- Home
- Photoshop ecosystem
- Discussions
- Re: Really good video tutorial on creating altered...
- Re: Really good video tutorial on creating altered...
Really good video tutorial on creating altered reality images?
Copy link to clipboard
Copied
I'm trying to figure out how to do different types of altered reality that I've seen. In particular, I've seen images where an open book was used as a base on which to display an image or images. I'm having trouble figuring out how to place the image on the book and have it conform to the book pages. I can PHYSICALLY do it, but the image doesn't look normal because it started as a 3:2 image and was distorted down to something like 4:1 to fit the pages. On top of this, the process of warping the image heavily causes it to look unnatural...
So, I'm looking for a good tutorial (probably video would be good) that'll go through the process of getting things to work...
It doesn't HAVE to be this particular process, but I'm looking for ways to use images, not clip art or stock images or other work that isn't mine, so I'm not trying to do anything really outlandish or surreal.
Thanks for any pointers you can provide...
Explore related tutorials & articles
Copy link to clipboard
Copied
If you'd like to warp an image to make it appear that it is a page from the book, here's a tutorial :
Copy link to clipboard
Copied
Thanks. That one is similar to the one's I've watched. I THINK one of my problems is my image and my book are different aspect ratios... I tried making them similar then splitting the single image into two pages. Works but when I warp the curve in the middle it makes the images not match...
So, I'm part way there - closer but still way from good.
Copy link to clipboard
Copied
Hi DavePinMinn!
Could you provide any screenshots of wwhere you are in your progress? I bet once we can see that, we can provide a specific technique to get it looking right for you.
Copy link to clipboard
Copied
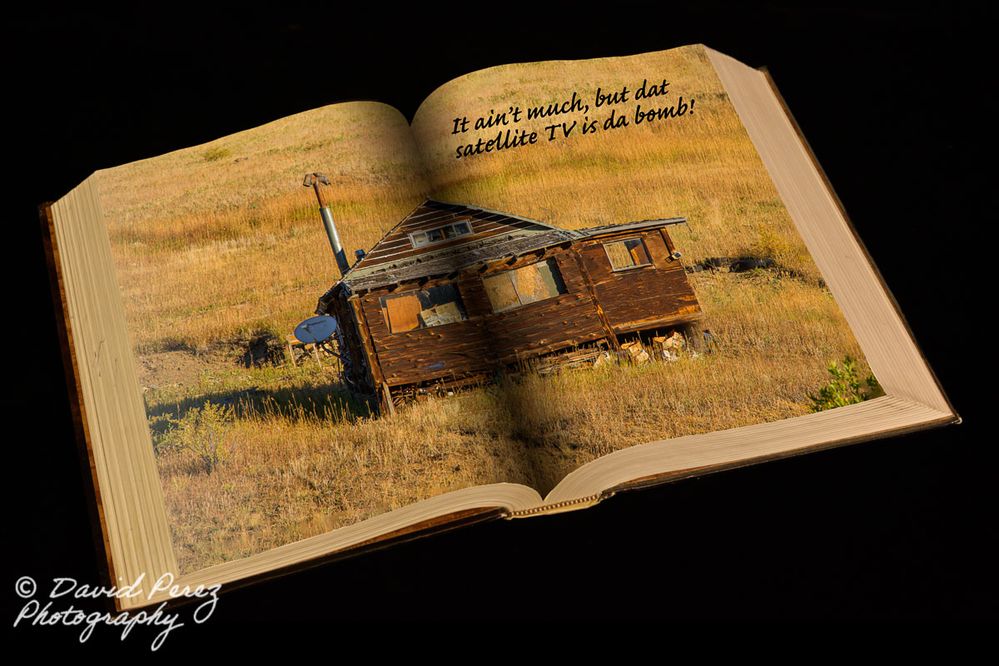
This is what I ended up with.
It's not perfect, but it's better than where I started. I tried doing it by cutting the image in half and doing each page, but I couldn't get the area in the crease to work. I tried doing it as a single image and splitting the transform>warp vertically but changing one side always changed the other. I finally used a single image, did transform>distort for the corners then a puppet warp for the crease. But, this is just an example of the kind of thing I'm looking to do.
I'd like to figure out how to do the pop out technique and a number of others that can be used, so I'll keep looking for tutorials, but the one you recommended yesterday at least got me started.
Copy link to clipboard
Copied
Nice! The two-image approach you mention above is probably what I would have done for speed sake. Regarding the images not lining up perfectly in the crease kind of makes sense as the crease is more defined in your reference picture. If it were flattened like in Myra's tutorial example then I would expect them to match. Overall it feels like your approach is solid, just need to work out the nuances. You are definitely on your way.
This is another tutorial that shows pictures popping off the page. It may also help here too:
How to Make Pop Out Photo Manipulation Effect In Photoshop - YouTube
Copy link to clipboard
Copied
Pages images in a book mockup are usually transform and warped to conform the the book page distortion.
Copy link to clipboard
Copied
True, but you can't warp both pages together. Even with the warp split it doesn't work. You have to do each page separately and if you have angled line, like a roofline, I havent found a good way to keep the lines straight and the angles correct.
