- Home
- Photoshop ecosystem
- Discussions
- Raster To Vector But With Control Over Line Patter...
- Raster To Vector But With Control Over Line Patter...
Copy link to clipboard
Copied
Hiya
I'm looking to convert an image (that i will convert down to 2 or 3 colours using posterize) to vector but the vector output being customised so I could have the final image made up of horizontal lines (or series of short horizontal lines). So similar to halftone but all the lines being same thickness, no vertical gaps and ideally, I can set the length of each line and the vector image is then changed to reflect those line lengths.
So for example, if i was converting a solid circle to the desired vector pattern I want, it would end up being the same circle made up of solid horizontal lines (no vertical spacing), each getting wider and wider and then of course narrower and narrower to form the circle shape. Then if possible, the ability to set a max length of those lines so that all those single horizontal lines that formed the circle shape were then made up of shorter length lines i.e. 50 pixels.
Either end of each line would of course comprise of a single short line to fit the shape but inbetween would be 50 pixel lines.
Software i have to try and achieve this is Photoshop CC 2017 V19 and Xara Designer Pro V11.
I doubt there is a filter that could do this in one go so if it has to be manually done, then so be it.
I'm guessing that Illustrator would be a better bet to use in conjunction with PS rather than Xara but I've been using Xara for a long time.
Apologies if over explained 🙂
 1 Correct answer
1 Correct answer
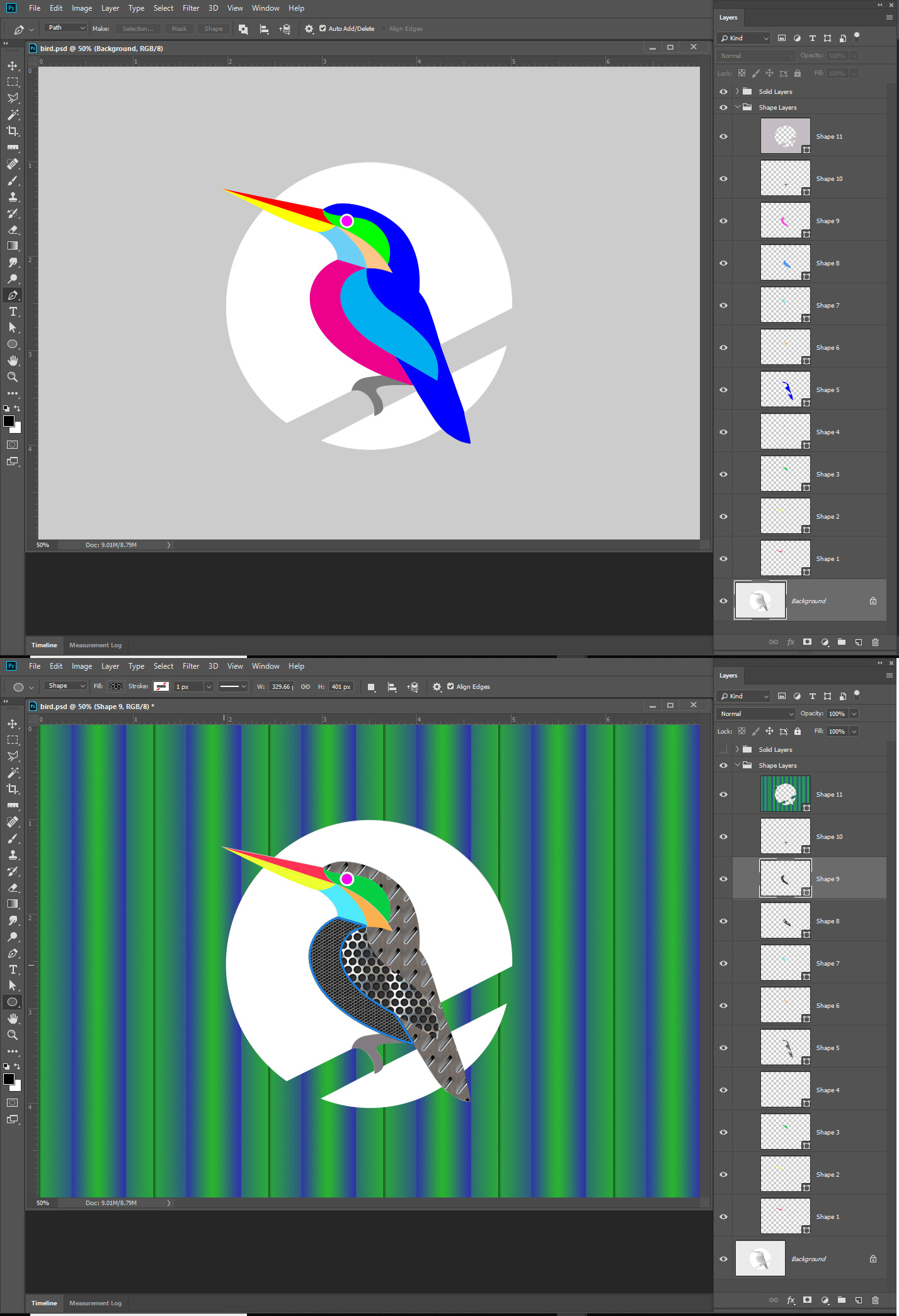
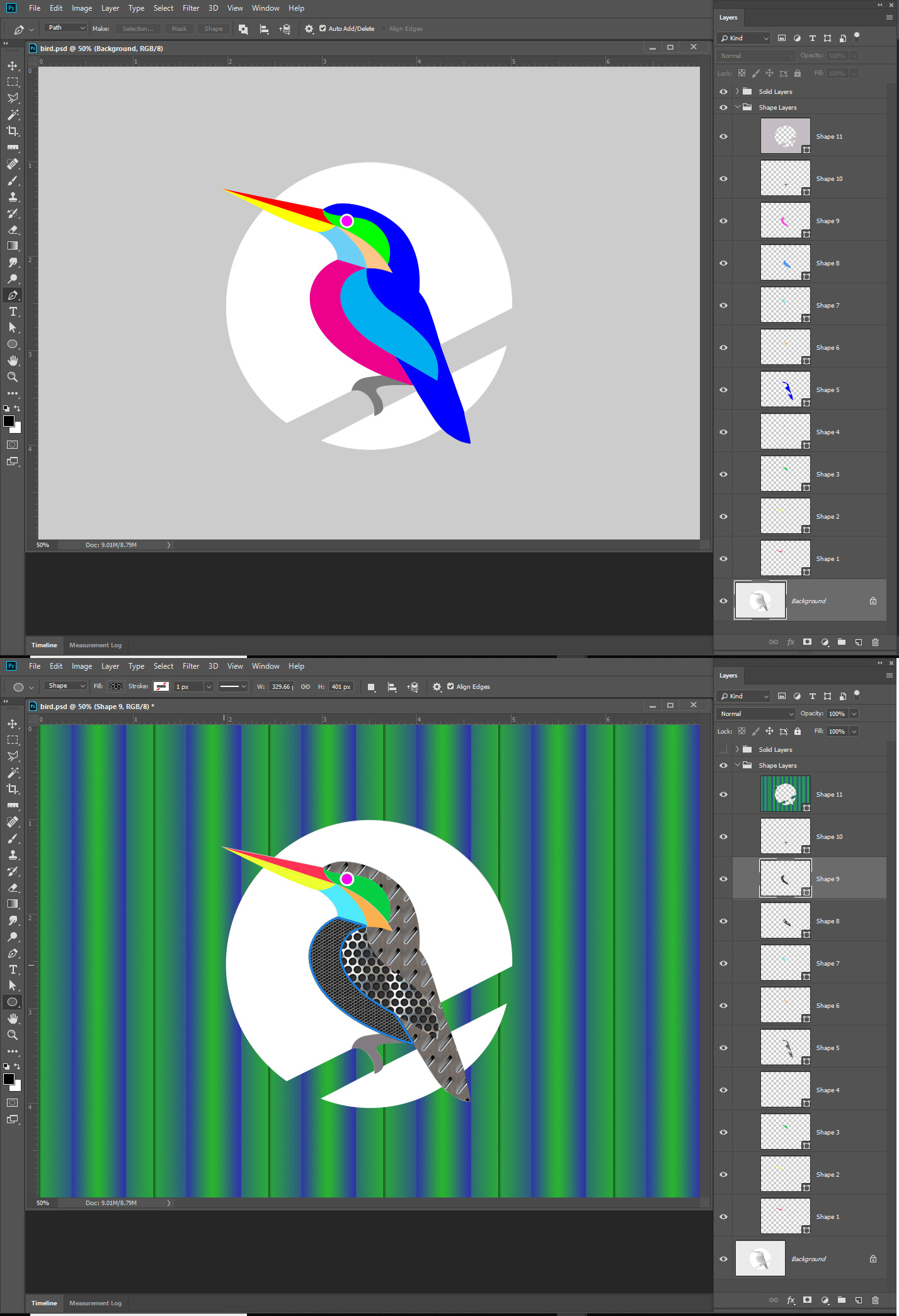
