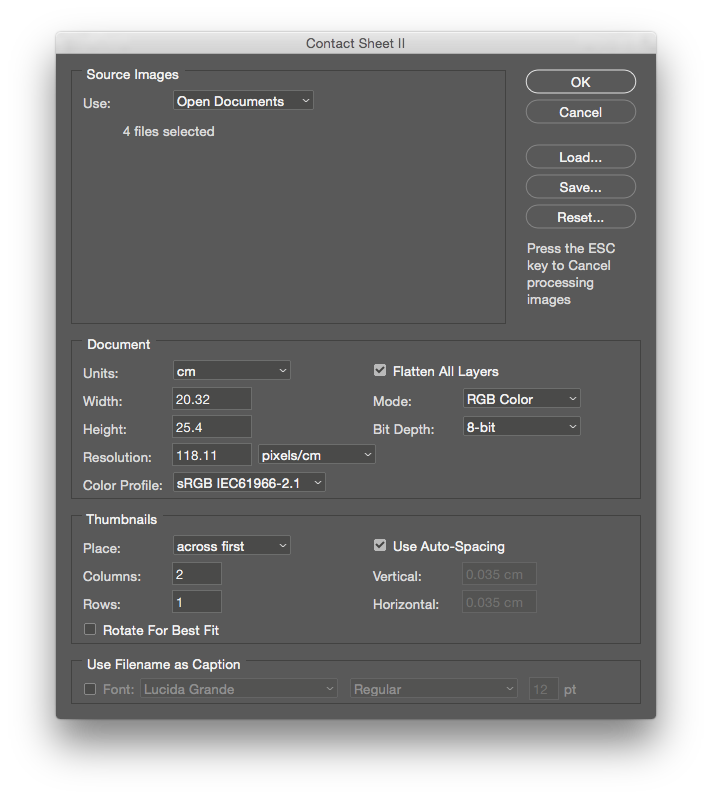
Have you tried to use contact sheet?
File > Automate > Contact sheet II

Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/photoshop-ecosystem-discussions/put-two-images-side-by-side-and-save-it-out-with-a-single-image-through-script-in-photoshop/m-p/9567444#M137025
Jan 11, 2018
Jan 11, 2018
Copy link to clipboard
Copied
There is no need to create a script for this project. It is already available within Photoshop. After some preparation -- creation of a simple template, and your list of image files -- you can automate the pairing and placement of all the images. Check out the following video called Variables.
Working with Variables in Photoshop - YouTube
Good luck.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