Copy link to clipboard
Copied
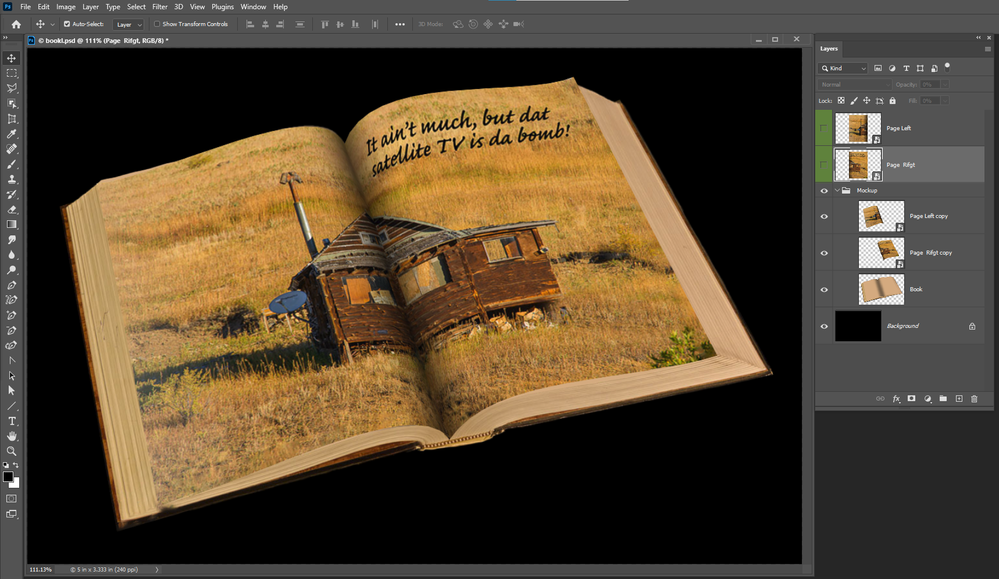
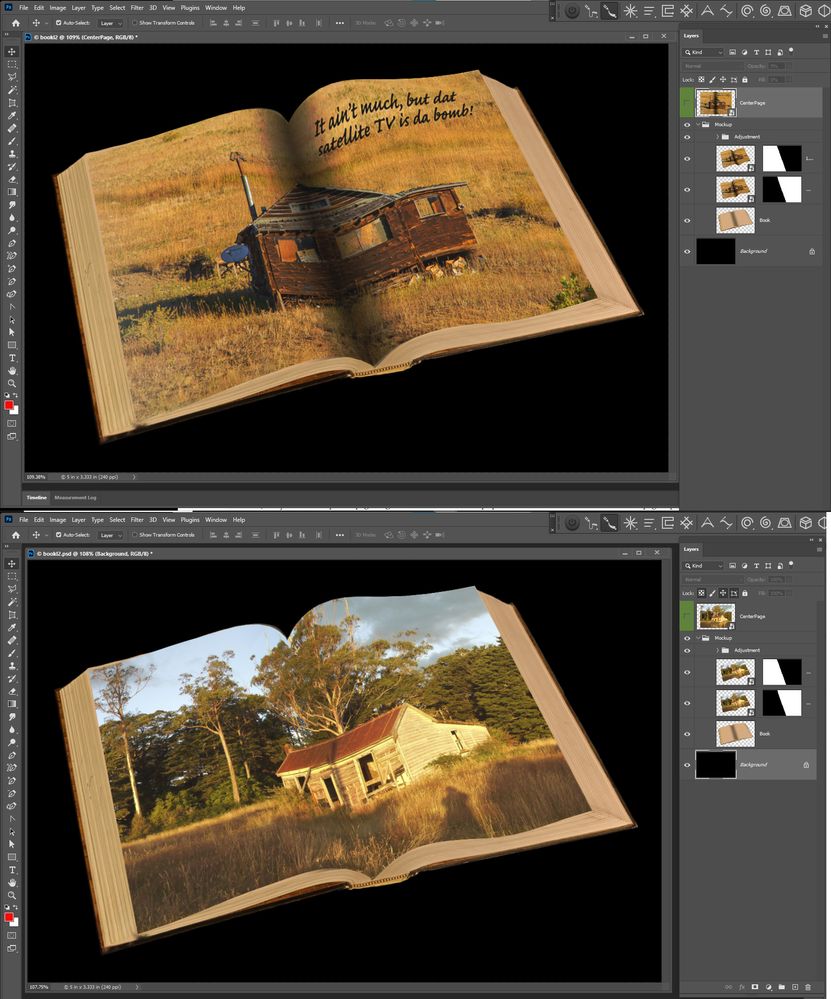
Actually you are not correct, With a single Smart Object layer that is a double page layout like a centerfold where even and odd page is a single image side by side like a stitched panorama. All one need to do in the Template is Transform , Warp and Mask the object twice once for the left page layout once for the right page. just duplicate the smart object layer. Make the two distortions do a third if its a foldout. A Page lighting shadow overlay can easly be added
Copy link to clipboard
Copied
Great idea - much simpler than the goofy things I've been trying! I'll have to play with it! Now to learn the NEXT 27 bizarre things!