You should use a vector editor like illustrator. In Photoshop your best option would be to create shape layers and fill with patters the have different width line spacing patterns.
Here a Bird made of solid color fills shapes then some fills changed to pattern fills to armor plate the bird
You may finf this link helpful Draw straight lines and smooth curves with precision and ease |

However, If you can simplify your art like the Bird jpeg Adobe provided It would be quicker to use the Magic wand
...Explore related tutorials & articles
Copy link to clipboard
Copied
Would probably be best to draw your lines using the shape tool (U) and then masking your new line within the shape of your design.

Copy link to clipboard
Copied
You should use a vector editor like illustrator. In Photoshop your best option would be to create shape layers and fill with patters the have different width line spacing patterns.
Here a Bird made of solid color fills shapes then some fills changed to pattern fills to armor plate the bird
You may finf this link helpful Draw straight lines and smooth curves with precision and ease |

However, If you can simplify your art like the Bird jpeg Adobe provided It would be quicker to use the Magic wand tool to select the different areas and have Photoshop convert the selection to a path.
Copy link to clipboard
Copied
What you describe sounds like something we used to do back in the 90s when I worked for a trading card company. Lined filled shapes were used to create lenticular foil stamps, which were then printed over on an offset press. This line pattern fill technique is best done with Illustrator. You can use Photoshop to posterize the image first. Then place the posterized image into Illustrator and use image trace to get vector shapes. Fill each shape with a lined pattern fill rotated at different angles.

